
Blockera Site Builder - Responsive Blocks, Block States, and everything Gutenberg is missing
| 开发者 |
blockeraai
aliaghdam rezaelahidev |
|---|---|
| 更新时间 | 2025年7月23日 01:26 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
Checkout a quick overview of Blockera
https://www.youtube.com/watch?v=H_oJZ2Cv7a0
Quick Links 🔗
Tired of Gutenberg's limitations?
🧐 Imagine this: All the familiarity of Gutenberg, same core blocks but supercharged with advanced options and responsive controls.
That's Blockera, It's the Block Era 😎.
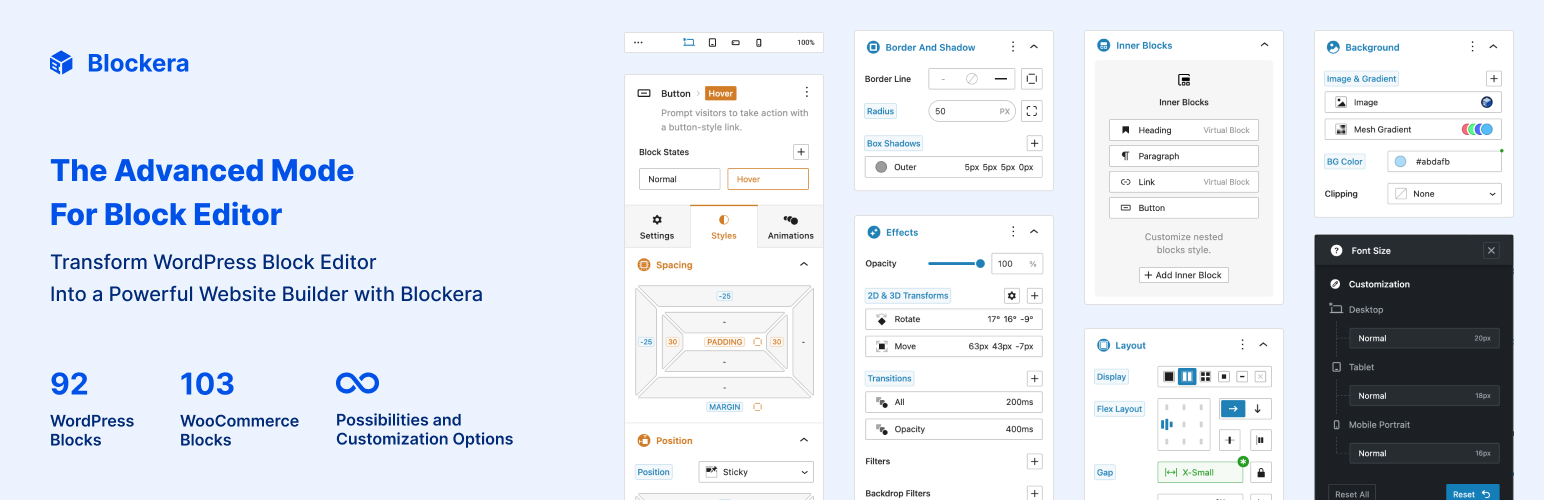
Blockera transforms block editor (Gutenberg) into a powerful page builder, by enhancing all core blocks. It's the ADVANCED MODE for Gutenberg.
This unique approach ensures a seamless transition and empowers you to create stunning, responsive websites with advanced design capabilities and animations.
Who Is Blockera For? 🎯
Blockera is for anyone that tired of Gutenberg's limitations and weak performance of other page builders.
Install Blockera today and unlock the true potential of Gutenberg for creating professional and blazing fast websites!
