
Blazing Charts
| 开发者 | massoudshakeri |
|---|---|
| 更新时间 | 2018年3月23日 15:35 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.9.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
We are not going to re-invent the wheel, and this plugin is not going to give you another charting library. This purpose of this plugin is to let you get the most out of charting libraries that already exist and are awesome. There are many of them out there, and most of them are free. Many of the other commercial libraries are free for a personal or non-profit project, or have a free branded version, which may have a small link to their website.
Here is a list of libraries currently added to the collection. If you know another charting library, compatible with GPL license, please inform us to add it.
- HighCharts.js: The library used (disabled by default) is a free version with a small link to their website, and can be used if the user's site opts in to link. This plugin does NOT substitute HighCharts terms of use. HighCharts use is free for a personal or non-profit project under the Creative Commons Attribution-NonCommercial 3.0 License.Please refer to HighCharts license page http://shop.highsoft.com/highcharts.html to check the HighCharts precise license conditions.
- Morris.js
- ZingChart: The library used (disabled by default) is a free branded version, and can be used if the user's site opts in to link. This plugin does NOT substitute ZingChart terms of use.Please refer to ZingChart license page https://www.zingchart.com/buy/details/branded-license/ to check the ZingChart precise license conditions.
- Chart.js
- Google Charts: by loading Google's JSAPI library loader remotely (as a service), and then using it to load the visualization library and other packages
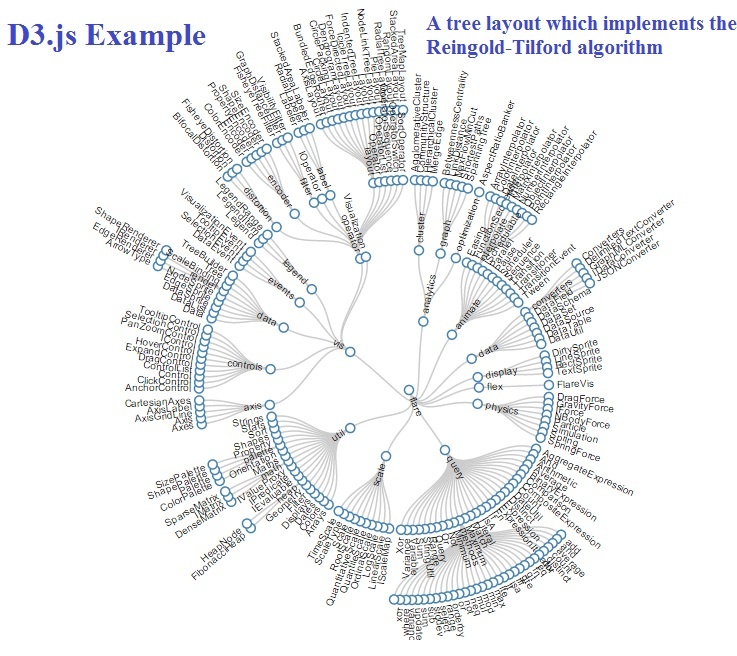
- D3.js
- Chartist.js
- Smoothie Charts
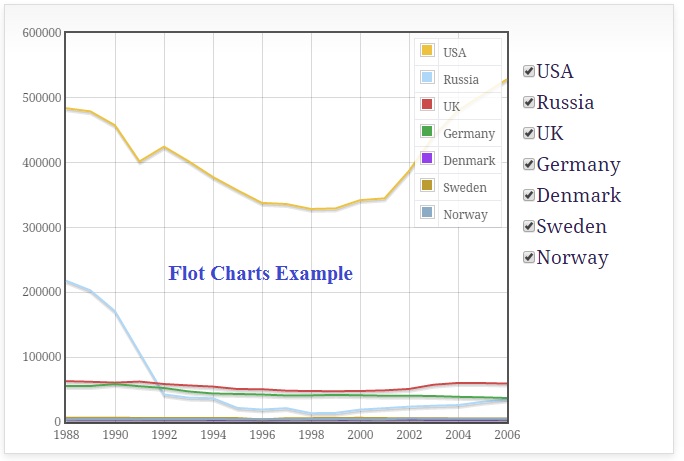
- Flot Charts
- "charttype": The first parameter of that shortcode tells which Charting library you want to use. At the moment the value of this parameter can be one of these:
- highcharts: for HighCharts.js
- morris: for Morris.js
- zingchart: for ZingChart
- chartjs: for Chart.js
- google: for Google Charts
- d3: for D3.js
- chartist: for Chartist.js
- smoothie: Smoothie Charts
- flot: for Flot library
- "source": The second parameter specifies the user-friendly slug of the chart snippet as the source of script and data for the chart.
