BudgetMailer Sign Up Form
| 开发者 | BudgetMailer |
|---|---|
| 更新时间 | 2017年2月18日 01:30 |
| PHP版本: | 3.0.0 及以上 |
| WordPress版本: | 4.7 |
| 版权: | MIT |
| 版权网址: | 版权信息 |
详情介绍:
- Easy to use Sign Up Form Widget
- Add a sign up form to your posts and pages using the shortcode [budgetmailer_subscribe]
- Add a subscribe checkbox to your comment form, registration form or user profile form
- Prevent spam submissions using one of the supported CAPTCHA plugins
- Compatible with the "Really Simple CAPTCHA", "SI CAPTCHA Anti-Spam" and "WordPress ReCaptcha Integration" plugins
- AJAX form processing
安装:
- Download plugin archive
- Extract plugin archive to "wp-content/plugins/" directory (or upload it in WordPress admin)
- Activate the plugin through the "Plugins" menu in WordPress administration
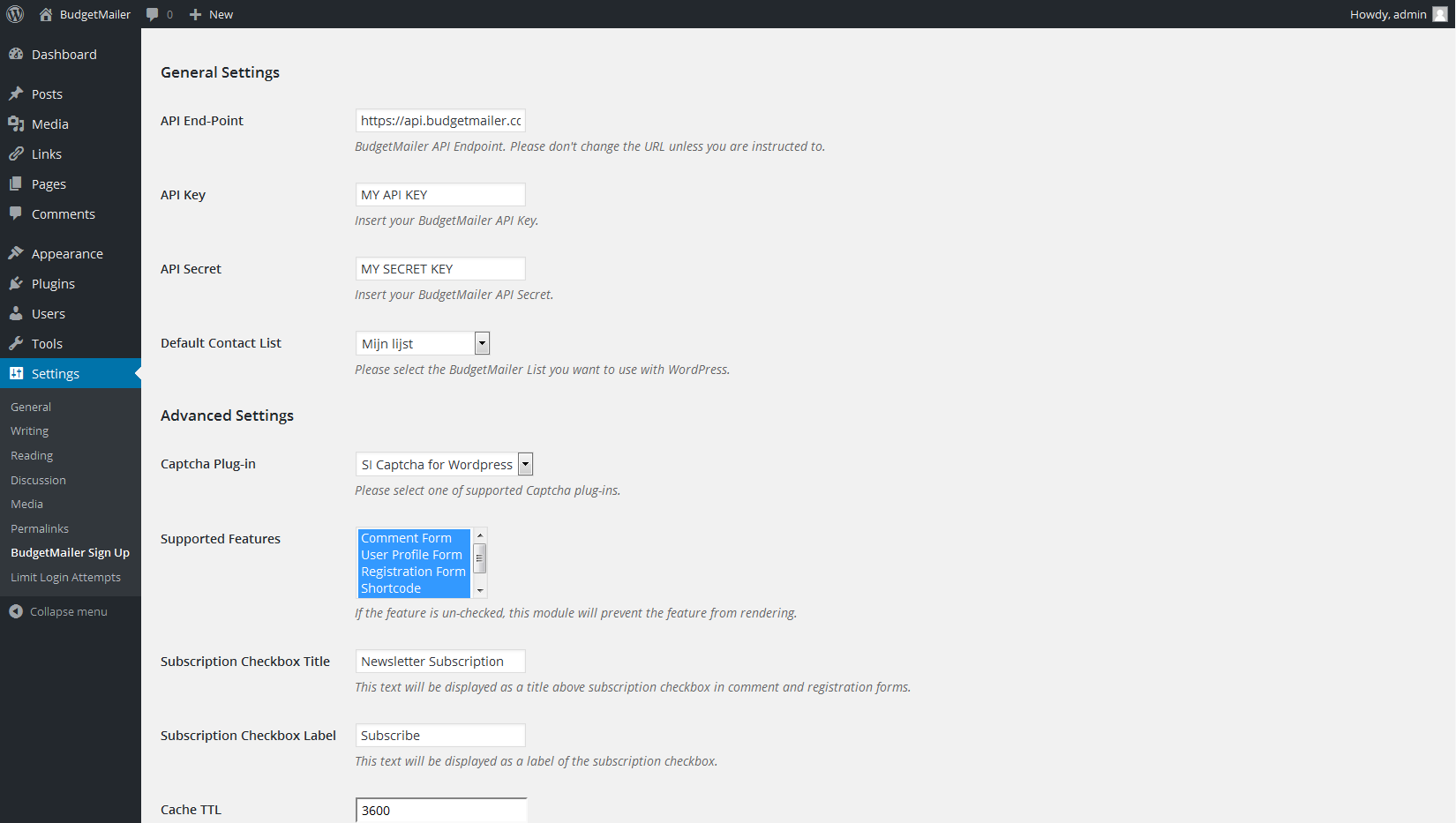
