
Block Visibility — Conditional Visibility Control for the Block Editor
| 开发者 |
ndiego
outermostdesign |
|---|---|
| 更新时间 | 2026年1月19日 07:44 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPL-2.0 |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
安装:
- You have a couple of options:
- Go to Plugins → Add New and search for "Block Visibility." Once found, click "Install."
- Download Block Visibility from WordPress.org and make sure the folder is zipped. Then upload via Plugins → Add New → Upload.
- Activate the plugin through the 'Plugins' menu in WordPress.
- From the 'Plugins' page, head directly to the plugin 'Settings' page.
- Start applying conditional visibility controls to all blocks!
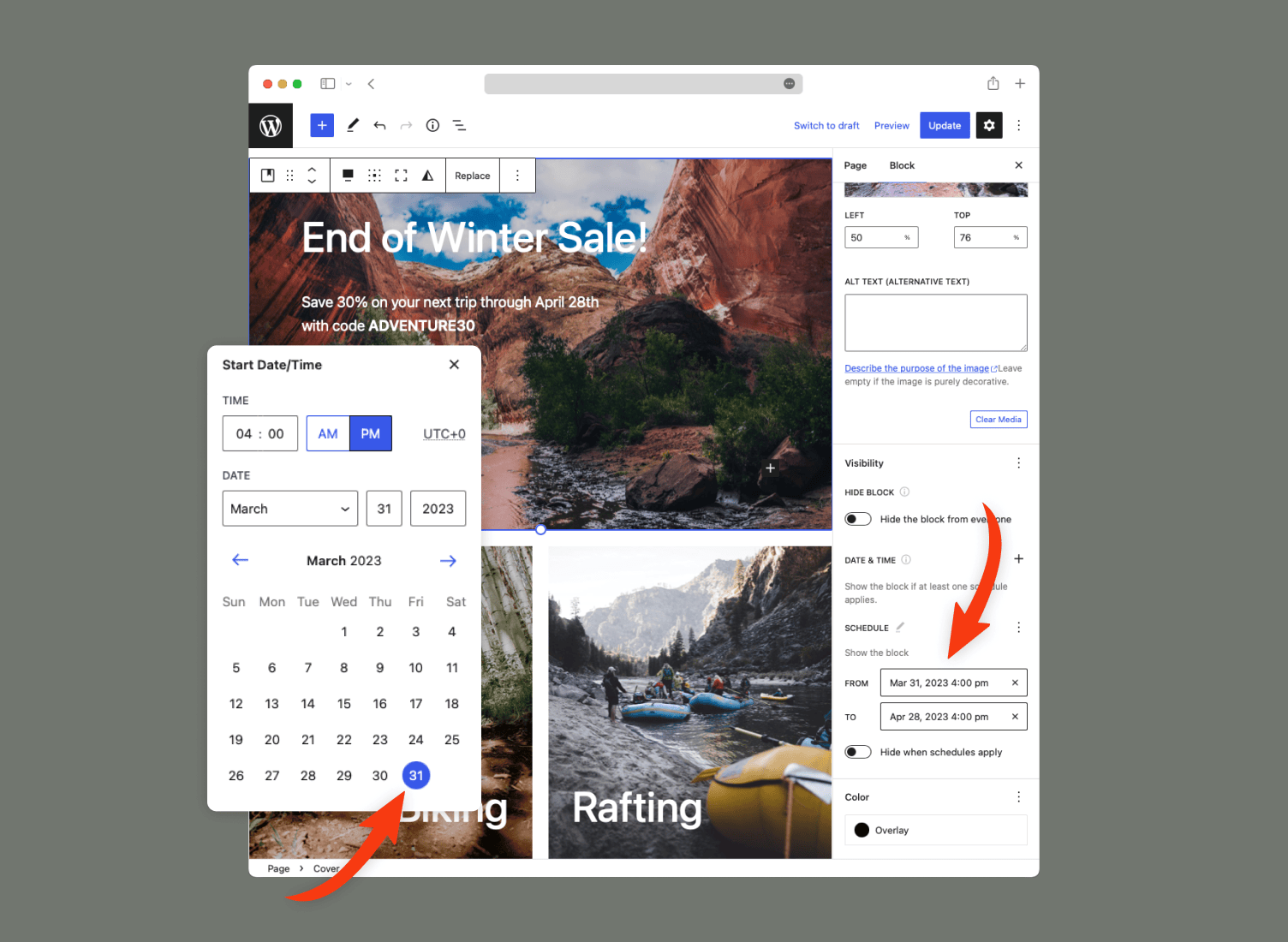
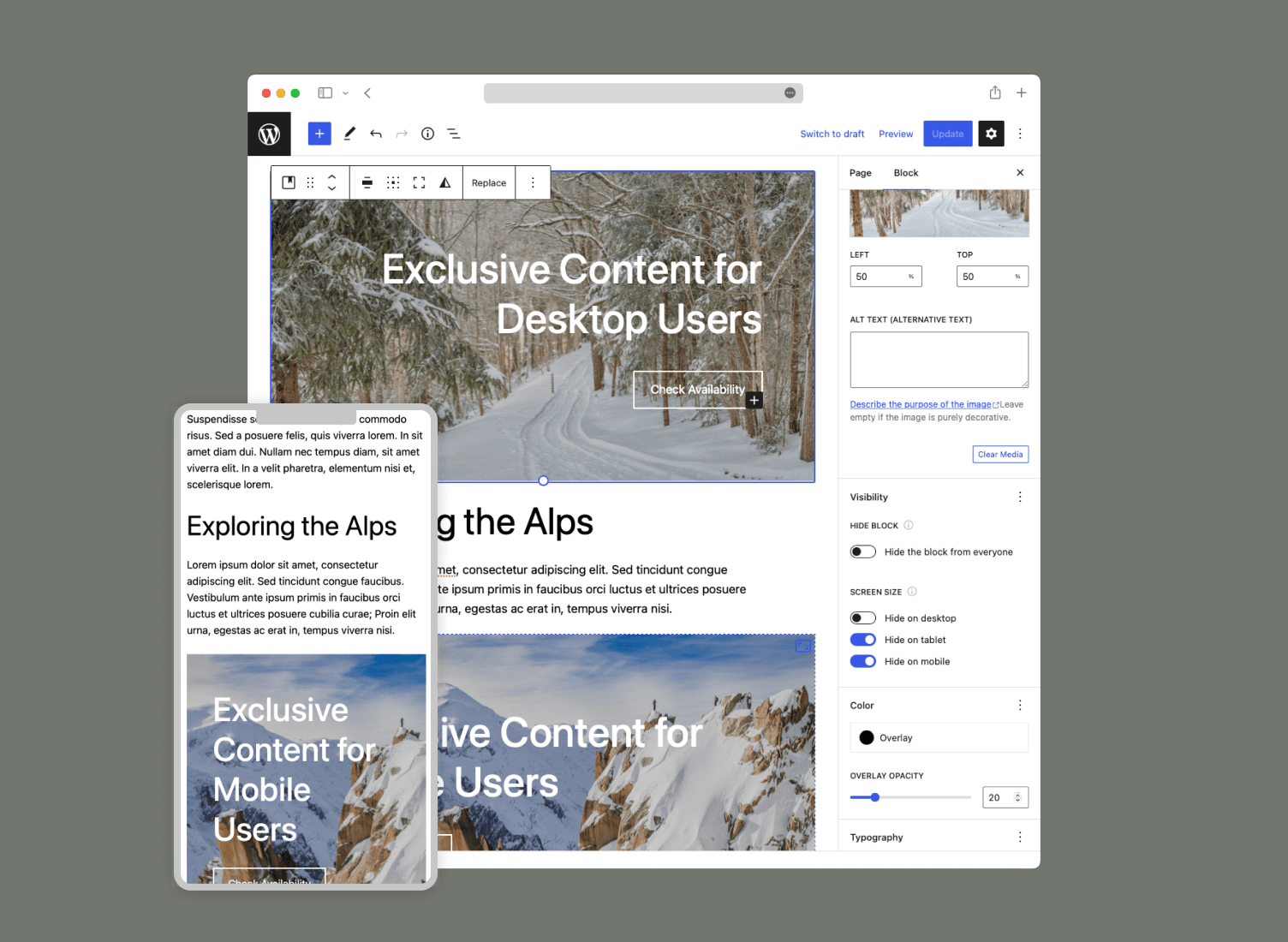
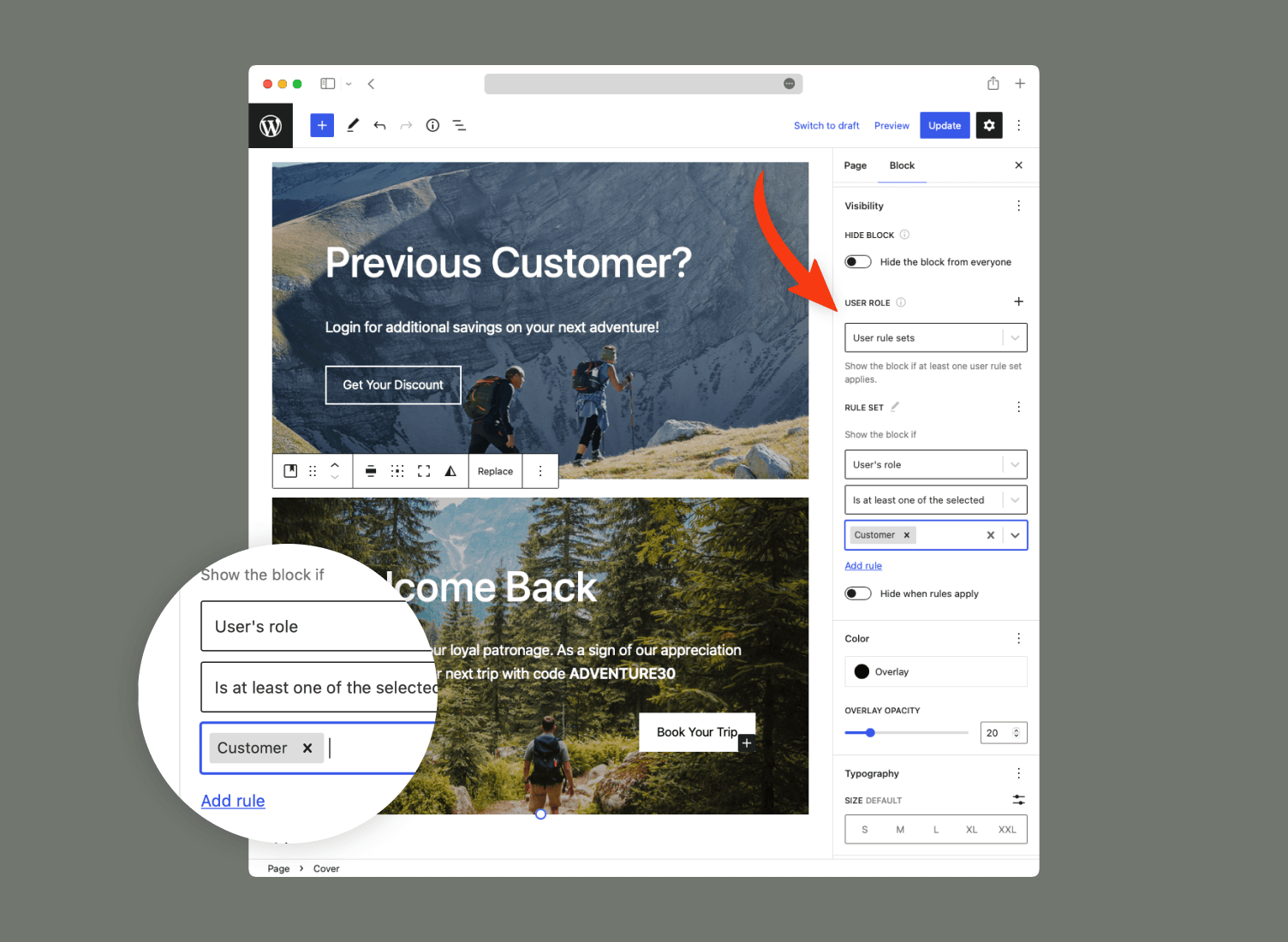
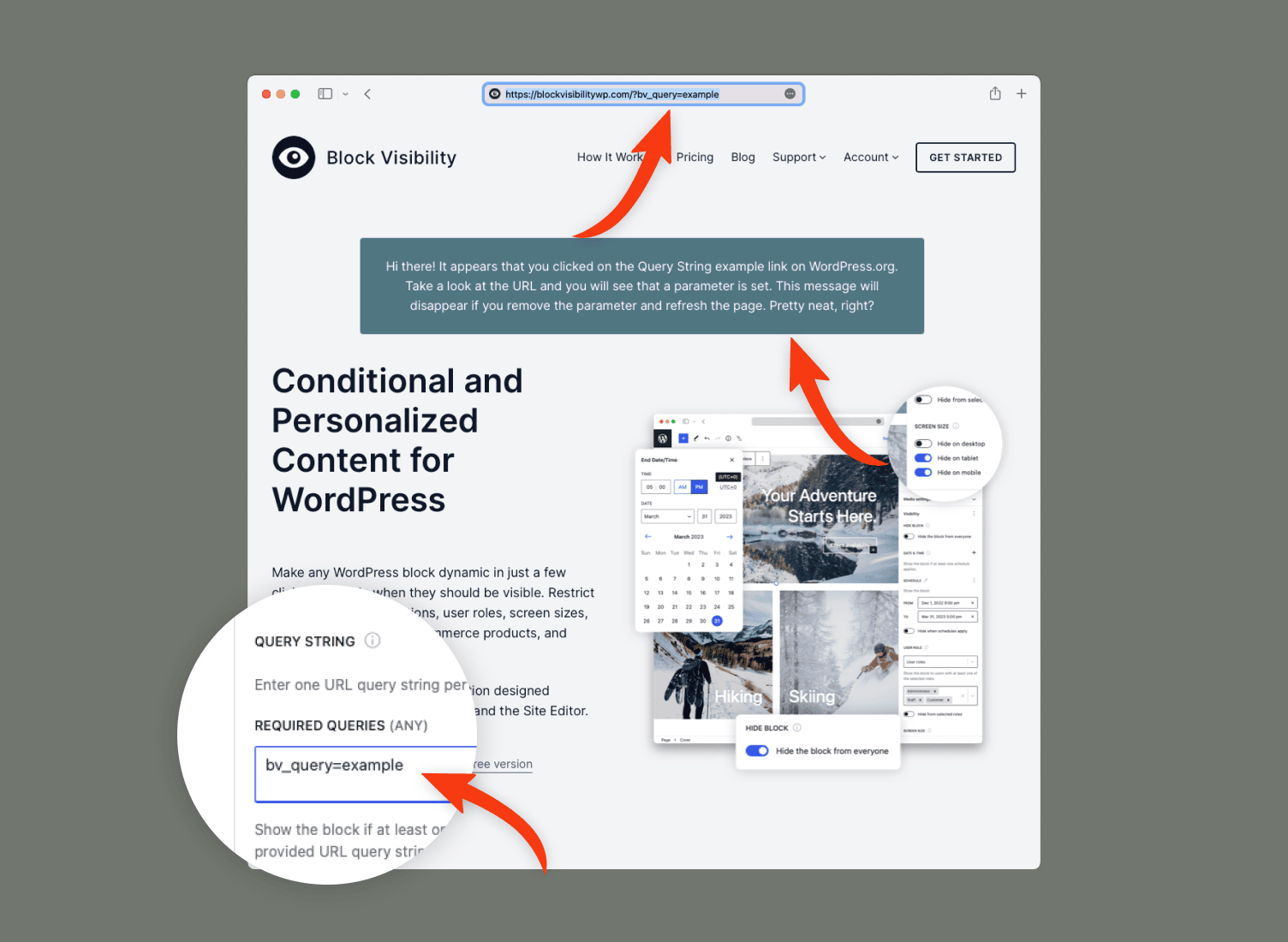
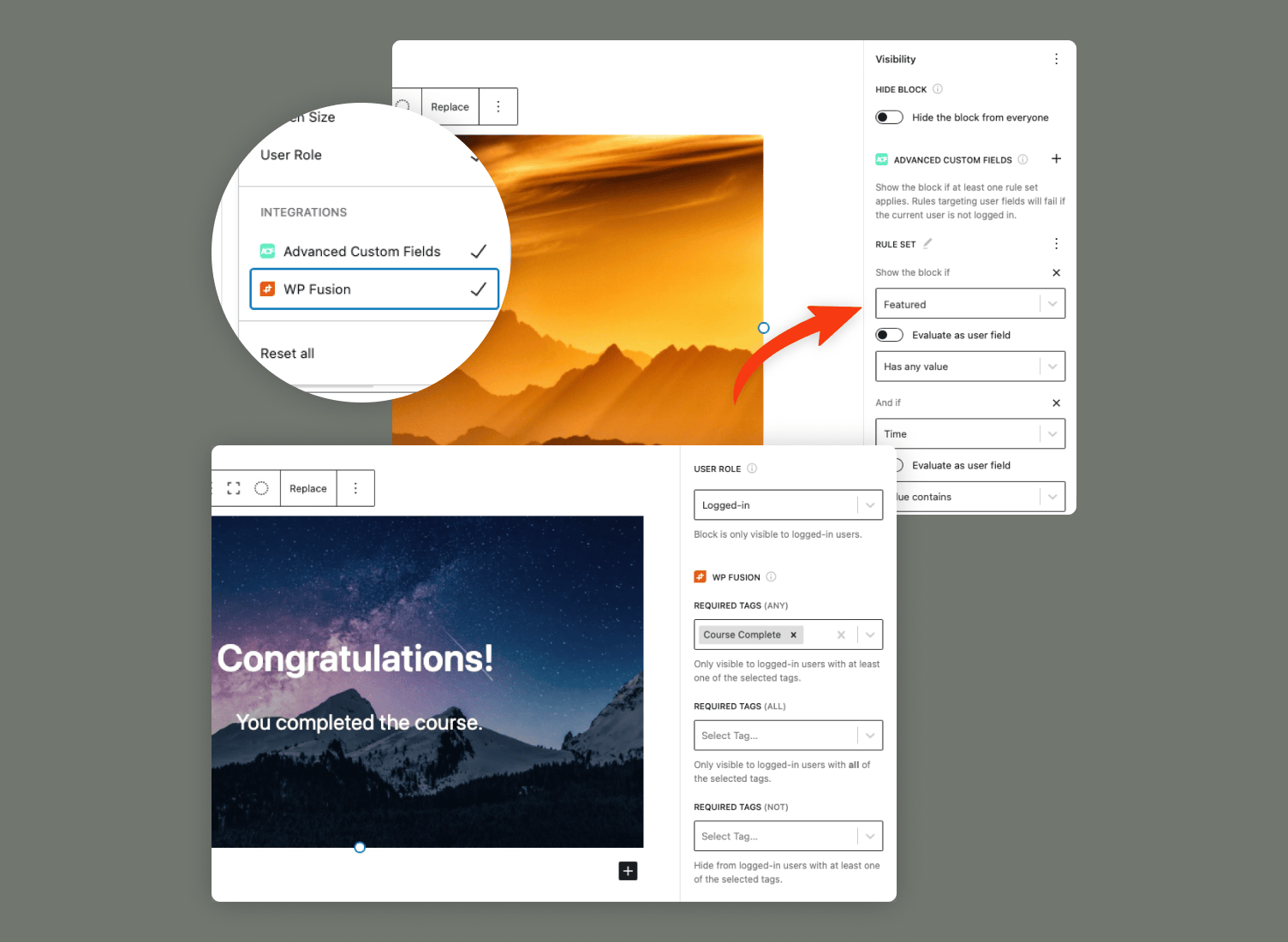
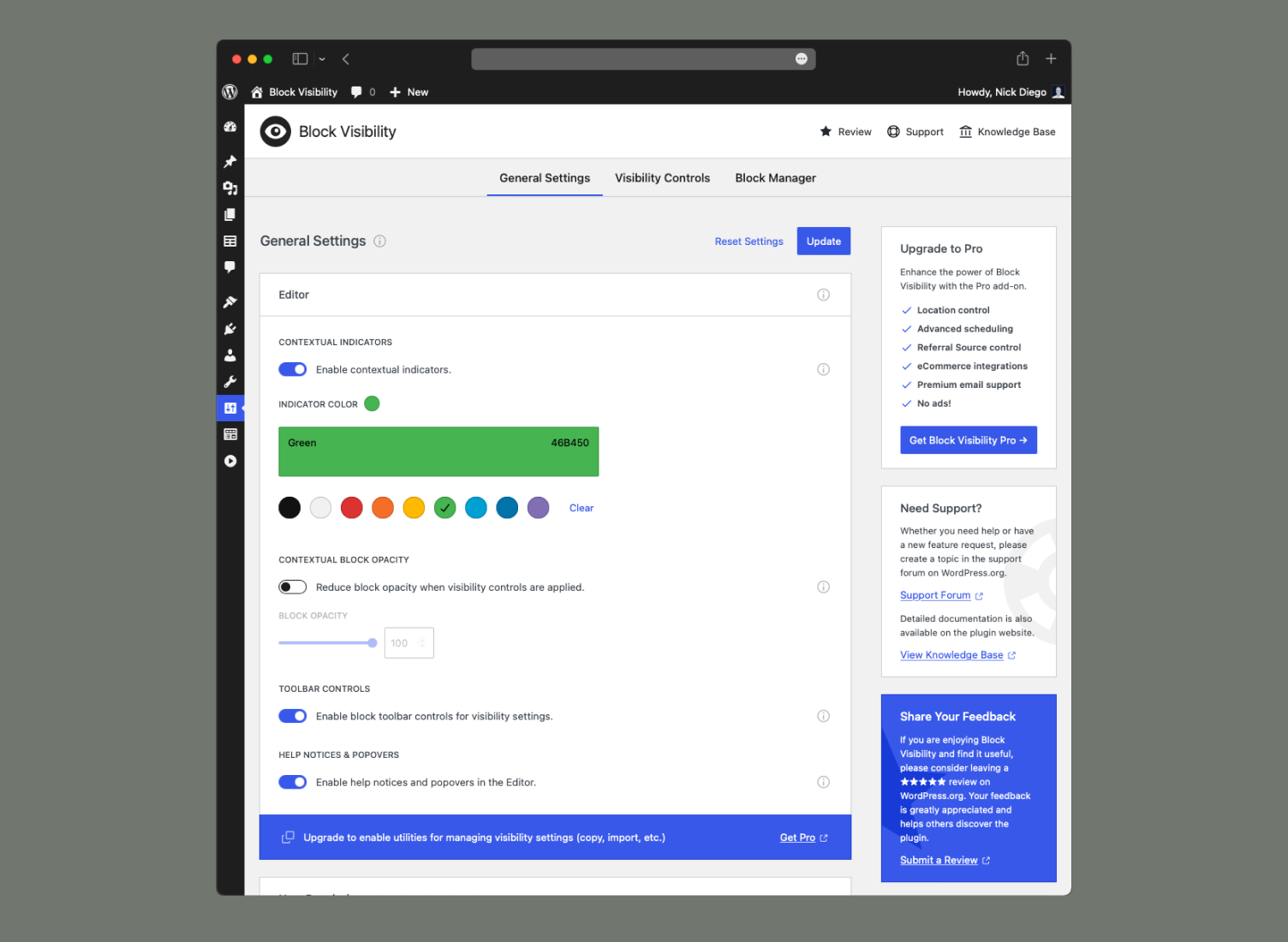
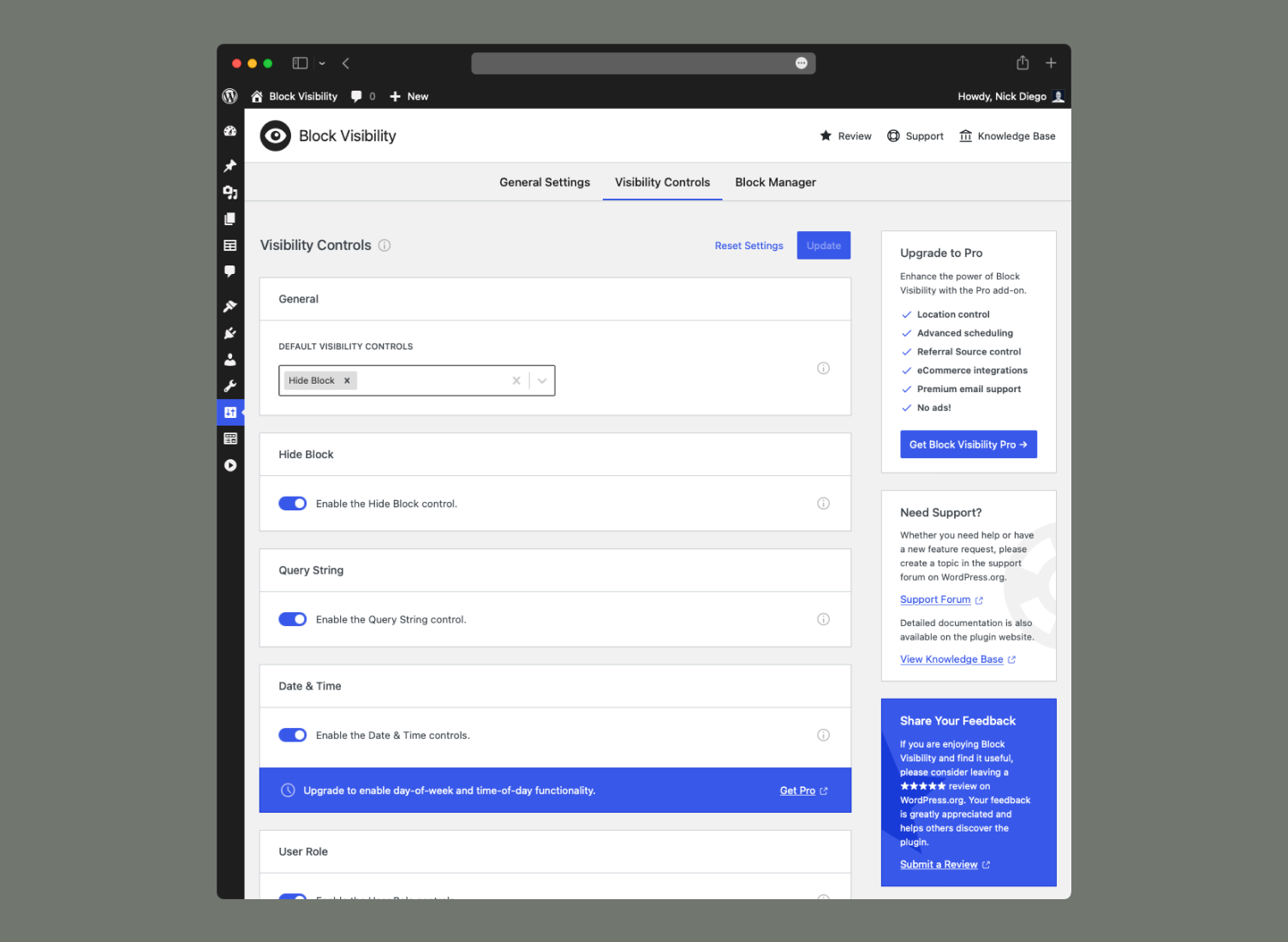
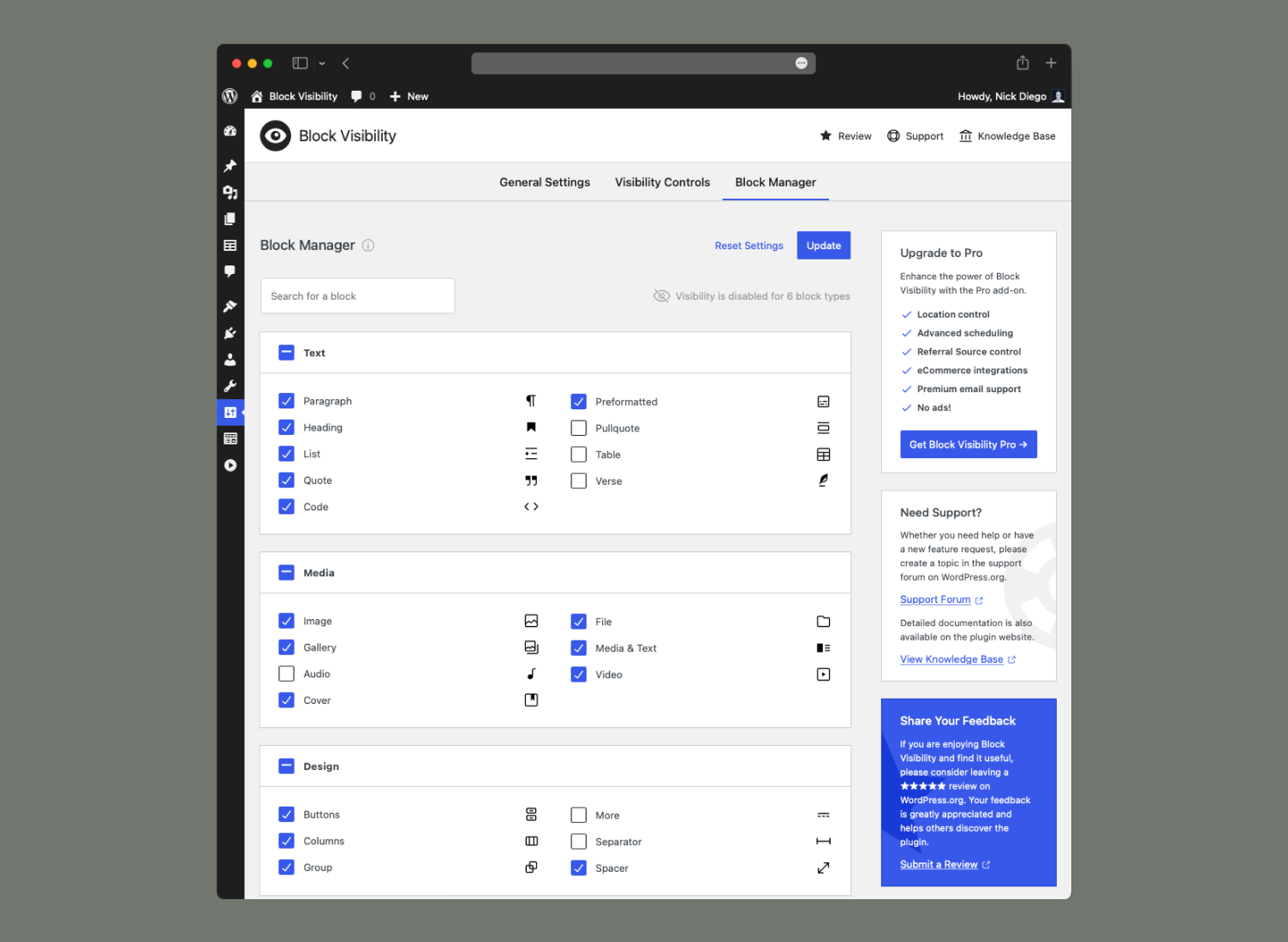
屏幕截图:
常见问题:
Who should use Block Visibility?
