Ultimate Before After Image Slider & Gallery - BEAF
| 开发者 |
themefic
psdtowpservice raihan143 kamrul0424 hasanet codexa mdashikul hemelhasan |
|---|---|
| 更新时间 | 2026年1月16日 20:41 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
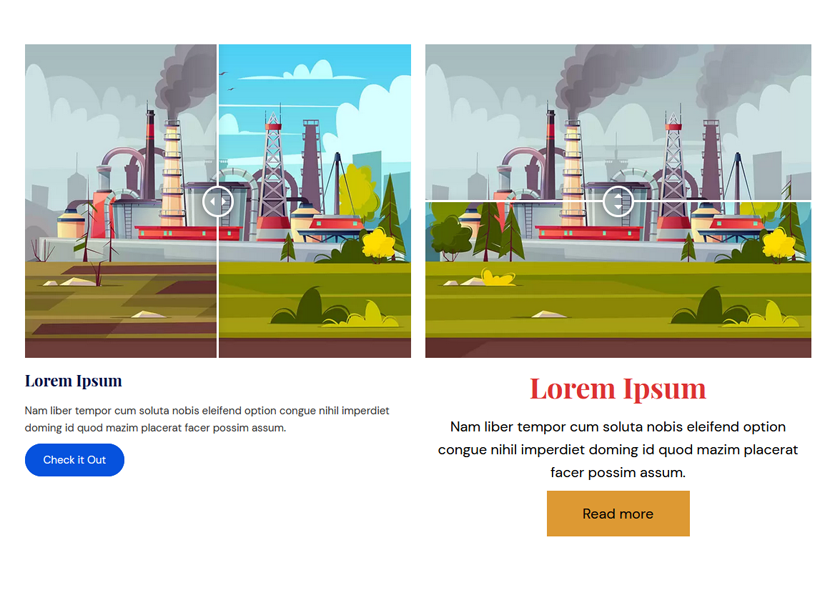
- Horizontal or Vertical layout
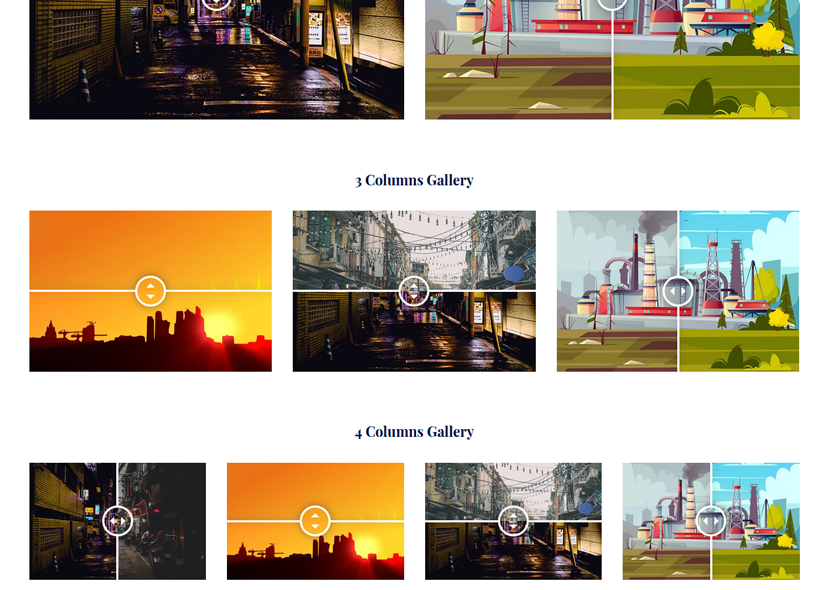
- Multi-Column Before and After Gallery
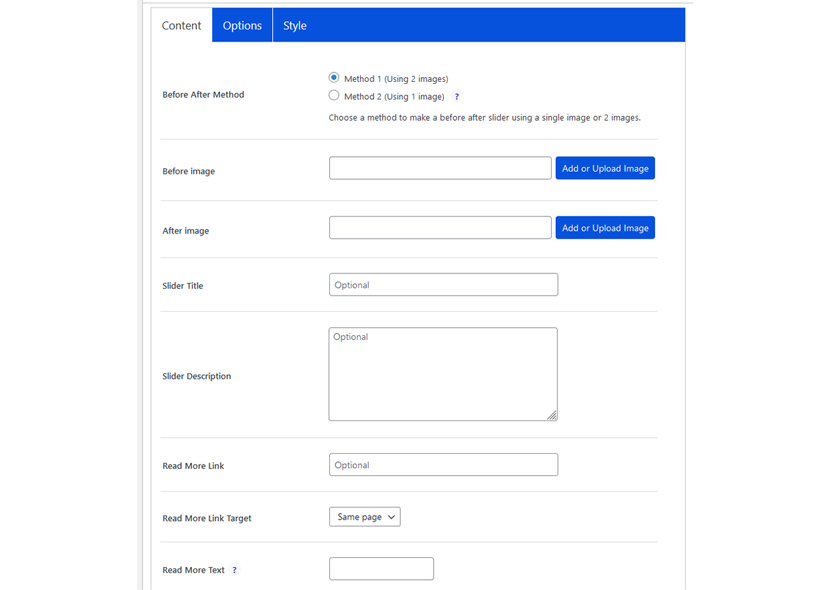
- Title, Description & Read More button
- Alt tag on each image for Better SEO
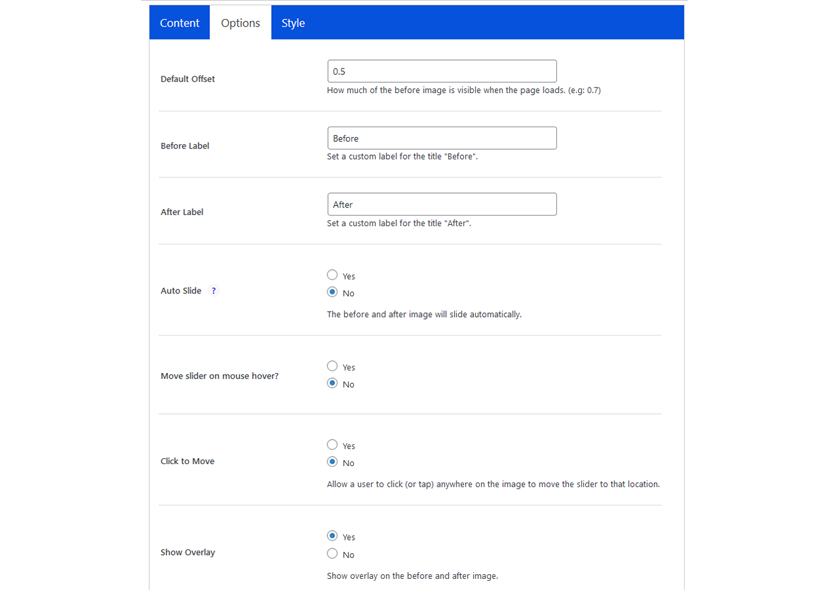
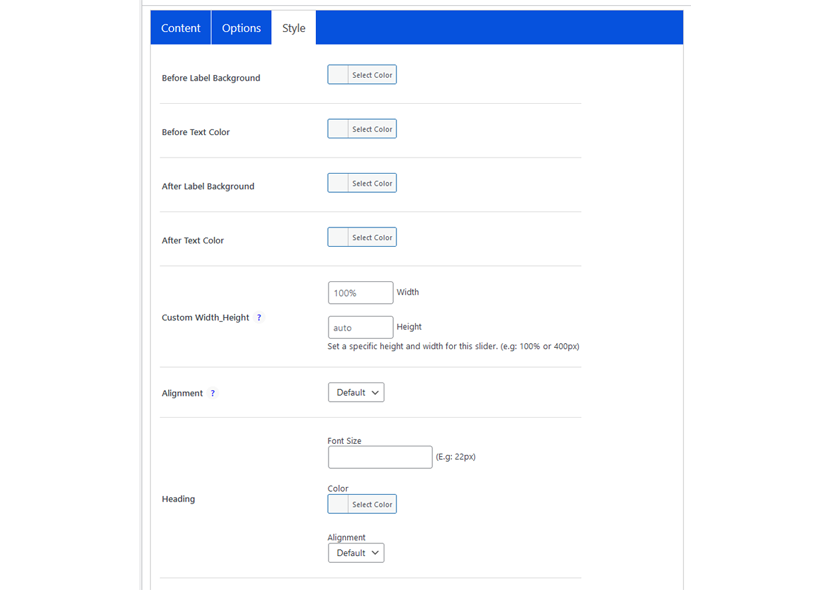
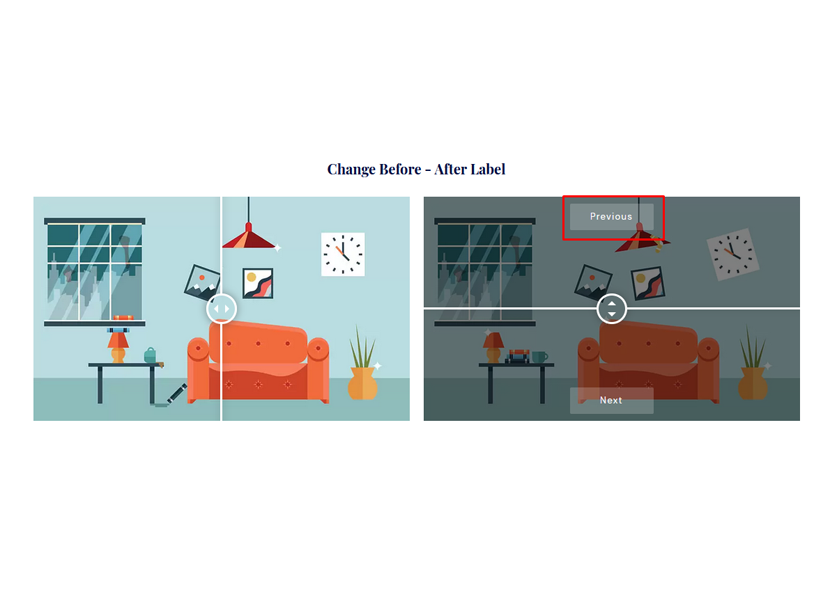
- Label Color and Background Change
- Disable Overlay
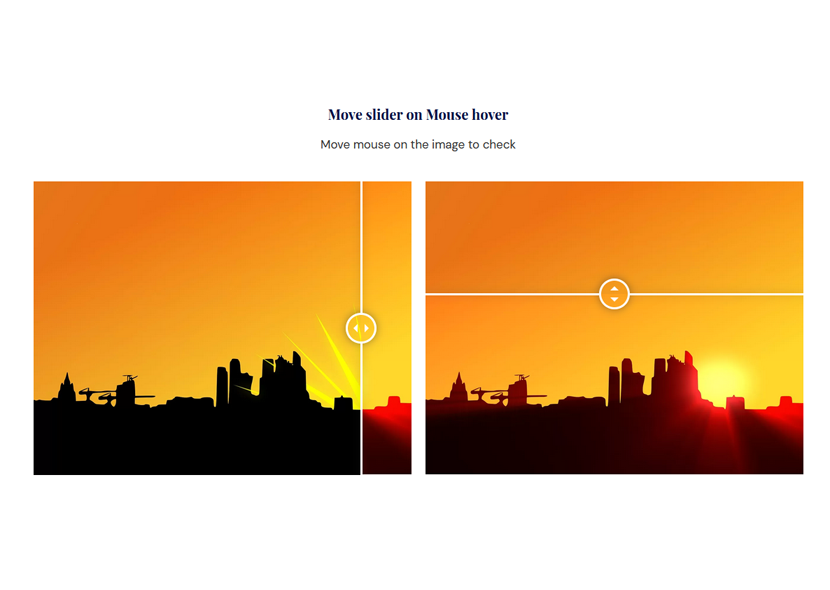
