
Banner Slider for Advertisement
| 开发者 | vipuljariwala |
|---|---|
| 更新时间 | 2018年5月20日 15:17 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 4.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Banner advertisement to maximize your ad revenue by display image banners advertisement for different pages on different places.
There is not any direct WordPress action hook or filter function that allow you to insert new features like banner slider near header & footer or at any good place, so admin user/site manager should change and add plugin php code to allow site owner to display advertisement slider on front end site visitors.
**Important Note :: ** to display advertisement slider on user end, you have to edit header.php & footer.php files of current active theme. If you don't have knowledge of PHP or WordPress code, we have display how to add with screen image from admin->Plugin Settings->Document.
Live Demo
You can find banner slider display on different pages plugin demo on our site
Different between Banner Slider and other slider plugins
- Normal slider plugin display banners via widgets or shortcodes only for limited area.
- While banner slider allow you to display banners for home page, category pages, tag pages & search page.
- All pages have different places like display above & below header and above & below footer.
- Main idea for this plugin to advertisement of banners on different places and on different pages.
- Display banner slider as single banner or gallery slider to make page attractive.
- So number of advertisement display possibility for your site will be more.
- So it will chance to display more advertisement & increase advertisement revenue.
- Like this you may earn extra money for your site.
- Screen touch slider.
- Display 5 advertisement banners images per slider.
- Display multiple banners(gallery) and/or single banner.
- Display banner slider above & below header.
- Display banner slider above & below footer.
- Banner slider in header & footer for home page.
- Banner slider in header & footer for post category pages.
- Banner slider in header & footer for post tag pages.
- Banner slider in header & footer for search page.
- Banner slider widget to display at any widget area directly.
- Banner images with click link URL add option.
- Banner slider pagination & navigation (previous/next) banner option.
- Banner slider auto play/auto slide option.
- Banner slider infinite loop option.
- Adjust banner slider adjust height as per banner images.
- Fix the slider width & slide time settings option.
- Banners for mobile show/hide.
- Slider effects like default/slide effect and fade effect.
- Responsive in size as per device screen size.
- Wordpress Multi-site ready.
- Mobile friendly.
- Above Header
- Below Header
- Above Footer
- Below Footer
- Home page -- above & below header and above & below footer
- Category pages -- above & below header and above & below footer
- Tag pages -- above & below header and above & below footer
- Search page -- above & below header and above & below footer
- Step-by-step way to add banner slider code and update files.
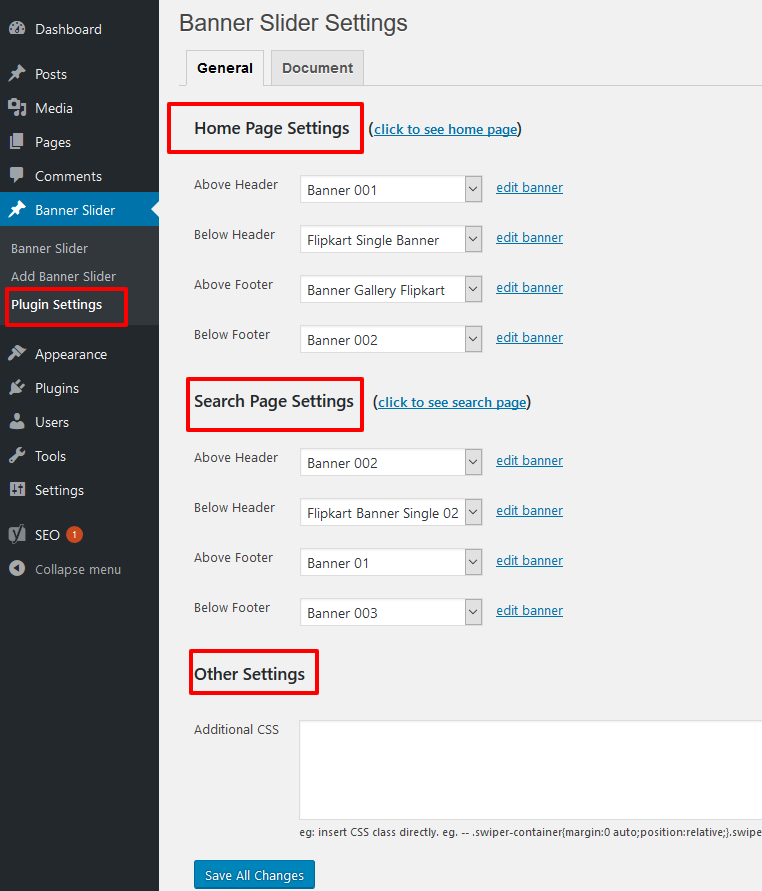
- Go to WordPress admin->Banner Slider(new menu added)->Plugin Settings->Document Settings.
