
Basic Testimonials
| 开发者 | vincentdubroeucq |
|---|---|
| 更新时间 | 2019年12月19日 23:22 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 5.3.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
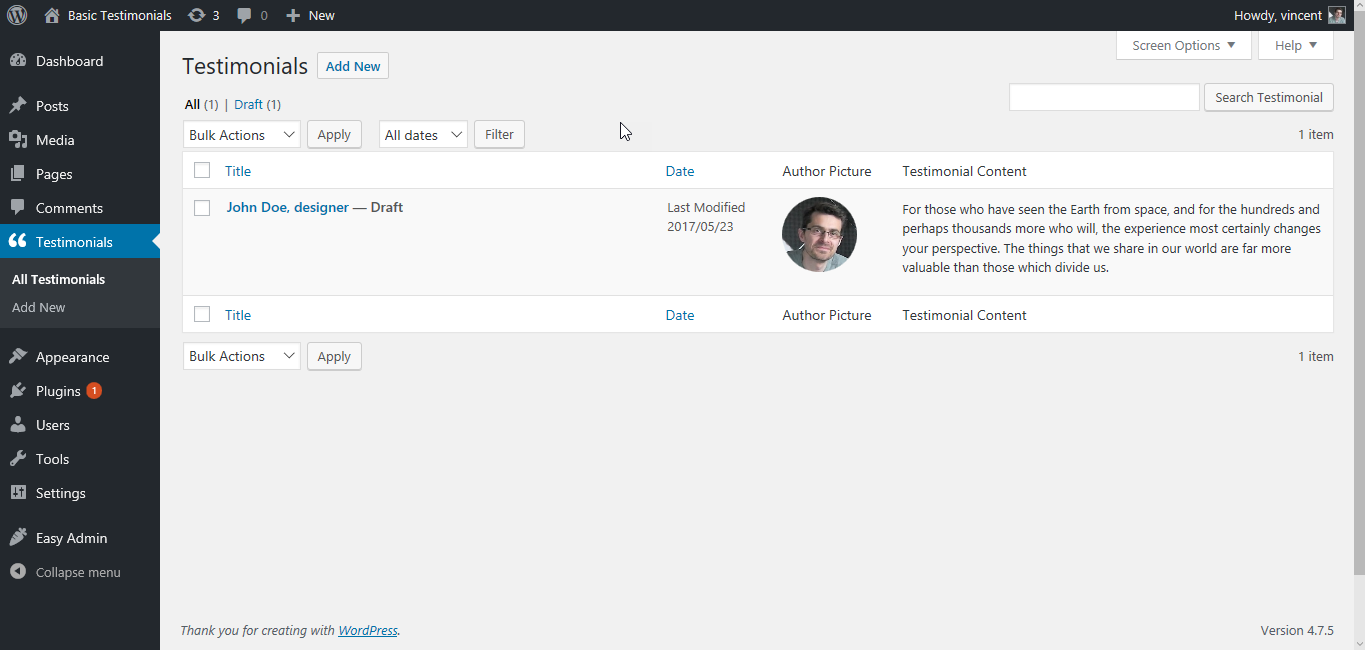
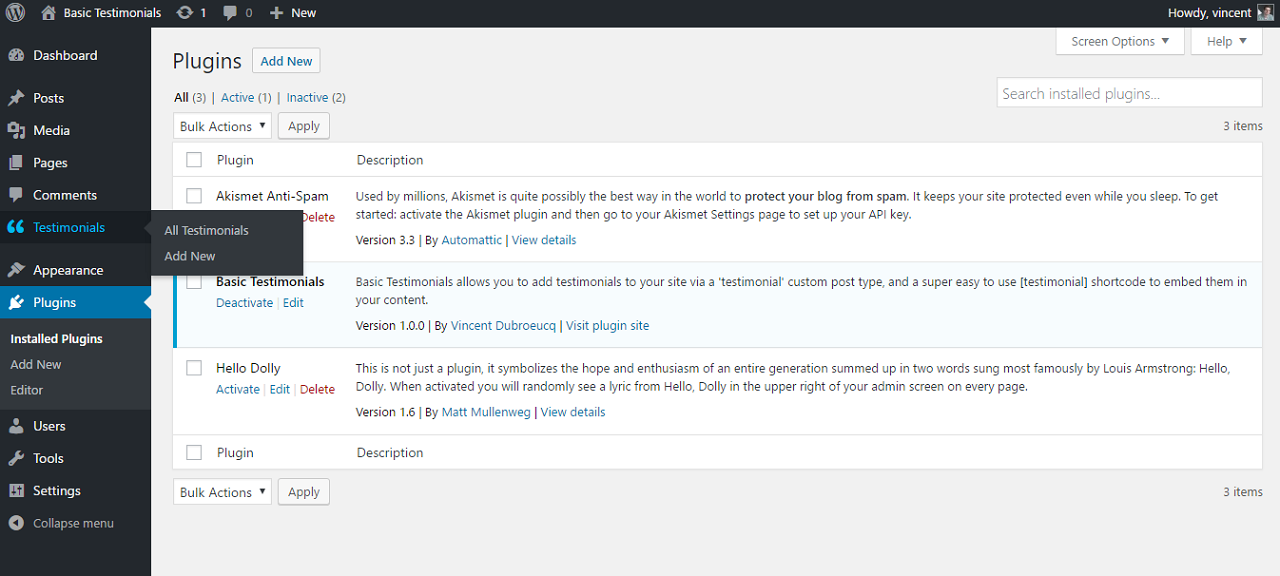
