Bulk Auto Image Alt Text (Alt tag, Alt attribute) optimizer (image SEO)
| 开发者 |
the-rock
pagup freemius |
|---|---|
| 更新时间 | 2026年1月4日 20:57 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Add Post Title or Image Name as Alt Attribute
- Add alt tag to Woocommerce product pages
- Add website title as Alt tag
- Select pages to "blacklist"
- And more premium features
- Ensure good context: Ensure that your visual content is pertinent to the page's topic. We recommend displaying images only where they contribute unique value to the page. We strongly advise against pages where neither the images nor the text are original content.
- Optimize positioning: When feasible, place images near relevant text. If it makes sense, consider positioning the most important image near the top of the page.
- Avoid embedding crucial text within images: Refrain from embedding text in images, particularly important text elements like page headings and menu items, because not all users can access them (and page translation tools won't work on images). To ensure maximum accessibility of your content, keep text in HTML and provide alt text for images.
- Develop informative and high-quality sites: Good content on your webpage is just as crucial as visual content for Google Images - it provides context and makes the result more actionable. Page content may be used to generate a text snippet for the image, and Google considers the quality of the page content when ranking images.
- Develop device-friendly sites: Users search on Google Images more from mobile than on desktop. For this reason, it's important that you design your site to accommodate all device types and sizes. Use the mobile-friendly testing tool to assess how well your pages work on mobile devices, and receive feedback on what needs to be fixed.
- Develop a good URL structure for your images: Google uses the URL path as well as the file name to help it understand your images. Consider organizing your image content so that URLs are constructed logically.
安装:
- Unzip all files to the
/wp-content/plugins/bulk-image-alt-text-with-yoastdirectory - Log into WordPress admin and activate the 'BIALTY - Bulk Image Alt Text (Alt tag, Alt Attribute) with Yoast SEO + WooCommerce' plugin through the 'Plugins' menu
- Go to "Settings > Bulk Image Alt Text" in the left-hand menu to start work on it.
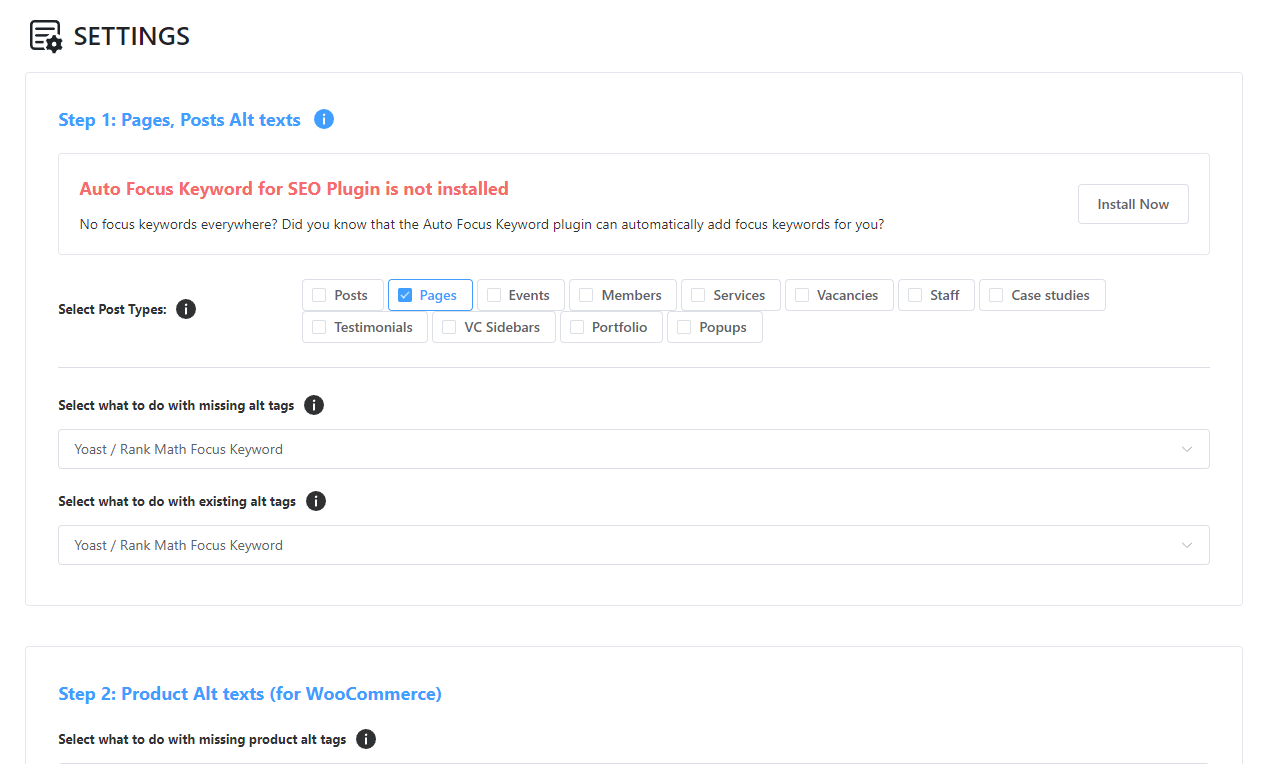
屏幕截图:
常见问题:
What is alt text?
