
Basic Google Maps Placemarks
| 开发者 | iandunn |
|---|---|
| 更新时间 | 2017年5月26日 07:56 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.1 及以上 |
| WordPress版本: | 4.8 |
| 版权: | GPL2 |
标签
下载
详情介绍:
BGMP creates a custom post type for placemarks (markers) on a Google Map. The map is embedded into pages or posts using a shortcode, and there are settings to affect how it's displayed. You can create markers that will show up on the map, and set their icons using the Featured Image meta box. When a marker is clicked on, a box will appear and show the marker's title and description.
Features
- Each map marker can have a unique custom Installation icon, share a common custom icon, or use the default icon.
- Options to set the map type (street, satellite, etc), center location, size, zoom level, navigation controls, etc.
- Setup unique maps on different pages with their own placemarks, map types, center locations, etc.
- Placemarks can be assigned to categories, and you can control which categories are displayed on a individual map.
- Marker clustering for large numbers of placemarks
- Extra shortcode to output a text-based list of markers for mobile devices, search engines, etc.
- Lots of filters so that developers can customize and extend the plugin.
- Use HTML, images, etc inside the information window.
- Compatible with WordPress MultiSite.
- Internationalized (see Other Notes for a list of supported languages)
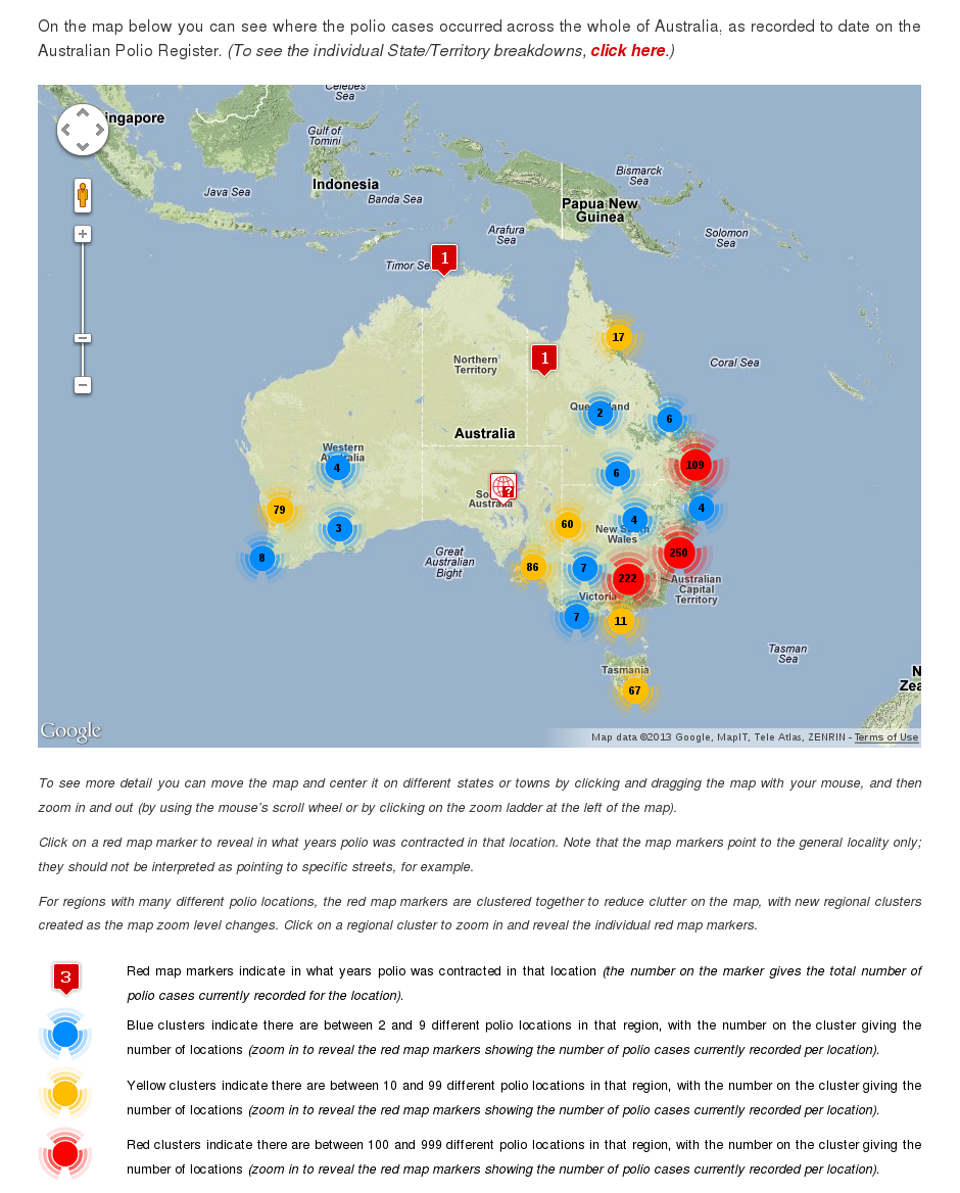
- The Australian Polio Register
- The North Carolina Fire Station Mapping Project
- Washington House Churches
安装:
For help installing this (or any other) WordPress plugin, please read the Managing Plugins article on the Codex.
Basic Usage:
- After activating the plugin, go to the 'Basic Google Maps Placemarks' page under the Settings menu. Enter the address that the map should be centered on.
- Create a page or post where you'd like to embed the map, and type
[bgmp-map]in the content area. - Go to the Placemarks menu and click 'Add New'. Enter the title, address, etc.
- Click on 'Set Featured Image' to upload the icon.
