Before After Image Comparison – Visual Comparison for Two Images
| 开发者 |
abuhayat
charlescormier bplugins freemius muradwahid |
|---|---|
| 更新时间 | 2026年1月31日 17:55 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.2 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
Easily showcase visual differences between two images with an interactive before-and-after slider—no coding required!
Effortlessly create engaging visual comparisons on your WordPress site using the Before & After Image Comparison Block. This lightweight, SEO-friendly Gutenberg plugin lets you add a responsive slider to posts, pages, or portfolios, making it perfect for highlighting transformations, product comparisons, renovations, or photo edits. Simply drag and drop your images, adjust the slider, and publish—no technical skills needed. Ideal for photographers, designers, real estate agents, and content creators who want to tell compelling visual stories and boost audience engagement.
Before After Image Comparison | Pricing | Demos |
Features
- Orientation: Choose between horizontal and vertical image comparison slider.
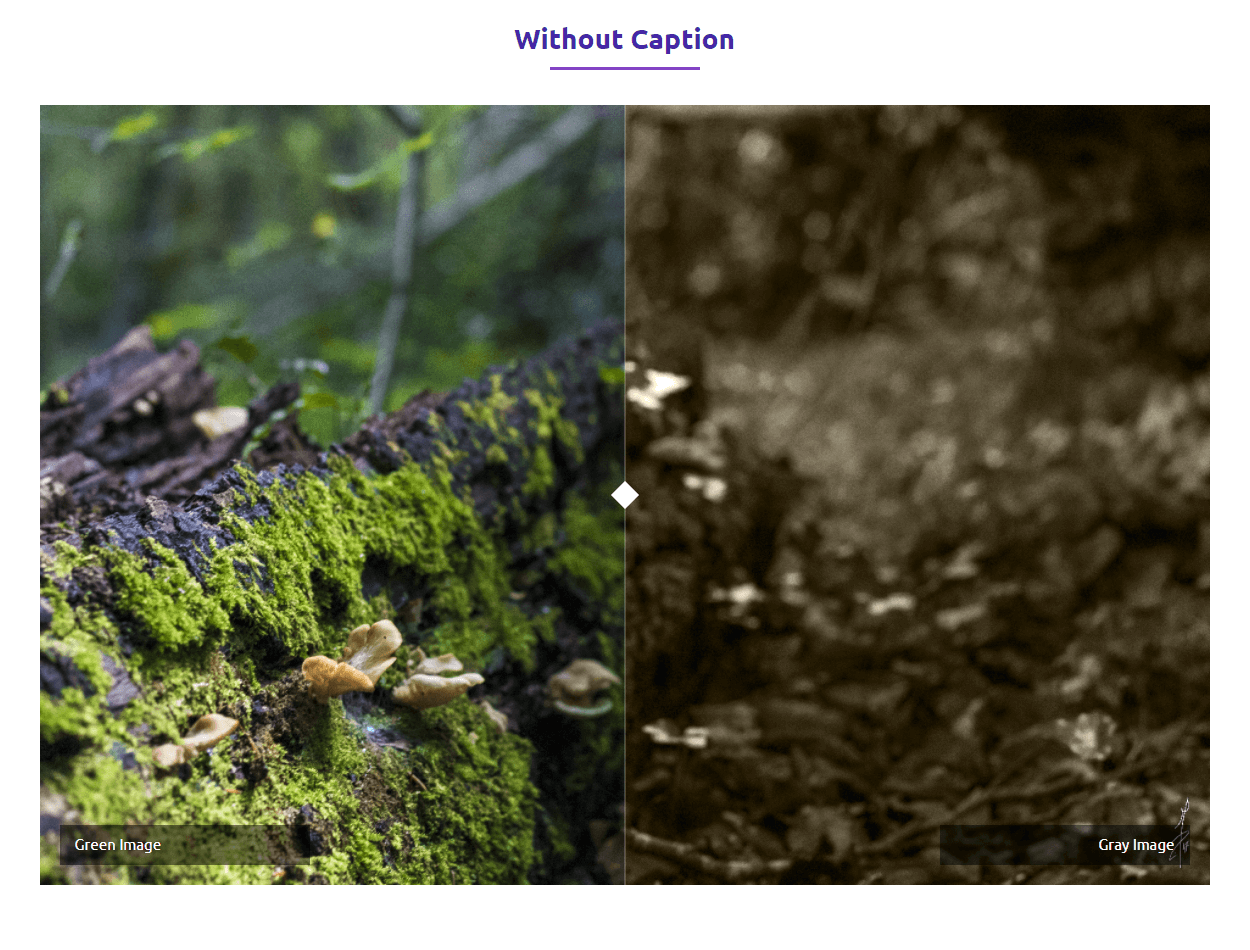
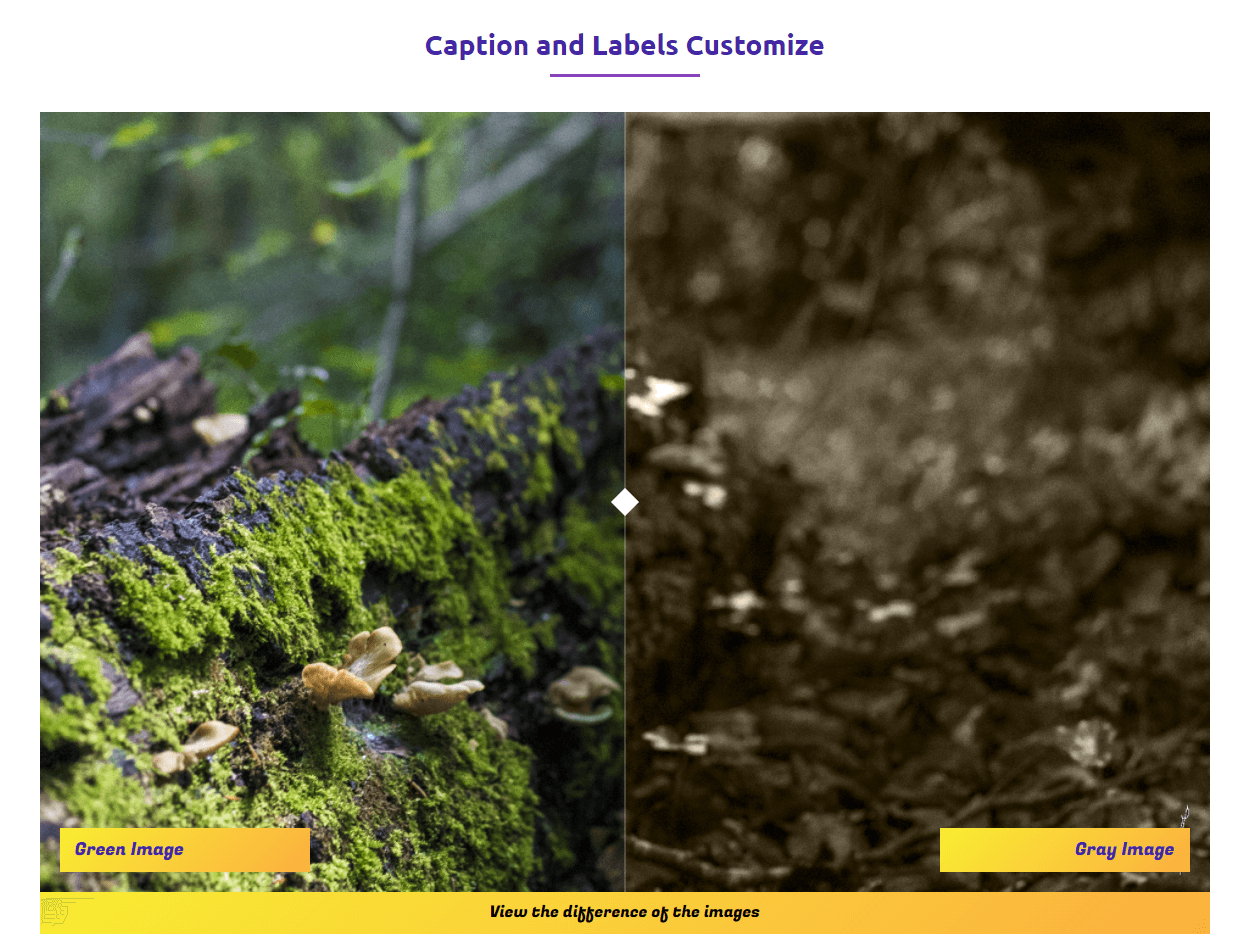
- Custom Labels: Add custom before/after labels to clearly indicate the comparison.