Alt text (alternative text), also known as "alt attributes", “alt descriptions,” and technically incorrectly as "alt tags,” are used within an HTML code to describe the appearance and function of an image on a page.
How to use Alt text:
• Adding alternative text to photos is first and foremost a principle of web accessibility. Visually impaired users using screen readers will be read an alt attribute to better understand an on-page image. • Alt tags will be displayed in place of an image if an image file cannot be loaded. • Alt tags provide better image context/descriptions to search engine crawlers, helping them to index an image properly.
Appropriate length?
Google seemed to count the first 16 words in the ALT tag and interestingly in the snippet Google uses, it does seem to completely cut off the rest of the ALT and from the 17th word. Having 16 words to work with might prove very useful if you are using ALT tags to describe more complex images. There is potentially plenty of available space to describe images properly for accessibility purposes AND SEO impact.
How does Bialty work?
Bialty uses WordPress hooks and filters to modify image alt text in real-time when pages load. Unlike traditional bulk modification plugins, it doesn't make any permanent changes to your database or Media Library. This means you can safely test it on your website, and if you ever disable the plugin, everything returns to its original state.
Will Bialty slow down my website?
No, Bialty is designed to be lightweight and efficient. Since it processes one page at a time as visitors load them, rather than modifying your entire database at once, there's no significant impact on server performance or page load times.
Can Bialty handle large numbers of images?
Yes! Because Bialty processes images on-the-fly, it can handle any number of images without overloading your server. Whether you have 100 or 100,000 images, Bialty will process them efficiently as each page loads.
What types of images can Bialty modify?
Bialty works with images that appear in your post/page content and WooCommerce products, including featured images, product gallery images, and images within product descriptions or post content. Note that Bialty doesn't modify images in headers, footers, sidebars, or other areas outside standard WordPress content areas.
Can I limit Bialty to work only on WooCommerce products?
Yes! In the plugin settings, you can choose which post types Bialty should work with. You can enable it exclusively for WooCommerce products by unchecking other post types.
What alt text options does Bialty offer?
Bialty provides several pre-defined options for alt text: use post/product title, use Yoast Focus Keyword, use image filename, or custom alt text (set per product/post). You can also choose whether to add alt text only where it's missing or replace all existing alt text.
Do I need to run a bulk update process when I change settings?
No! When you change settings in Bialty, they take effect immediately for all pages as they load. There's no need to run any bulk update process or worry about server load.
What happens if I uninstall Bialty?
Since Bialty doesn't modify your database, uninstalling it simply returns your alt text to its original state. This makes it completely safe to test on your live site.
Can I use custom phrases in my alt text?
Currently, Bialty uses predefined options for alt text. While you can set custom alt text for individual products/posts, automatic addition of custom phrases before or after the main alt text is not yet available. We're considering this feature for future releases.
Does Bialty work with page builders?
Yes, Bialty works with major page builders and WordPress themes. As long as the page builder uses standard WordPress methods to display content, Bialty will modify the alt text as expected.
What about multilingual websites?
Bialty is compatible with multilingual websites and will apply alt text based on your settings regardless of the language. It works with popular translation plugins like WPML and Polylang.
Will Bialty affect my SEO?
Bialty can positively impact your SEO by ensuring all your images have relevant alt text. Since it can use your post titles or Yoast Focus Keywords, the alt text will be naturally optimized for your target keywords while remaining descriptive and useful.
How can I test if Bialty is working?
View your page source or inspect an image element, check the alt text before activating Bialty, enable Bialty with your desired settings, then refresh the page and check the alt text again. You should see your chosen alt text format applied to the images.
My images don't seem to be updating. What should I check?
If your images aren't updating, verify that you've selected the correct post types in Bialty settings, the images are within the main content area (not in widgets, headers, or custom sections), your theme uses standard WordPress methods to display content, and you're checking a fresh page load (not a cached version).
更新日志:
- Initial release.
- Fixed an error and translation issues.
- Added SEO recommendations and tools
- Fixed text errors
- Added custom alt text option for individual posts, pages and woocommerce products
- Disable BIALTY for individual posts, pages and woocommerce products
- Add website title at the end of yoast focus keyword, post title or both.
- Added Support for Popular Page Builders (WPBakery Page Builder, Elementor, Site Origin, Divi...)
- Added Support for Popular sliders (Revolution Slider, Layer Slider and other free sliders)
- Improved code, fixed errors
- Fixed notices time upto 4 months after dismiss
- Boost your ranking on Search engines with optimized robots.txt
- Fixed a major issue with cache plugins.
- Code improvement
- Update Freemius SDK to latest release v2.3.0
- Imroved code and fixed security
- BIGTA recommedation notification
- Updated all translations
- Fixed bug when post title start with a number, leave images broken
- Improved notifications
- VidSEO recommedation
- Changed textdomain to fix translation error in WordPress repo log.