- Mouse Hover Options
- Easy-to-use option panel
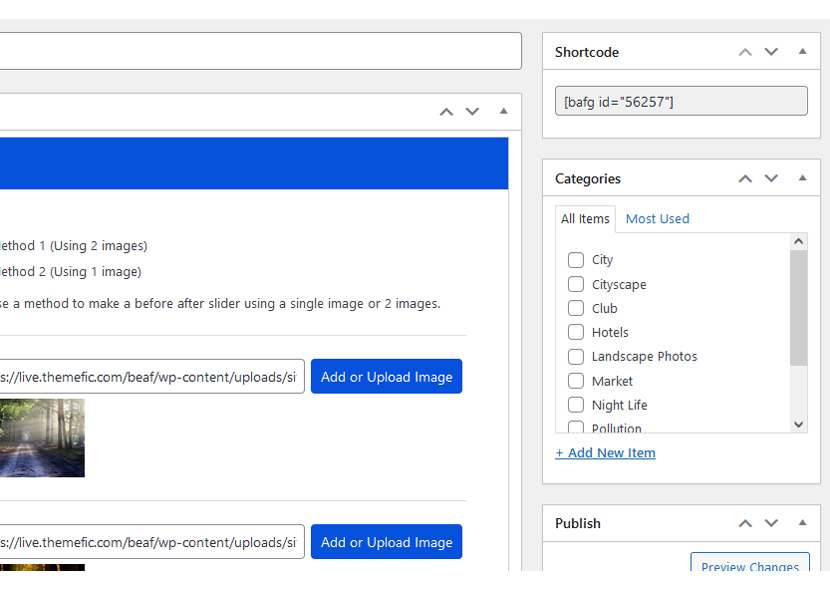
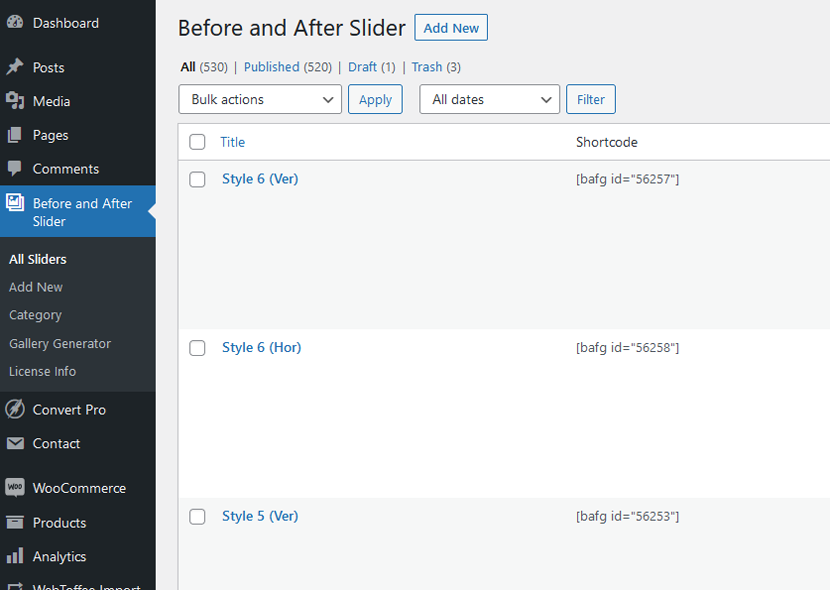
- Shortcode generator
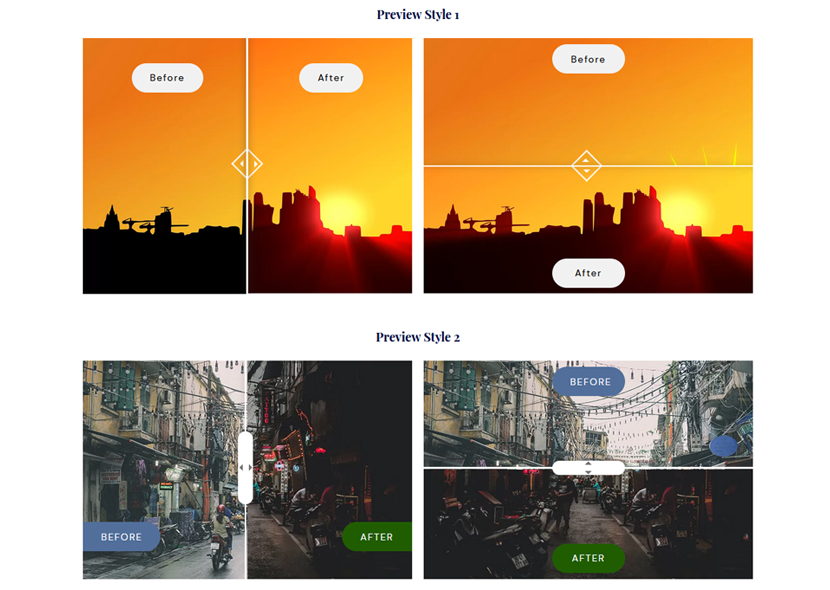
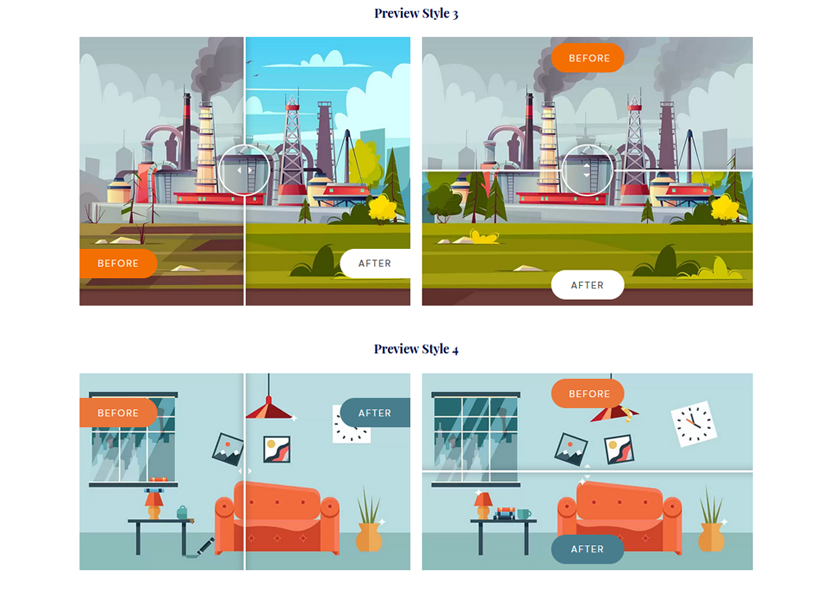
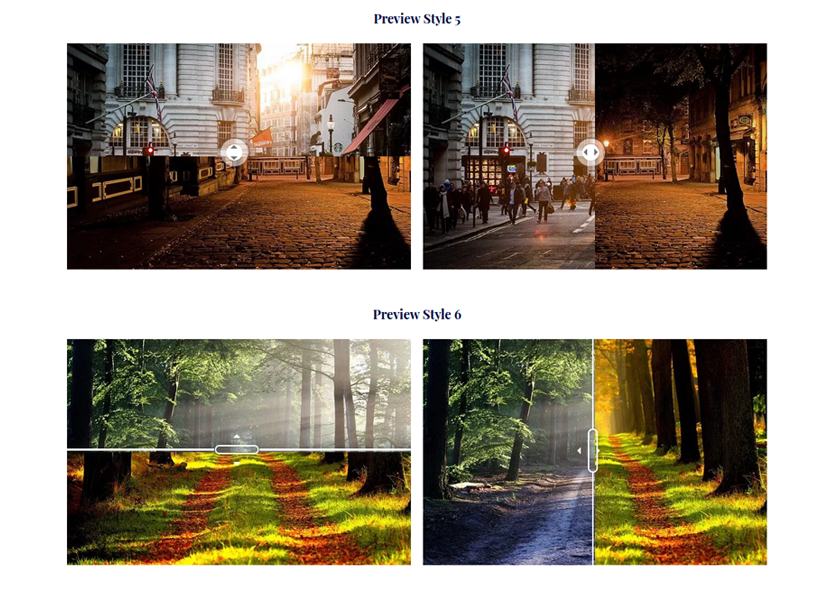
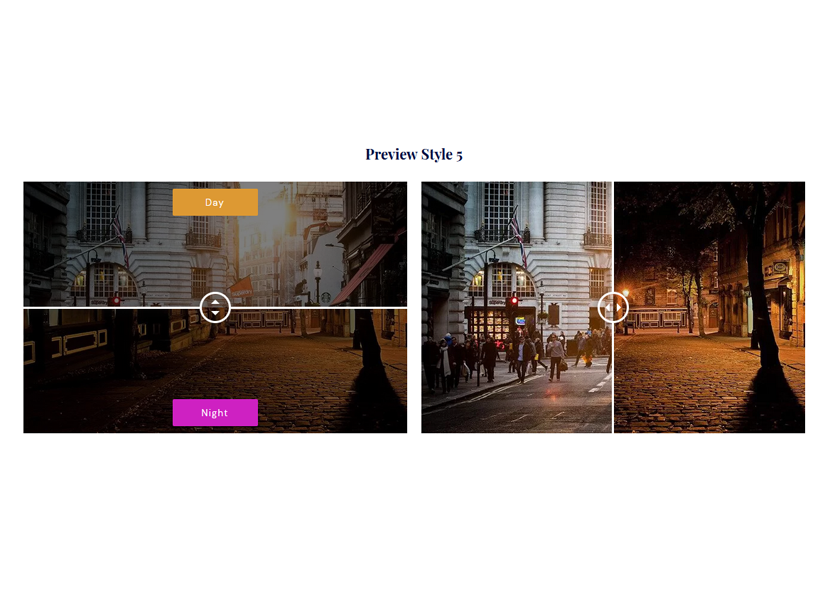
- 10 Preview Styles (Pro)
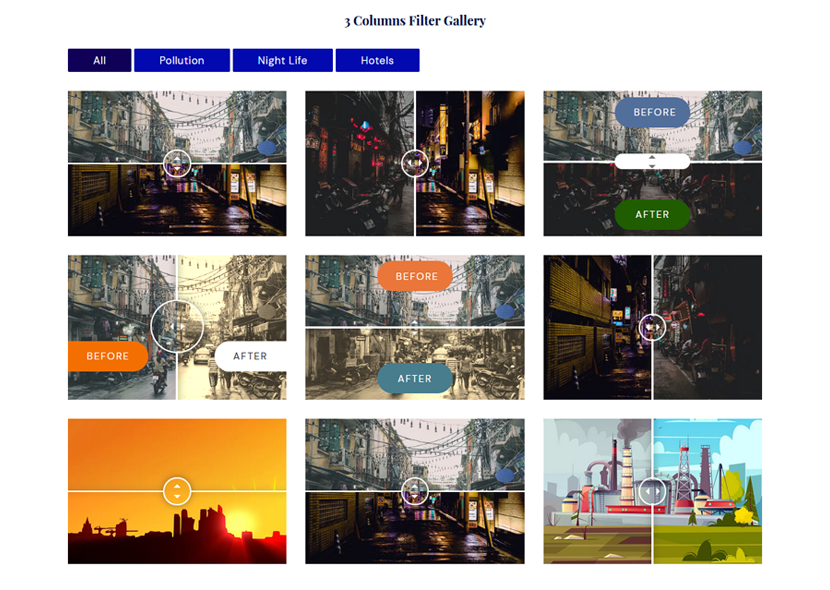
- Filterable Before – After Gallery (Pro)
- Before After Video Slider (Pro)
- 3 Images Before After Slider (Pro)
- Single Image Slider (Pro)
- Watermark for Before After Images (Pro)
- Titles, Description & Read More Button on Single Image BEAF, Gallery and Filterable Gallery (Pro)
- Custom Width – Height – Alignment (Pro)
