
bKash For WooCommerce
| 开发者 | bkashpayment |
|---|---|
| 更新时间 | 2022年5月29日 16:34 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Wordpress (4.0 or above).
- WooCommerce (2.0 or above).
- PHP (7.0 or above)
- MySQL (5.6 or above)
- Change in Permalink so that .htaccess can be rewritable. (https://wpengine.com/resources/wordpress-permalinks/)
- File write permission for wp-content directory.
- Active bKash Merchant Wallet.
- bKash payment gateway credentials (Sandbox and Production)
- Checkout - Sale (Regular Checkout)
- Checkout - Authorised and Capture Payment
- Tokenized - Without Agreement
- Tokenized - With Agreement Only
- Tokenized - Agreement and Without Agreement
- Tokenized - Authorised and Capture Payment
- Merchant Wallet Balance Check (In Checkout Only)
- B2C Payout (In Checkout Only)
- Intra Account Transfer
- Web-hooks
- Refund
- Search Transaction
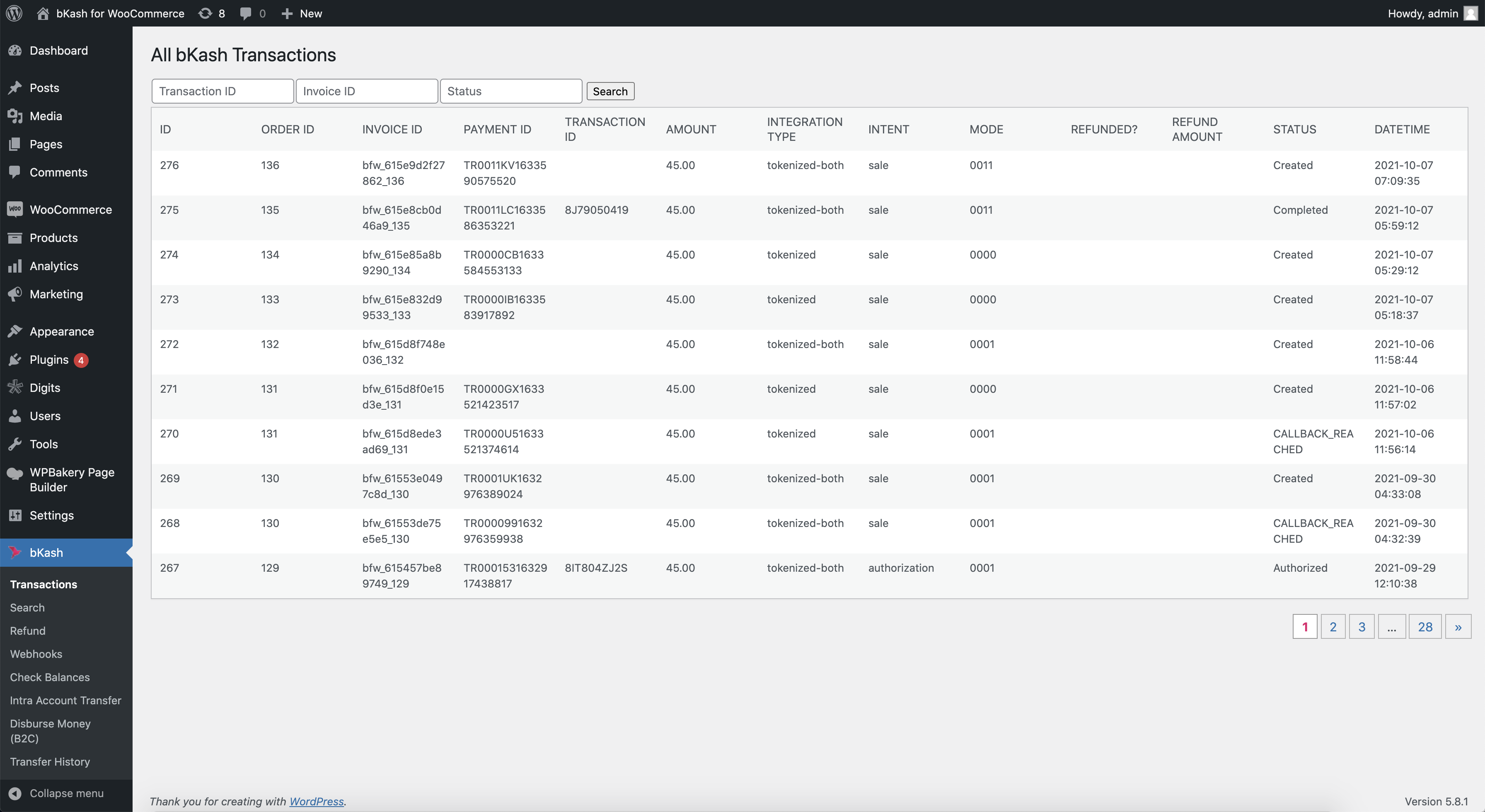
- Transaction List
- Search a transaction
- Check Balances
- Intra account transfer
- Disburse Money
- Transfer History
- Refund a Transaction
- Agreements
- Web-hooks
- Payment Settings
- For Checkout:
- Can make a payment.