7️⃣ Key Missing Features of Gutenberg that Blockera Adds 🏆
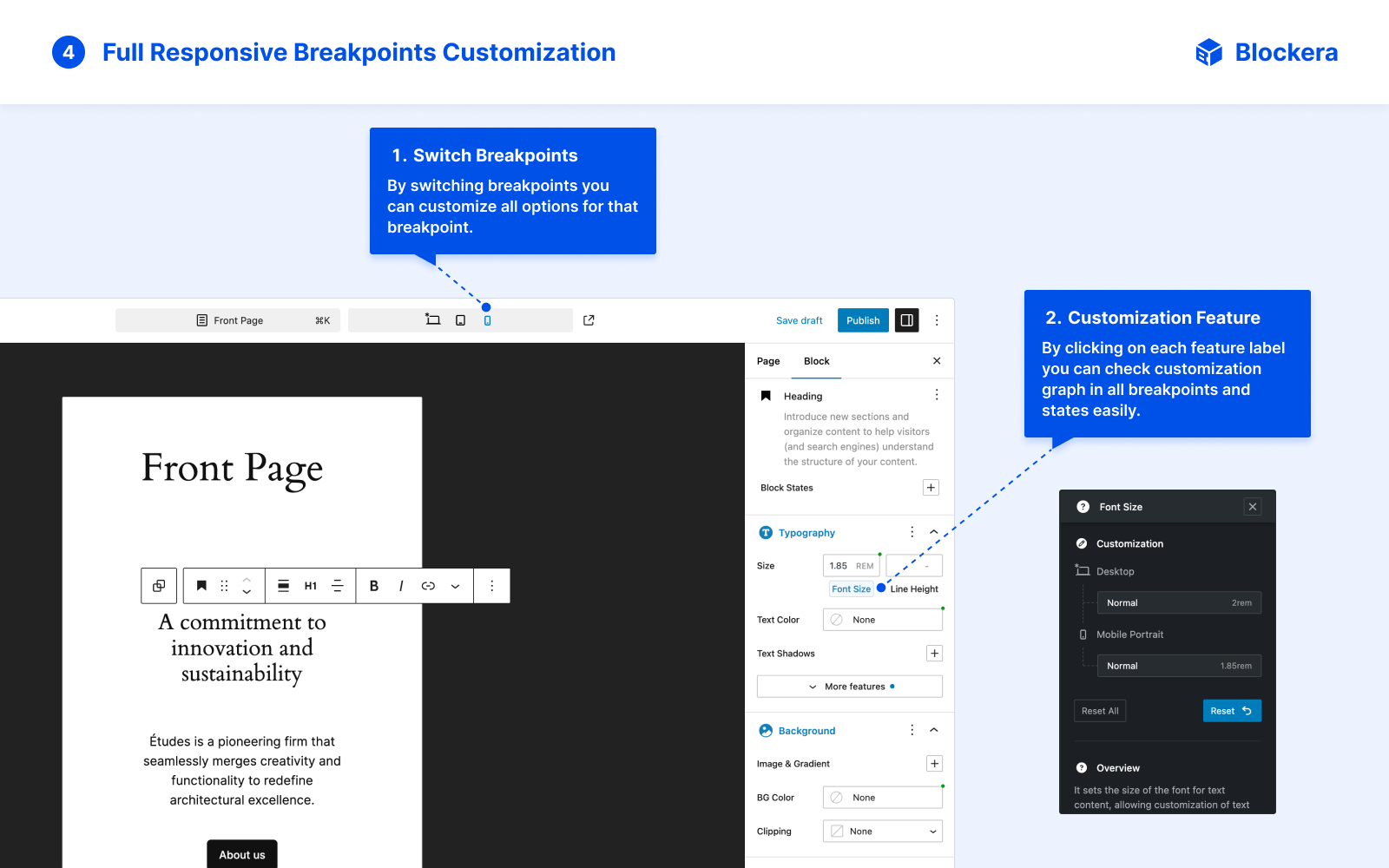
- 1️⃣ Responsive Blocks and Controls: Allows you to customize all style settings for all screen sizes easily, ensuring your site looks perfect on all devices. This feature is not just advanced but also unique to Blockera.
