Brilliant Geocoder for Gravity Forms
| 开发者 |
stuporglue
luminfire cimburacom |
|---|---|
| 更新时间 | 2017年3月4日 23:53 |
| PHP版本: | 4.4.1 及以上 |
| WordPress版本: | 4.7.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Unzip and upload the plugin files to the
/wp-content/plugins/brilliant-geocoder-gravityformsdirectory, or upload the plugin's .zip file through the WordPress plugin screen directly. - Activate the plugin on the 'Plugins' screen in WordPress.
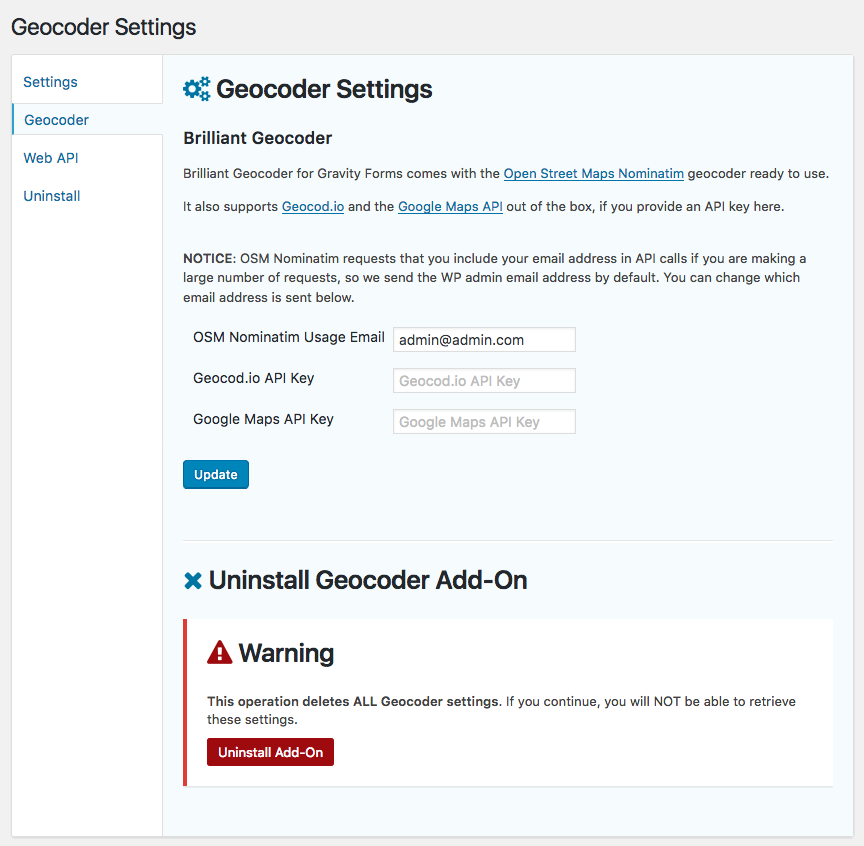
- (Optional) Visit the Gravity Forms settings page enter a Geocod.io or Google Maps API key, or to change which email is sent with OSM Nominatim API calls.
- Create a new Gravity Form (or edit an existing one).
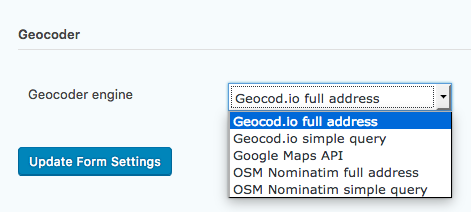
- (Optional) Visit the form settings page and select which geocoder to use. It will use OSM Nominatim by default.
- Add the input fields you want the user to fill out.
