
BP Pretty Quote
| 开发者 | densey |
|---|---|
| 更新时间 | 2015年7月14日 04:18 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 4.2.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
BP Pretty Quote provides shortcodes that result in nicely formatted quote blocks for your WordPress Posts and Pages.
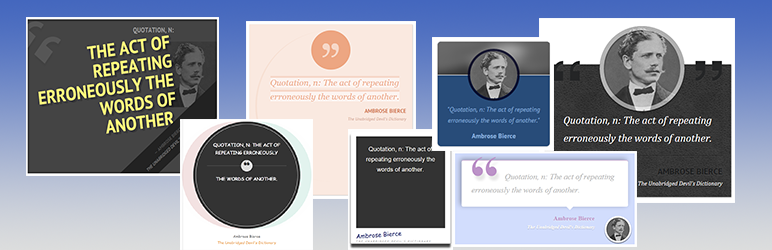
Eight styles are available:
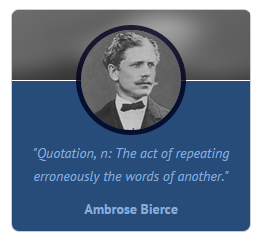
- Default
- Leather
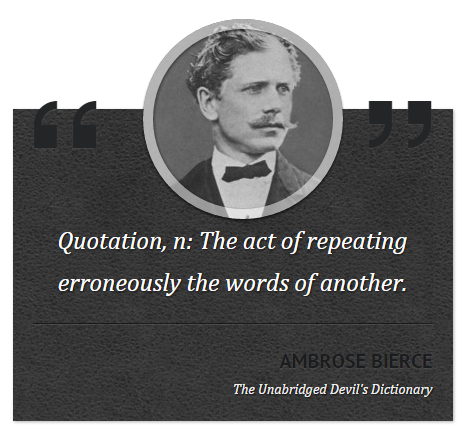
- Swoosh
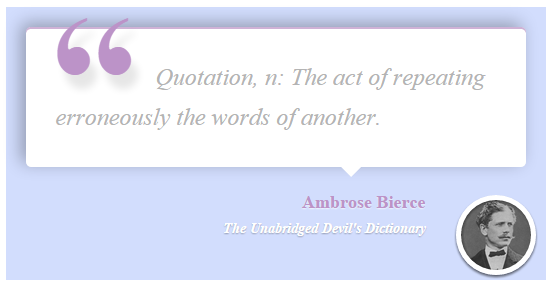
- Balloon
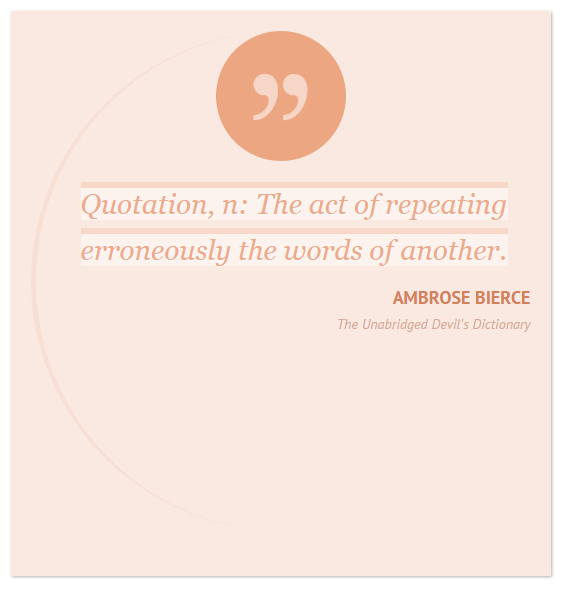
- Vinyl
- Polaroid
- Playbill
- Pullquote
安装:
From your WordPress dashboard
- Visit 'Plugins>Add New'
- Search for 'BP Pretty Quote'
- Activate BP Pretty Quote from your Plugins page
- Download BP Pretty Quote
- Extract the folder 'bpprettyquote' to your desktop
- Upload the folder 'bpprettyquote' to your '/wpcontent/plugins' directory, using your favorite method (ftp, sftp, scp, etc...)
- Activate BP Pretty Quote from your Plugins page.