- Can set up bKash payment gateway.
- Can manage credentials for bKash payment gateway.
- Can set intent of payment modes. (Sale or Authorise)
- Can view all transactions - online and offline (using webhook integration).
- Can transfer money within wallet parts (Collection, Disbursement).
- Can refund a transaction.
- Can disburse money to bKash customer wallet.
- Can search a transaction from its merchant wallet.
- For Tokenization:
- Can make a payment
- Can set up bKash payment gateway.
- Can manage credentials for bKash payment gateway.
- Can set intent of payment modes. (Sale or Authorise)
- Can view all transactions - online and offline (using webhook integration).
- Can refund a transaction.
- Can search a transaction from its merchant wallet.
- Can view and delete all agreements from customers.
安装:
- Manual Installation
- Upload
bkash-for-wooCommerce-mainfolder to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Go to WooCommerce Settings -> Payment -> Select bKash Payment and process for setup.
- Set your desired setup and set bKash provided credentials (App Key, App Secret, Username and Password).
- Install by Searching
- Go to Plugins
- Click Add new button
- Search for bKash For WooCommerce
- Click install and activate.
- Log into your WordPress admin and activate the bKash plugin in WordPress Plugin Manager.
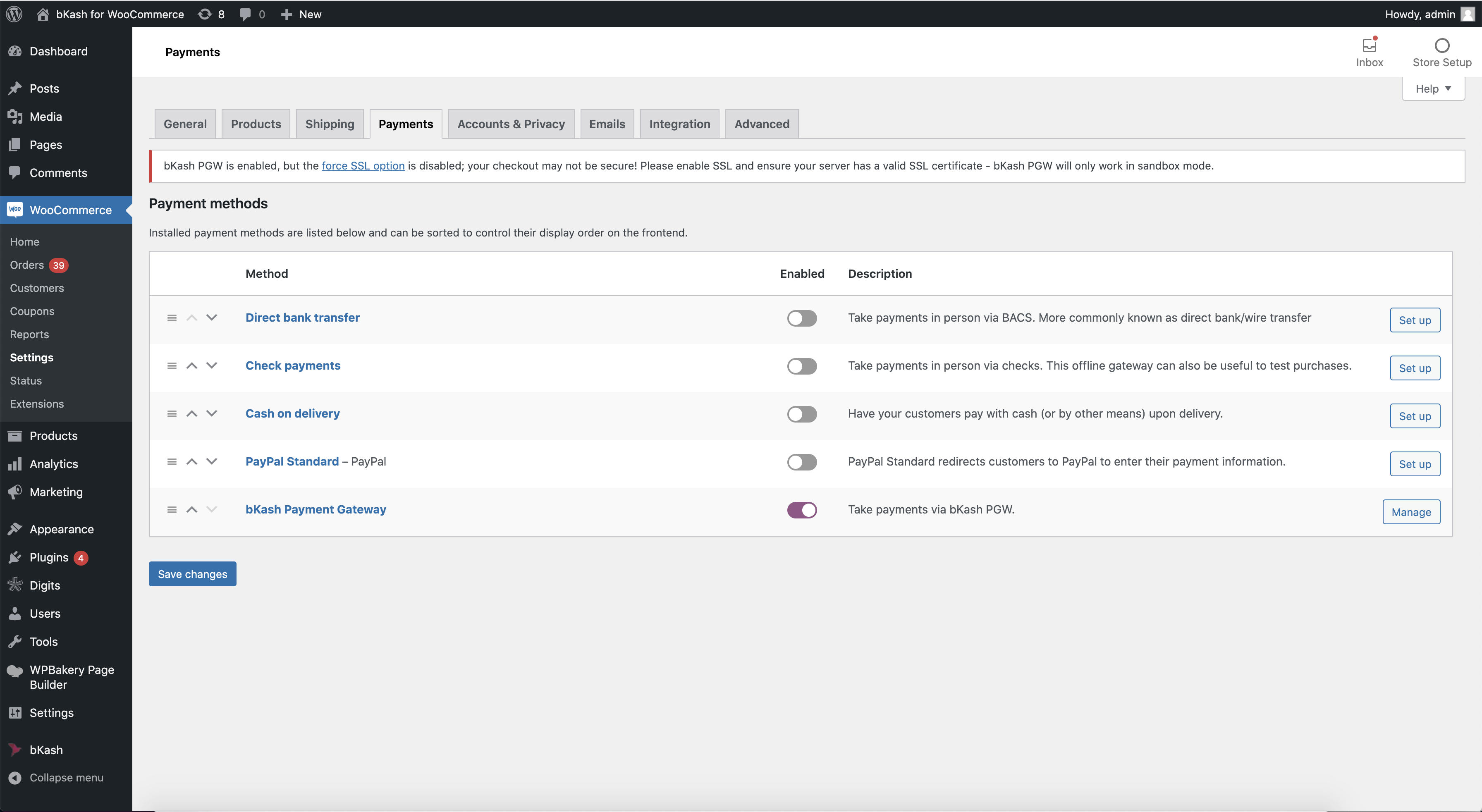
- Log into your WooCommerce Webstore account, navigate to Settings and click the Payment tab.