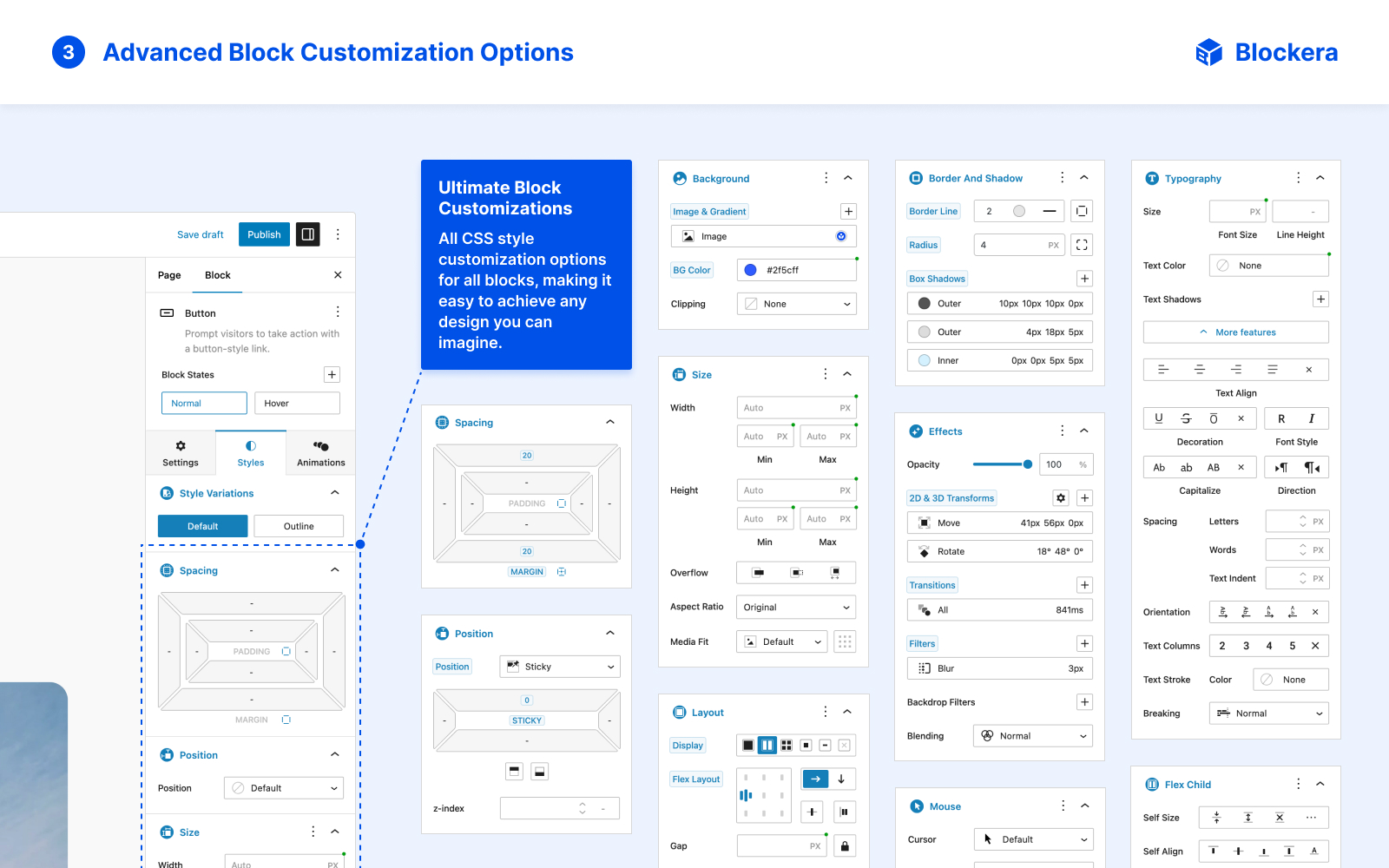
- 2️⃣ Advanced Style Customization Options: Blockera offers all CSS style customization options for all blocks, making it easy to achieve any design you can imagine. With an intuitive UX, even complex CSS adjustments are a breeze.
- 3️⃣ Supporting All Core Blocks1: Blockera doesn’t overwhelm you with new blocks. Instead, it supercharges all existing core blocks, adding the advanced features you need to take your website to the next level. Works with all block themes, classic themes and Gutenberg-enabled websites.
