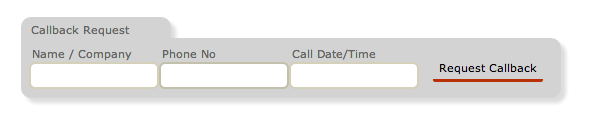
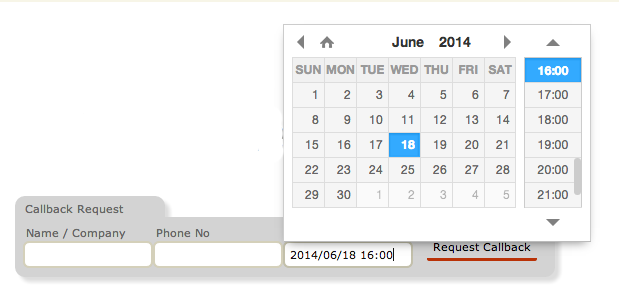
- CallMeBack generates a basic Callback Form on your page via shortcode
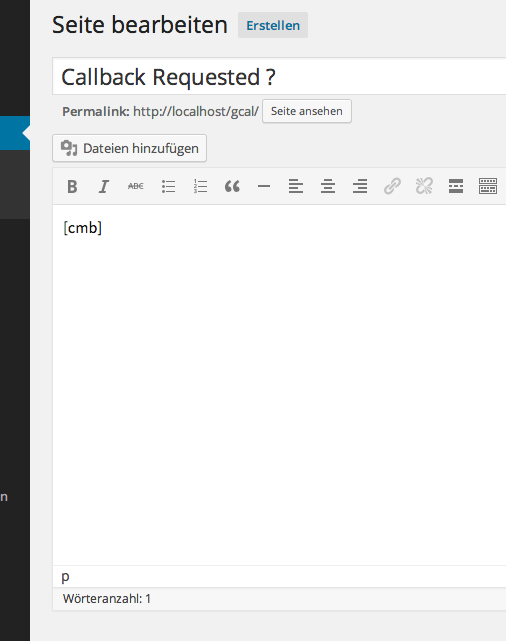
[cmb]. Within your theme php-file, use <?= do_shortcode('[cmb]') ?>
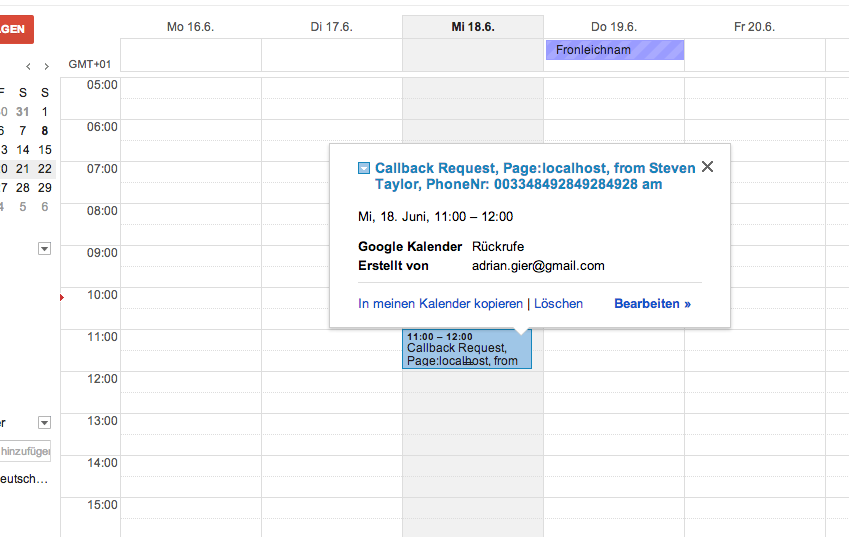
- If a client fills out the Form and sends you a Request, it will be automatically inserted into your custom Google Calendar as an event
You can setup your mobile or something to remind you of that events, and you will never miss a callback request of a client again.
- Unpack callbackevent.zip
- Move the folder into /wp-content/plugins
- Activate the Plugin "CallbackEvent" in the Backend
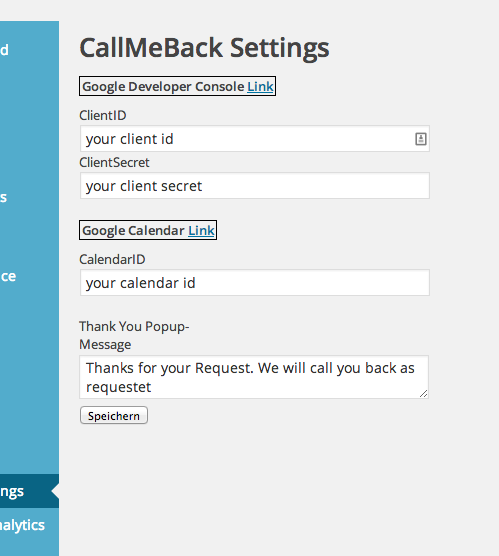
- In the Sidebar of the backend appears "CMB Settings"
- There, you have to insert 3 Values: CliendID, ClientSecret, CalendarID and, if you like, change the default Thank-you Text :)
Create ClientID & ClientSecret
- https://console.developers.google.com
- "Create Project"
- Go to the Menu APIS & auth => APIs and enable "Calendar API"
- Go to the Menu APIS & auth => Credentials
- On the right side unter "OAauth", press the Button "Create new Client ID"
- Chose "Web Application"
- Fill in the address of your page under "AUTHORIZED REDIRECT URI".
- After a few seconds, the data appears, including ClientID and ClientSecret
CalendarID
- https://www.google.com/calendar
- Create a calendar, e.g. "Callbacks" and go to it's calendar-settings.
- In the settings-page, paragraph "Calendar Address", there is the calendar id.
- The calendar id has the form "rih2k42k4jh24kj24h24kh2@group.calendar.google.com"
Insert the 3 Values you got in the steps above into the Form and press Save.
Afterwards, a link "Authenticate" appears. Click that link, to authenticate at google-services.
That's it!
To show the callback-form in your page, use the "[cmb]" shortcode.
Now, if there is a request, it automatically appears as an event in your created "Callbacks" Calender at Google Calendar
and you can setup up your smartphone or similar to remind you.