
Blur Text
| 开发者 |
LinSoftware
Linnea Huxford |
|---|---|
| 更新时间 | 2024年12月29日 08:55 |
| PHP版本: | 3.9 及以上 |
| WordPress版本: | 6.7.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Use the shortcode [blur][/blur] to blur text.
For example:
[blur]This text will be blurred[/blur]
Optionally, you can set the blur to be removed when the user clicks or hovers on it.
Here are the shortcode examples for that:
[blur toggle=click]This text will be blurred until it's clicked on[/blur]
[blur toggle=hover]This text will be blurred until it's hovered over[/blur]
Be default, the blurred text color will be black. You can specify a different color like this:
[blur color=orange]This text will be orange, even when blurred.[/blur]
[blur color=#00FF00]This text will be green, even when blurred.[/blur]
安装:
- Install the plugin in wp-content\plugins
- Activate the Plugin
- Use one of these shortcodes around your text: [blur][/blur] [blur toggle=click][/blur] [blur toggle=hover][/blur]
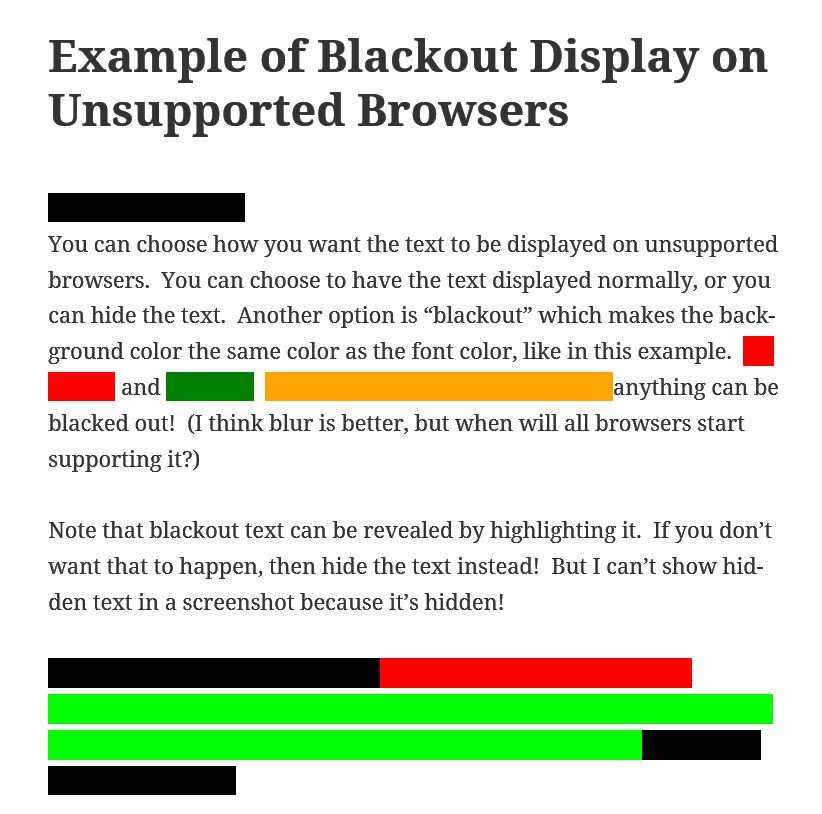
屏幕截图:
常见问题:
Can I have the blurred text revealed only to members, only after a form is submitted, or in some other context?
I may write a premium plugin that has these features. However, I need suggestions as to exactly what type of features I should add. If you would like me to customize this plugin for you so that it shows the blurred text only in a specific context, I may be able to program a custom plugin for you. Please contact me at http://www.linsoftware.com/contact/
更新日志:
2.0.0: December 2024
- Security Release
- Compatibility with WordPress 6.7.1
- Remove support for IE.
- Remove fallback for unsupported browsers because all browsers now support text-shadow.
- Remove mailing list subscription prompt.
- First official release!