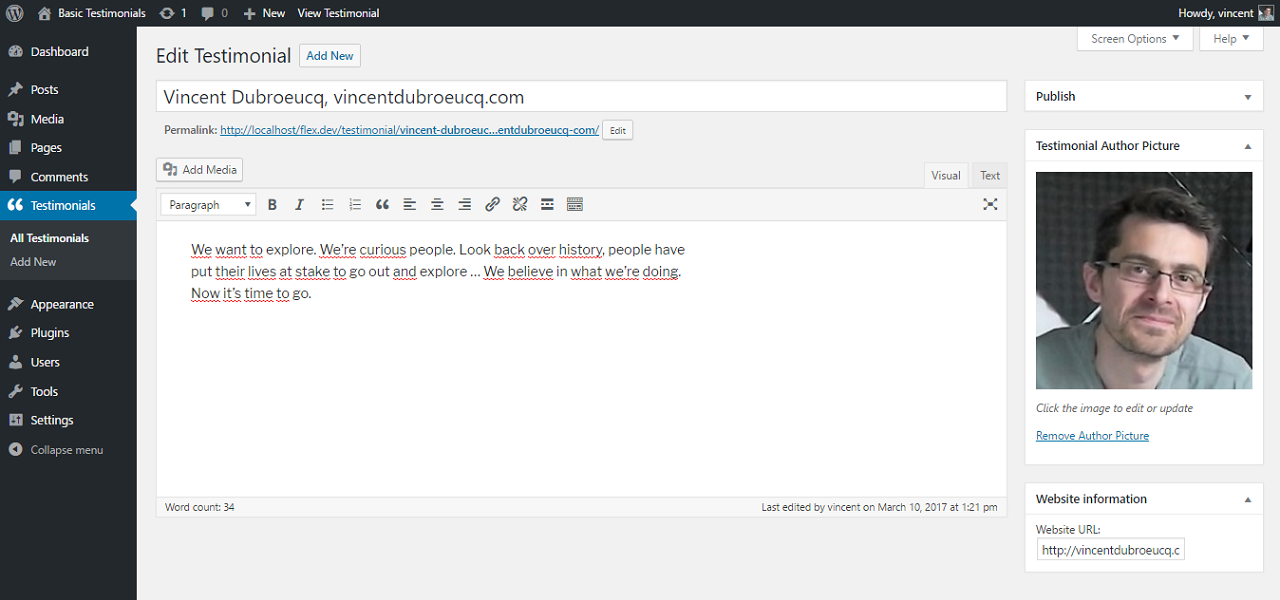
Activating this plugin will create a 'Testimonials' entry in your admin area. Just create a new testimonial, upload a picture of your client, type in their website, and hit publish !
If you need help while editing the testimonial, click the help button in the top right corner.
