
BlogLentor - Blog Designer Pack for Elementor
| 开发者 |
wpsurface
pinkuchanda |
|---|---|
| 更新时间 | 2024年7月4日 00:46 |
| PHP版本: | 7.2 及以上 |
| WordPress版本: | 6.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Live Demo | Support
BlogLentor is a user-friendly Elementor based addon plugin for creating beautiful blog posts, post listing, post slider and post carousel within a few seconds.
Every setting is visually editable in BlogLentor. You'll be able to change your design of the post with style settings. If you do not have enough design skills, don't fret, many creative designs and layouts are ready for your needs.
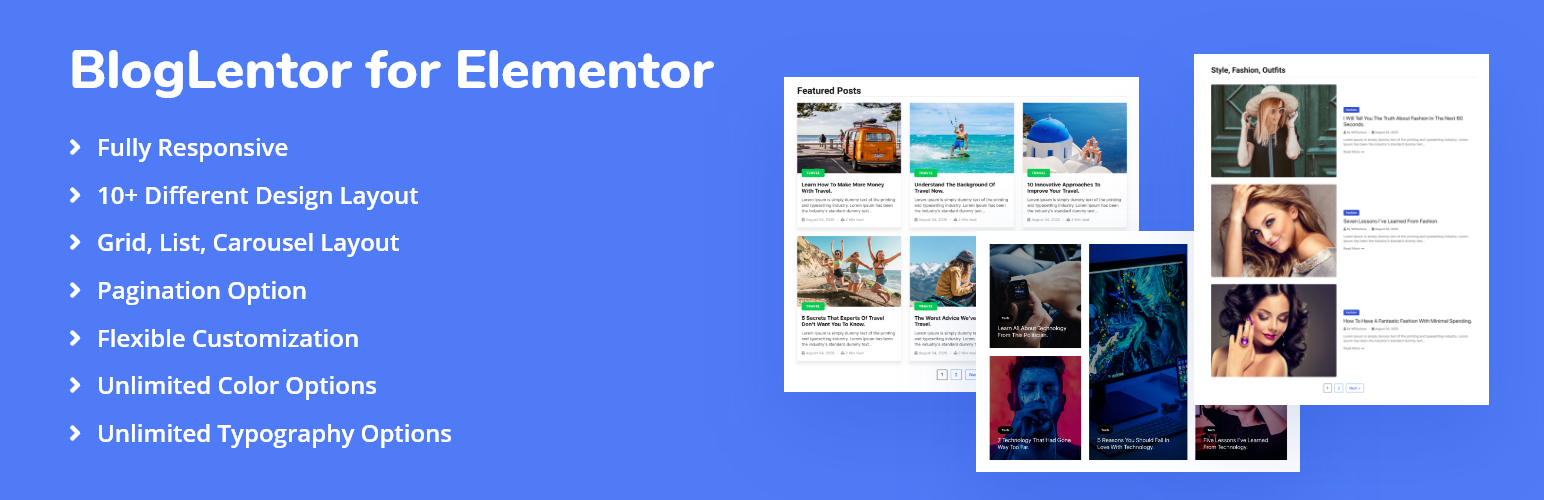
Skin & Layout
BlogLentor is built on a skin and layout based, you can customize layout elements and change skin. BlogLentor has more than 10 creative skin and layout, so if you have zero programming knowledge so you'll be able to easily customize the layout and apply your own style.
Responsive Design
BlogLentor is pixel perfect responsive and it works fluently on any device. You'll easily select a column number from the overall setting which you would like. BlogLentor consists of a mixture of flexible grids and layouts, images, and intelligent use of CSS.
Taxonomy & Terms
BlogLentor provided the foremost important feature is custom taxonomy and terms, you can select multiple taxonomies and terms for query posts.