- Improved text
- Improved code by using DOM to loop through all images
- Use image name as ALT text for post, page and products (pro version)
- Fixed conflict issue with BuddyPress Profile Photo and Cover image upload
- Fixed abruptly closing html and body tags issue
- Fixed bialty dom loop unncessarly running on woocommerce
- Fixed "Add site title" issue when post title option is selected
- Added new function for activate and clean buffering filter
- Fixed buffering issue with clean output buffer
- Output buffer to start if its on single post. page, product
- Fixed upload conflict with WCFM - Frontend Manager
- Disabled output buffer for woocommerce checkout page to fix payment loading issue
- Fixed bug with custom alt keyword
- Fixed some styling issues
- Fixed disable bialty issue on ninja forms
- Added $bialty_img_found variable to fix issue with wp_blog_header file in some themes
- Fixed issue wtih Autoptimize (Upload option broken on buddypress profile when Bialty & Autoptimize are active)
- Fixed issue with images inside Woocommerce Product Description
- 🐛 FIX: issues with Woocommerce cart, Autooptimize, Ninja Forms, BuddyPress and several other bugs
- 👌 IMPROVE: Plugin Code with wordpress filter methods
- 👌 IMPROVE: Updated freemius to latest version 2.3.2
- 🐛 FIX: issue with PHP DOMDocument flags. Added root div before $content filter
- 📦 NEW: Added Focus Keyword feature for Rank Math SEO
- 🐛 FIX: issues with Astra Theme (Woocommerce Product Gallery images)
- 👌 IMPROVE: Added 'bialty-container' class for div which wraps post content.
- 🔥 NEW: WP Google Street View promotion
- 🐛 FIX: Some minor text issues
- 🐛 FIX: Issue with WooCommerce styling.
- 🔥 Complete Code refactor. Better structure
- 🐛 FIX: Freemius Opt-in Issue.
- 🐛 FIX: Fixed disable Bialty issue on Single Post/Page/Product.
- 👌 IMPROVE: Updated freemius to latest v2.4.0.1
- 👌 IMPROVE: Added NoticeController & View. Notice will only appear on plugin settings page
- 👌 IMPROVE: Updated freemius to v2.4.1
- 👌 IMPROVE: Tested up to WordPress v5.6
- 🐛 FIX: Get Pro URL
- 👌 IMPROVE: Refactored code to MVC
- 👌 IMPROVE: Many small improvements
- 🐛 FIX: Issue with Woocommerce Gallery when Settings are disabled.
- 🐛 FIX: Request Issue with PHP v5.6
- 🔥 NEW: Meta Tags for SEO promotion
- 👌 IMPROVE: Updated freemius to v2.4.2
- 🐛 FIX: Capability bug causing PHP notices & warnings
- 🐛 FIX: language domain
- 🐛 FIX: PHP notice for woocommerce gallery images
- 🐛 FIX: Alt issue with Woocommerce gallery
- 🐛 FIX: Removed promo
- 👌 IMPROVE: Notifications for opt-in
- 🐛 FIX: Security Fix
- 🐛 FIX: Issue with wp-cli while indexing Yoast SEO
- 🐛 FIX: Namespace issue with WP installation via composer
- 🐛 FIX: SECURITY PATCH. Verify nonce.
- 👌 IMPROVE: Updated freemius to v2.5.3
- 🐛 FIX: PHP Fatal error for free version due to new files not properly uploaded via SVN
- 🐛 FIX: Issue with Beaver Builder
- 👌 IMPROVE: Updated freemius to v2.5.8
- 👌 IMPROVE: Disable Bialty on Homepage
- 👌 IMPROVE: Disable Bialty on Certain posts by adding URL's to Blacklist (Pro)
- 🐛 FIX: Black List URLs issue (Pro version)
- 🐛 FIX: Security issue
- 🐛 FIX: Issue with getting post id from global $post
- 👌 IMPROVE: Complete user interface revamp. Better experience with more features.
- 👌 IMPROVE: Image size removed from image name for alt tag in-case thumbnail is used.
- 👌 IMPROVE: Updated freemius to v2.6.2
- 🐛 FIX: 500 Internal Server Error while saving options (Pro version)
- 🐛 FIX: Post types option issue with free version.
- 🐛 FIX: @$dom->loadHTML issue if content are returning empty string
- 👌 IMPROVE: Updated freemius to v2.7.3
- 🔥 NEW: Support for All in One SEO (AIOSEO)
- 🔥 NEW: Support for WooCommerce Related Products with Post title as Alt Tag
- 👌 IMPROVE: Loading Blacklist posts via ajax search
- 👌 IMPROVE: Updated freemius to v2.9.0
- 🐛 FIX: Posts fetch
- 👌 IMPROVE: Frequently Asked Question (FAQ)
- 🐛 FIX: Security issue
- 🐛 FIX: PHP namespace resolution issue causing problems on specific servers
- 👌 IMPROVE: Updated Freemius SDK to v2.12.0
- 🐛 FIX: Security issue
- 👌 IMPROVE: Updated Freemius SDK to v2.13.0