
Block Designer - Create Custom Blocks for Gutenberg Editor
| 开发者 | ehtmlu |
|---|---|
| 更新时间 | 2025年12月3日 20:01 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.3 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Design your own custom blocks for the WordPress Gutenberg Block Editor without any line of code.
✔ fastest way to create your block for Gutenberg
✔ Incredibly easy and intuitive to use
✔ Your custom blocks are completely WYSIWYG (no form)
--
Tutorial (create an address block for Gutenberg):
https://youtu.be/myBzUr0q3UU
open tutorial on YouTube
--
Live Preview
Test the latest version here:
> > > open LIVE PREVIEW < < <
--
Supported Elements
- HTML Element
- Icon
- Static Text
- Author Image
- Author Link
- Author RichText
- Inner Blocks
- Display (block, flex, inline-block, inline, none)
- Flex (direction, reverse, align, justify, gap, wrap)
- Flex Child (shrink, grow, align self)
- Spacing (margin, padding)
- Size (width, height, min-width, min-height, max-width, max-height)
- Overflow (visible, hidden, scroll, auto)
- Typography (font-weight, font-style, font-size, line-height, color, text-align, text-decoration)
- Border (radius, style, width, color)
- Background (color, linear-gradient, radial-gradient)
- Effects (box-shadow)
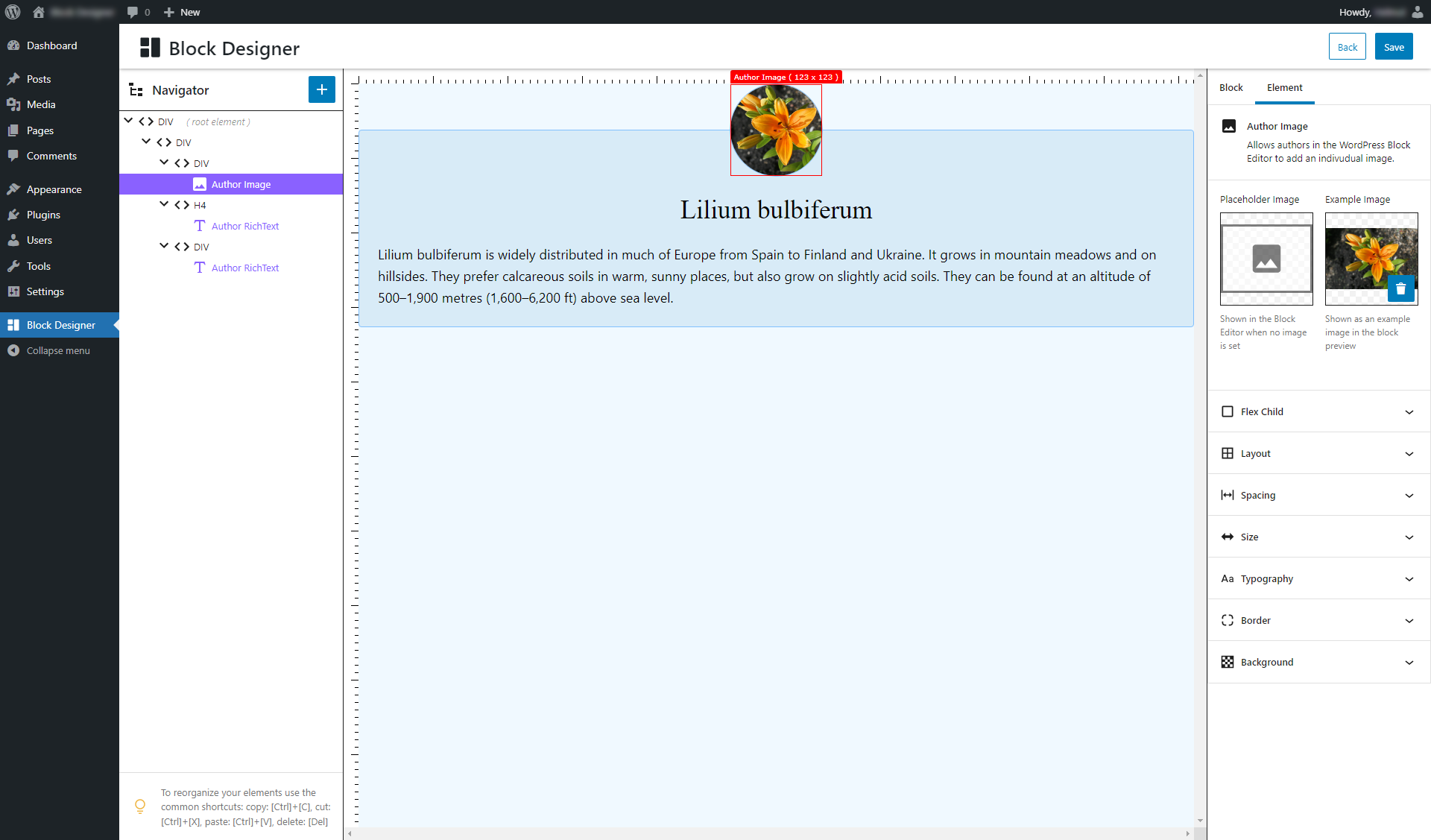
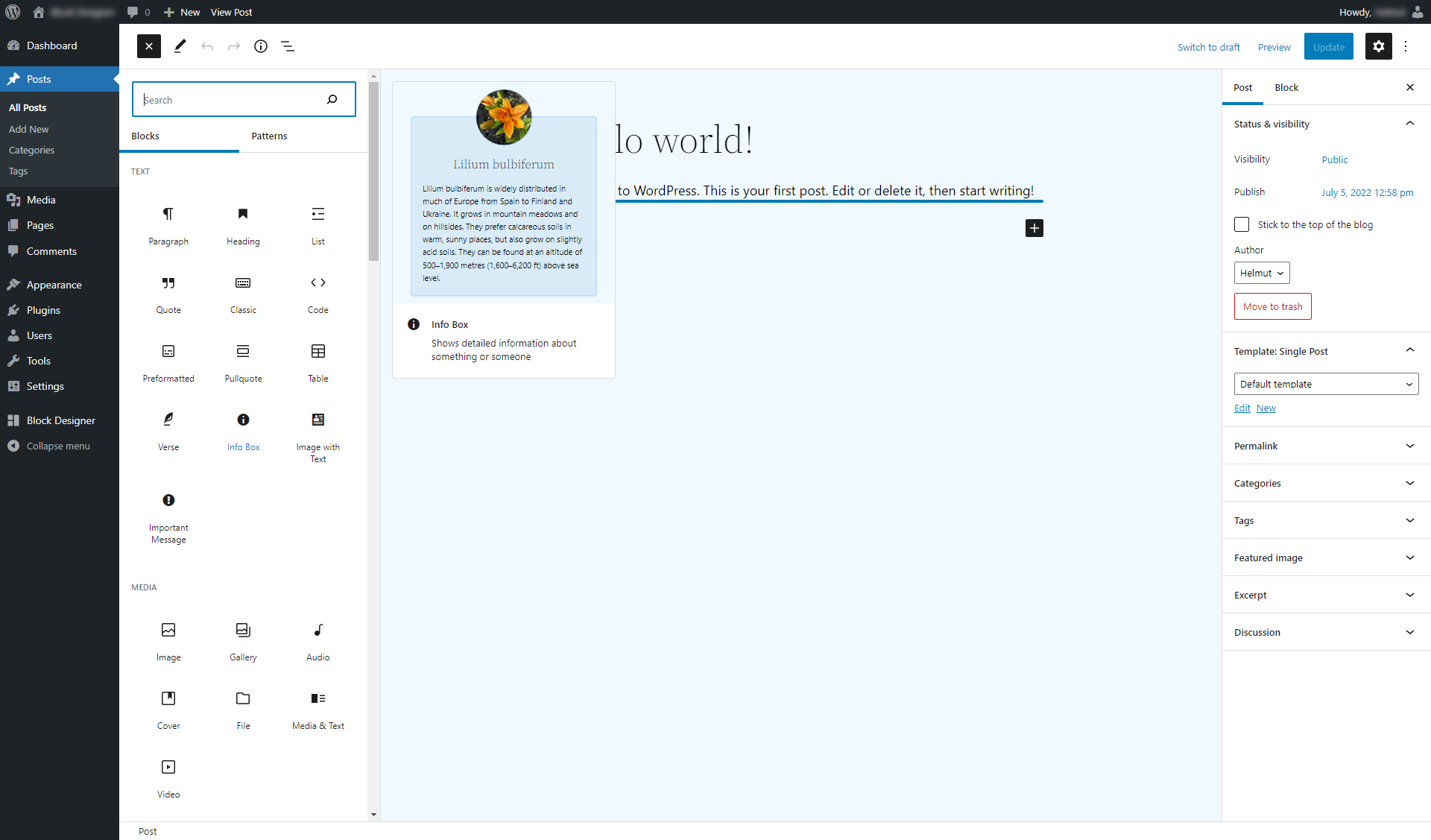
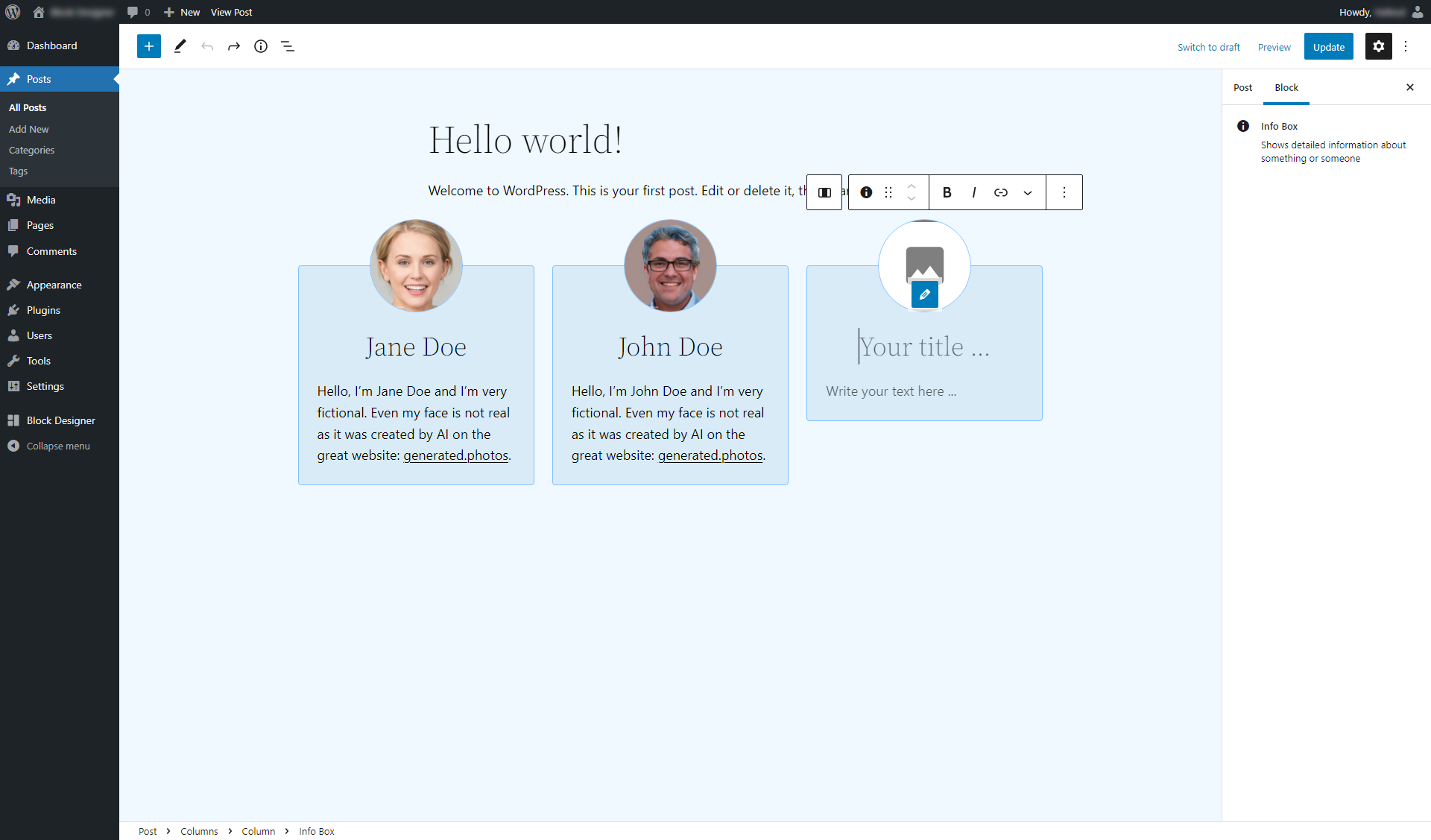
- Design your block
屏幕截图:
更新日志:
1.10.1 - 2025-12-03
- Made Block Designer compatible with WordPress 6.9
- Make block content translatable via WPML plugin
- Added help text about adding custom CSS classes
- Fix small style implementation issue
- Fix small compatibility issue with WP 6.2
- Fix small compatibility issues with WP 6.2
- Fix small compatibility issue with WP 6.1
- Fix issue with theme style switch
- Make the plugin translatable
- Optimize various small things
- Fix small issue with paste command
- Fix small issue with copy, cut and paste commands
- Implement a better way for copy, cut and paste commands
- Fix issue when copying an author link with other author elements in it
- Fix two small issues in the site editor
- Fix: style settings for tablet and mobile had no effect in the backend
- Fix: overview preview did not work on multisite installations
- Fix: canvas did not work on multisite installations
- Support of block alignment "wide" and "full"
- New element "authorlink"
- Fix issue about copy, cut or delete elements
- Fix safari issue
- Fix two small issues
- Fix small issue
- Fix various small issues
- Show indicators when styles are set
- New element "Icon"
- Fix for older PHP versions
- Use CSS classes instead of style attributes
- Add responsive styles (desktop, tablet, mobile)
- Add drag and drop to element tree
- Fix: BD crashed when saving a new block while an element was selected
- Add support for many more HTML tags
- Add support for custom HTML attributes
- Small optimizations
- Fix: canvas height was too high
- Fix: capability issue
- Add options to change canvas view
- Optimize box-shadow controls to support different units
- Add options for background gradients
- Add options for box shadows
- Add feedback panel
- Fix: Canvas height was too small in Firefox
- Initial release