
Carbon Code
| 开发者 | epiqueras |
|---|---|
| 更新时间 | 2019年6月28日 10:45 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6.20 及以上 |
| WordPress版本: | 5.2 |
| 版权: | GPL2+ |
| 版权网址: | 版权信息 |
详情介绍:
Carbon Code
The easiest way to create beautiful images of code comes to Gutenberg, the WordPress block editor!
How To
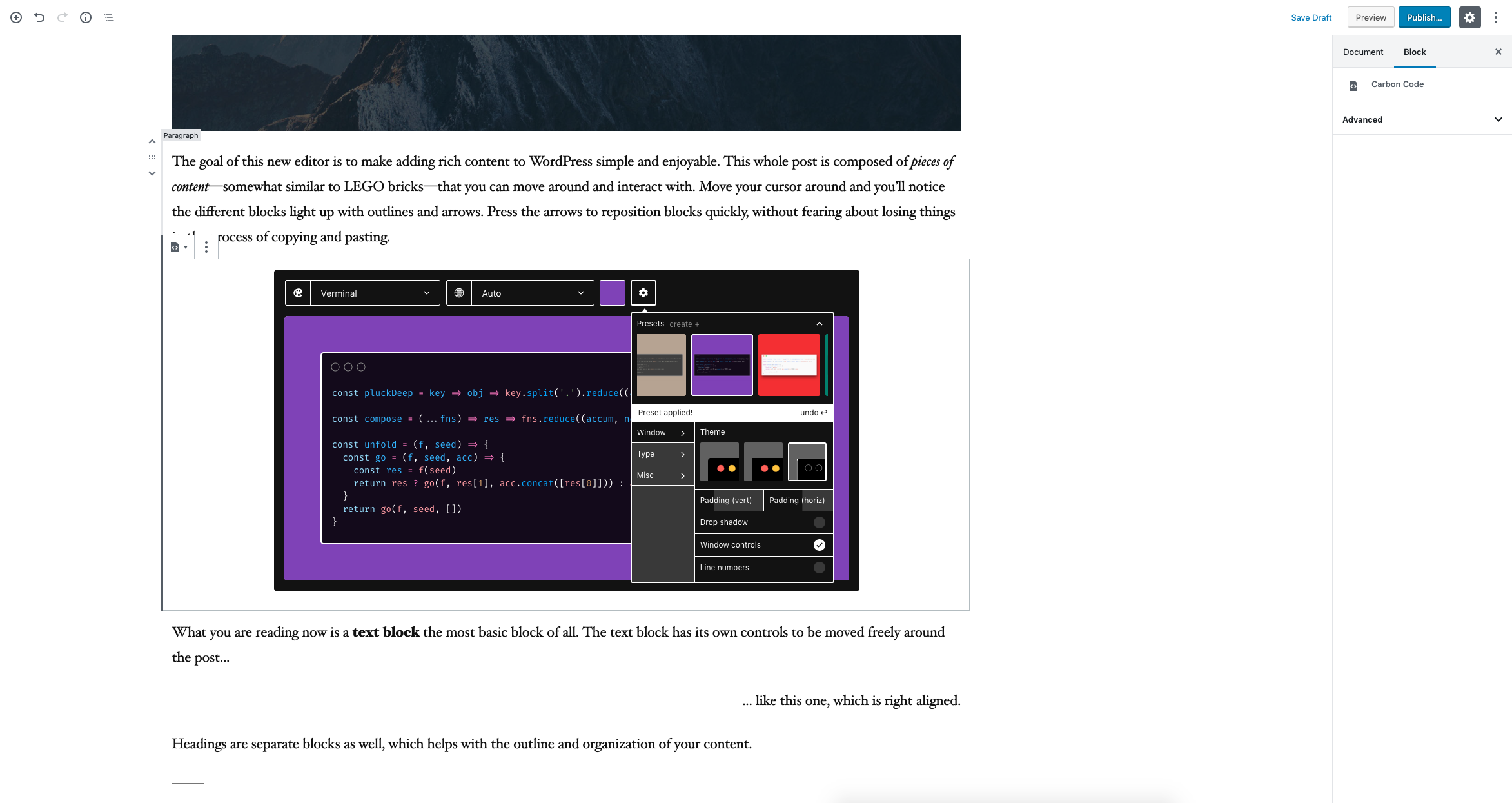
- Add a \"Carbon Code\" Block to your post.
- Write your code directly in the editor, copy/paste, or even drag a file into it.