- "function": If a function, defined in another plugin or in the theme, is going to produce the data and script for the chart, the name of that function can be given as the value of this parameter. This value can be not only a function name, but also other types of callbacks, like "Foo::method", "array('Foo', 'method')", or "array($obj, 'method')".
- "options": Some of the charting libraries are just a single file. But others, like Flot, are divided to a main library and several auxiliary libraries, to make it lighter and more efficient. By using this parameter, you can give a comma separated list of auxiliary libraries of the main library to load. Here is the list of options for each library:
- HighCharts.js: more, 3d, exporting
- D3.js : pie, nvd3
- Chart.js : bundle
- Flot Charts : colorhelpers, canvas, categories, crosshair, errorbars, fillbetween, image, navigate, pie, resize, selection, stack, symbol, threshold, time
- Although theoretically you can have various charts in a single page, drawn by more than one charting library, it is advisable not to do that. These libraries may conflict with each other, and may not get any of the charts drawn properly. Just make sure in every page, only one of those libraries is included.
- Every chart has two major parts: first a container, specified by a <div> or <canvas> tag, with a certain id or class; and second a script which tells how that chart should be drawn.
- If you have more than one chart in a single page, make sure each chart, saved as a Chart Snippet or produced by a function, has a unique id or class for its container. Otherwise there will be a conflict between those charts.
- Shortcodes are case-sensitive. So if you want to use the shortcode of [BlazingChart], please make sure to type it correctly.
安装:
- If you choose to install in manually, make sure all the files from the downloaded archive to be uploaded to the '/wp-content/plugins/blazing-charts/' directory.
- 通过WordPress的的“Plugins”菜单激活插件
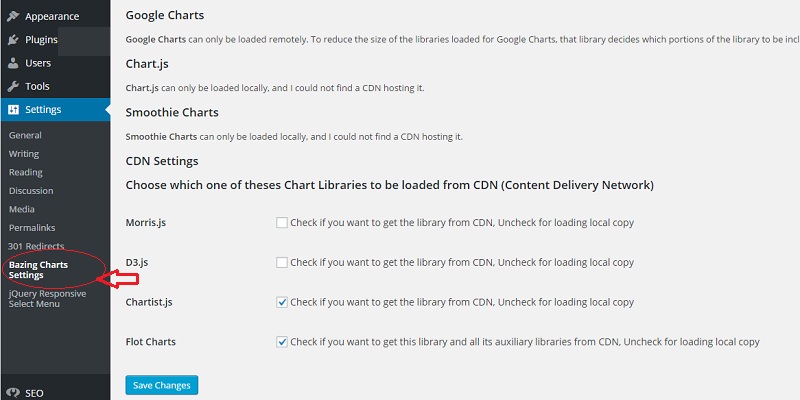
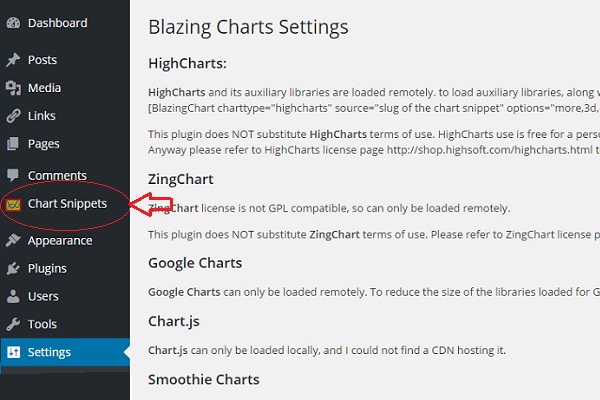
屏幕截图:
常见问题:
What if I want to use a different version of those libraries locally?
In that case, please upload it to the related foler of "js" folder of this plugin, and keep the same naming convention for the library.
更新日志:
1.0.6
Removed all the commented lines which references to local highcharts libraries, to prevent Wordpress plugin alarms triggered
1.0.5
Changed Flot CDN to Cloudflare, the original CDN is not there any more. Changed HighCharts CDN url to protocol-relative.
1.0.4
- Updated Readme.txt and Settings page
- Updated chart.js charting library to version 2.2.2, and added a CDN source for it.
- Also added "bundle" as an option for Chart.js, so it can be used like this:
- [BlazingChart charttype="chartjs" options="bundle" ...]
- Added NVD3.js as an option for D3.js, so it can be used like this: [BlazingChart charttype="d3" options="nvd3" ...]
- Updated Chartist.js local js & css libraries
- First Release.