- Auto Slider (Pro)
- On Scroll Slider (Pro)
- Change Read More text (Pro)
- Disable slider handle (Pro)
- Uploaded Before After Image Preview Without Login(Pro)
Check out the demo to see it in action! With this Before After WordPress plugin, You can showcase your portfolio by comparing two before and after images.Pro Version
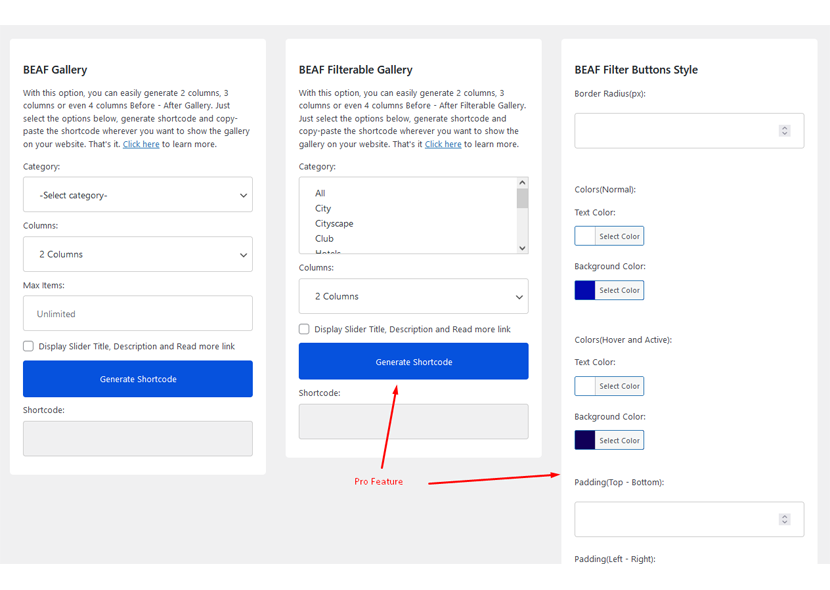
Check BEAF ProWe believe the free version is good enough for most businesses. However, we have a Pro version of this plugin which has more advanced features including 10 Awesome looking Preview Styles, Before-After with Single Image, 3 Images comparison slider, Before After Video Slider, Multi-Columns Filterable Gallery, Auto Slide, On