- Go to WordPress administration "Settings>BudgetMailer Sign Up"
- Fill in your API and secret key and click "Save Changes" to load your BudgetMailer lists
- Select the list you wish to use with the BudgetMailer Sign Up Form
- Configure "Advanced Settings" for the features you would like to use
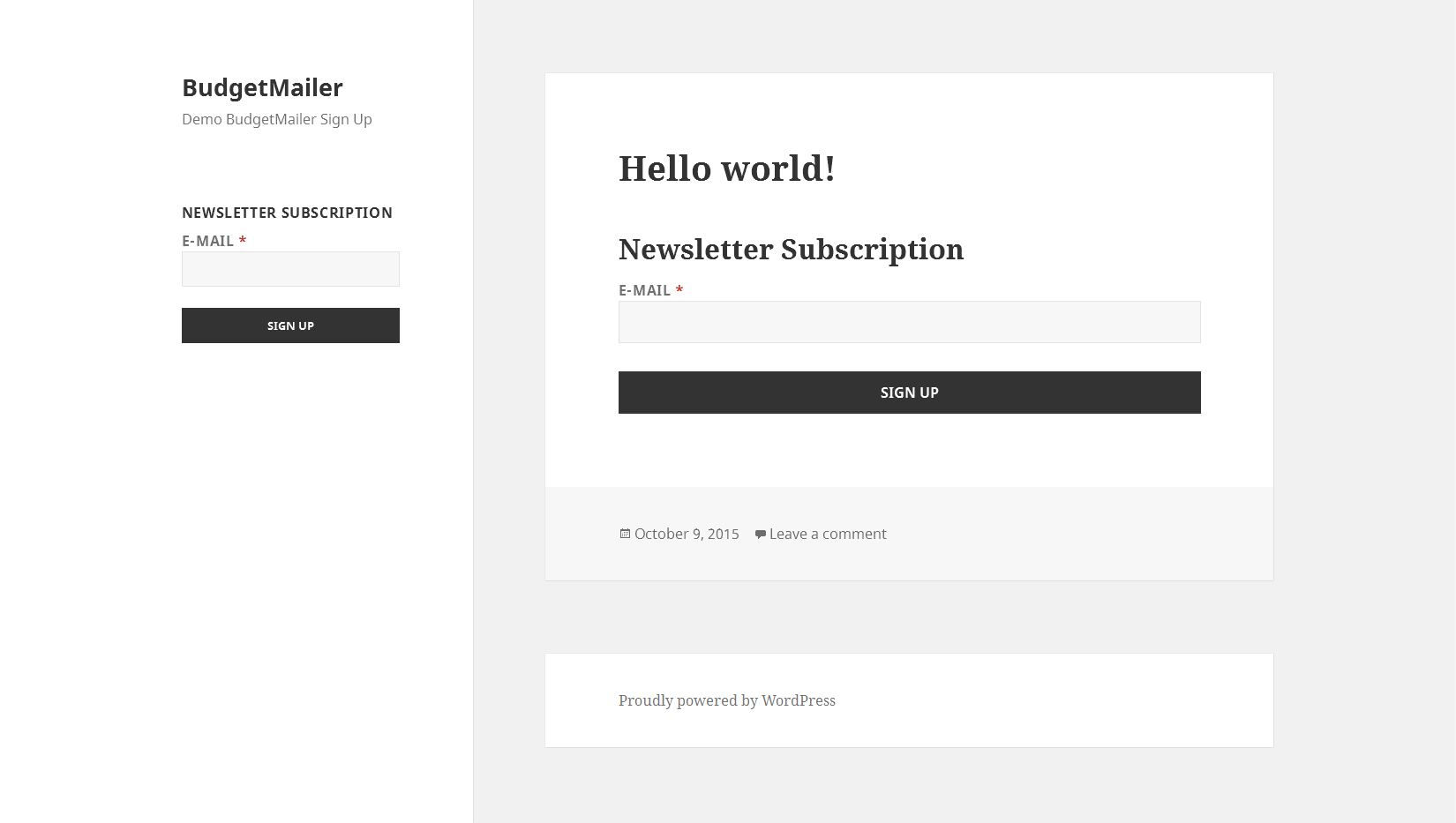
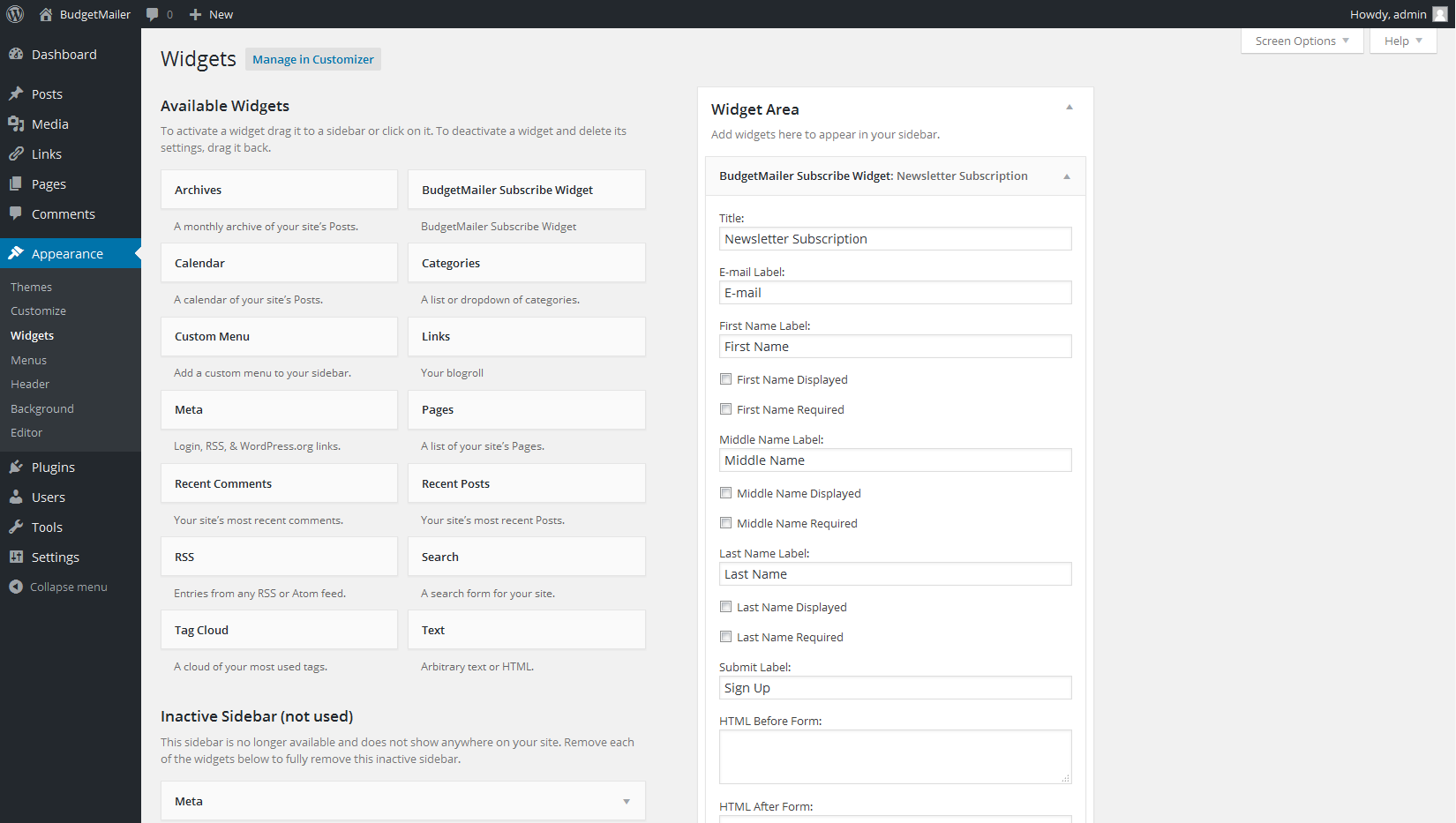
屏幕截图:
常见问题:
How do I use the shortcode?
