
Calculator Builder – Create an Online Calculator
| 开发者 |
Wpcalc
calchub lobov |
|---|---|
| 更新时间 | 2025年12月2日 22:43 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Introducing the Calculator Builder WordPress plugin - the ultimate WordPress plugin that allows you to create online calculators for any calculation. You can also add style to your calculator and customize it the way you want. Calculator Builder is a great plugin to have awesome and easy-to-use calculators. It has powerful tools to create an intuitive calculator and to use them for different purposes. Display any type of calculator on your website to make it more engaging and user-friendly, such as health and financial ones. The Calculator Builder plugin provides you with elements such as checkboxes, radio buttons, numbers, and dropdowns. It has an amazing set of features that will help you create the online calculator you want very quickly and effectively.
Key Features
- Intuitive interface - the Calculator Builder plugin has a very intuitive interface and is very engaging. You can create a calculator that perfectly matches your website design, and is highly customizable.
- Easy to use - another important feature of the Calculator Builder WordPress plugin is that it is super easy to use. With its well-designed interface and structure, you can easily understand how to create calculators even if you are not a developer and don’t have coding skills. However, complex calculators will still require JavaScript skills.
- Unlimited items to use for calculators - Calculator Builder provides you with unlimited items to include in your individual calculator. This is also a great feature as not many calculator builders provide you with lots of items.