Scroll Slide and many more. Video Tutorials: [youtube https://www.youtube.com/watch?v=h99G8fKVKZQ] [youtube https://www.youtube.com/watch?v=Z82qj9ObId4] [youtube https://www.youtube.com/watch?v=sO8_u_d4KGg] [youtube https://www.youtube.com/watch?v=3IeVJ9bmPeE] [youtube https://www.youtube.com/watch?v=btZTh7CKjvI] Before After for WooCommerce: Do you need a before and after image slider for WooCommerce? Then check this plugin of ours here. Features: Here are the most important features of BEAF. If you need any further information, please feel free to contact us. Below are the best offerings of BEAF: Multiple layout Display Sliders in Horizontal or Vertical Layout. Click here for a quick preview. Before and After Gallery Create 2 Columns, 3 Columns, and 4 Columns Before After Gallery in WordPress with BEAF. Click here for a quick preview. Titles, Description & Read More Button You can add the Title, Description & Read More buttons on all the above Preview Styles. Note that, from backend, you can show/hide any/all of the 3 fields (title, description & read more). You can also edit styles (color, font size, alignment) of all 3 fields as shown below. Click here for a quick preview. Label Change You can easily change the Label of Before-After to something you want from BEAF's Option panel. Click here for a quick preview. Label Color Change You can easily change the color and background of each Label. Click here for a quick preview. Disable Overlay You can disable the overlay from the options panel. Click here for a quick preview. Mouse Hover You can move slider on Mouse hover. Click here for a quick preview. Image Alt tag You can add Alt tag on each images for Better SEO. Easy-to-use Option Panel BEAF has built in easy-to-use option panel. You can add or remove any options from this panel. Shortcode Generator After your publish, a shortcode will generate so that you can publish the slider anywhere on your website. More Features
- Support for Block Editor & popular page builders: BEAF is fully compatible with Gutenberg & popular page builders like Elementor, Bricks WP Bakery, DIVI, Beaver etc. See the list below.
