
Bootstrap Widget Styling
| 开发者 | ryankienstra |
|---|---|
| 更新时间 | 2018年5月26日 13:06 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.3 及以上 |
| WordPress版本: | 4.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
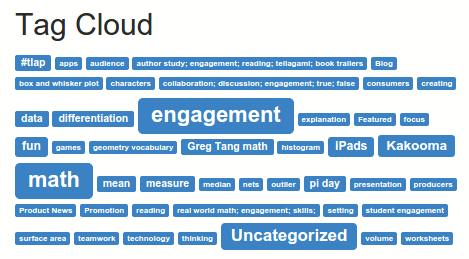
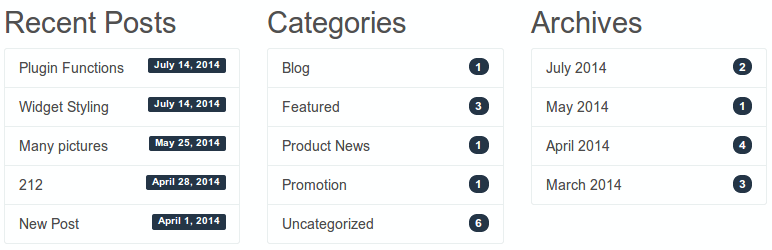
- Gives Bootstrap styling to 9 Core widgets: Archives, Categories, Custom Menu, Meta, Pages, Recent Comments, Recent Posts, Search, and Tag Cloud.
- Doesn't send any files to the browser, but you must have Bootstrap 3 or later.
- Doesn't apply to Archives and Categories widgets with dropdowns.
- Disable plugin for certain widget types, using "Settings" page.
- Works with all widgets in the themes "DevDmBootstrap4," "WP Bootstrap 4," and "WP Bootstrap Starter."
- Works with all widgets except for Search on "DevDmBootstrap3," "BPT Bootstrap," and "BootstrapFast."
- Doesn't work at all on "The Bootstrap," "Radiant," "Customizr," and "Inkzine."
- No setup needed, unless you want to disable it for certain widgets.
安装:
- Upload the bootstrap-widget-styling directory to your /wp-content/plugins directory.
- In the "Plugins" menu, find "Bootstrap Widget Styling," and click "Activate."
- If you would like to disable the plugin for certain widgets, click "Settings."
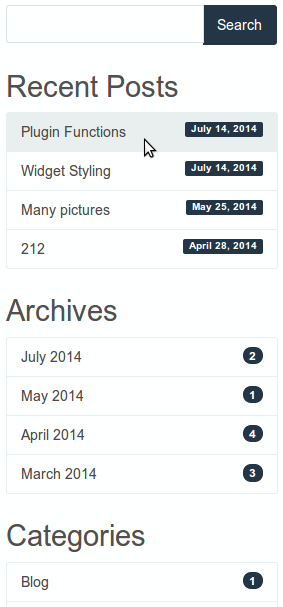
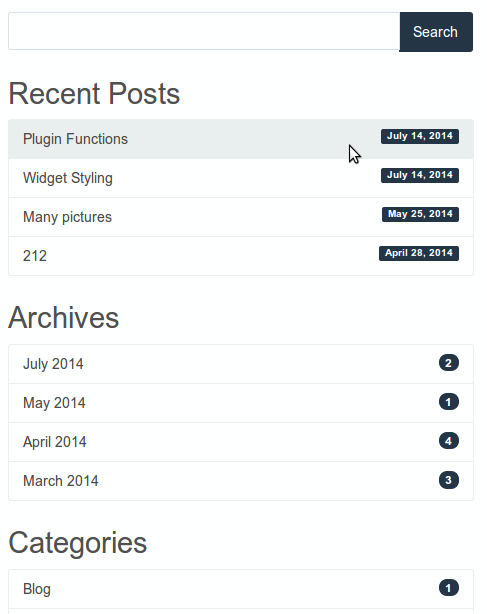
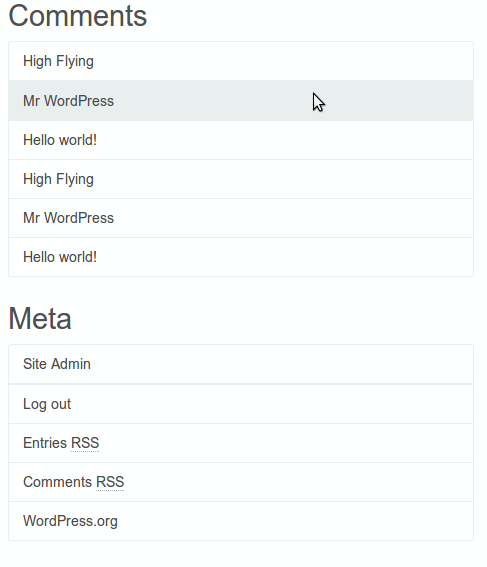
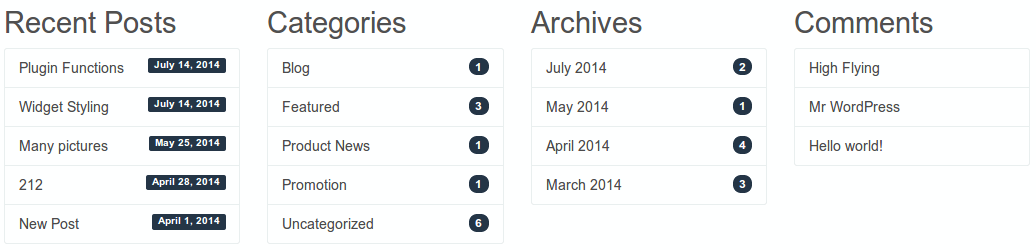
屏幕截图:
常见问题:
What does this require?
Twitter Bootstrap 3 or later.
Will this change the rest of my page's styles?
No, this doesn't use a stylesheet. It only formats widgets so they can use Bootstrap styles.
更新日志:
1.0.4
- Fix issue with multiple Archives or Categories widgets.
- Improve how the markup is reformatted, removing the need for the JS file.
- Added "Custom Menu" widget Bootstrap styling. The widget looks better when it has only one level of navigation.
- Fixed bug where warning appeared in strict mode.
- Integration with the plugin "Adapter Widget Rows."
- Translation-ready, but no translations included.
- Tag cloud widget support added. Improved support for the Customizer: widgets will be styled as they're added.
- First version