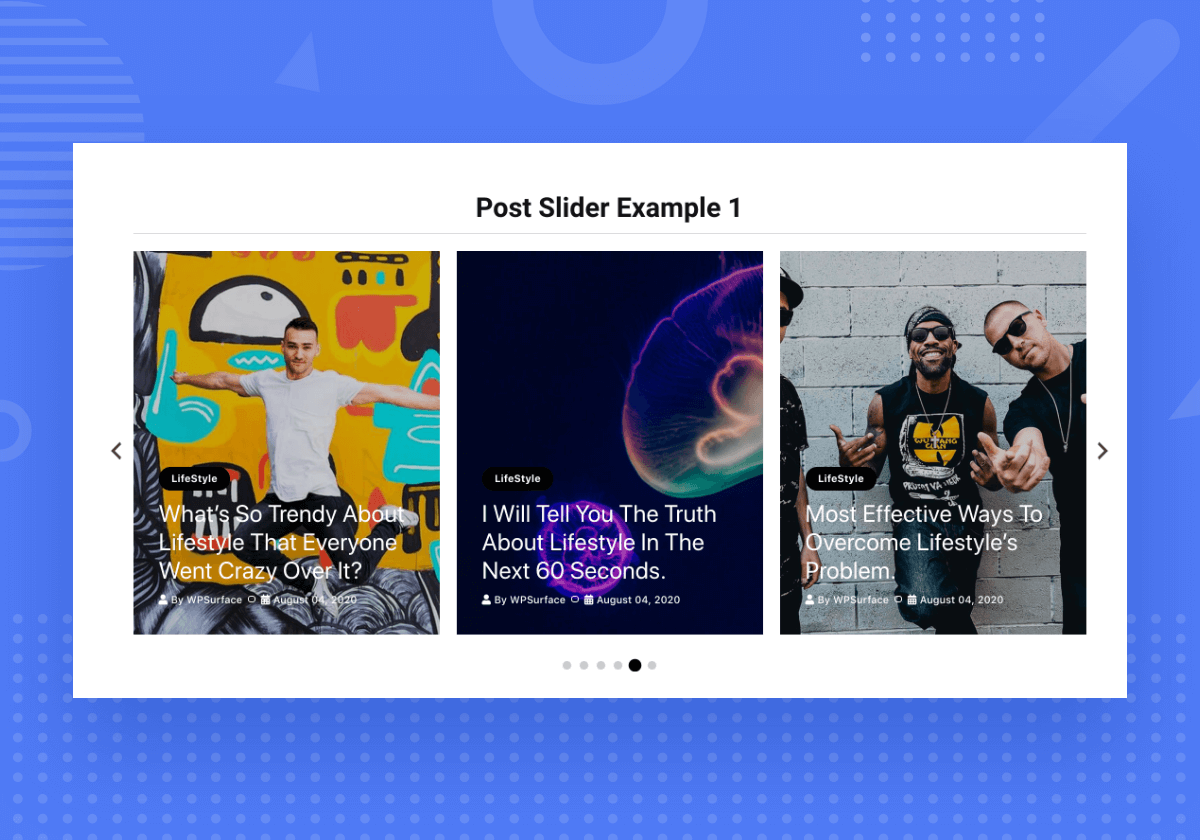
Slider & Carousel Skin
Slider and Carousel using posts are easier to make using BlogLentor. You can easily create your desired design and apply it to the advanced query. BlogLentor slider and carousel design with more user-friendly control over the modern design.
Query Settings
- Post Types [post/page/media/…..]
- Categories [Your post category]
- Tags [Your post tag]
- Formats [Post format]
- Post per page [Number of post/pages/…… you want to show]
- Offset [Choose the number of posts to pass over or skip]
- Order By [Post ID, Author, Title, Published date, Modified date, By parent, Random order, Comment count, Menu order]
- Order [Order by Descending or Ascending]
- Fully Responsive
- Cross Browsers Support (Firefox, Chrome, Safari, Opera, etc.)
- Manage a number of posts per page
- Multiple Post Category and Tags Selection.
- Maintain post content length.
- Manage image size with image link and new tab selection.
- Title show/hide, title link with a new tab, title Html tags.
- Multiple meta selection with separator.
- Taxonomy show/hide.
