BNS Inline Asides
| 开发者 | cais |
|---|---|
| 更新时间 | 2018年7月25日 02:36 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.6 及以上 |
| WordPress版本: | 4.9 |
| 版权: | GNU General Public License v2 |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Go to the "Plugins" menu in the Administration Panels ("dashboard").
- Click the 'Add New' link.
- Click the "Upload" link.
- Browse for the bns-inline-asides.zip file on your computer; upload; and, install accordingly.
- Activate.
- Go to the "Plugins" menu in the Administration Panels ("dashboard").
- Click the 'Add New' link.
- Search for BNS Inline Asides.
- Install.
- Activate.
[aside]CONTENT[/aside]. The default values of the shortcode are type: aside; and, status: open.
[aside]CONTENT[/aside] = [aside type="aside" status="open"]CONTENT[/aside]
[aside] shortcode and have it initially "closed" any status other than "open" will work as the plugin will change the status to "closed" if it is not equal to "open".
The pre-defined aside types currently included:
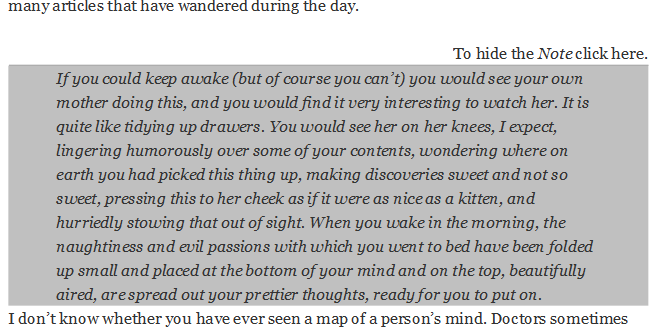
- Note - uses the theme element's default text color on a Light Grey background
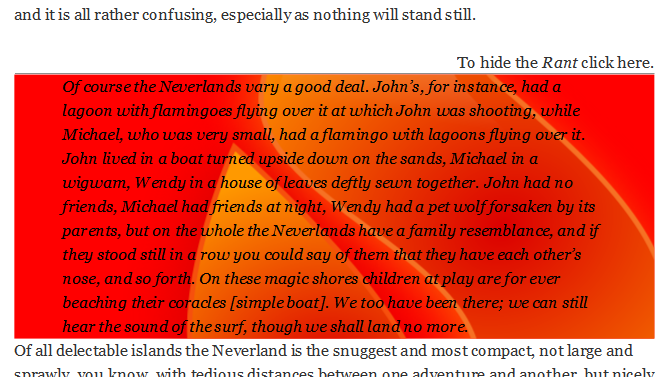
- Rant - uses black text on a red background with a non-repeating flame graphic
- Changelog - sets the font to monospace, reminiscent of type written notes
- Footnote - uses lower-case roman numerals when the items are written using an (HTML) ordered list
- Nota Bene (NB) - italicizes the text within the aside
- Black text on a transparent background with a non-repeating hat graphic
- Correction - Black text on a transparent background with a non-repeating checkbox graphic
- Update - Black text on a transparent background with a non-repeating circular arrow graphic
屏幕截图:
其他记录:
常见问题:
Are there any GDPR relevant concerns when using this plugin?
We are not aware of any concerns as they pertain to the GDPR.
Why doesn't the "Rant" type work with the "H" tags?
Not all possible combinations of existing BNS Inline Aside types have been set as defaults. Please feel free to add the bns-inline-asides-custom-stylesheet.css option and create your own combinations ... ... and let us know about them. We would be very happy to consider adding them as defaults.
How can I style the plugin output?
To add your own custom aside type styles you might consider creating a new stylesheet in this plugin's folder using the name: bnsia-custom-types.css
The plugin will create a class name from the custom aside type you use in your shortcode. For example, [aside type="bacon"] will generate these classes you can style:
- .open-aside.bacon
- .close-aside.bacon
- .bnsia.aside.bacon
- blockquote.aside.bacon
How do I use the 'show' and 'hide' parameters?