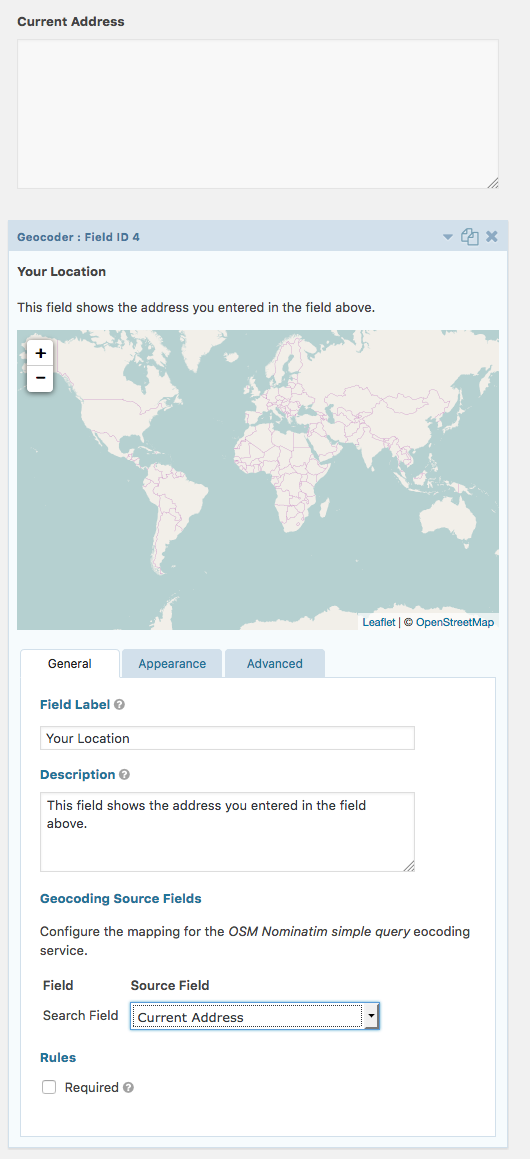
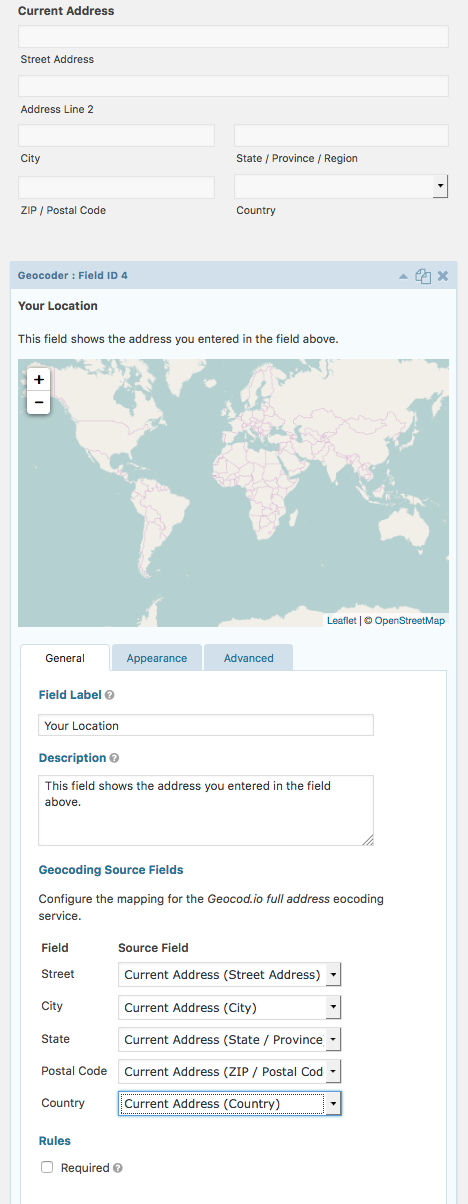
- Add the Geocoder field (under the Advanced Fields tab).
- In the Geocoder field associate the geocoder parameters with the other input fields on your form.
- Publish your form and add it to a page like you would any other Gravity Form!
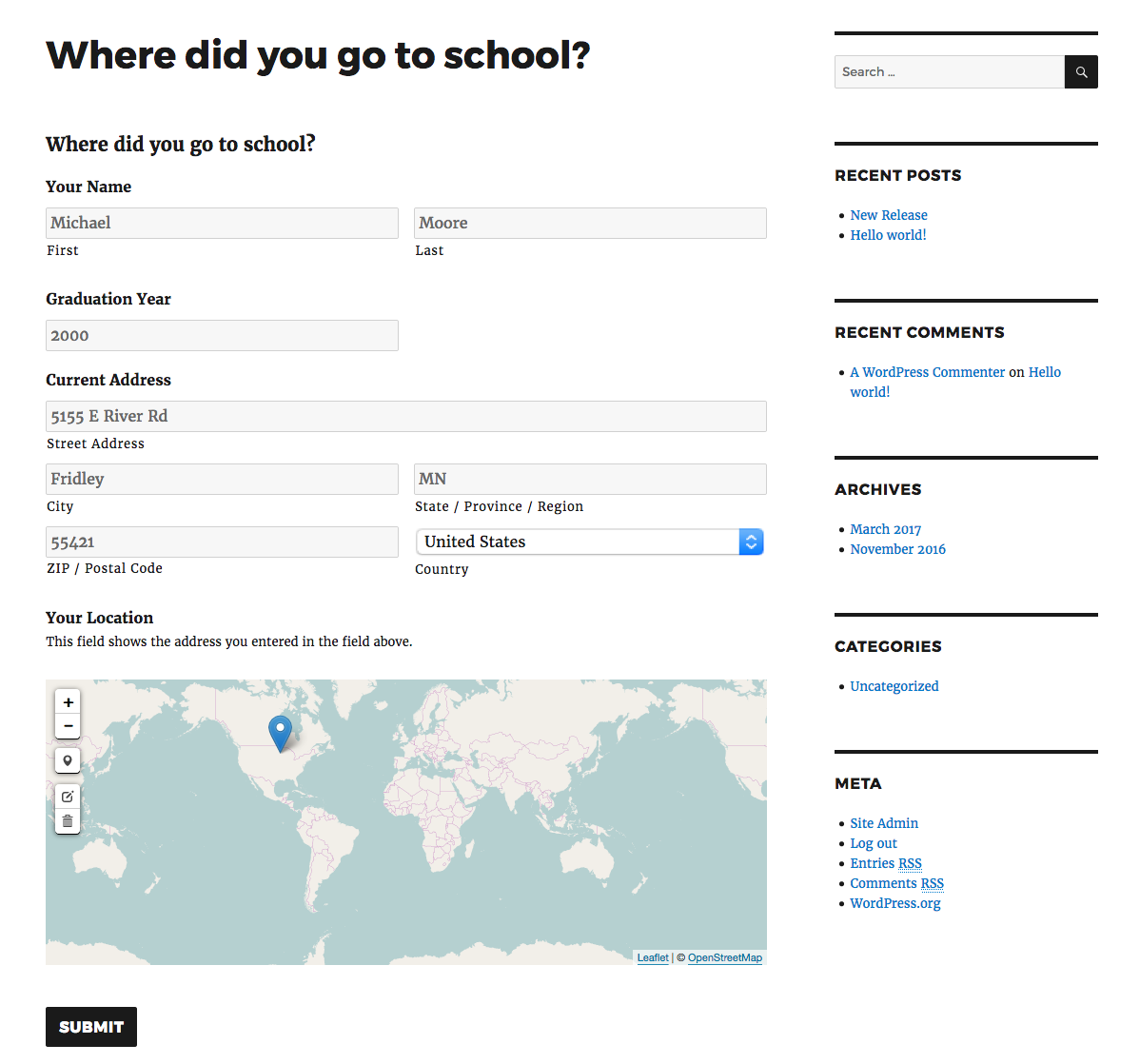
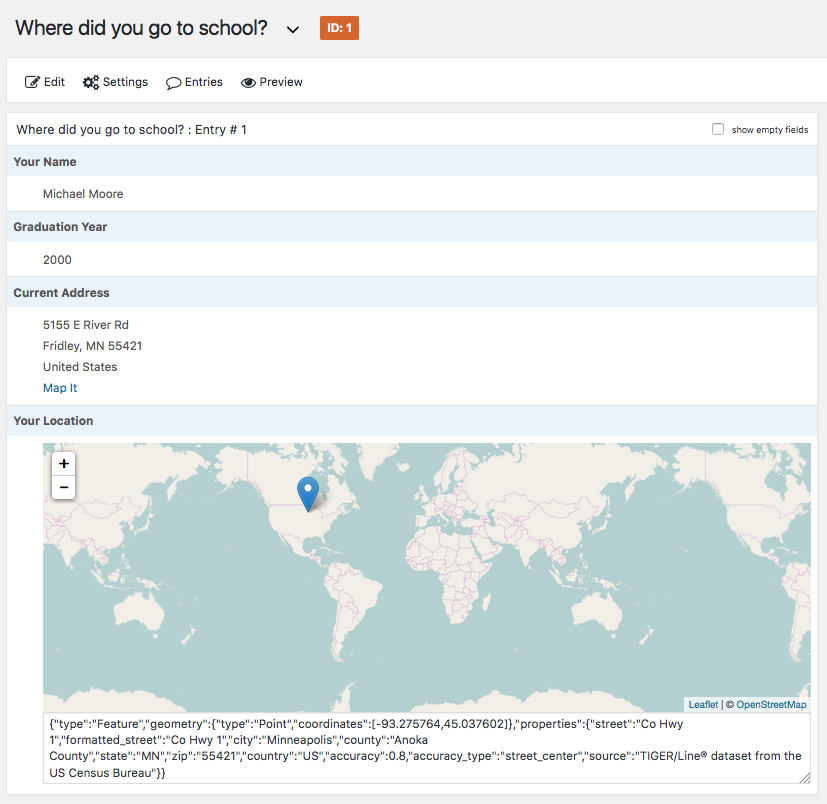
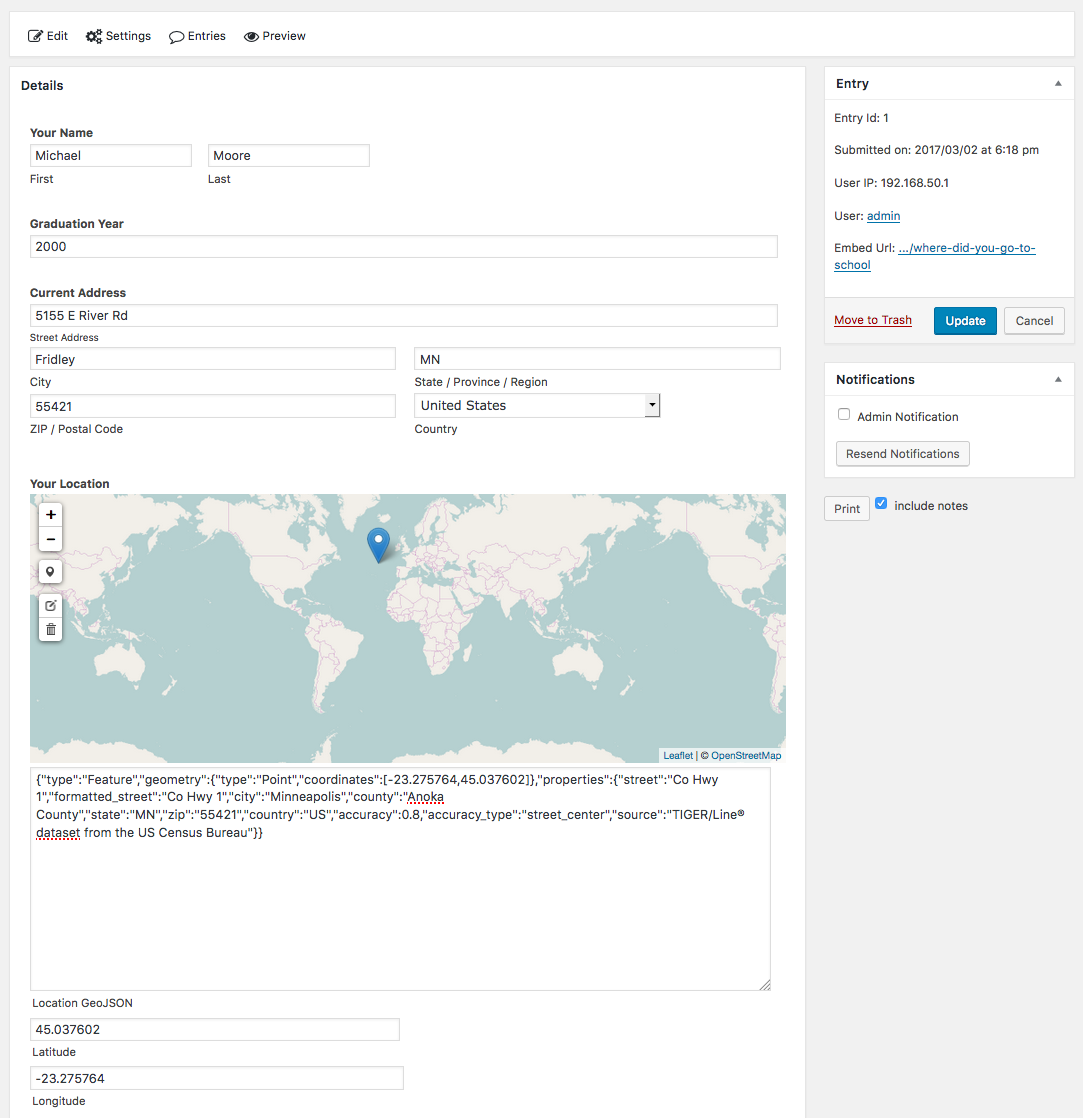