- Responsive and Touch Compatibility : BEAF is fully responsive and also supports touch on mobile devices.
- Awesome UI: Easy and clean user interface
- Lightweight: The plugin is so lightweight that it won’t impact much on your speed.
- Speed optimized: Compatible with any lazy load plugins. It also works with WEBP images.
- Unlimited Slider: You can create an unlimited number of slider
- SEO Friendly: Support WP Image alt as image alt and title.
- Live Preview: See the preview of the slider/gallery while editing
- Widget Support: Add before-after through widgets.
- Flexible Image — You can use any image size.
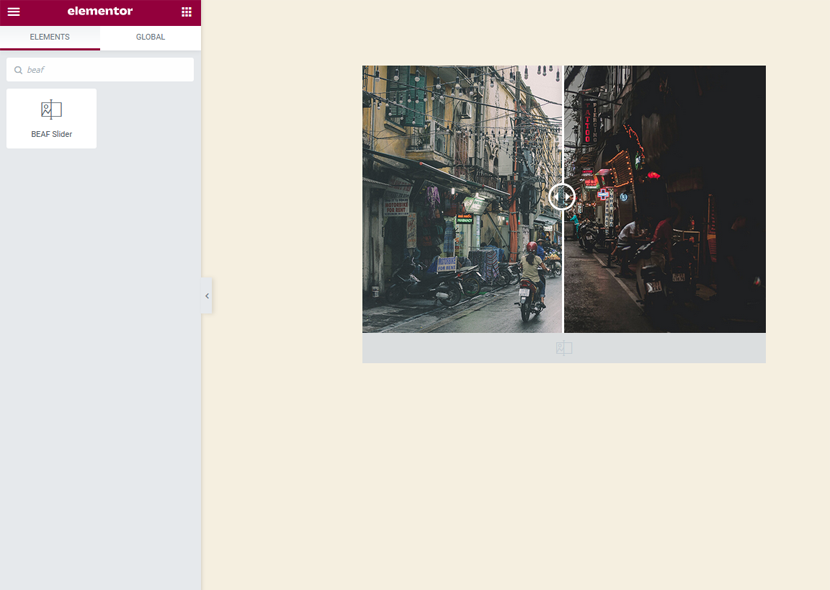
- Elementor before and after slider: BEAF has built-in before after elementor addons for creating before and after slider with elementor.
- Bricks Builder: Since BEAF uses shortcodes, you can effortlessly create Bricks Builder Before and After slider or gallery.
- WP Bakery / Visual Composer: With BEAF’s shortcode functionality, creating a Before After slider in WP Bakery or Visual Composer is simple and quick.
- Divi Page Builder: Thanks to our shortcode-based system, you can easily build Divi Before and After slider.
- Beaver Builder: Using BEAF shortcodes, you can seamlessly create Beaver Builder Before-After slider.
- Gutenberg: BEAF’s shortcode system allows you to easily create Gutenberg Before After slider or gallery.