[bpiq style = "leather" width="width" position="float position" color="background color" textcolor="text color" image="theimage.jpg" alt="alt text for image" sourcename="the name of the source" source="the_source.html" author="The Author"]The Quotation Body[/bpiq]
The options are as follows:
style: default | leather | swoosh | balloon | vinyl | polaroid | playbill | pullquote (Default is default)
align: left | right | center (Default is right)
width: width in px or %. (Default is 30%)
author: The author of the quote (Required)
sourcename: The name of the source of the quote (i.e. a book title)
source: The url for the sourcename (i.e. link to book on Amazon)
image: The url to the image. Use full url. (i.e. http://something.com/myurl.jpg)
alt: The alt text for the image
color: Background color for the block. Only for default style currently.
textcolor: Text color for the block. Only for default style currently.
The quotation itself goes between the [bpiq] [/bpiq] tags.
Required for styles 1-7: quote and the author. If not provided, a Mark Twain quote appears.
Required for Default, Leather, Balloon and Playbill: image.
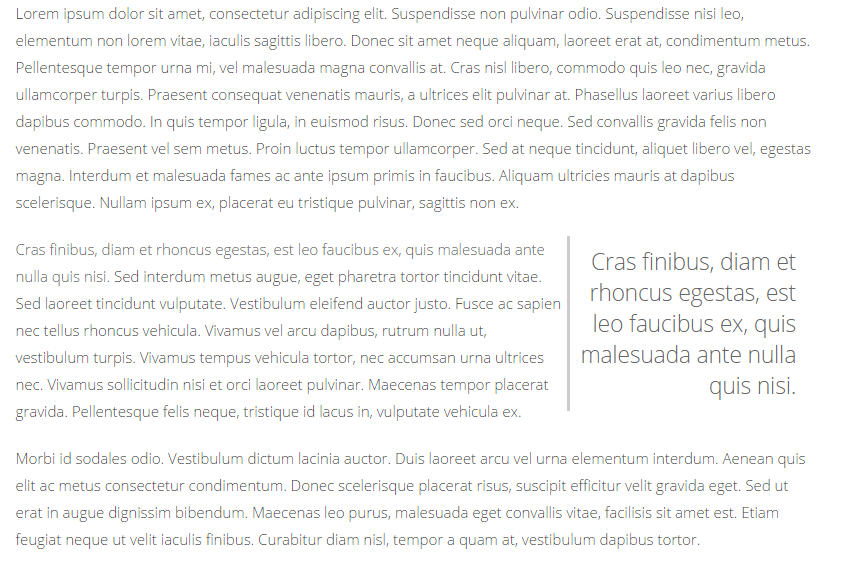
Pullquote is slightly different in that the quote is being pulled out of the text on your page. The quoted text stays inline in your content AND is pulled out to the side. Just add the shortcode within your paragraph.
Example: Bold added to show the quote
[bpiq style = "pullquote" position="right"]**Cras finibus, diam et rhoncus egestas, est leo faucibus ex, quis malesuada ante nulla quis nisi.**[/bpiq] Sed interdum metus augue, eget pharetra tortor tincidunt vitae. Sed laoreet tincidunt vulputate. Vestibulum eleifend auctor justo. Fusce ac sapien nec tellus rhoncus vehicula. Vivamus vel arcu dapibus, rutrum nulla ut, vestibulum turpis. Vivamus tempus vehicula tortor, nec accumsan urna ultrices nec. Vivamus sollicitudin nisi et orci laoreet pulvinar. Maecenas tempor placerat gravida. Pellentesque felis neque, tristique id lacus in, vulputate vehicula ex.
Styling
Vinyl and Playbill split the quote using tags. Apply the around the last part of the quote, like this:
Quotation, n: The act of repeating erroneously the words of another. (see screenshot for Vinyl) or like this:
Quotation, n: The act of repeating erroneously the words of another. (see screenshot for Playbill)
Both Polaroid and Playbill may need some tweaking, depending on your content.
Polaroid
Sometimes the author and source fall off the bottom. To tweak, apply your styles to:
.bpattribution to move the entire block up apply a negative top margin.
.bpwrap cite to change the text styling for the source
.polaroid .bpauthor to change the text styling for the author.
Playbill
The author and source in the diagonal bar may need adjusting. I've found that playing around with this style will fix issues:
.playbill .bpattribution {
transform: rotate(40deg) translate(190px, 90px);
}
Specifically, change the translate dimensions. The first (190px) moves the bar left and right so the text is better centered. The second number (90px) moves the bar farther up & left (smaller number) or down & right(bigger number).屏幕截图:
更新日志:
2.0
*Add Pullquote style
1.0
- Initial release.