
Bulk Auto Image Title Attribute (Image Title tag) optimizer (Image SEO)
| 开发者 |
the-rock
pagup freemius |
|---|---|
| 更新时间 | 2026年1月19日 04:12 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
The BIGTA (Bulk Image title attribute) plugin automatically adds title attributes (title tags) to your images (within the HTML code) from page/article titles or image names and/or site name, either separately or combined, depending on your requirements.
A quick summary:
https://vimeo.com/345377629
BIGTA also enables manual customization on your pages via a Post META Box, allowing the use of custom title attributes other than those defined on the settings page.
The BIGTA plugin operates in automatic mode. Once installed, it will be active on all pages of your site, both retroactively and for future content. You no longer need to worry about your image title attribute.
We highly recommend combining BIGTA with the BIALTY plugin – Auto image alt text (Alt tag, Alt attribute) optimizer – for improved results on search engines.
It's compatible with: TinyMCE, Page Builder by SiteOrigin, Elementor Page Builder, Gutenberg, and more…
About Gutenberg: Unfortunately, with the latest release of Gutenberg (WordPress 5.0), there's no longer an Advanced Options section (which allowed manual addition of title attributes). So, as it stands, there won't be a default option to add a title attribute to your images unless you choose the 'Edit as HTML' feature and manually add the title attribute inside the \<img> tag. This is exactly what the BIGTA plugin does by "bulk" adding image title attributes into HTML code. No need to edit your theme anymore…
PRO FEATURES
The BIGTA PRO plugin allows you to manage Woocommerce products (pages) with the same options (either separately or combined):
- Product title as Image title attribute
- Yoast / Rank math keywords as image title attribute
- Yoast / Rank Math Keyword + Post title as image title attribute
- Image name as image title attribute
- Site name as Image title attribute
安装:
Installing manually
- Unzip all files to the
/wp-content/plugins/bulk-image-title-attributedirectory - Log into WordPress admin and activate the 'Bulk Image Title Attribute' plugin through the 'Plugins' menu
