AwesomePress
| 开发者 | re_enter_rupok |
|---|---|
| 更新时间 | 2013年6月29日 01:06 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 3.5.2 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
Full Font Awesome Icon set for WordPress with extended font icons support. Enables the Font Awesome icon font set within WordPress. Icons can be inserted using either HTML Code, PHP Code or Shortcode.
More - http://w3xperts.net/awesomepress
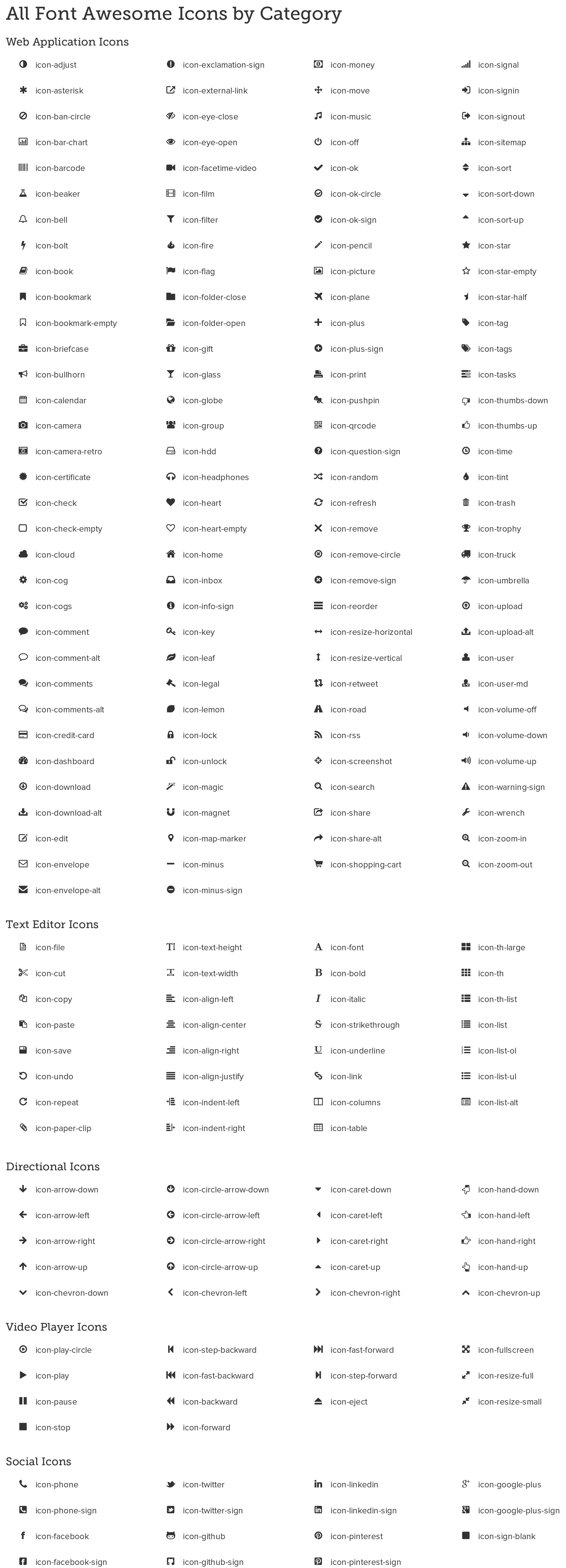
Font Awesome gives you scalable vector icons that can instantly be customized size, color, drop shadow, and anything that can be done with the power of CSS.
A full list of the 302 Font Awesome icons is available: http://fortawesome.github.io/Font-Awesome/icons/
To use any of the Font Awesome icons on your WordPress site you have two options:
HTML Option
All code examples on the Font Awesome site apply: http://fontawesome.io/examples/
Examples
Home icon
<i class="icon-home"></i>
Phone icon
<i class="icon-phone"></i>
Mail/Message icon
<i class="icon-envelop"></i>
Shortcode Option
You can easily use a shortcode in your posts, pages and even widgets to display a Font Awesome icon.
The shortcode format is [icon name=name-of-icon], where name=X is the class of the icon you would like to use.
Home icon
[icon name=icon-home]
Phone icon
[icon name=icon-phone]
Mail/Message icon
[icon name=icon-envelop]
Contributors Welcome
- Submit a pull request on Github
安装:
- Upload AwesomePress to the
/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress.
- Use HTML by adding the appropiate class to the
<i>element. - Add shortcode to your posts, pages or widgets to display a Font Awesome icon.
[icon name=name-of-icon], where name=X is the class of the icon you would like to use.
Example:
[icon name=icon-pencil]
All code examples on the Font Awesome site apply: http://fortawesome.github.com/Font-Awesome/#code
Example:
<i class="icon-pencil"></i>屏幕截图:
更新日志:
1.0
- Initial and stable release.