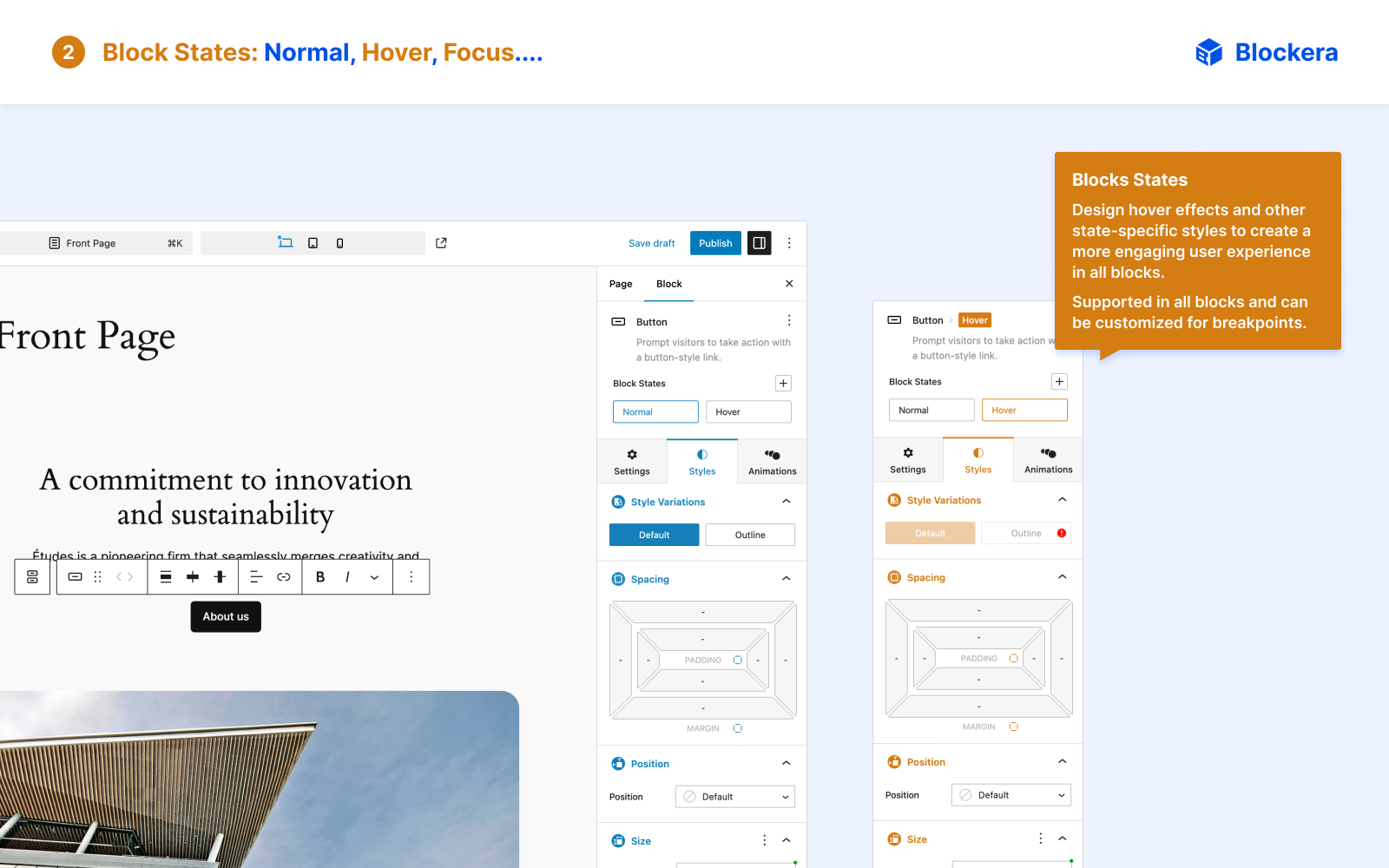
- 4️⃣ Block States: Design hover effects and other state-specific styles to create a more engaging user experience in all blocks. Blockera supports all HTML states for unparalleled flexibility in all core blocks2.
- 5️⃣ Custom CSS For Blocks3: For those who want to push the boundaries even further, Blockera allows you to add custom CSS codes per block. This feature provides expert developers with the freedom to implement highly specific customizations.