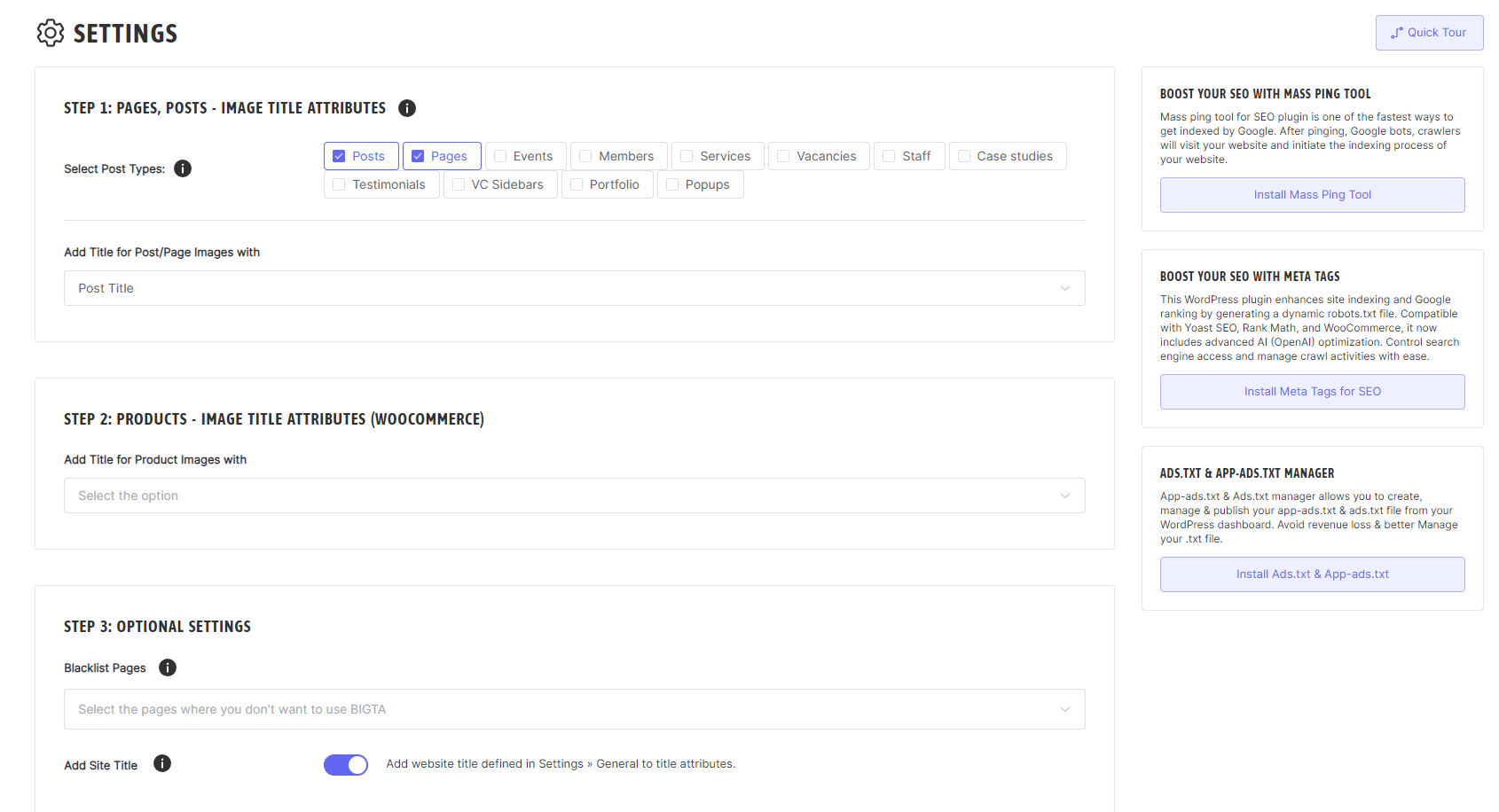
- Go to "Settings > Bulk Image Title Attribute" in the left-hand menu to start work on it.
屏幕截图:
更新日志:
1.0.0
- Initial release.
- Fixed character encoding issue
- Fixed issue with virual robots.txt file
- VidSEO Recommendation
- Improved text for better guide
- Added affiliate program
- Fixed a bug causing issue with title text
- Added feature: use image name as title title tag for images
- Updated freemius sdk to latest version
- Fixed issue with HTML entities encoding
- Added new function for activate and clean buffering filter
- Fixed buffering issue with clean output buffer
- Output buffer to start if its on single post. page, product only
- Fixed upload conflict with WCFM - Frontend Manager
- Disabled BIGTA on Woocommerce checkout page to avoid conflict with payment loading
- Fixed conflict with Beaver Builder (fl_builder query string)
- Fixed issues with WordPress v5.5.
- Fixed several php notices.
- 💪 NEW: Competibile with Yoast SEO Focus Keyword
- 💪 NEW: Competibile with Rank Math Focus Keyword
- 👌 IMPROVE: Images title addition with wordpress native filter methods
- 👌 IMPROVE: Layout Settings & Notifications
- 👌 IMPROVE: Updated freemius to latest version 2.4.0
- 🔥 Complete Code refactor. Better structure, Speed improvement
- 🐛 FIX: some typos, plugin title in readme.
- 🐛 FIX: progress bar on save changes
- 🐛 FIX: deleted unused files (from old version) from wordpress repository
- 🐛 FIX: Bug with featured images
- 👌 IMPROVE: Updated Readme.txt
- 👌 IMPROVE: Updated freemius to latest version 2.4.1
- 👌 IMPROVE: Tested up to WordPress v5.6
- 🐛 FIX: Get Pro URL
- 👌 IMPROVE: Fixed namespace for possible conflict
- 👌 IMPROVE: Updated freemius to latest version 2.4.1
- 👌 IMPROVE: Other minor improvements
- 🐛 FIX: Settings page URL
- 🔥 NEW: Meta Tags for SEO promotion
- 🐛 FIX: Language domain issue
- 👌 IMPROVE: Notifications for opt-in
- 🐛 FIX: Security Fix
- 🐛 FIX: Security Fix, Verify Nonce.
- 👌 IMPROVE: Updated Freemius to latest version 2.5.3
- 🐛 FIX: Security issue
- 🐛 FIX: Issue with getting post id from global $post