Bootstrap Shortcodes Ultimate
| 开发者 | mdshuvo |
|---|---|
| 更新时间 | 2021年7月15日 03:52 |
| WordPress版本: | 5.3.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Simple Plugin for Enqueue Bootstrap 4 CSS, JS, and Some Helpful WordPress Shortcodes for visual usages.
ShortCode List
Container Fluid
[containerfluid] contents [/containerfluid]
Container
[container] contents [/container]
Row
[row] contents [/row]
Equal Columns
[col] contents [/col]
Colunm for Extra small Devices - screen width: <576px
[col num="12"] contents [/col]
Colunm for small Devices - screen width: >=576px
[col sm="12"] contents [/col]
Colunm for Medium Devices - screen width: >=768px
[col md="12"] contents [/col]
Colunm for Large Devices - screen width: ≥992px
[col lg="12"] contents [/col]
Colunm for Extra Large Devices - screen width: ≥1200px
[col xl="12"] contents [/col]
Colunm for Multi Devices
[col sm="3" md="6" xl="12"] contents [/col]
Button Group
Parameters:
- class="" ( add extra classed with 'btn-group' )
- tag="button" ( button | a | input )
- href="#" ( any link you want to set. NB: tag should be 'a' )
- type="button" ( button | submit | etc. )
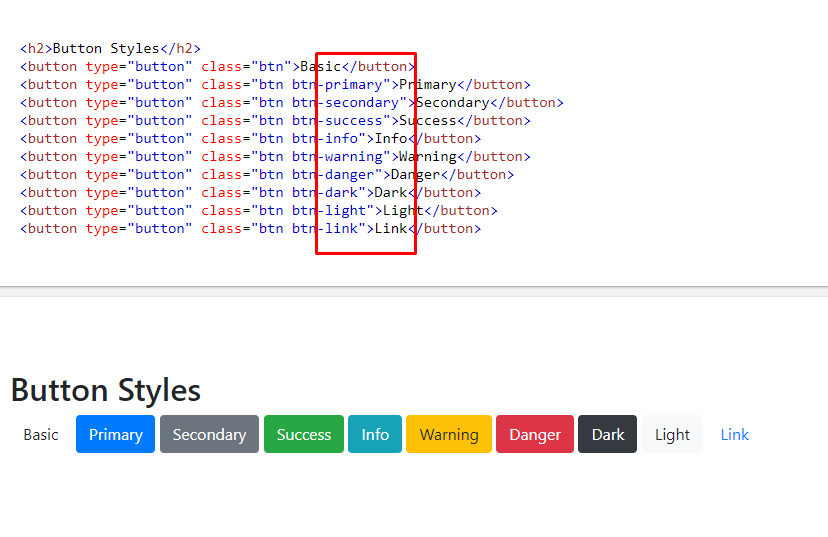
- style="primary" ( primary | secondary | success | info | warning | danger | dark | light | link ) See Button Ref
安装:
- Upload bootstrap-shortcode-ultimate.zip" to the "wp-content/plugins/" directory.
- Activate the plugin through the "Plugins" menu in WordPress.
屏幕截图:
常见问题:
Will you do more shortcodes?
yes, i will in every update.
What version of Bootstrap did you used?
Latest (4.x)
How can I add Buttons?
[button tag="button" href="#" type="button" style="primary"]Click Me[/button] see description for more info
How can I add Button Group?
[btngroup] [button tag='button' href="#" type="button" style='primary']Button 1[/button] [button tag='button' href="#" type="button" style='primary']Button 2[/button] [/btngroup]
更新日志:
4.2.2 : 22 Feb 2020
- Fixed: Spaces/ tags removed inside shortcodes
- Button Group shortcode added
- Button shotcode added
- Initial release.