- User-friendly - Sometimes different types of calculators can look confusing, for instance, Financial Calculators. can look confusing. Many users pay attention to the user-friendly aspect of calculators. The Calculator Builder plugin provides you with a great user experience as it is made to make the calculation process easier and quicker.
- Highly customizable - CalcHub extension helps you to easily design the calculator the way you want. This will help you to brand your website by making the calculator an inseparable part of it.
- Live builder - Լive builder allows you to see the calculator created. This will save you time during the process of creation.
- Usage of Vanilla JS: without using the jQuery library
- Export/Import tool - Calculator Builder allows you to export and import calculator data
- Field types such as “Title”, “Separator”, “Spacer”, “Textarea”, and “Input”
- Mortgage Calculator
- Credit card minimum payment
- Loan amount
- Interest rate
- Loan monthly payment
- And more!
- Beauty:
- Appearance
- Food
- Pregnancy
- Finance:
- Investment
- Loan
- Inventory
- Medical
- General Health
- Cardiology
- Pharmacology
- Pediatric
- Respiratory
- Engineering
- Electrical
- Civil
- Construction
- Marine
- Mechanical
- Web Tools
- Converter tools
- Text tools
- Converters
- Radio Button
- Dropdown
- Checkbox
- Number
- Textarea
- Date
- Time
- Range
- Customize the calculator for each individual calculator.
- Add the button likes and calculation counter to your calculators and you'll be able to track it easily.
- Easily add an online calculator print button as well as a copy URL button.
- Integration WordPress plugin Contact Form 7 with Calculator Builder. Easily send the calculator result by email.
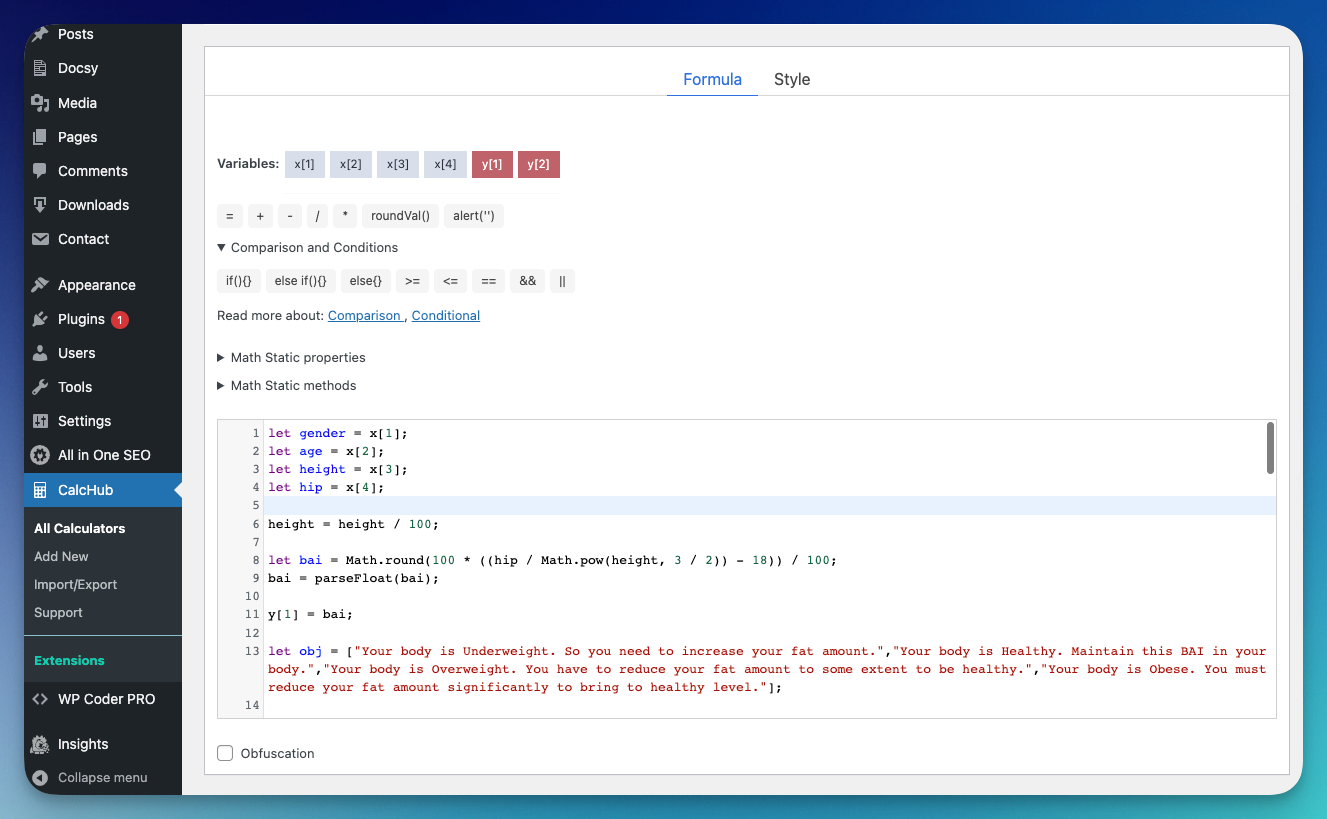