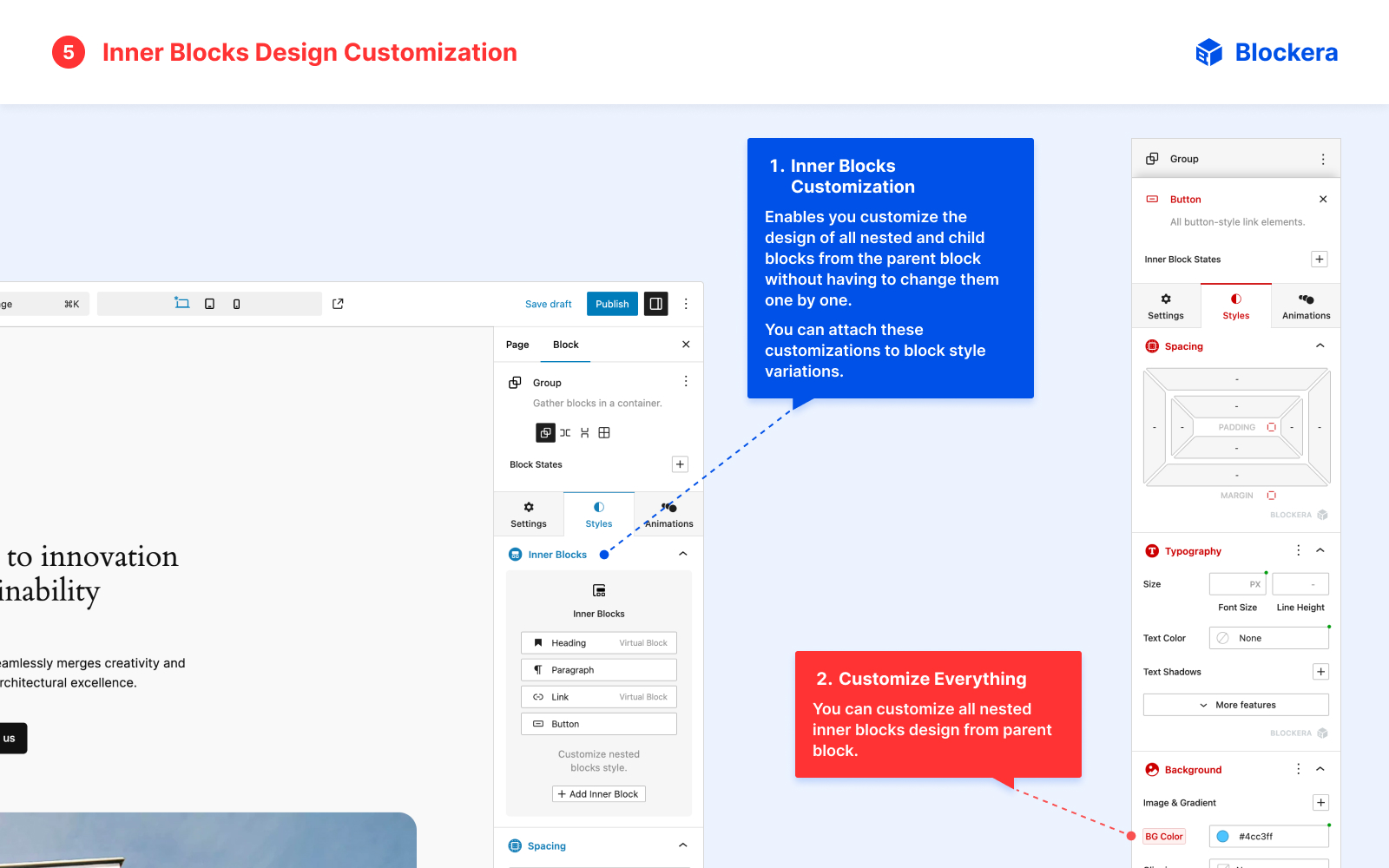
- 6️⃣ Inner Blocks Customization: This unique feature lets you customize the design of all nested and child blocks from the parent block without having to change them one by one. In upcoming updates, you will be able to attach these customizations to block style variations.