- Excerpt show/hide with length.
- Manage your 'Read More' text
- Custom CSS support
- News Blog
- Magazine Blog
- Personal Blog
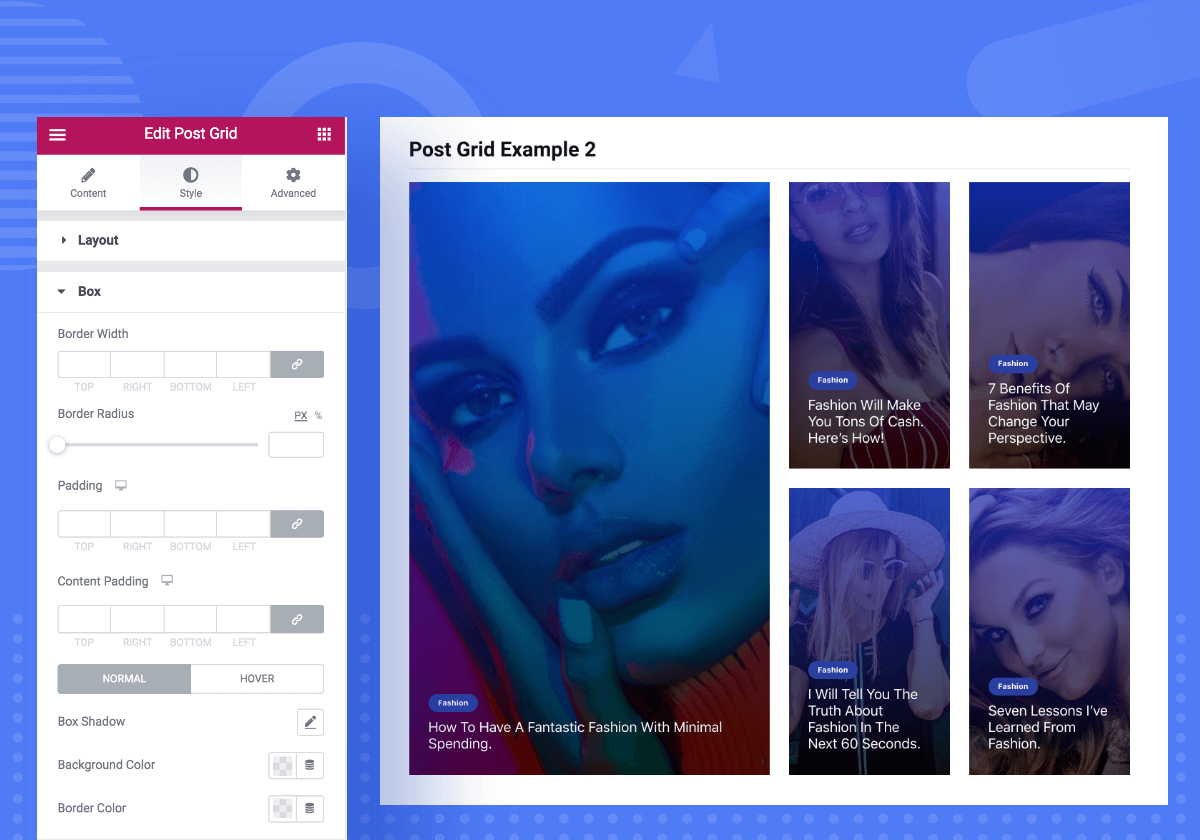
- Blog Post Grid
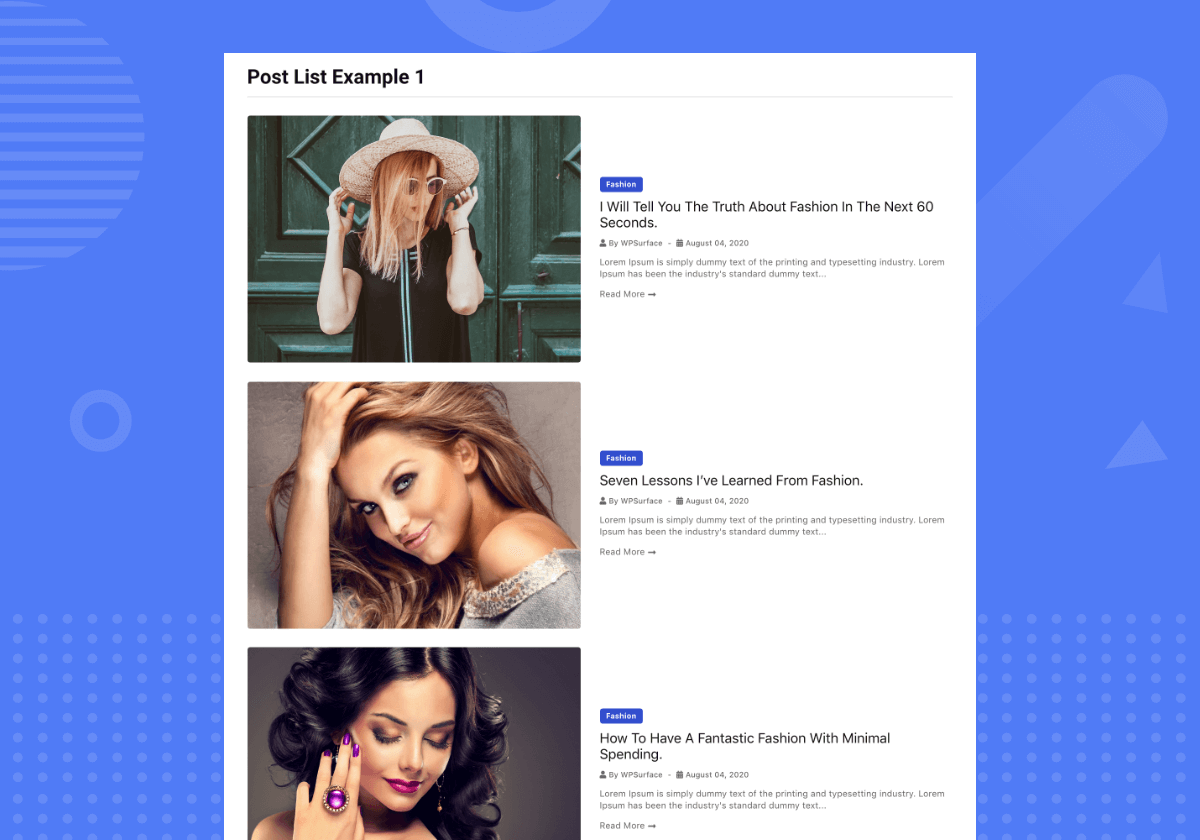
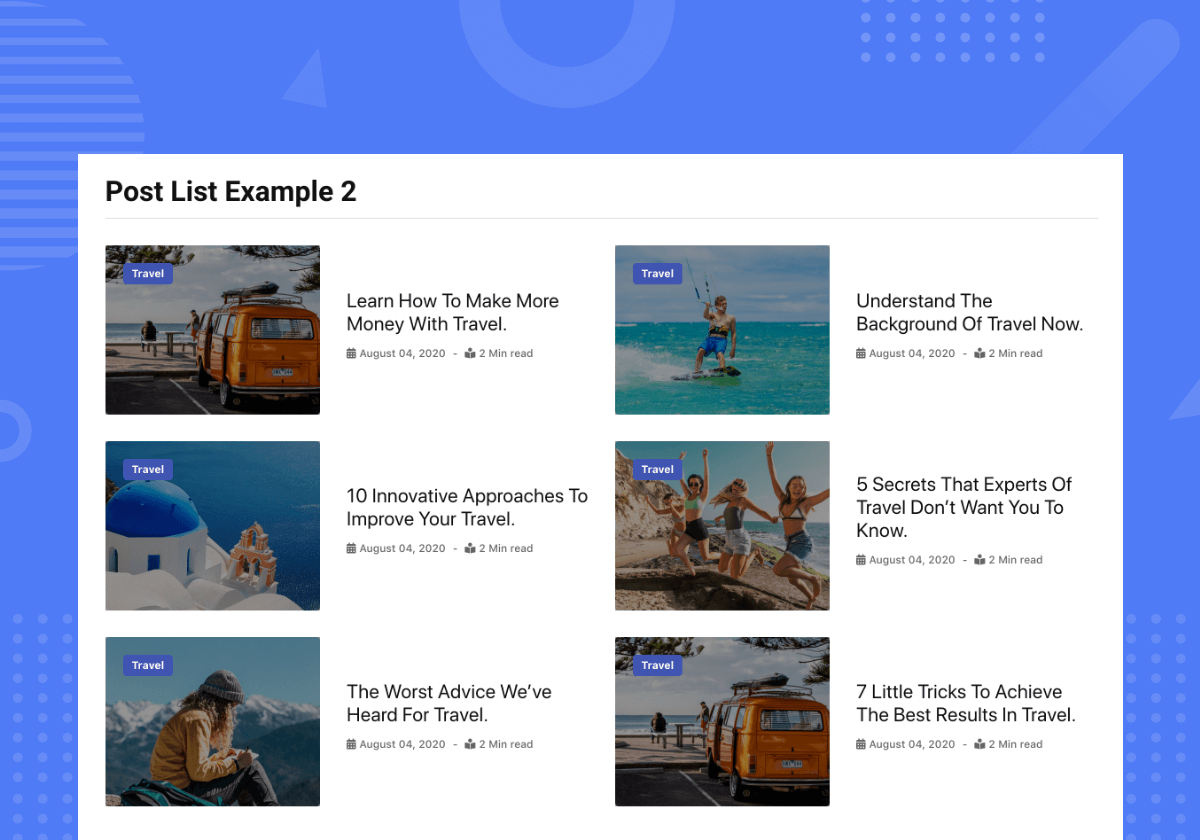
- Blog Post Listing
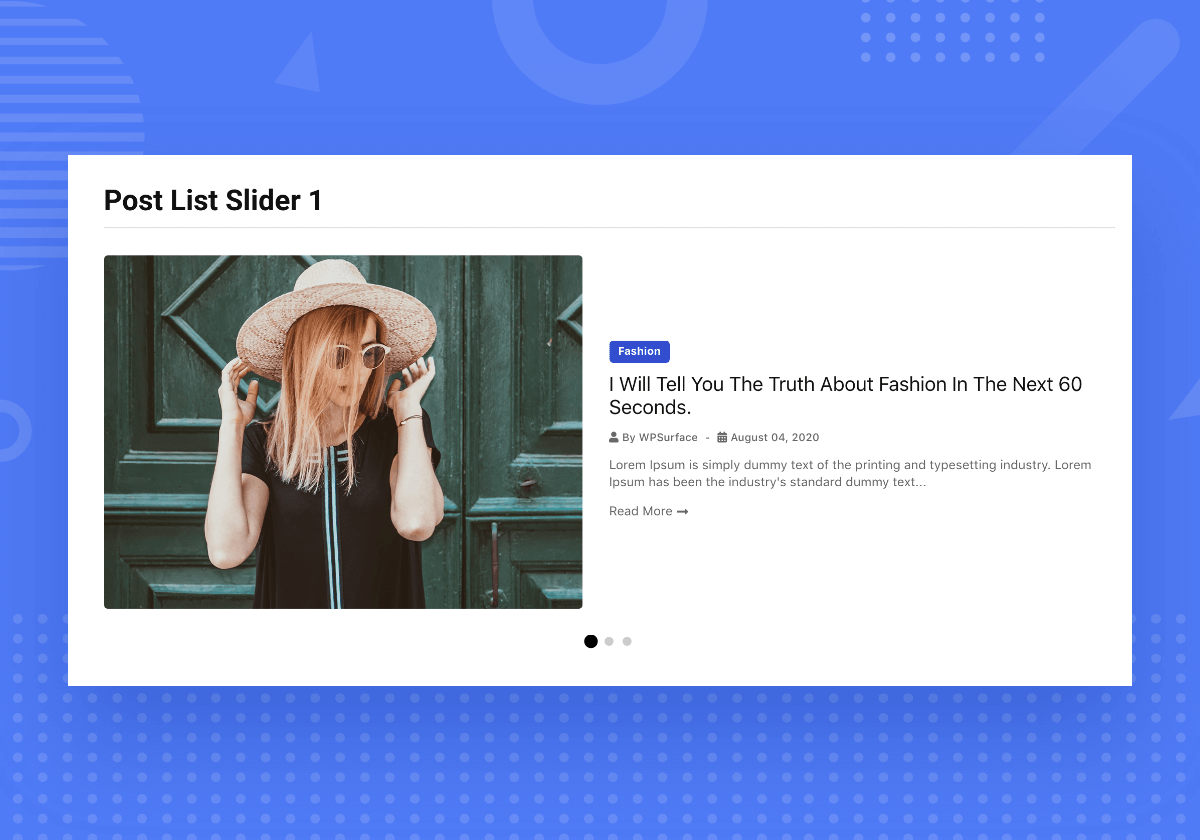
- Post Slider
- Post Carousel
安装:
How to install the plugin?.
Install From WordPress Admin Panel:
Step 1. Login to your WordPress Admin Area
Step 2. Go to Plugins -> Add New
Step 3. Type "BlogLentor" or "BlogLentor for Elementor" into the Search and Enter.
Step 4. Find this plugin Click "install now"
Step 5. Activate the plugin
Step 6. Use BlogLentor on your blog design.
Manual Installation:
Step 1. Download the plugin from the WordPress.org repository
Step 2. On your WordPress dashboard and go to the ‘Plugins -> Add New -> Upload Plugin’
Step 3. Upload the downloaded plugin file (bloglentor.zip) and click ‘Install Now’
Step 4. Activate ‘BlogLentor’ from your Plugins page.
Step 5. Use BlogLentor on your blog design.
屏幕截图:
常见问题:
Is it necessary to install Elementor Page Builder to use BlogLentor?
Yes, BlogLentor has been based on Elementor page builder.
Is BlogLentor free?
Yes, it's totally free of charge.
Is BlogLentor fully responsive?
Yes, all skins are built with pixel perfect responsive design and it will work fine in all kinds of devices.
Can I use BlogLentor with any theme?
Yes, you can use BlogLentor with any theme. If you face any problem using BlogLentor, you may contact us.
Does BlogLentor give me total control of my blog page?
Yes, BlogLentor gives you total control of your blog page. You need to just set up everything correctly and enjoy it.
Does BlogLentor give me full control of styling my blog layout?
Yes, it gives you full control of styling blog layouts.
更新日志:
1.0.9 - 03 July 2024
- Fixed - Security Issue.
- Fixed - Compatible with latest Elementor and PHP version.
- Fixed - Compatible with Elementor 3.6.1
- Fixed - Warning for slick JS in Elementor 3.x
- Fixed - Date Format issue
- Fixed - Skin Hero2, Hero3 Pagination Issue
- Added - Template Header Settings Option
- Added - Template Header Style Option
- Added - Order by - Popular Posts By Views Count
- Fixed - Template Responsive Issue
- Fixed - Meta Extra Separator Issue
- Added - Post Taxonomy Widget
- Fixed - News Ticker Animation Issue
- Fixed - Post List Image Hide Content Width Issue
- Fixed - Post Gird, Post List item class repeat issue
- Added - News Ticker Widget
- Added - Post Title Trim Feature
- Added - Post Title Indicator Option
- Added - Post Excerpt Indicator Option
- Improve - Carousel Prev Nav CSS
- Fixed - Pagination Responsive CSS Issue
- Fixed - Hover CSS Issue
- Fixed - Hero2, Hero3 Skin Meta Space Issue
- Fixed - Hero Skin Inner Padding Issue
- Fixed - Posts Per Page Issue
- Init first version