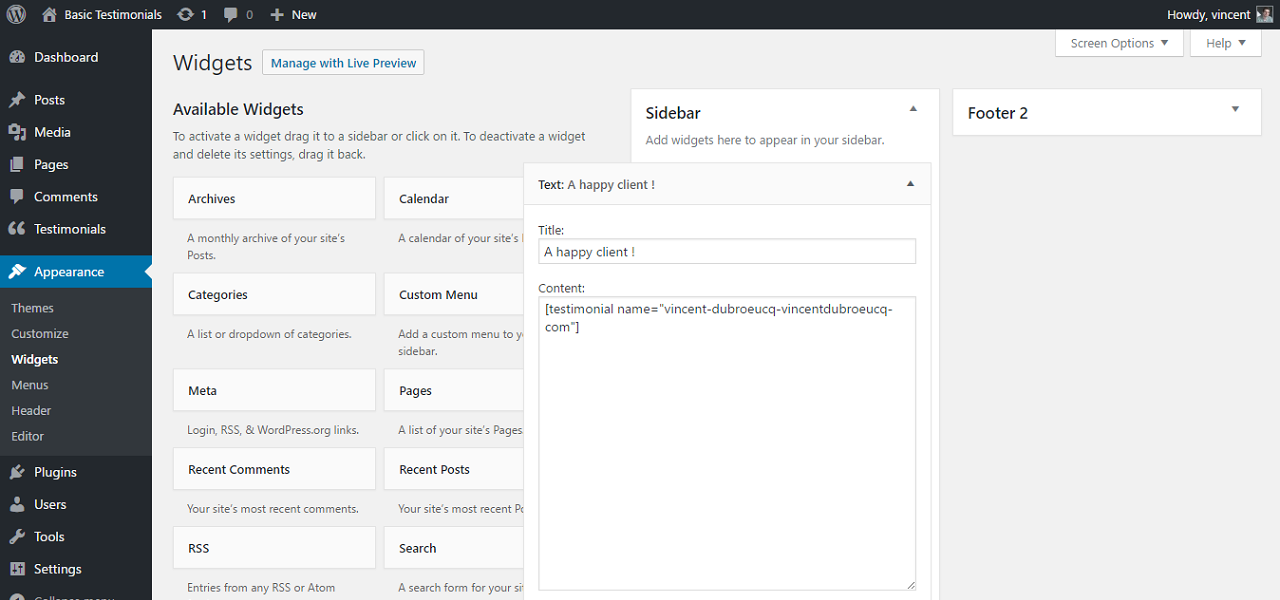
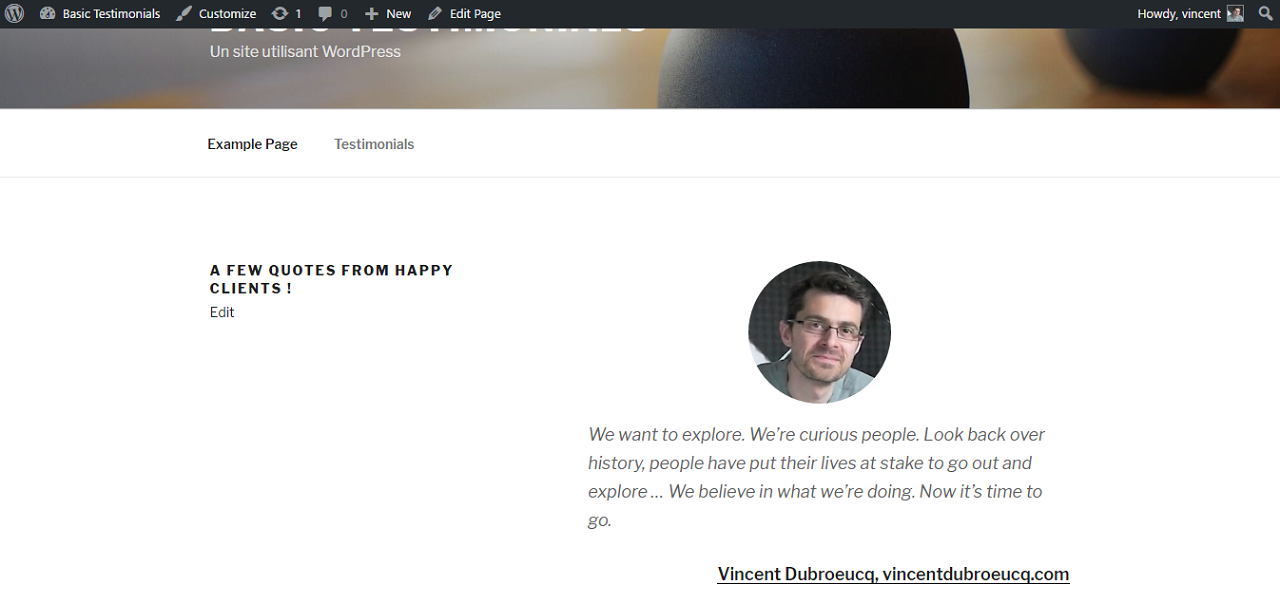
You can embed a nice blockquote with your testimonial by using the [testimonial] shortcode in your article content, page content, or even text widget.