- Click on the 'Publish' or 'Update' button to save the placemark.
- Just add the extra parameters to the [bgmp-map] shortcode. Here's an example of the different ones you can use:
[bgmp-map categories="parks,restaurants" width="500" height="500"] [bgmp-map placemark="105" center="chicago" zoom="10" type="terrain"]Multiple maps with different placemarks:
- Go to the Placemarks menu and click on Categories, and add a category for each set of placemarks.
- Edit your placemarks and click on the category you want to assign them to.
- Edit the place where the map is embedded and add the category parameter to the shortcode. For example: [bgmp-map categories="restaurants,record-stores"] or [bgmp-map categories="parks"]. Use the category's slug, which is displayed on the Categories page in step 1. Separate each slug with a comma.
- You can add the [bgmp-map] shortcode to multiple pages, each time using a different set of categories.
- Choose which placemark you want to appear on top and edit it.
- Enter a number in the Stacking Order meta box in the right column that is greater than the other placemark's stacking order.
- Edit the post or page you want the list to appear on.
- Type
[bgmp-list]in the context area. - Click the 'Publish' or 'Update' button.
- (optional) You can specifiy a specific category or categories to pull from. e.g., [bgmp-list categories="record-stores,parks"]
- (optional) You can add "View on Map" links to each item in the list, which will open the corresponding marker's info window. e.g., [bgmp-list viewonmap="true"]
Before version 1.9, you needed to use thebgmp_map-shortcode-argumentsfilter to pass shortcode arguments when callingdo_shortcode()from a template, but that is no longer necessary. You can simply pass the arguments in thedo_shortcode()` call, like this:
do_shortcode( '[bgmp-map center="Boston" zoom="5"]' );
Check the FAQ and support forum if you have any questions.屏幕截图:
其他记录:
Localizations
- Spanish (thanks to Andrew Kurtis from WebHostingHub)
- Chinese (thanks to yzqiang)
- Russian (thanks to alexgr)
- French (thanks to Romain Fevre)
- German (thanks to Jens)
- Italian (thanks to Andrea Colombo)
- Serbo-Croatian (thanks to Borisa Djuraskovic from WebHostingHub)
- Dutch (thanks to mardonios)
- The Post Types Order plugin can cause the wrong placemarks to show up in [bgmp-map] or [bgmp-list] results. Try disabling the AutoSort feature.
- The Better WP Security plugin may break the Google Maps API if the "Display random version number" option is enabled.
- The [bgmp-map] and [bgmp-list] shortcodes won't work in WP e-Commerce product post types.
- Also make sure that no other Google Maps plugins are activated, and that your theme isn't including the Maps API. You can view the page's source code and search for instances of "maps.google.com/maps/api/js". If there's more than one, then you're probably going to have issues.
- The thing I could really use some help with is answering questions on the support forum. I don't have a lot of time to work on the plugin, so the time I spend answering questions reduces the amount of time I have to add new features. If you're familiar with the plugin and would like to help out, you can click the 'Subscribe to Emails for this Plugin' link to get an e-mail whenever a new post is created.
- Translate the plugin into your language. See the Localizations section above for details.
- Volunteer to test new versions before they're officially released. Sign up for the BGMP Testers e-mail list to be notified when new release candidates are available for testing.
- If you find a bug, create a post on the support forum with as much information as possible. If you're a developer, create a patch and include a link to it in the post.
- Send me feedback on how easy or difficult the plugin is to use, and where you think things could be improved. Add a post to the support forum with details.
- Send me feedback on ways the documentation could be more clear or complete. Add a post to the support forum with details.
- Review the code for security vulnerabilities and best practices. If you find a security issue, please contact me privately so that I can release a fix for it before publicly disclosing it.
- Check the TODO.txt file for features that need to be added and submit a patch.
更新日志:
v1.10.7 (8/19/2016)
- [NEW] Added UI options and filters for entering a Google API keys.
- [FIX] Load local copy of default marker clustering images, because remote copies no longer work.
- [UPDATE] Changed the text-domain from
bgmptobasic-google-maps-placemarks, to support language packs.
- [NEW] Added Russian translation. props alexgr.
- [NEW] Added Serbo-Croatian translation. props Borisa Djuraskovic.
- [NEW] Added Dutch translation. props mardonios.
- [FIX] Closed a minor XSS vulnerability in several Settings form fields in the Administration Panels. props trizaeron.
- [NEW] Added Spanish translation
- [NEW] Added bgmp_featured-icon-size filter.
- [FIX] Fixed a bug where the plugin's JavaScript broke if bgmpData was undefined.
- [NEW] Added Italian translation (thanks to Andrea Colombo).
- [NEW] Added IDs to items in the list shortcode so they can be targeted with CSS.
- [NEW] Added checks if meta fields exist before saving.
- [FIX] Fixed persistent bugs in previous 1.9.x releases.
- [FIX] Fixed bgmp-map shortcode bug that led to conflicts with Jetpack.
- [NEW] Added viewonmap parameter to [bgmp-list] shortcode.
- [NEW] Added placemark ID parameter to [bgmp-map] shortcode.
- [NEW] Added get-map-placemarks-individual-placemark filter.
- [NEW] Added a filter to allow changing the language the map is displayed in.
- [NEW] German translation added (thanks to Jens).
- [NEW] Added do_action() calls to views so they can be more easily extended.
- [NEW] Added a filter to allow disabling the Street View control.
- [UPDATE] Attached bgmp JavaScript object to jQuery object, so it can be accessed from other scripts.
- [UPDATE] Added category data available to JavaScript bgmpData object. Older entries are in docs/changelog.txt