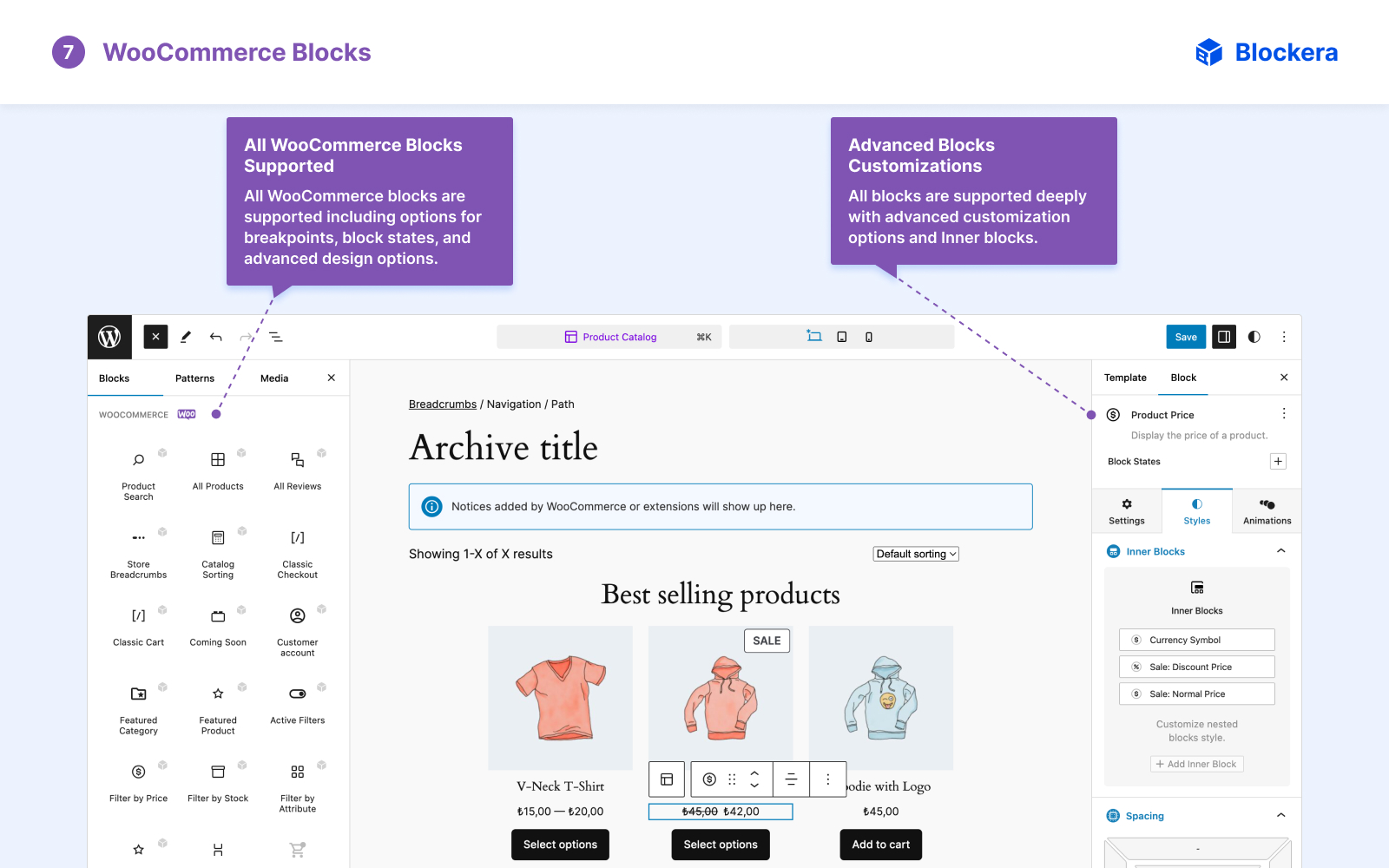
- 7️⃣ Supporting All WooCommerce Blocks4: Blockera supports WooCommerce blocks as same as core blocks with advanced options, such as block states, custom CSS, and more.
- Blocks Style Variation Manager: We are working on blocks style variation manager that lets you to create new style variation for blocks or update current styles form block editor.