- Adjustable Slider: Drag the slider handle to compare images.
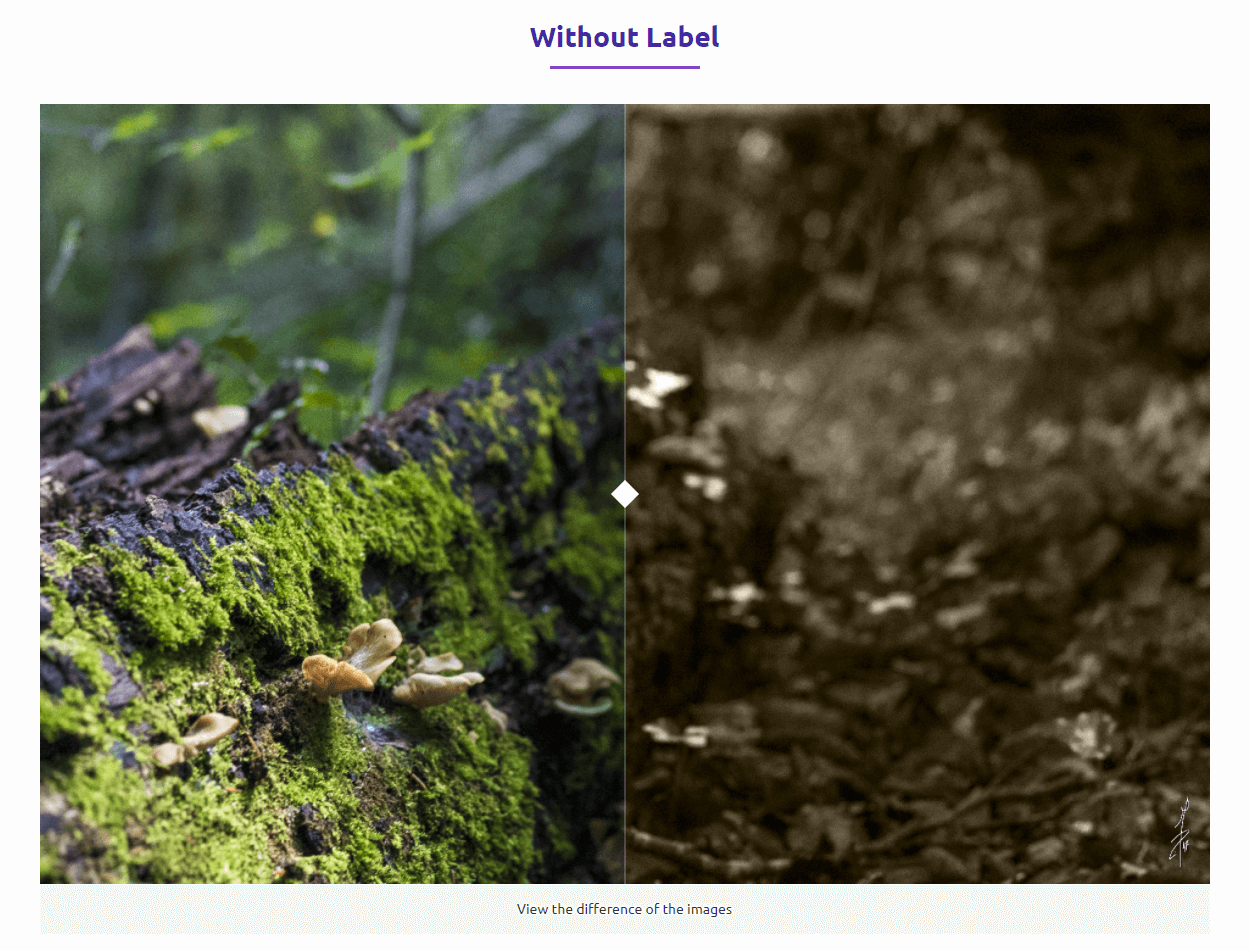
- Caption Support: Add descriptive captions below the comparison.