- Scroll down to the Payment page and go to the manage option of bKash Payment Gateway under Gateway Display.
- Click on bKash Payment Gateway to edit the settings. If you do not see bKash Payment Gateway in the list, make sure you have activated the plugin in the WordPress Plugin Manager.
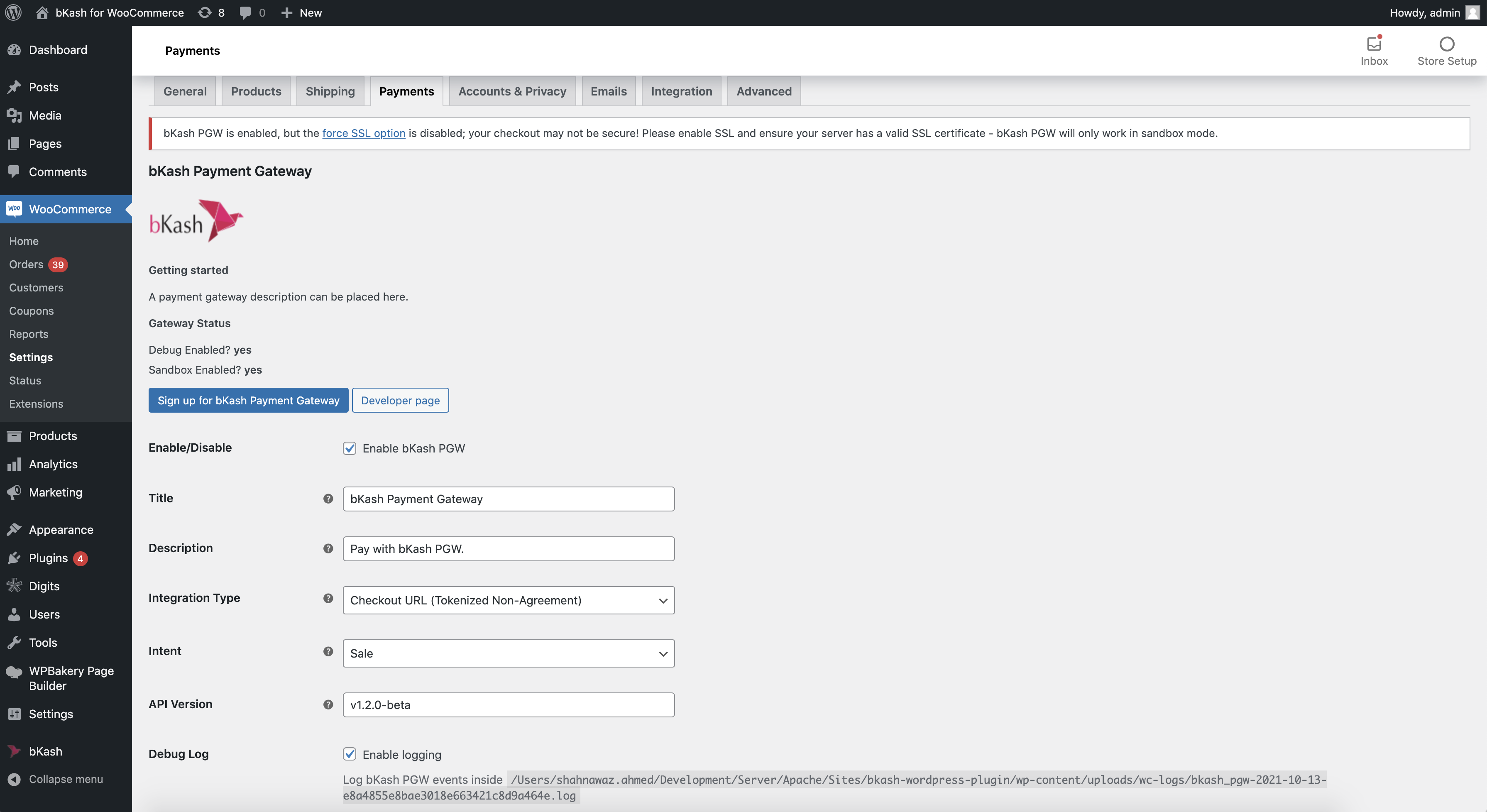
- Fill in the following credentials.