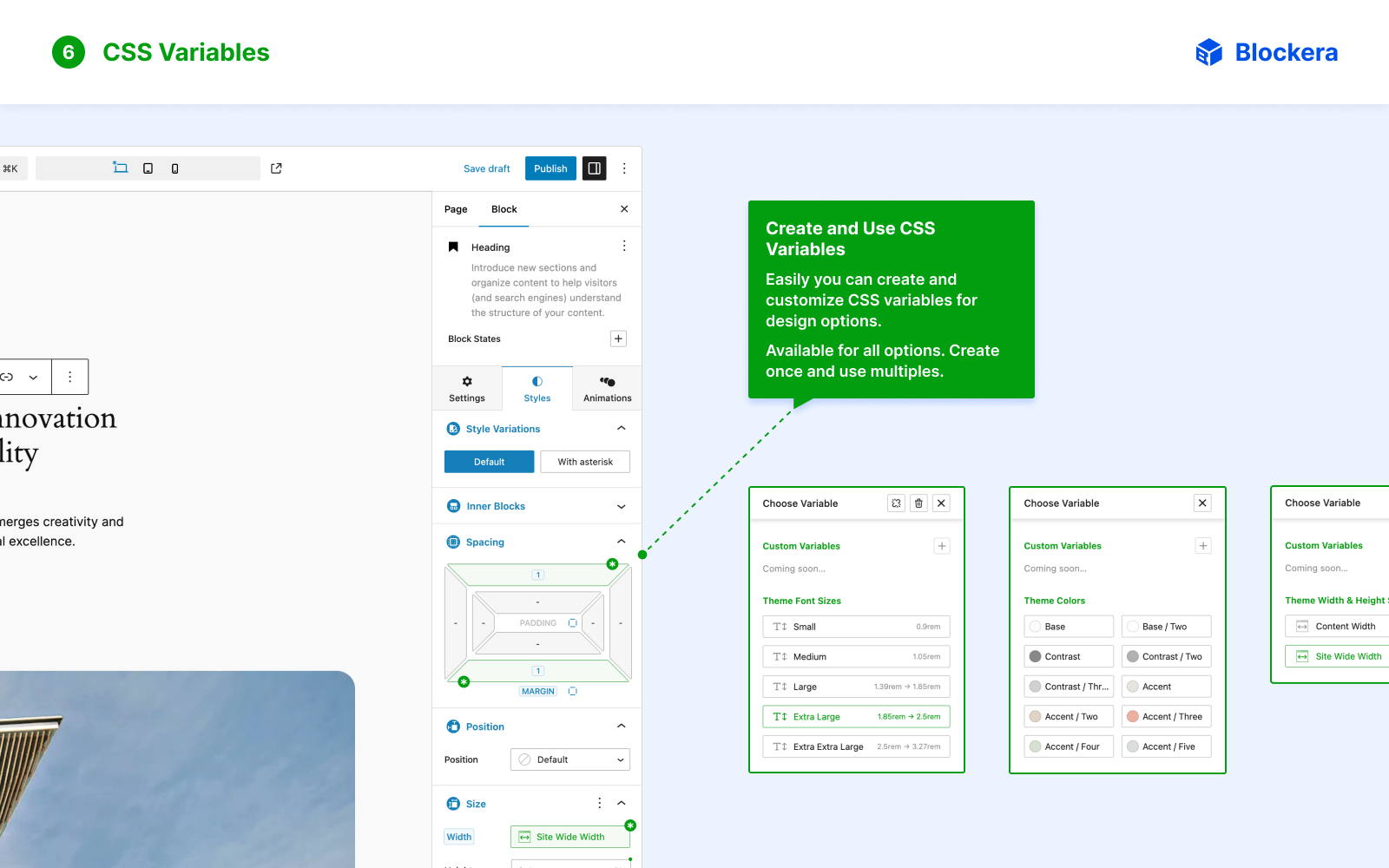
- Variable Support for All Features: Currently, Blockera supports variable support for
colors,font sizeandspacingbut we are working on to support variable support for all other features likebox shadow,border,transforms,transitionsand all other features beside that we will add an option to create custom variables. - Pattern Library: We will add a new pattern library for Blockera that includes many pre-made patterns and also you can create your own.
- Icon Support for Blocks and Icon Library: We will add an option to add icons for button, menu and many other blocks and an icon library to select icons from or upload your own icons.
- Animation Support for Blocks: We will add options to add animation for all blocks with features to create advanced and fast animations easily.
- Block Conditions: We will add option to add visibility conditions for all blocks with features to create advanced conditions to show or hide blocks.
- AI Integration: We will add AI integration to block editor for creating content or designing websites. We are working on it.
desktop, tablet, and mobile breakpoints are available in free version and in the Pro version large screen breakpoints beside options to customize all responsive breakpoints settings and adding custom breakpoints are available.
