Blackout: Dark Mode Widget
| 开发者 |
josesotelocohen
sandoche |
|---|---|
| 更新时间 | 2020年12月13日 16:05 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.4 及以上 |
| WordPress版本: | 5.6 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
A simple solution to allow your users to enable/disable dark mode on your website.
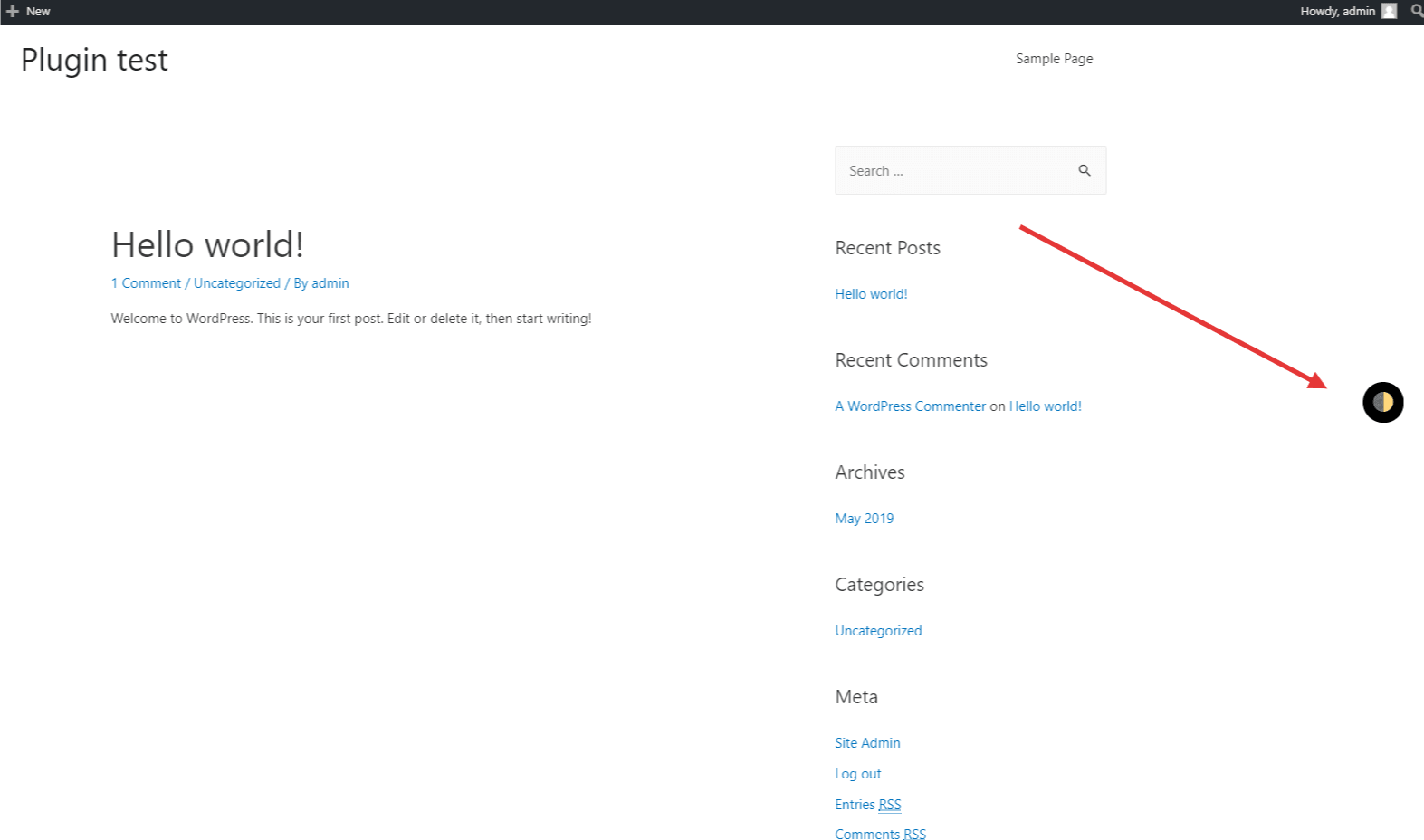
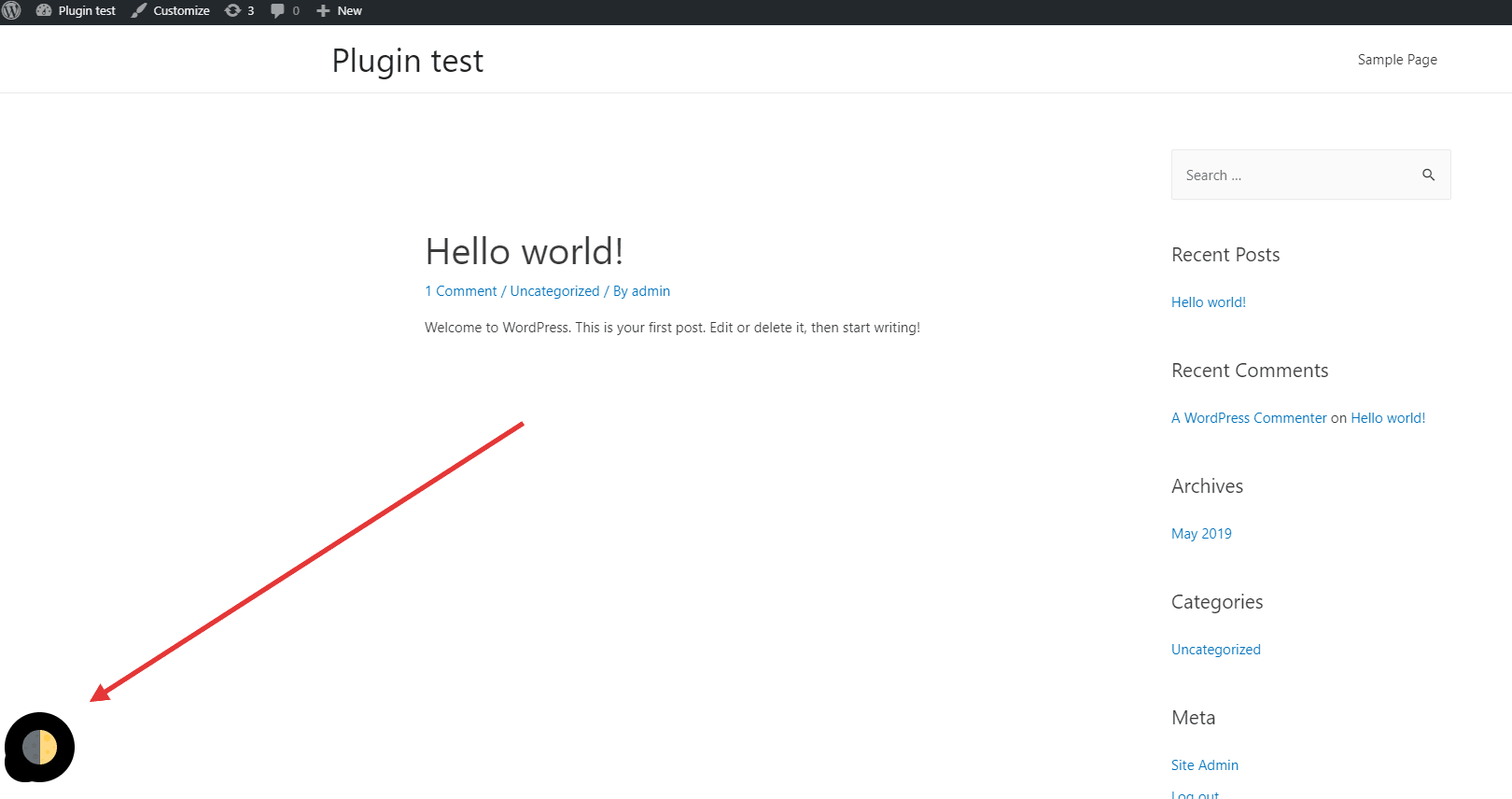
It creates a widget that your users can use to toggle between normal and dark modes.
It uses the CSS mix-blend-mode to bring dark-mode to any of your websites.
Sandoche made the widget and, it has a standalone version that allows you to implement it on your website by copy+pasting a simple JavaScript script, you can find more about that by clicking here.
Do you have an issue or a feature request?
Please submit it in our Github Repo
Want to receive updates on your email?
Yes, I want!
Want to use your own widget or element as toggle?
Go to the Blackout settings page, and mark the last checkbox with the label Want to use your own toggle widget or button?, then add the class
darkmode-enable to the element that you want to use as toggle.
安装:
Minimum Requirements
- WordPress 4.7 or greater
- PHP version 5.4 or greater
- MySQL version 5.0 or greater
- PHP version 7.0 or greater
- MySQL version 5.6 or greater
- WordPress Memory limit of 64 MB or greater (128 MB or higher is preferred)
- Install using the WordPress built-in Plugin installer, or extract the zip file and drop the contents in the
wp-content/plugins/directory of your WordPress installation. - Activate the plugin through the 'Plugins' menu in WordPress.
