
Gutenberg Block for WooCommerce Product Table
| 开发者 | barn2media |
|---|---|
| 更新时间 | 2024年11月13日 17:40 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.5.2 |
| 版权: | GPL-3.0 |
| 版权网址: | 版权信息 |
详情介绍:
- Select your product table columns:
- Choose from SKU, ID, product name, description, short description, date published, categories, tags, reviews/star rating, stock, weight, dimensions, price, add to cart, button, attribute, custom field, and custom taxonomy
- Change the order of columns
- Rename columns
- Select which products to include in the table:
- List all products, or select specific products based on category, tag, custom field, custom taxonomy, attribute, year, month, day, status, ID, or list previously ordered products by the current user.
- Exclude specific products or categories.
- Add to cart column settings:
- Add to cart button - choose from button, checkbox, or both.
- Quantity picker.
- Variations - display as dropdowns, list each variation on its own row of the table, or link to the single product page.
- Product filters - Add filter dropdowns above the table so that customers can refine the list by category, tag, attribute, or custom taxonomy.
- Additional options - You can also use any of the other 50+ options that are available in the WooCommerce Product Table plugin.
- First make sure WooCommerce, Gutenberg Block for WooCommerce Product Table and WooCommerce Product Table are all installed.
- Next, go to any page or post that uses the Block (Gutenberg) editor and click the + icon to add a new block.
- Navigate to the ‘WooCommerce’ section and find the block called ‘WooCommerce Product Table’, or type ‘WooCommerce Product Table’ into the search box. This will insert the WooCommerce Product Table block into the editor.
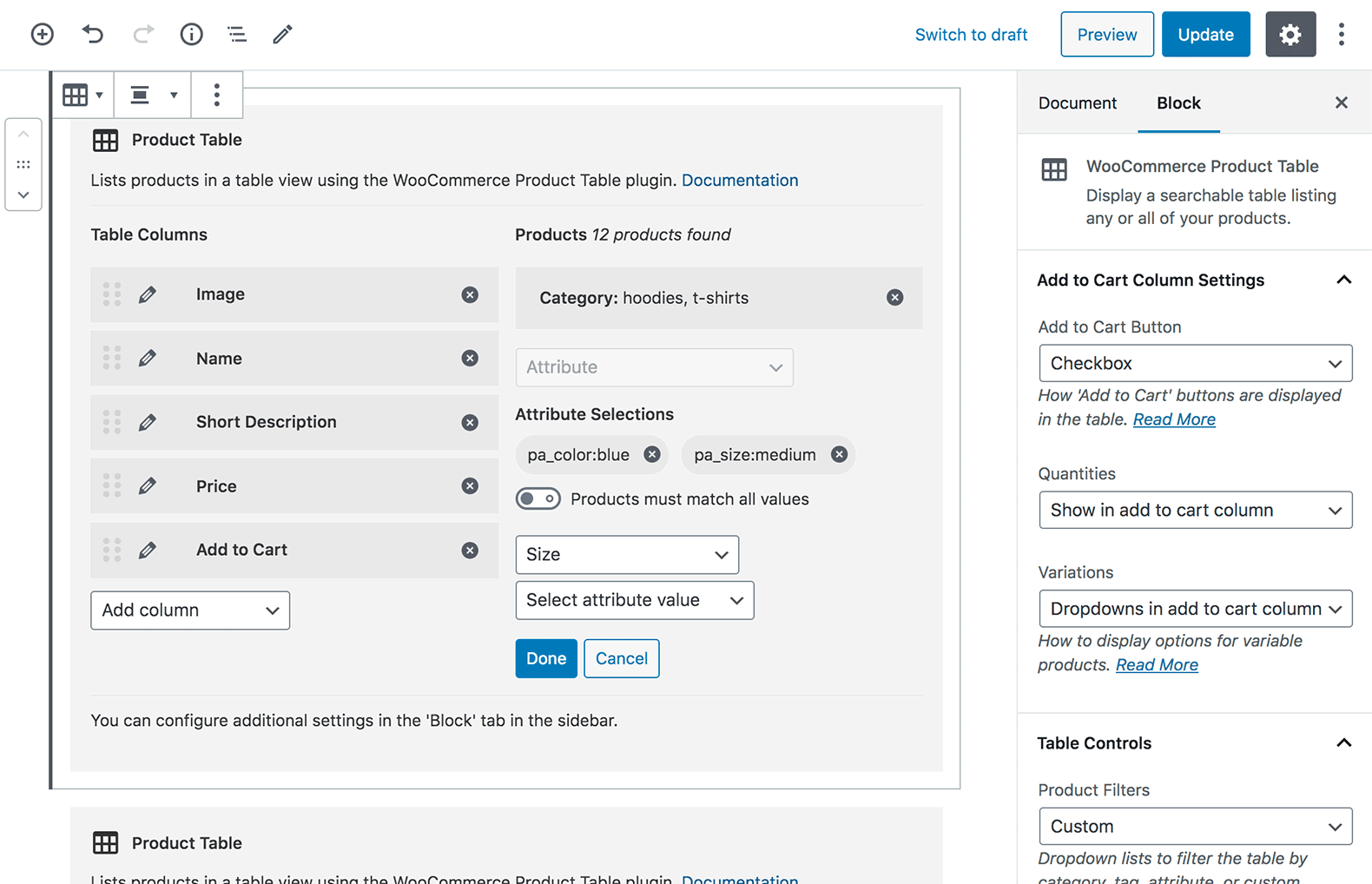