- Custom Colors: Customize colors for labels.
- Theme: Create stunning before & after image comparisons in both single view and slider formats.
- Label Position: Customize the label position to suit your needs.
- Line Shape: Customize the line shape for a unique and eye-catching design.
- Default Offset: Adjusts the initial position of the slider.
- Move Slider On Click: Enable the option to move the slider when the user clicks on it.
- Move Slider On Mouse Over: Enable the option to move the slider when the mouse hover over it.
- Auto Slide: Activate automatic sliding on the compare images.
- Auto Slide Speed: Set the speed of the auto moving slider.
- Stop Slider On Mouse Over: Pause the sliding movement when the mouse is over the images.
- Line Size: Adjust the line size to your preferred thickness.
- Line Color: Choose a desired color for the line.
- Handler Color: Choose a desired color for the handler.
- Icon Color: Select the icon color from the options provided to match your design. Perfect For:
- Before/after reveals (home makeovers, fitness progress, beauty treatments).
- Product comparisons (features, versions, or upgrades).
- Photography edits (highlighting retouching or filters).
- Marketing campaigns (demonstrating effectiveness or improvements). No technical skills needed—just upload your images, adjust the slider, and publish! Engage your audience with compelling visual storytelling.
- First, install the Image Compare block plugin
- Add the Image Compare block from the block category called "Widgets" in the Gutenberg editor.
- You can change block settings from the right-side settings sidebar.
- Enjoy!
- For installation help click on Installation Tab.
- Did you like this plugin? Dislike it? Do you have a feature request? Please share your feedback with us
安装:
From Gutenberg Editor:
- Go to the WordPress Block/Gutenberg Editor
- Search For Image Compare block.
- Click on the Image Compare to add the block
- Download the Image Compare block plugin (.zip file)
- In your admin area, go to the Plugins menu and click on Add New
- Click on Upload Plugin and choose the
before-after-image-compare.zipfile and click on Install Now - Activate the plugin and Enjoy!
- Download and upload the Image Compare block plugin to the
/wp-content/plugins/directory - Activate the plugin through the Plugins menu in WordPress
屏幕截图:
常见问题:
Is Image Compare block free?
Yes, the Image Compare block is a free Gutenberg block plugin.
Does it work with any WordPress theme?
Yes, it will work with any standard WordPress theme.
Can I change block settings?
Yes, you can change block settings from the Gutenberg block editor's right sidebar.
How many times can I reuse a block?
You can use unlimited times as you want.
Where can I get support?
You can post your questions on the support forum here
Where do I report security bugs found in this plugin?
Please report security bugs found in the source code of the Before After Image Comparison – Image comparison for WP plugin through the Patchstack Vulnerability Disclosure Program. The Patchstack team will assist you with verification, CVE assignment, and notify the developers of this plugin.
更新日志:
1.1.14 - 17 Dec 2025
- Improved performance.
- Fixed icon style issue.
- Fixed premium conflict.
- Added Pricing page in the Dashboard.
- Update free SDK
- Added slider theme
- Orientation, Label Position, Default Offset
- Move Slider On Click, Move Slider On Mouse Over
- Auto Slide Speed, Stop Slider On Mouse Over
- Added amazing line Shape, Height, Line Size
- Line Color, Handler Color, Icon Color.
- Not load assets if not used block.
- Fix the window resize issue.
- Fix after-label issue.
- Fix issue.
- Reduce asset loads.
- Fix CSS parent width.
- Fix CSS box model not loaded.
- Additional class name fix.
- Fix post ID error.
- Backend UI Change
- Add translate feature.
- Theme Color Support.
- Image Compare Init Problem fix
- CSS font family fix.
- Fix HTML Render
- Reduce PHP Code
- Performance Improvement
- Reduce PHP Code
- Performance upgrade
- Initial Release.