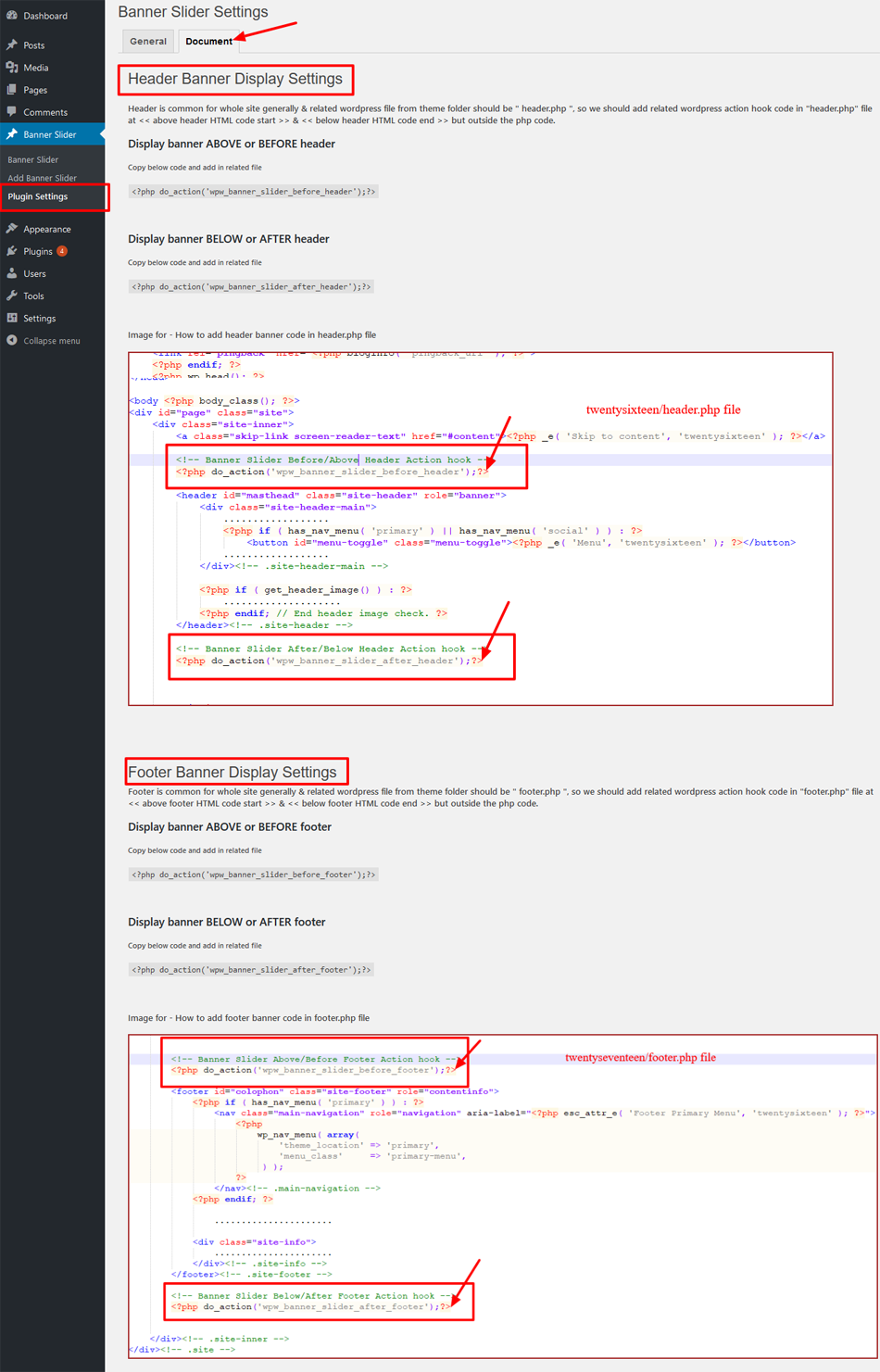
- See settings for display banner ABOVE and BELOW header.