- By default, the block will list all your products and will inherit the global options from the WooCommerce Product Table plugin settings page. You can override these by setting options directly in the Gutenberg block:
- Table Columns - Use the ‘Add column’ dropdown to select which columns to include in the WooCommerce Product Table. You can re-order columns using drag and drop, and rename columns by clicking the pencil icon. Read more about the product table columns.
- Products - Use the ‘Select products’ dropdown to list specific products in the table. For example, you can select products by ID, category, tag, attribute, custom field value, custom taxonomy term, date, status, and more. There are also options to exclude products from the table based on category or ID. Read more about listing specific products.
- You will find additional block settings in the ‘Block’ tab of the Editor sidebar. Use these to configure the add to cart column of the table; add filter dropdowns above the table; and to use any of the additional options available in WooCommerce Product Table.
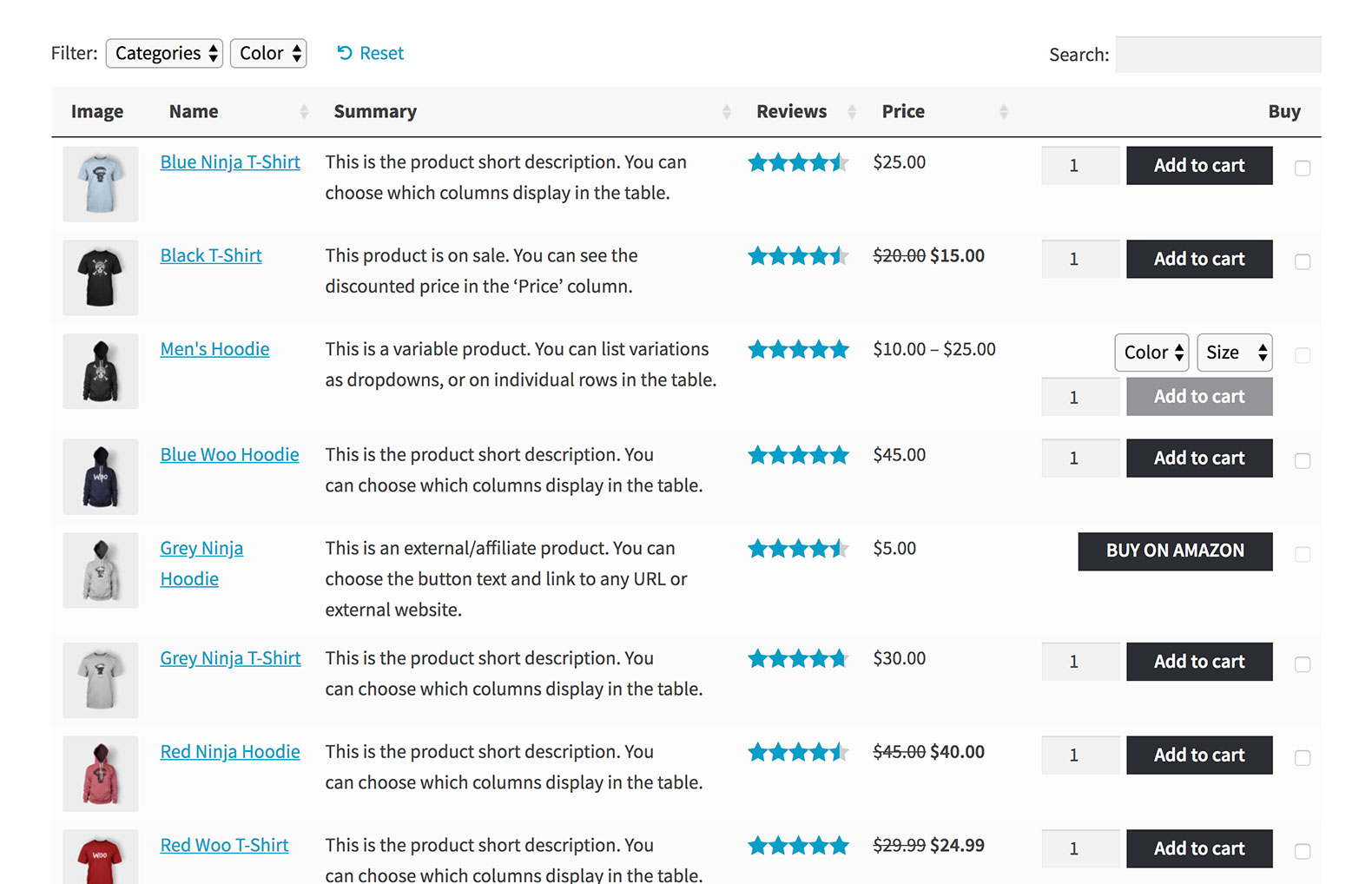
- Finally, update or Preview the page to view the product table on the front end of your website.
- Repeat steps 2-5 to add more product tables.
安装:
- Upload the plugin files to the
/wp-content/plugins/block-for-woocommerce-product-tabledirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress.
- Add your block to any page
屏幕截图:
常见问题:
Can I add more than one product table?
Yes, you can create as many product tables as you like. Simply add the ‘WooCommerce Product Table’ block wherever you wish to insert a table. You can add multiple tables to the same page. Tip: If you are adding several product tables to the same page then we recommend enabling the lazy load option on the WooCommerce Product Table plugin settings page. This will prevent any performance problems from listing large numbers of products on one page.
