Before And After: Lead Capture Forms For Wordpress
| 开发者 |
ghuger
richardgabriel |
|---|---|
| 更新时间 | 2021年7月30日 06:12 |
| PHP版本: | 4.5.0 及以上 |
| WordPress版本: | 5.7 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Lead Capture Forms: Ask a visitor to signup for your newsletter in return for a free download, special report, or whitepaper.
- Protected Downloads: Ask visitors to complete a form or other Goal before downloading your file. If they share the link, the recipient will have to complete the form as well.
- Protected Content: Use Before & After to hide content from users until they have completed your form, or another goal. Hidden content will only be visible to those who have already completed your Goal.
- Terms Of Service Pages: Make sure a visitor reads the terms of service first. Once they have read the TOS once, they may view any other page.
- Age Gates: Make the visitor confirm their age before browsing a given page.
- Copyright Notices: Inform visitors of the copyright of a particular piece of content before allowing them to view it.
- Instructions In Series: Make sure that a visitor reads a series of instructions in sequence. If they land on a later page, ask them to start over.
- Guided Product Tours: Show your users the screens of your product in a sequenced progression.
- HubSpot Tracking: Capture lead data and send it to HubSpot (requires Pro).
安装:
- Upload the contents of
/before-and-after/to the/wp-content/plugins/directory - Activate the Before And After Lead Capture Plugin through the 'Plugins' menu in WordPress
- Read the Instructions.
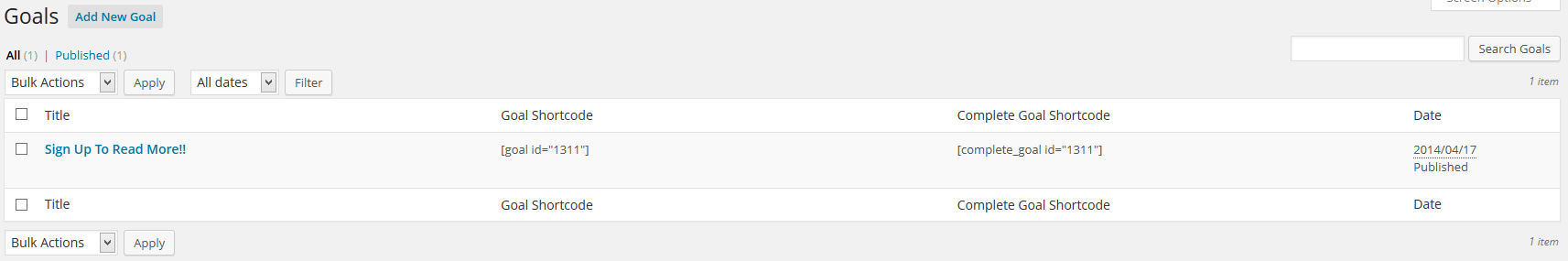
- Under the Before & After menu, select Goals. This will bring up a page which lists all of your goals.
- Click the "Add A New Goal" button
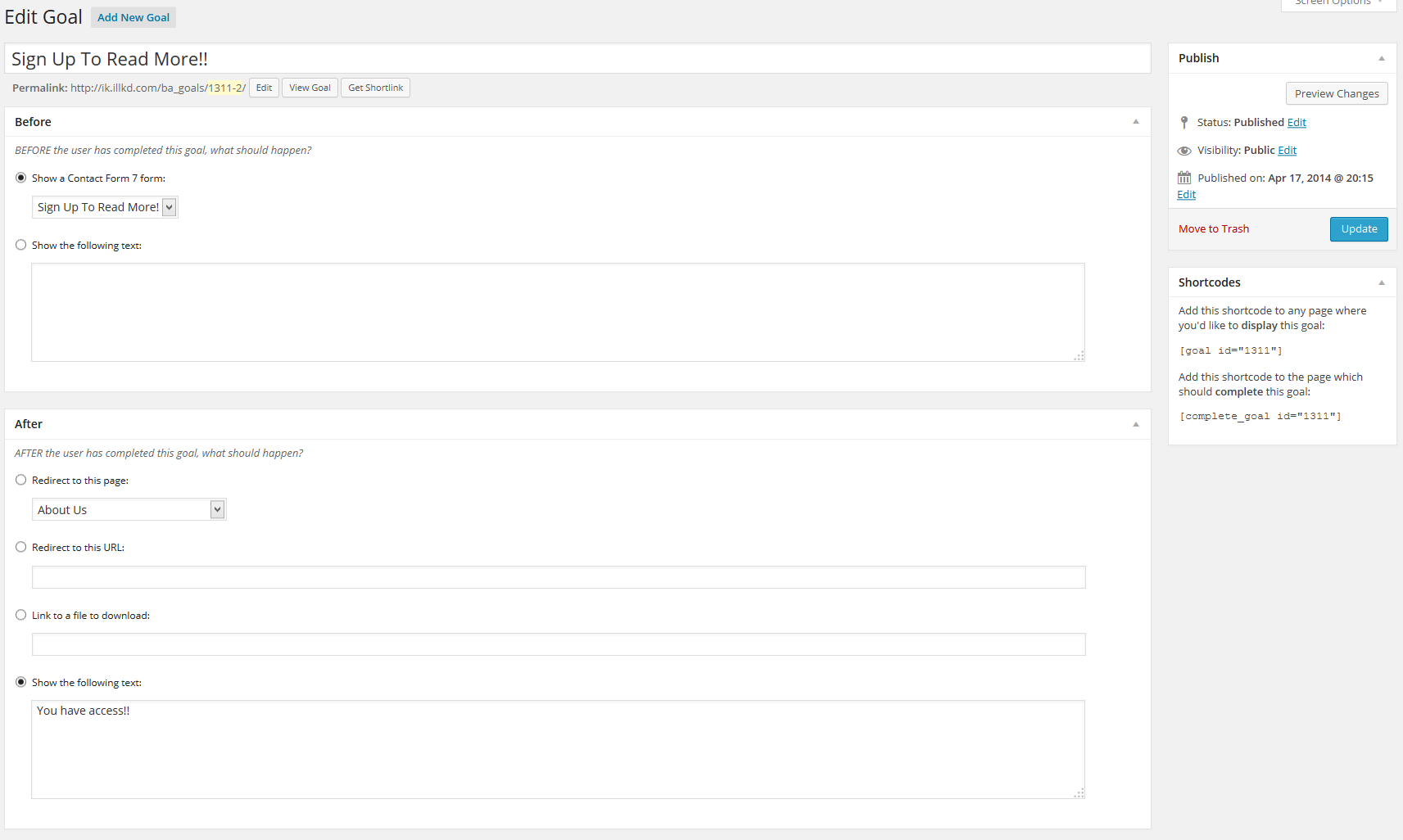
- Give your Goal a title, and then fill out the Before & After sections. When you are done, click the Publish button.
- Your goal has been created! Copy the [goal] shortcode from the Edit Goal screen you are currently viewing, and go paste it onto the on which page you'd like the goal to appear.
ba_hubspot_field_mappings filter.
Before & After will block some default Gravity Forms fields from being sent to HubSpot -- to adjust the field mapping array used for blocking, use the ba_gform_default_fields filter.屏幕截图:
常见问题:
How Do I Get Started?
After installing the plugin, visit the Goals -> Add New menu to create your first Goal.
How can I see the Before stage of my Goal again, now that I've completed it?
Visit the Before & After -> Settings menu, and then choose the Reset Goals tab. Then click the Reset Goals button. You will now see the Before stage again for all of your goals.
Where Can I Find The Settings Page?
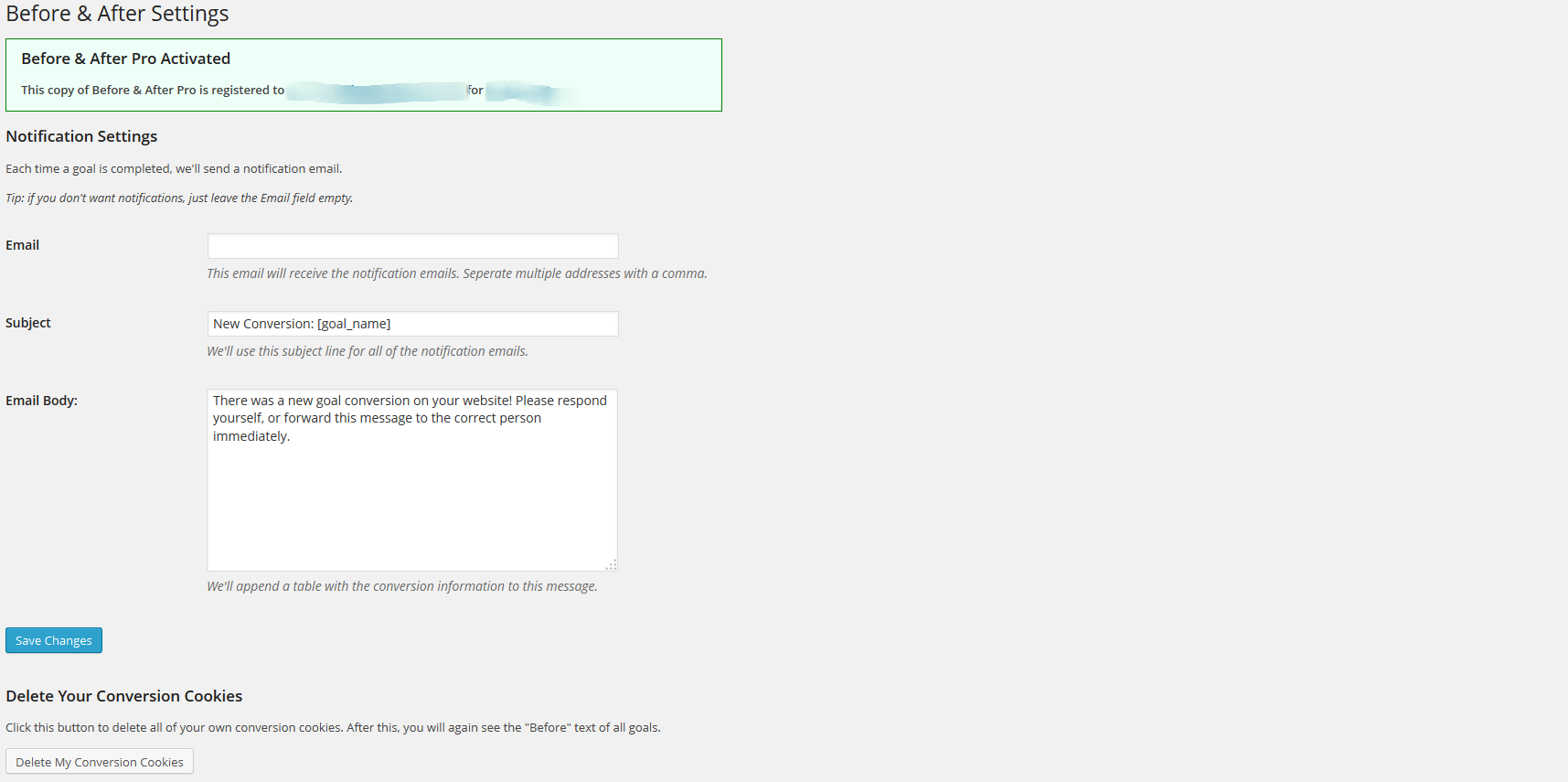
Look for the Before & After menu in WordPress, and then choose the Settings submenu.