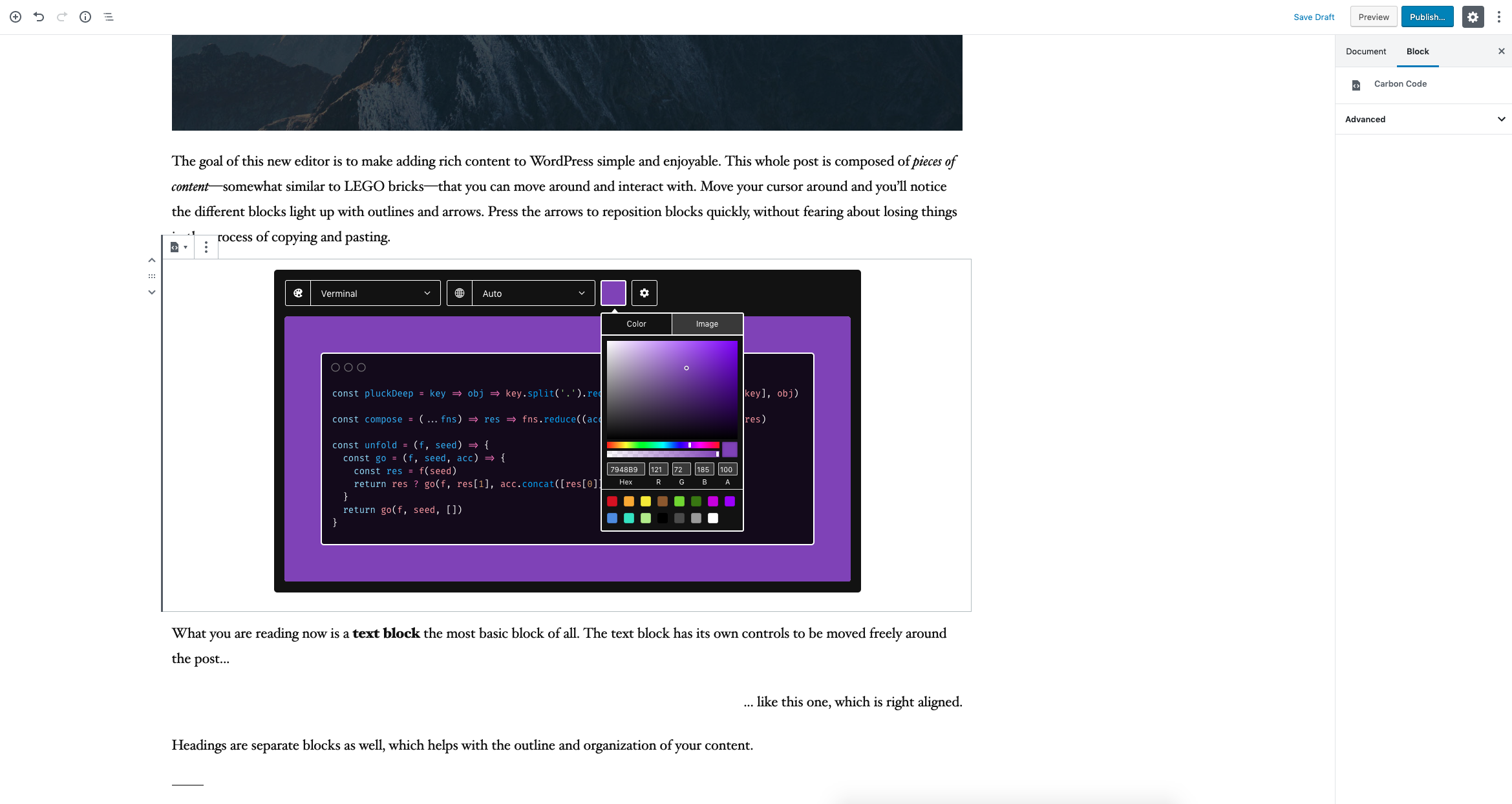
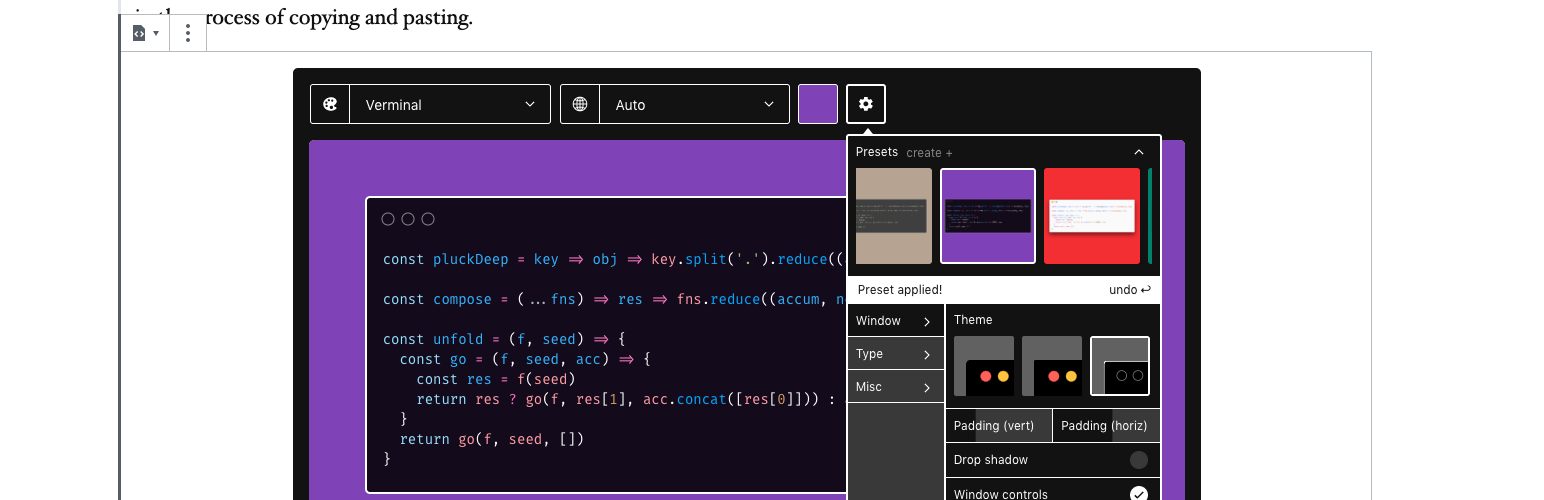
- Use the toolbar to customize the syntax highlighting theme, background color/image, window effects/paddings, fonts, and even upload your own. Then save your customizations as a preset.