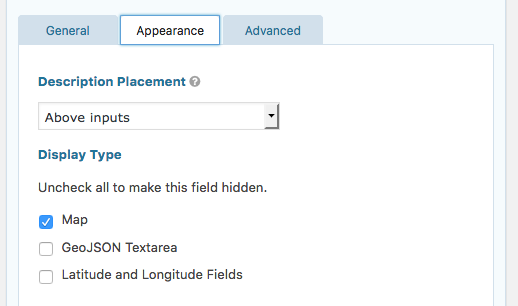
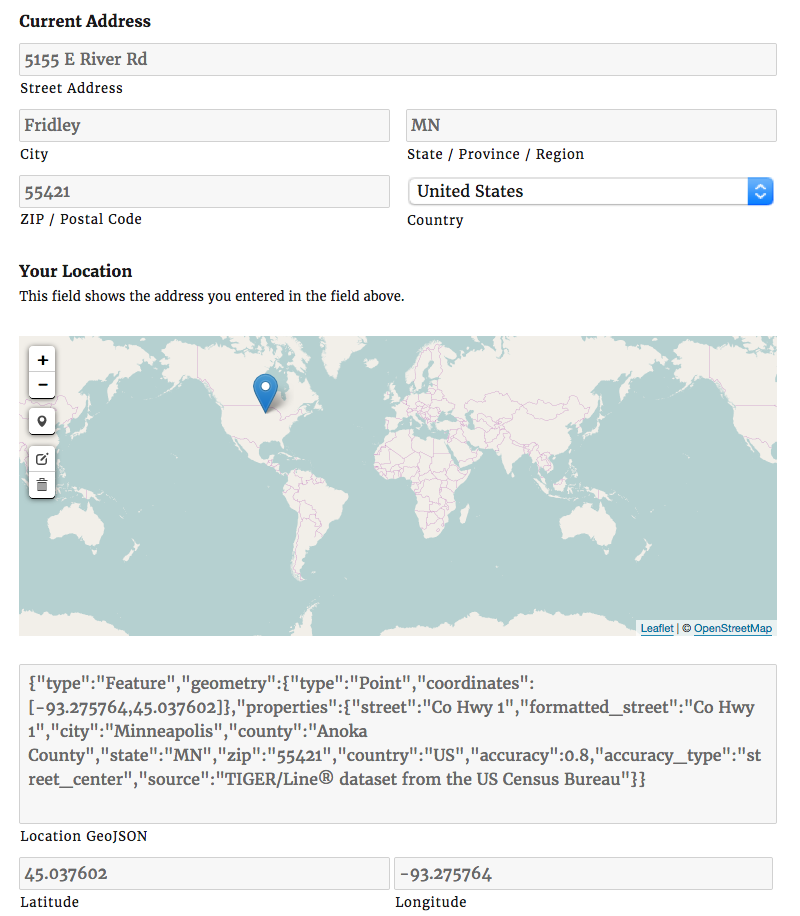
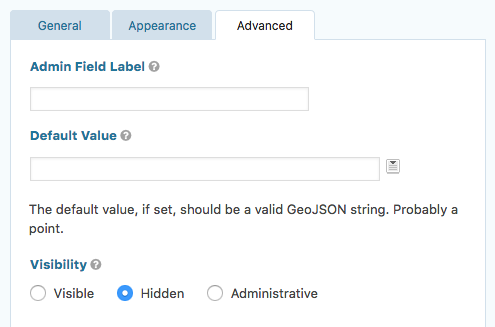
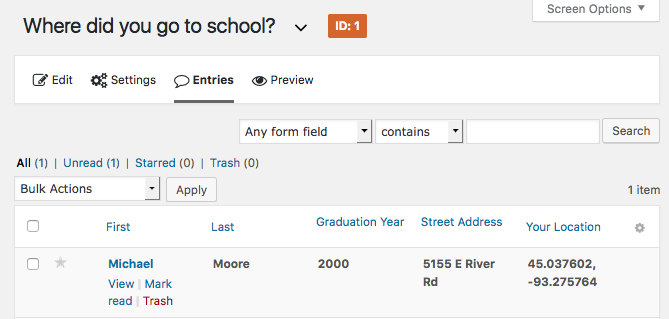
屏幕截图:
常见问题:
Where are the Terms of Service for the Geocoding Services?
What data is sent to the geocoding service when I geocode?
Whatever fields you select as a geocoding source in Gravity Forms will be sent to the geocoding service. This would typically means that address details entered into the form will be sent to the geocoding service for processing. Your API key and/or any other parameters required by the service's terms of service will also be sent. Please review the Terms of Service of the service you select for details on how your submitted data is stored or used.
How can I run spatial queries?
If you create users or posts, and set a meta value to the value of a Brilliant Geocoder field, that value will be stored as spatial metadata. Brilliant Geocoder for Gravity Forms uses WP-GeoMeta internally. For sample queries, please see the WP-GeoMeta documentation.
Where can I get help with GIS and WordPress?
For commercial support you can contact the plugin developer at Cimbura.com For fast and short questions you can contact me on twitter.
更新日志:
- Initial release!
- Support for OSM Nominatim
- Support for Google Maps API
- Support for Geocod.io
- Forward geocoding support
- Admin value editing