- Add the WordPress php hook code in "header.php" file.
- Code for ABOVE header : do_action('wpw_banner_slider_before_header');
- Code for BELOW header : do_action('wpw_banner_slider_after_header');
- See settings for display banner ABOVE and BELOW footer.
- Add the WordPress php hook code in "footer.php" file.
- Code for ABOVE footer is : do_action('wpw_banner_slider_before_footer');
- Code for BELOW footer is : do_action('wpw_banner_slider_after_footer');
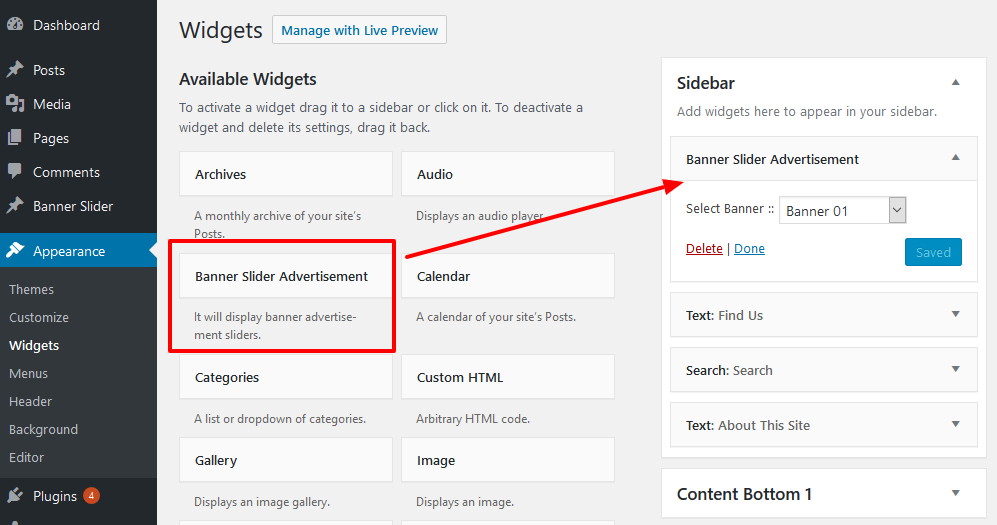
- Display banners advertisement slider in sidebar or any widget area by drag & drop widget : "Banner Slider Advertisement"
安装:
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' menu in WordPress admin.
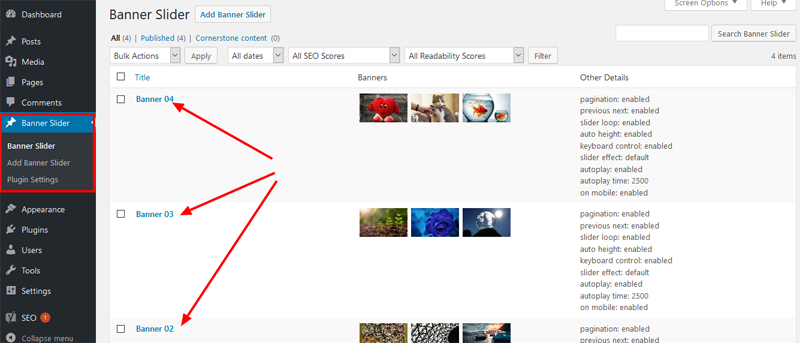
- Use the 'Banner Slider' (new menu added) from WordPress admin menu to manage banners(add/edit/delete banners)