Page Builder Design Options for All Gutenberg Core Blocks 🔥
Blockera transforms Gutenberg into a powerful page builder by enhancing all core blocks and adding following design options.
Block States & Responsive: You are able to customize all HTML states for all blocks including hover, focus, and more with all following advanced options together to create a more engaging user experience also you can customize all style settings for all responsive breakpoints.
Advanced Typography Options: You are able to customize typography options for all blocks from simple customization to advanced options like text shadows, multi-column, strokes, indents, and more.
Spacing Options: You are able to customize spacing options for all blocks including negative values, variables values or advanced option to use CSS calc functions.
Advanced Layout Options: Including option for adding Flex and Grid layout and detailed options for customizing them. Also option to customize flex and grid child.
Advanced Background Options: Including option to add multiple background images and gradients. Option to set background size and repeat type and background clipping and more...
Size Options: Options to set width and height or more advanced options like min-width, max-width... or aspect ratio or media fit.
Border and Box Shadow: Options to custom and box shadow beside customizing border and border radius or even outline.
2D and 3D Transform: Options to add 2D and 3D transform for for all blocks including multiple transforms or creating perspective for blocks.
Advanced Effects: Options to advanced effect settings for blocks like opacity, transitions, filters and backdrop filter or blending and more.
Advanced Block Position Options: Options to add advanced position options like absolute or sticky position for blocks like top, right, bottom, left, z-index and more.
Mouse Interaction Options: Options to customize mouse interaction for blocks like changing cursor or disabling all mouse interactions for blocks.
Integrations & Compatibility 🔥
Blockera is compatible with all core block editor blocks1 and all WordPress themes, including site editor and non-site editor themes. Also we are adding support of all WooCommerce blocks4 continuously.
Fast Page Loading Speed 🏎
Blockera does not add any CSS or JS files until it's needed. By doing this approach we can speed up the page loading time significantly and your website will load faster.
Also, we optimize core blocks to render and load faster. Blockera is compatible with Optimization Plugins and use optimization techniques such as combining CSS and JS files and minification. Also, there is no jQuery dependency.
Notes:
1- Currently 92 of 93 core blocks are supported. We are working rapidly on the rest to add support soon.
2- All block states are supported in Pro version and in the free version Normal and Hover is available for all blocks.
3- Custom CSS per block is supported in Pro version.
4- Currently 103 of 131 WooCommerce blocks are supported. We are working rapidly on the rest to add support soon.
Support 🤝
We're here to help. Feel free to open a new thread on the Support Forum.
Become a Contributor 💁♂️
Blockera page builder is an open-source project, and we welcome contributors to be part of our vibrant community! Help us improve the plugin and make it even better - GitHub Link
安装:
Automatic Installation
To download and install the Blockera plugin, make sure you follow the steps below:
- Navigate to the WordPress Dashboard > Plugins.
- Click the Add New button and type in the Search Bar "Blockera".
- When the plugin appears, click on the Install button and then on Activate.
- Log into your website admin page, then go to Appearance > Plugins. You will see all the plugins currently installed in your dashboard listed there.
- To install a new WordPress plugin, simply click on the Add New tab.
- Click the Upload Plugin button in the WordPress Dashboard.
- Click the Choose File button, select the ZIP archive of the Blockera plugin from your local computer and press the Install Now button.
- Click on the Activate button under the "Plugin installed successfully" message.
屏幕截图:
常见问题:
Is Blockera free?
Blockera comes in both free and premium versions. The premium version offers a wider variety of blocks and multiple options to customize them, compared to the free version.
Does Blockera adds responsive controls to Gutenberg?
Yes, Blockera adds responsive breakpoints to all core blocks. You can customize all style settings for all responsive breakpoints easily, ensuring your site looks perfect on all devices.
Does Blockera adds block states to Gutenberg?
Yes, Blockera adds block states like hover, focus, and more to all core blocks.
Does Blockera adds custom CSS to Gutenberg?
Yes, Blockera adds custom CSS to all core blocks.
Does Blockera adds new blocks?
No, Blockera doesn't add new blocks. It enhances all existing core blocks with advanced options.
更新日志:
Version 1.12.2 - 2025-07-22
Improvements
- Animation of editor frame while changing the responsive breakpoints.
- Icons of breakpoints are not showing correctly in features change graph.