Block Visibility is a powerful yet simple plugin that gives marketing agencies, bloggers, eCommerce websites, and small business owners the power to conditionally show or hide blocks on their websites. The need to hide Gutenberg blocks varies. Whether you need to restrict content to specific users like members or launch a promotional campaign at a particular time with block scheduling, the applications are endless. If you need dynamic content control on your WordPress website, you need Block Visibility.
Do conditional visibility controls really work with any block? (What is Full Control Mode?)
Yes! However, not all block types are enabled by default. Controls are only provided to blocks that can be added directly to a page/post by the block inserter. Therefore, some specialized blocks, such as child blocks, are not included by default. An example is the individual Column block that is part of the larger Columns block. That said, you can enable Full Control Mode in the plugin settings. This setting removes all restrictions and adds conditional visibility controls to every block. You probably will not need Full Control Mode in most cases, but it is there if you do! Furthermore, while this plugin is designed to be compatible with all blocks, the WordPress ecosystem is ever-expanding. If you find a conflict with a specific block, please let us know in the plugin support forum, and we will investigate. We are committed to bringing visibility block controls to every Gutenberg block.
Can Block Visibility be used with any WordPress theme?
Yup, this plugin is not theme-specific. You just need to run the latest WordPress version and use a theme that supports the block Editor. This plugin provides zero functionality to the Classic Editor.
Will more conditional visibility controls be added in the future?
Yes, and if you have a specific idea of what you would like to see, please submit a feature request in the plugin support forum on WordPress.org.
Does this plugin work in the Site Editor (Full Site Editing)?
As of version 1.4.0, Block Visibility is supported in the Site Editor, which is available when using a block theme. We are committed to ensuring 100% compatibility with all Full Site Editing features. Please let us know in the plugin support forum if you find bugs or compatibility issues.
Does Block Visibility work with Elementor and other page builders?
No. Block Visibility is designed specifically for the WordPress block Editor and, therefore, does not work on pages that the Elementor editor or another page builder controls. So long as you edit native WordPress "block" content, Block Visibility will work.
Is block visibility controlled using CSS?
Visibility is controlled primarily on the server, so if a block should be hidden based on the set block controls, it will not even be rendered. This functionality ensures the plugin does not load any additional resources on the front end of your site, thereby optimizing performance. The one exception to this is the Screen Size block controls. Visibility by screen size requires the use of CSS. This CSS is loaded to the front end of your site if, and only if, these controls are enabled. You can opt to disable this CSS and add the necessary styles yourself. Visit the plugin Knowledge Base to learn more.