If you do not want to use the default 'show' and 'hide' parameters, you can change them to your own preference in each instance of the shortcode. If you want your aside type to be dynamically inserted into the message simply use the %s placeholder in your custom message.
Here are some examples:
[aside type="bacon" show="Want to see my <em>%s</em>?" status="closed"][aside type="soup" hide="No %s for you!"]
更新日志:
- Released July 2018
- Set return value as string (and remove forcing $element to array).
- Released July 2018
- Minor updates to text strings, copyright dates, and variable designation
- Released May 2015
- Added
BNS Inline Asides Update Messagefunction - Added i18n support
- Added default and English (Canada) translation files
- Updated copyright years
- Minor code clean-up
- Released November 2014
- Added sanity checks for
BNS_CUSTOM_*define statements - Added
_xi18n implementation toshowandhidedefault messages - Replaced
BNS_Inline_Asides::replace_spaceswithsanitize_html_classfunctionality - Renamed
BNSIA_Scripts_and_Stylestoscripts_and_styles - Updated
readme.txtto note additional default types of asides
- Released May 2014
- Moved custom CSS folder location to
/wp-content/bns-customs/ - Move JavaScript enqueue to footer
- Updated required version to 3.6 due to use of optional filter variable in
shortcode_atts - Updated WordPress version compatibility
- Updated copyright years
- Released December 2013
- Code reformatting to better reflect WordPress Coding Standards (see https://gist.github.com/Cais/8023722)
- Added functional option to put
bnsia-custom-types.cssin/wp-content/folder - Code reductions (see
replace_spacesusage) - Inline documentation updates
- Released August 2013
- Added new aside type: Update
- Added dynamic filter parameter to shortcode attributes
- Released July 2013
- Added new aside type: Correction
- Released <:3()~~~ 2013
- Added code block termination comments
- Added 'hat.png' image for "Hat Tip" type
- Added missing
bnsiaclass to theme elements other than default - Added style definitions for "Hat Tip" type
- Minor documentation improvements
- Moved stylesheet into its own directory
- Moved images into their own directory
- Moved JavaScripts into its own directory
- Refactored $bnsia_element to simply $element
- Removed direct jQuery enqueue (called as a dependency of 'bnsia-script.js')
- Removed unused style definitions
- Use an array of elements rather than a convoluted if statement to sort out if an accepted container is being used
- Released January 2013
- Removed Jetpack counter-measures hack
- Moved JavaScript from inline to its own enqueued file
- Implemented
wp_localize_scriptto maintain the dynamic element
- Released December 2012
- Added Jetpack hack for single view conflict
- Released November 2012
- Add
elementshortcode attribute to allow the use of specific HTML tags - Corrected documentation typos
- Implemented HTML tags: aside, blockquote, code, h1 through h6, pre, and q;
- Removed
load_plugin_textdomainas redundant - Removed
pCSS related elements and properties - Removed
blockquotebackground: noneproperty - Updated the 'readme' FAQ section to reference the new functionality
- Implement OOP style class coding
- Internal documentation updates and improve code formatting
- Add Type: Footnote
- Add Type: Nota Bene (can also use the more common short-form NB)
- confirmed compatible with WordPress 3.4
- inline documentation updates
- added "changelog" styles
- released November 2011
- confirmed compatible with WordPress version 3.3
- added PHPDoc style documentation
- added
BNS Inline Asides TextDomaini18n support - added
BNS Theme Elementto set CSS element to be used - added
bnsiaclass (to be used as default) - removed
is_admincheck from enqueue action function (not needed) - removed 'span' support; going forward with block display elements only
- released June 2011
- re-wrote the enqueue stylesheets code to be more correct
- enqueued stylesheets
- released May 23, 2011
- verified to work with WordPress version 3.2-beta1
- re-wrote the BNSIA_PATH define statement
- re-wrote the stylesheet paths to use BNSIA_PATH
- released May 23, 2011
- verified to work with WordPress version 3.1.2
- added new parameters to allow end-user to define 'show' and 'hide' messages
- released: May 7, 2011
- add the 'span' element
- fix readme markup issues
- Initial Release.
- Released: February 20, 2011