My goals work when I am logged in, but not when I am logged out. What could be happening?
You are most likely experiencing a caching issue. Try excluding the URL with your Goal from your caching plugin's settings, or temporarily disable your caching plugin, and see if this resolves the issue. WP Engine Users: You'll want to contact support, and ask them to exclude your pages from the cache.
Is there a Pro version available?
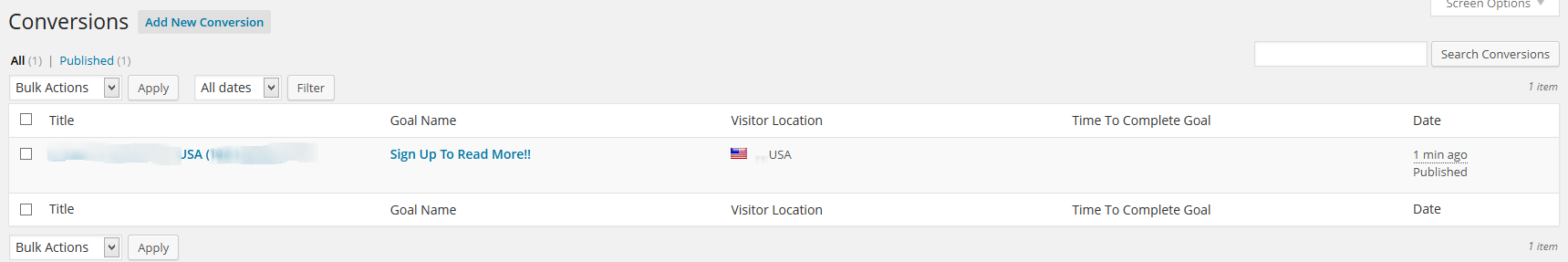
Yes! Before and After is an entirely lead capture free plugin, but has a Pro plugin which upgrades it with advanced features such as conversion tracking and notifications. It also includes email-based technical support. Click Here To Learn More About Before and After Pro. View More FAQs
更新日志:
- Fixes bug in Page Protection meta box.
- Compatibility with WordPress 5.7.
- Minor UI updates.
- Bug fix, issues when adding new fields to a form built from a template.
- Adds form & goal templates - now Before & After make Lead Gen forms right out of the box.
- Adds example Goals & Forms
- Adds new field types to form builder (Rating, Heading, HTML)
- And allows creating forms from a template, and marking forms as templates
- Fixes field ordering in Available Fields box
- Adds Duplicate action for Goals & Forms
- Adds Admin Bar menu to allow admins to reset goals from Front End, as well as quick access to Before & After menus
- Compatibility with WP 5.3
- Minor updates.
- Compatibility with WP 5.2.1
- Minor updates.
- Compatibility with WP 5.1.1
- Minor fixes.
- Minor fixes.
- Adds Form Builder! Create your own forms inside Before & After.
- Minor fixes
- Simplified interface for the Add and Edit Goal Screen with improved instructions.
- Minor fixes
- Minor update
- Adds Gutenberg blocks for Goal and Complete Goal.
- Compatibility update for WP 5.0
- Prevent Page Protection from redirecting users on anything other than single Pages or Posts
- Compatibility with Contact Form 7 version 5.0 (fixes issue with pages not reloading automatically on form submit)
- Compatibility with WordPress version 4.9.4
- Improves persistence for goal completion across browser sessions.
- Automatic file type detection for protected downloads.
- MAJOR UPGRADE! Please backup site before proceeding.
- Admin UI update.
- Under the hood improvements.
- Update Protected Download file delivery to allow redirects. View Changelog