- Variable x[] - the variable is used for the field that takes part in the calculation
- Variable y[] - variable for displaying the result
- < less
-
more
- == equal
if( x[1] < 100 ) { y[1] = x[2] * 2; } else if ( x[1] < 200 ) { y[1] = x[2] * 3; } else { y[1] = x[2] * 4; }
Support
If you have any questions concerning the plugin ask us at the WordPress forum.
安装:
Option 1
- Go to the WordPress dashboard
- Click “Add New” in the “Plugins” section
- Type the plugin name 'Calculator Builder' in the search line
- Find the plugin and activate Option 2
- Download the ZIP file of the Calculator Builder
- Go to the “Plugins” section of the WordPress dashboard
- Upload the ZIP file
- Activate the “Calculator Builder” Plugin
- Build the calculator
- Click save
- Copy and Paste the shortcode of the calculator where you want it to be
- If you want it to appear everywhere on your site, you can insert it for example in your
header.php, like this:<?php echo do_shortcode('[Calculator id=1]');?>
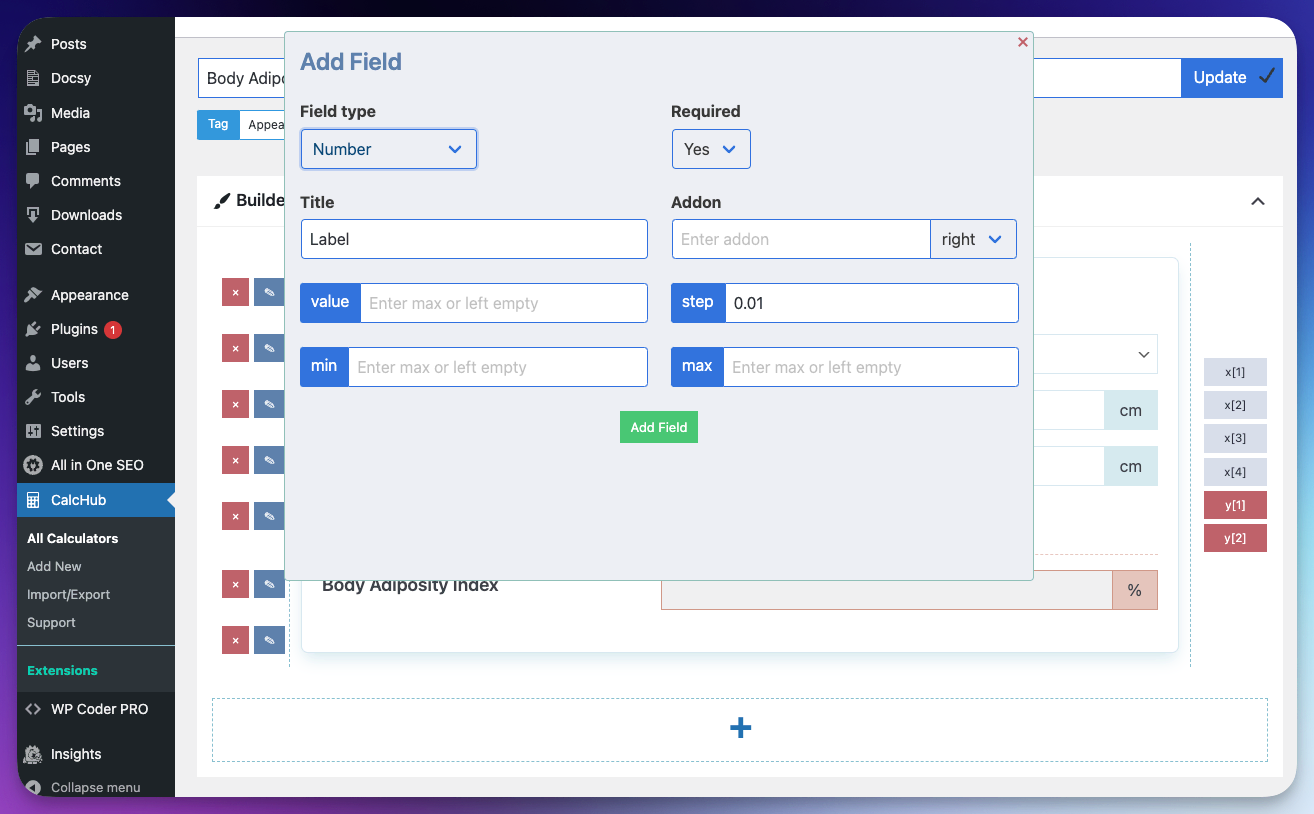
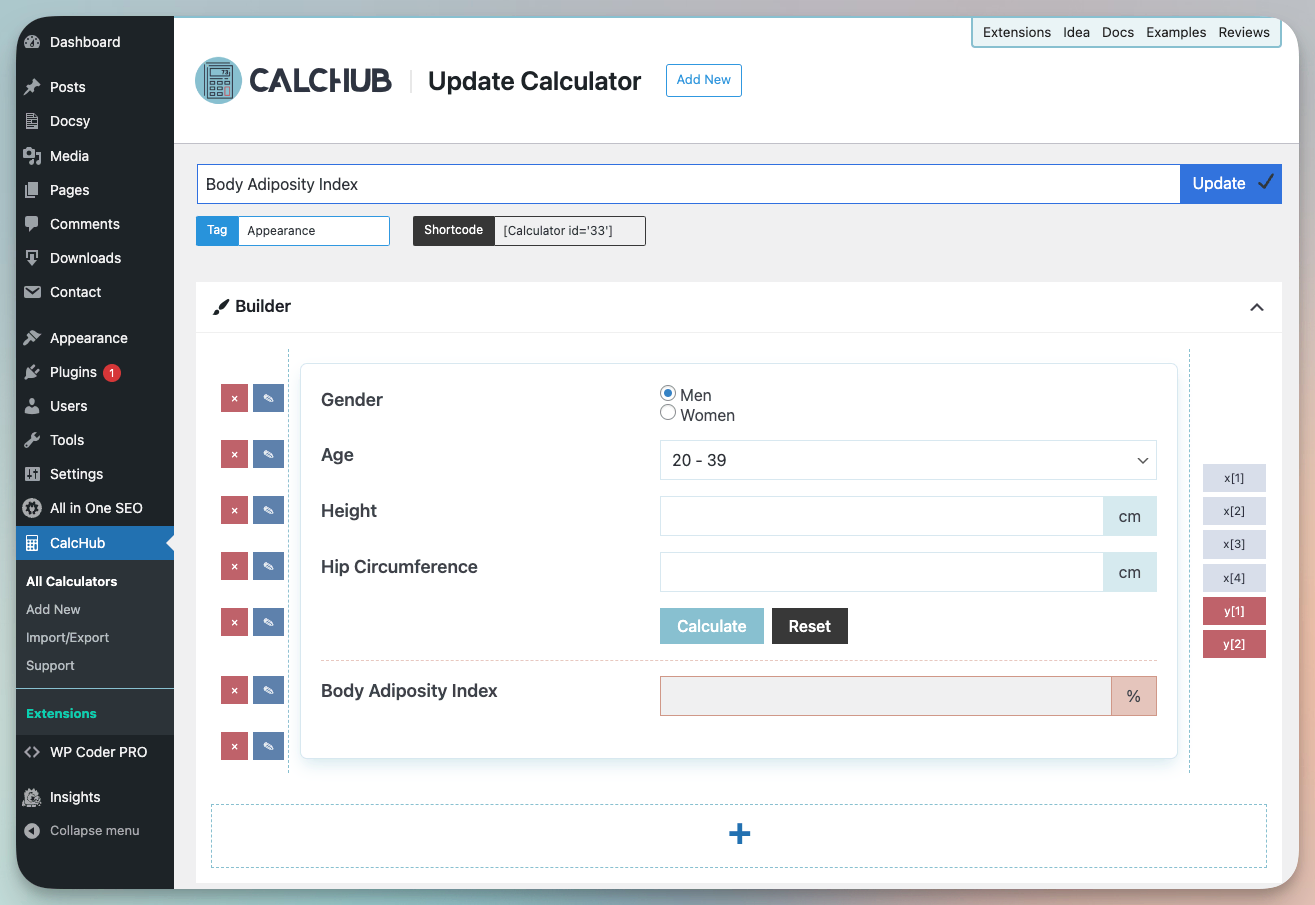
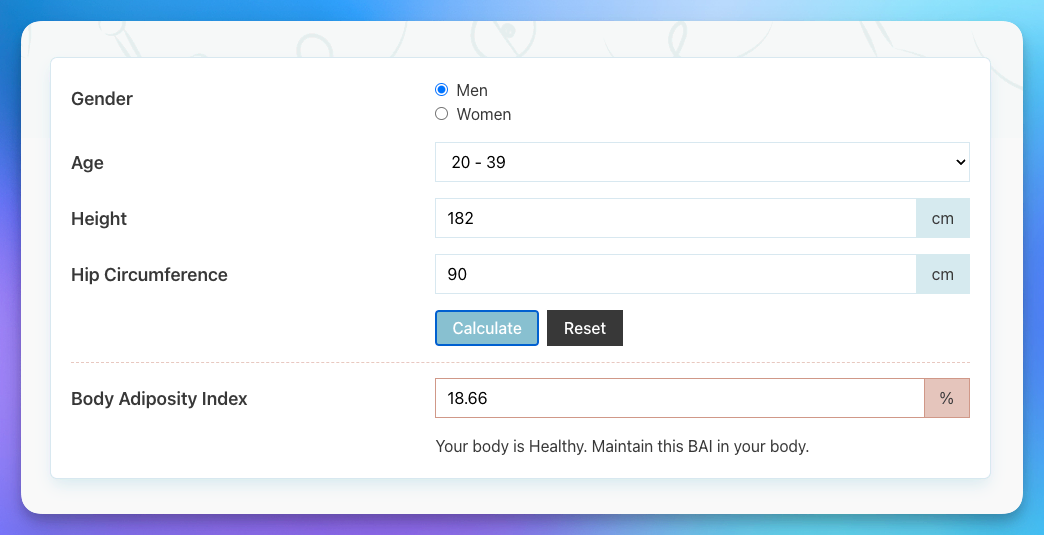
屏幕截图:
更新日志:
1.6.3
- Fixed: minor bug with include pages
- Fixed: main icon in the admin menu.
- Fixed: minor bugs
- Update: translate file
- Fixed: minor bug with saving the calculator
- Added: Add the field 'Time with seconds'
- Added: Value to the field 'Range'
- Fixed: problem with create the table in database.
- Fixed: don't uncheck the option 'Calculate when the parameters are changed'
- Fixed: dynamic property for PHP 8.2
- Added: option 'Perform the calculation only when the button is clicked.'
- Fixed: small issue with shortcode
- Changed: links to calculators
- Fixed: minor bug in page-list
- Added: function for alert for error calculation read more
- Added: submit button in the bottom of the form