There are two optionnal parameters to the shortcode.
- [testimonial] will display a random testimonial.
- [testimonial id=123] will display the specific testimonial with the id of 123.
- [testimonial name="testimonial-slug"] will display the specific testimonial with the slug of 'testimonial-slug'.
- [testimonial id= 123 name="testimonial-slug"] : When you provide both an id and a name, only the name is used.
安装:
- Download the zip file and unzip it.
- Upload the plugin folder to the
/wp-content/plugins/directory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- That's it ! Create your testimonial and use the shortcode to embed them !
屏幕截图:
常见问题:
Is Basic Testimonial compatible with all themes ?
Yes. It uses minimal styling so that testimonials blend seamlessly into your theme.
更新日志:
1.1.2
- Tested with WordPress 5.0.1.
- Improved front end submission form security.
- Added a front end submission form embeddable with a simple shortcode.
- Initial release.


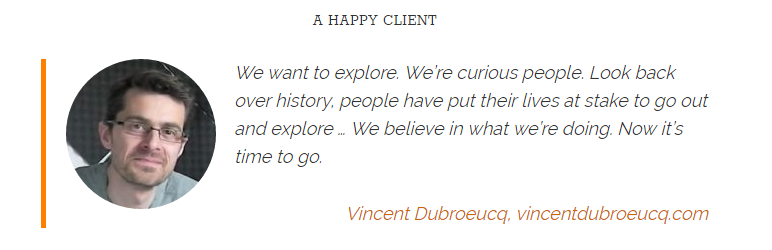
![Embed the [testimonial] shortcode in your standard pages or articles.](https://cdn.jsdelivr.net/wp/basic-testimonials/assets/screenshot-3.png)


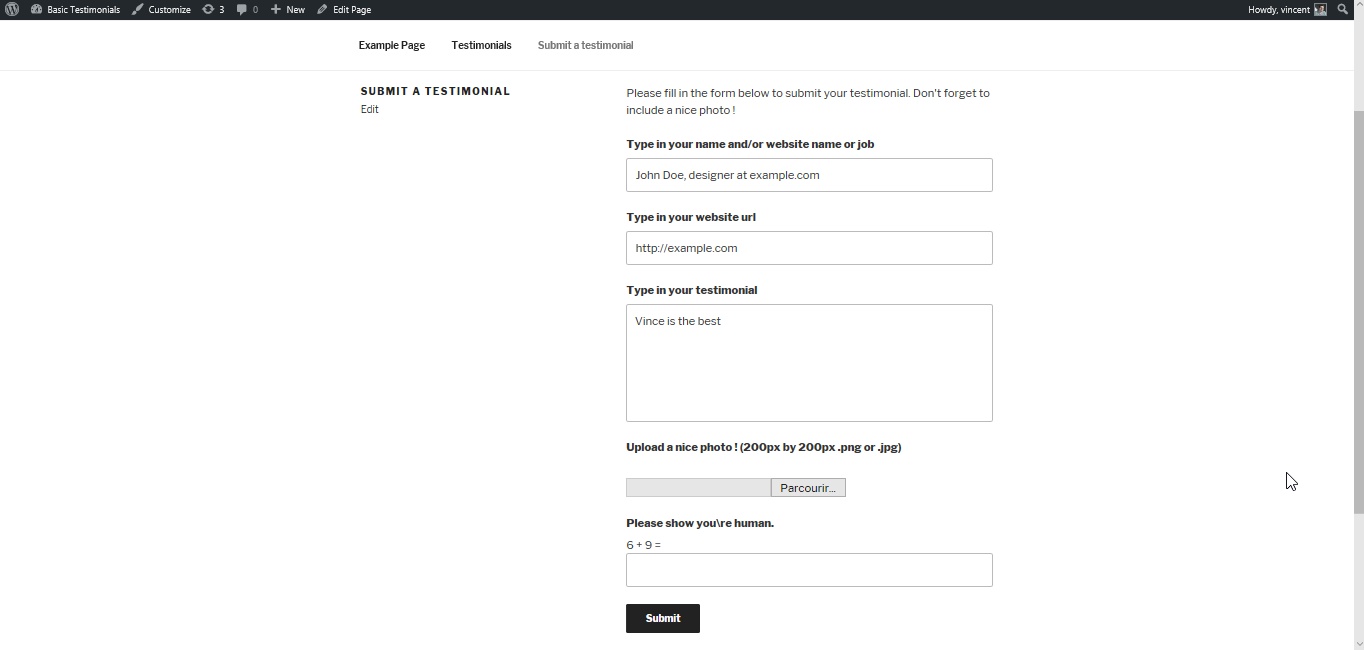
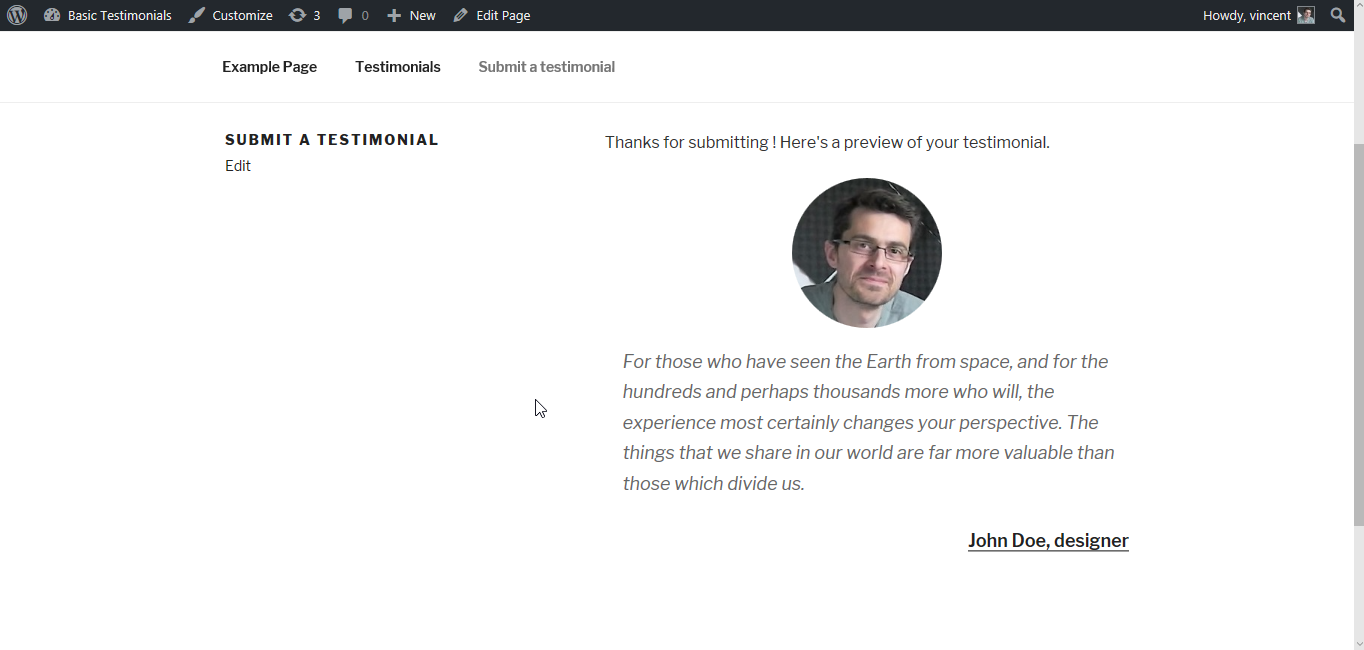
![Create a simple page with a form using a single shortcode ([testimonial-form]) and allow your clients to submit a testimonial directly from the front end of your site.](https://cdn.jsdelivr.net/wp/basic-testimonials/assets/screenshot-6.png)