- Brace for awesomeness!
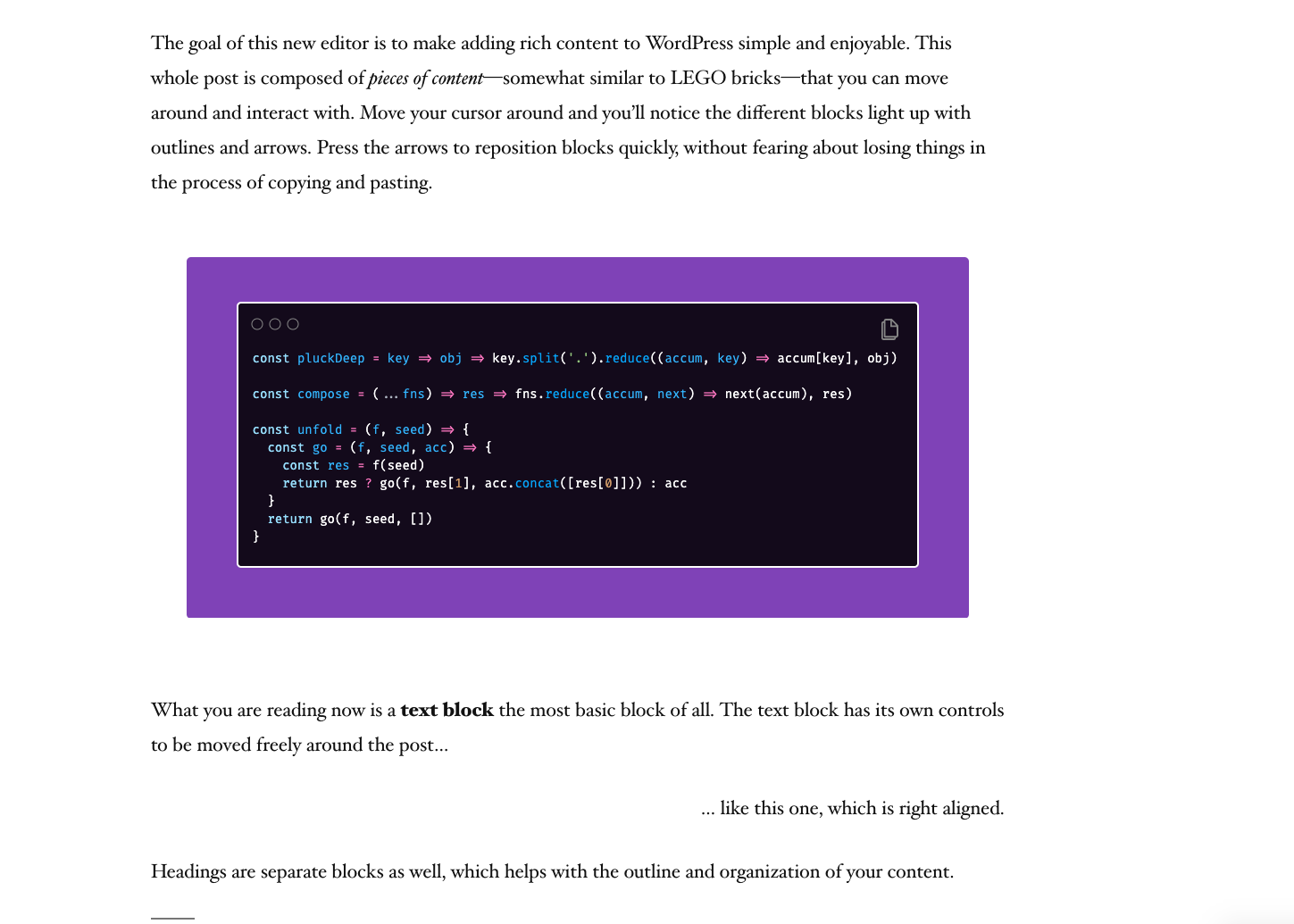
- Your preview or published post will render your customized block with a handy copy to clipboard button.
安装:
Just install.
屏幕截图:
更新日志:
1.0.0
First Release