- Enable - Enable bKash PGW
- Title – bKash Payment Gateway
- Description - Pay with bKash PGW.
- Integration Type – Checkout/Checkout URL/Tokenized (With Agreement)/Tokenized (Without Agreement)
- Intent – Sale/Authorized (Intent of the payment. For checkout the value should be "sale".)
- API Version - v1.2.0-beta
- B2C Payout – Enable B2C Payout (Using this solution a specific amount of fund can be transferred to a receiver's personal bKash account)
- Debug Log – Enable logging (If you need API response)
- Webhook – Enable Webhook listener (You will need to share this webhook link with bKash team)
- Sandbox – Enable if you need to do sandbox testing, otherwise live credentials' field will be available there.
- Application Key - Sandbox/Production Key
- Application Secrete - Sandbox/Production Secrete
- UserName – Sandbox/Production username shared by bKash
- Password - Sandbox/Production Password shared by bKash
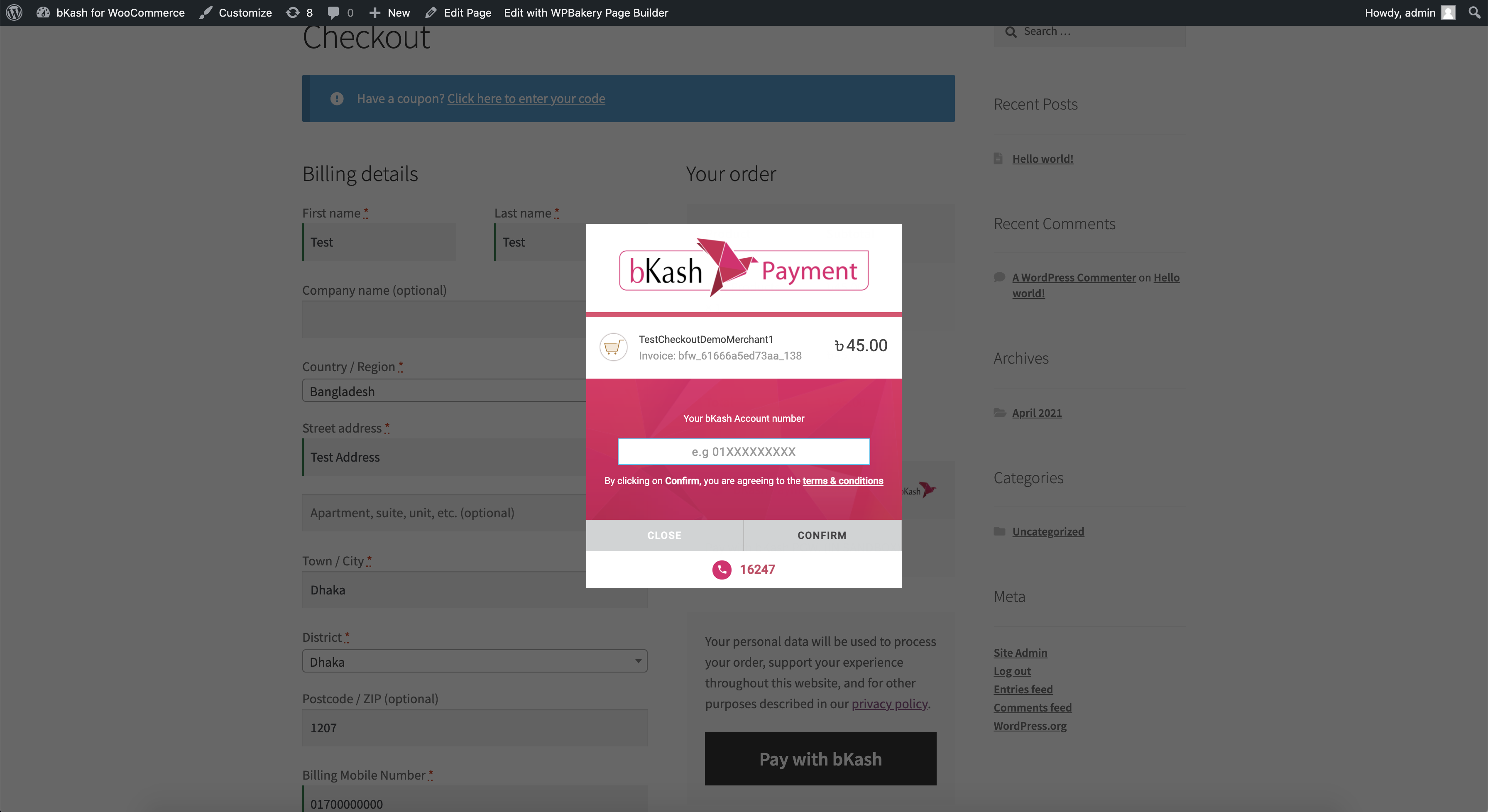
- Your bKash payment gateway is enabled. Now you can accept payment through bKash.