The simplest use is to paste the shortcode "[budgetmailer_subscribe]" to any page or post. The shortcode has a lot of optional arguments. Here is the full example: [budgetmailer_subscribe t="My form title" e="Email label" cl="Company Name Label" cd=1 cr=1 fnl="First Name label" fnd=1 fnr=1 mnl="Middle Name label" mnd=1 mnr=0 lnl="Last name label" lnd=1 lnr=1 sel="Sex Label" sed=1 ser=1 tel="Telephone Label" ted=1 ter=1 mol="Mobile Label" mod=1 mor=1 adl="Address Label" add=1 adr=1 zil="ZIP Label" zid=1 zir=1 cil="City Label" cid=1 cir=1 col="Country Label" cod=1 cor=1 sl="Submit Button Label" hb="Text before form" ha="Text after form" mi="Invalid field warning" mif="Invalid form warning" ms="Success message" me="Error message"] Meaning of all the attributes:
- t: Title
- e: Email field label
- cl: Company label
- cd: Company displayed
- cr: Company required
- fnl: First name field label
- fnd: First name displayed
- fnr: First name required
- mnl: Middle name field label
- mnd: Middle name displayed
- mnr: Middle name required
- lnl: Last name label
- lnd: Last name displayed
- lnr: Last name required
- sel: Sex field label
- sed: Sex displayed
- ser: Sex required
- tel: Telephone field label
- ted: Telephone displayed
- ter: Telephone required
- mol: Mobile field label
- mod: Mobile displayed
- mor: Mobile required
- adl: Address field label
- add: Address displayed
- adr: Address required
- cil: City field label
- cid: City displayed
- cir: City required
- col: Country field label
- cod: Country displayed
- cor: Country required
- sl: Submit button label
- hb: Text before form (HTML not supported)
- ha: Text after form (HTML not supported)
- mi: Invalid field error message
- mif: Invalid form error message
- ms: Sign-up successful message
- me: Sign-up failed Message
How do I display the Widget?
- Go to WordPress administration "Appearance>Widgets" and find "BudgetMailer Sign Up Form Widget"
- Drag it to any widget container you want
- Configure the options in the Widget Settings Form
How do I create a shortcode with a widget?
Because of all the attributes, using the shortcode can be quite complicated. We therefore made it possible to create a shortcode using the widget configuration. If you create and configure any BudgetMailer widget, at the end of the form you will find a unique shortcode. With this shortcode, you can display the sign up form at every page or post. If you don't want to display the widget itself, configure it in "Inactive Widgets" area.
更新日志:
- Fixed README.md format
- Fixed WordPress ReCaptcha Integration
- Not reporting get lists error before plug-ins is configured
- Removed unneeded files from budgetmailer-api-php
- Updated budgetmailer php api to 1.0.3
- Extended fields and tags configuration for shortcode and widget
- Shortcode configuration can be based on widgets now
- Updated budgetmailer php api to 1.0.1
- Bug fix
- Fixed bug in form validation
- Deleted screenshots from package
- Deleted escape characters in readme.txt
- Initial plugin version