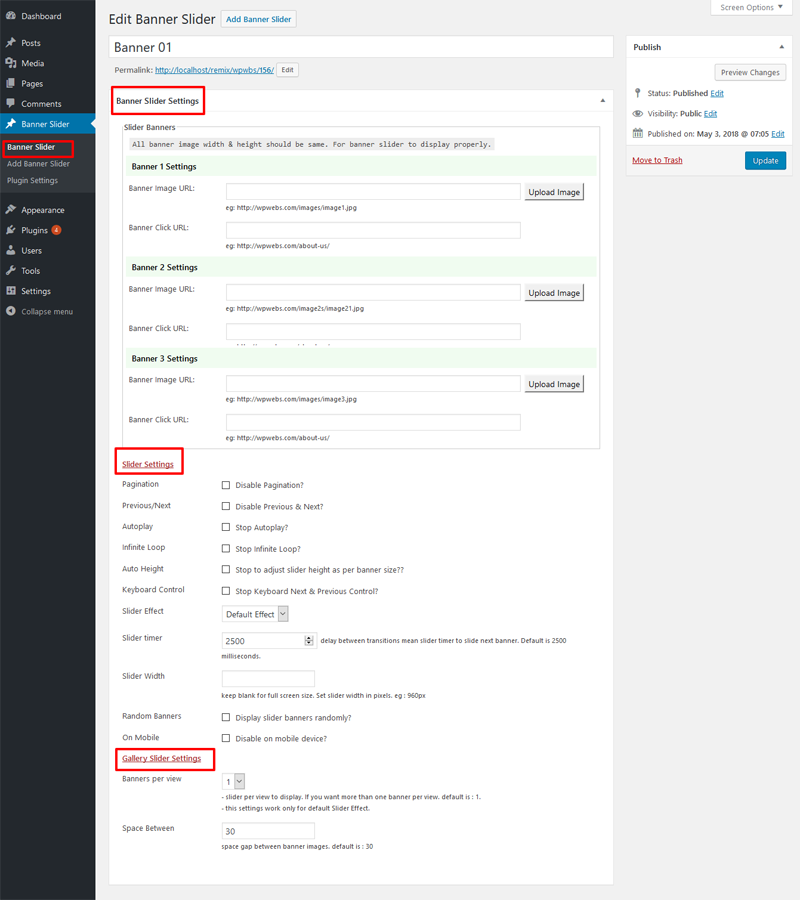
- Use the Banner Slider->'Plugin Settings'->Document menu to see how to add banner display hook in related files.
- Use the Banner Slider->'Plugin Settings'->General menu to configure home page & search page banner settings
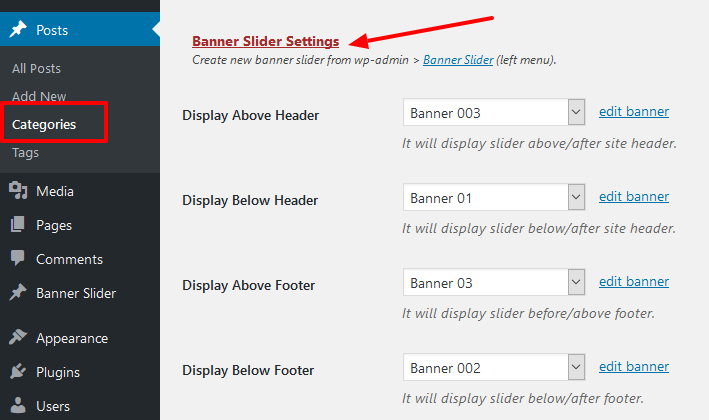
- Manage category banners from Posts->Categories(menu)->Banner Slider Settings
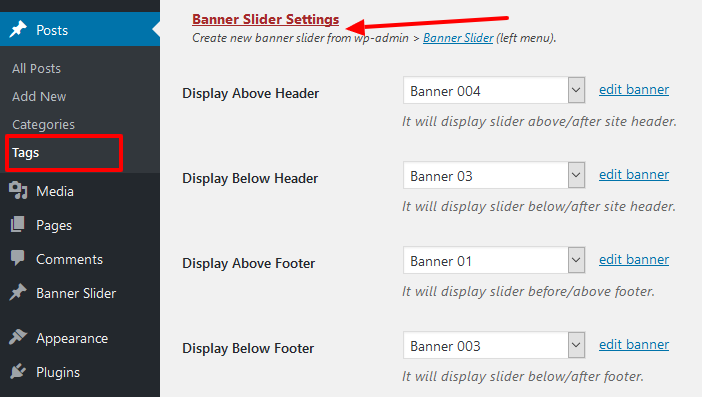
- Manage tag banners from Posts->Tags(menu)->Banner Slider Settings
屏幕截图:
更新日志:
1.0.1
-- New Features added with new banner slider spaces to display banner slider
(1) Display banner slider above header
(2) Display banner slider below footer
-- Display above settings for home page
-- Display above settings for search page
-- Display above settings for category pages
-- Display above settings for tag pages...
1.0.0
- Fresh Plugin release