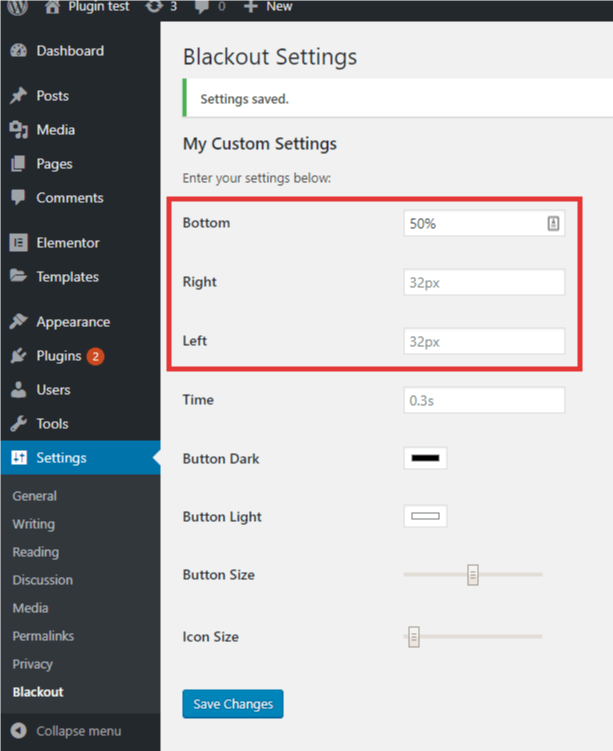
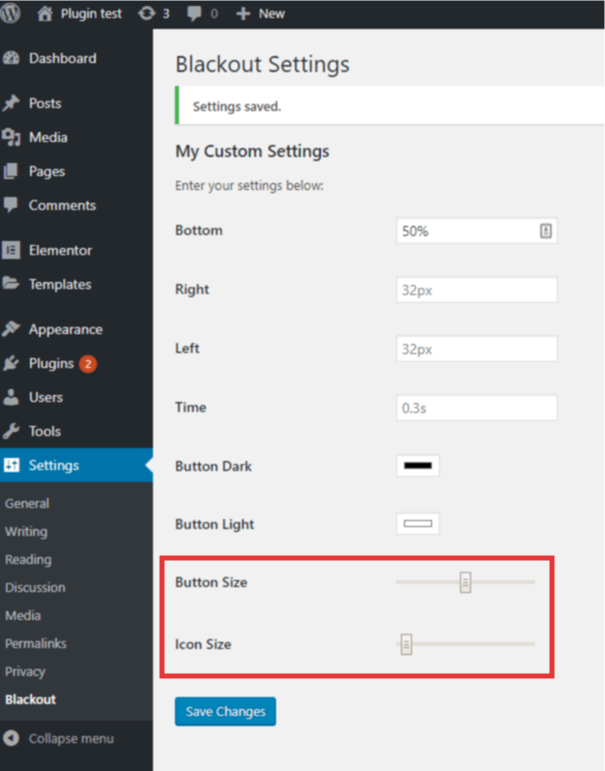
- Go to settings > Blackout to customize the configurations of the widget (optional).
屏幕截图:
更新日志:
2.0.4 - 2020-08-22
- Fixed issue with the custom toggle.
- Now the background color won't be change when darkmode isn't active.
- Replaced all the jQuery with vanilla JavaScript.
- Modified how the sizes work, changes from rem to px.
- Fixed the Cookies and Match OS features. Many thanks to @phillipjohnston
- New Feature Now you can use your own widget or element by enabling the option in the settings page then adding the class
darkmode-enableto the element that you want to use as toggle. - NOW ADDING PX AT YOUR POSITIONS IS MANDATORY!!!
- New Feature Now you can enable or disable the creation of cookies and the match OS features.
- Darkmode now detects automatically when the OS is using dark mode (if the browsers supports prefers-color-scheme).
- New Feature: Added pre-defined positions for people that don't want to tinker the custom settings.
- Bug fix: Now the .darkmode-ignore class is added and removed on toggle, this way the items that you add the class manually won't have the mix-blend-mode:difference CSS style applied to them when not in dark mode.
- Re-organized the settings page.
- Bug fix: Solved a bug where the darkmode-ignore class wasn't being removed when toggling or being in "light-mode"
- New Feature: Added a checkbox so you can choose if the widget is shown in all pages or only in posts.
- Now it ignores all iframes and images.
- Initial Release