- Added: type 'required' for fields: Text, Textarea
- Added: option 'Hide fields of results when changing calculator parameters'
- Optimized: builder script & style
- Fixed: minor bug with create variables
- Changed: the data table fields type from text to LONGTEXT
- Added: possibility resize the form in admin
- Fixed: the radio field was omitted in variable field[]
- Fixed: checkbox value was sting. Change on number.
- Fixed: checkbox value get when the checkbox checked, other = 0;
- Added: includes JS and CSS files
- Added: support RTL
- Added: minification script and style
- Added: option for calculation when form load
- Added: variables: fieldset, label, field
- Added: custom functions: hide, show, addClass, removeClass
- Added: button 'New' in page created the calculator
- Changed: create calculator without the button 'Calculate'
- Fixed: selected current tag in filter
- Fixed: item count in List table
- Fixed: Obfuscation function
- Fixed: saving parameters in database
- Fixed: show calculator on page, custom post
- Added: New Fields type: Textarea and Input
- Added: new types to Result: HTML block and textarea
- Added: tag for calculator
- Added: function for copy shortcode
- Improvement: plugin admin style
- Fixed: function roundVal
- Fixed: minor bug
- Fixed: builder options 'addon' and 'required'
- Fixed: minor bug
- Added: option 'obfuscation';
- Added: the ability to add more than one calculator per page
- Improvement: the work of scripts on the page
- Added: New fields: Title, Separator
- Added: function for Export/Import calculators
- Added: Documentation page
- Added: Changelog page
- Fixed: saving calculators with conditional symbols
- Updated: file for translate .po
- Added: link to the Documantation
- Initial release