What if I don’t have WooCommerce Product Table?
Gutenberg Block for WooCommerce Product Table is an add-on for WooCommerce Product Table and is not designed to be used separately. It only works with the premium WooCommerce Product Table plugin by Barn2, and not other plugins with similar names. Sign up for a free trial.
Can I create product tables if I’m not using Gutenberg?
If you’re not using Gutenberg then you can use WooCommerce Product Table without Gutenberg Block for WooCommerce Product Table. You can create product tables by adding the [product_table] shortcode anywhere on your site, including text, HTML or shortcode blocks in other page builders such as Elementor, Divi Builder and Visual Composer. There are also options on the WooCommerce Product Table plugin settings page which automatically enable the product table layout on your shop and/or product category pages.
更新日志:
- Updated the Screenshots
- Tested up to WordPress 6.5.2 and WooCommerce 8.8.2
- Declare HPOS compatibility
- Tested up to WordPress 6.2.2 and WooCommerce 7.8.2
- Compatibility update with WC 7.4.1
- Compatibility update with WP 6.1.1 and WC 7.1.0
- Compatibility update with WP 6.0 and WC 6.5
- Improved options of column select box
- Compatibility update
- Fixed incorrect use of
$l10ninWP_Scripts::locate()
- Replaced edit button on table columns with WP 5.6 compatible version
- Updated calls to WooCommerce Product Table classes and functions to use version 2.8 namespaces and classes
- Added compatibility layer to retain functionality with older versions of WPT
- Changed language of plugin warnings to alert user of free trial when WPT plugin is not installed
- Fixed issue with REST API permission notice
- No functional changes, updated repository tags
- Initial release