- 10 Preview Styles
- Filterable Before – After Gallery
- 3 Images Comparison Slider
- Before After Video Slider
- Watermark for Images
- Single Image Slider
- Titles, Description & Read More Button on Single Image BEAF, Gallery and Filterable Gallery
- Custom Width – Height – Alignment
- Auto Slider
- On Scroll Slider
- Change Read More text
- Disable slider handle
- Tourfic – Ultimate Hotel Booking, Travel Booking & Apartment Booking WordPress Plugin
- Ultimate Addons For Contact Form 7
- Instantio – WooCommerce Quick Checkout | Floating Cart, Side Cart & Popup Cart
- Hydra Booking – All in One Appointment Scheduling and Booking Calendar Solution
- Reviewfic – The Ultimate Testimonial Slider, Carousel, Grid Plugin
安装:
- Download and unzip the plugin. Upload the unzipped folder to the wp-contents/plugins folder of your WordPress installation OR, Go to WP admin panel, click 'Plugins' -> 'Add new'. In the search input box, type 'BEAF'.
- Install and activate the plugin.
- Go to Dashboard -> Before and After Slider -> Add new and add your slider.
- Check our Documentation & YouTube videos for further instruction.
屏幕截图:
常见问题:
How can I report security bugs?
You can report security bugs through the Patchstack Vulnerability Disclosure Program. The Patchstack team help validate, triage and handle any security vulnerabilities. Report a security vulnerability.
What is Twenty Twenty Script?
TwentyTwenty is a script developed by the Zurb team. If you want to highlight the differences between two images, this script is the ideal choice. TwentyTwenty, a visual diff tool, makes it easy to see the changes! As described by the developers, it works by layering two images on top of each other.
What is a Before After Image?
Before & After Images allow you to compare images side by side, showing the transformation from the original to the updated version. For example, in dentistry, a doctor can showcase a patient's teeth before treatment and after treatment status.
What is BEAF?
BEAF is a WordPress plugin that allows you to create Before After Sliders. Want to visually compare two or 3 images? This plugin helps you easily build such sliders or galleries in WordPress.
How to create an Image Before After Slider in WordPress?
To create a before and after image slider in WordPress, watch thisvideo. It provides a step-by-step guide on how to add before and after image comparison sliders to your WordPress website.
Can we create Elementor before after image slider with BEAF?
Yes, you can! Open your Elementor editor, search for BEAF, and you will find our before and after slider elementor addon. Just add it, select the slider, and you’re set. You can also create Elementor before after sliders using our Shortcode.
How to install BEAF?
Please refer to the installation tab for detailed instructions.
Is the Free version really free, or are there limitations?
Yes, BEAF is fully free and available on WordPress.org. The free version will always remain free. However, there is also a Pro version with additional features available for purchase on our official website.
Can I create a Before and After Gallery with BEAF?
Yes, BEAF allows you to create multi-column galleries with ease.
How to create a filterable Before and After Gallery in WordPress?
With BEAF Pro, you can create 2-column, 3-column, or 4-column filterable galleries in WordPress. You can add as many galleries as needed, and they can be a combination of all available preview and single image styles. Filter colors and padding can also be customized through the options panel.
How to create a Before and After Video Slider in WordPress?
With BEAF Pro, you can create slider with 2 different videos.
How to create a Before and After Image Slider in WooCommerce?
We offer a separate plugin for that, which is available here. This plugin allows you to create such sliders specifically for WooCommerce products.
Is the free version supported?
Yes, we provide full support on the WordPress.org forums & Our Website. You can also join our BEAF Facebook Group to stay informed with latest news and updatesc. Check our Support Policy.
更新日志:
- Info: System stability has been improved.
- Compatibility: Fully compatible with WordPress v6.9.
- Fixed: Minor design issue resolved.
- Updated: Information in readme.txt file.
- Improved: System stability and performance.
- Improved: Compatibility with Elementor version 3.33.
- Updated: Code escaping and security improvements.
- Compatibility: Compatible with WordPress 6.8.3.
- Improved: System stability improved.
- Fixed: Helper banner issue has been resolved.
- Fixed: Gallery label issue has been resolved.
- Improved: System stability improved.
- Improved: Compatibility with Elementor (v3.31).
- Fixed: Loading text domains notice has been resolved.
- Fixed: readme.txt file updated.
- Fixed: readme.txt file updated.
- Fixed: Undefined array key “content” issue resolved.
- Improved: Security Vulnerability and System stability.
- Improved: Compatibility with Elementor (v3.29).
- Improved: Security Vulnerability and System stability
- Fixed: Access permission issues have been resolved.
- Added: Settings sidebar banner has been introduced for Info.
- System stability has been enhanced for better performance.
- Improved: Security has been enhanced to address vulnerabilities.
- Improved: System stability improved.