- Important! Change Permalink from WordPress Settings → Reading to Post Name (etc).
- Align .htaccess file accordingly with the guidance of WordPress on permalink setting page.
- Logging of request and response traces, so that file can be prepared for SO validation. (In WooCommerce Status Page you can find logs tab and Search for bKash_PGW_API_LOG_ file).
- Refund can also be initiated from WooCommerce Orders actions.
- Authorised and Capture action can be performed by changing order status On Hold → Completed.
- All transactions and history list are made using pagination, so on each page 10 entries can be viewed.
屏幕截图:
常见问题:
How can I get a bKash Merchant Account?
Ans: You can register here – https://www.bkash.com/i-want-register/send-registration-request , Except this interested merchants can call bKash customer care for this. Then CS forwards the request to business team for acquisition.
What bKash Payment methods are available through this plugin?
Ans: Regular checkout and tokenized checkout and besides Refund, webhooks, search transaction will be available for every merchant.
What does plugin cost?
Ans: bKash PGW plugin has no setup fees, no monthly fees, no hidden costs: you only get charged when you will make the bank settlement!
Does this plugin need SSL certificate?
Ans: Yes! Whenever you go live, an SSL certificate must be installed on your site to use bKash plugin.
Does this support sandbox mode for testing?
Ans: Yes, we have sandbox environment for testing.
Is there any manual available for this plugin?
Ans: Yes, we have a detailed manual for this plugin, you can download it from here
How to Download & Install bKash WooCommerce Payment Plugin
Ans: Visit this link for the tutorial - https://drive.google.com/file/d/1ED5f1pfvAXrk2dZShUvvIIHEIUcIQ0Sg/view?usp=sharing
How to configure bKash Checkout WooCommerce Part-1
Ans: Visit this link for the tutorial - https://drive.google.com/file/d/15MlWEjkqus6k2LHv01nfUyCgsg5VSVWp/view?usp=sharing
Process of bKash Checkout API Log File Creation Part 2.1
Ans: Visit this link for the tutorial - https://drive.google.com/file/d/1K0LbRzGWLSZfnieuCWmG5dAbRc-gicCD/view?usp=sharing
Process of bKash Checkout-Refund API Log Part-2.2
Ans: Visit this link for the tutorial - https://drive.google.com/file/d/1TIqD24xIG9YvyjME0Y4sdJYYFPVXvDmy/view?usp=sharing
Process of bKash Checkout-Search Transaction API Log Part-2.3
Ans: Visit this link for the tutorial - https://drive.google.com/file/d/1kFX45QwvxHwZJ9MAUJPXTYpTRQGBg5RF/view?usp=sharing
Process of bKash Checkout-Error Case Implementation Part-2.4
Ans: Visit this link for the tutorial - https://drive.google.com/file/d/11DLX8KrstzHJj3w2UX89lMbTUQzQ5R7x/view?usp=sharing
Process of bKash Checkout-Generate Final Log File (Checkout, Search, Error Case & Refund) Part-2.5
Ans: Visit this link for the tutorial - https://drive.google.com/file/d/15hXTl-KG2RwI94JX3yBBUURQq9X5G2g8/view?usp=sharing
更新日志:
- Updated WP version support to 6.0
- Escaped Echos
- Adopted recommendation from code scanning tools. also fixed issues raised by WP team.
- Escaped variables, added cancel payment, colored transaction list status.
- Minor bug fix of unwanted message during capturing a non-bKash payment.
- Added Search and Filter functionalities in list tables.
- Wordpress recommended optimisation finalisation
- Wordpress recommended optimisation
- First release with all features