
Callout
| 开发者 | rokumetal |
|---|---|
| 更新时间 | 2023年4月14日 03:25 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.2 |
| 版权: | GPL-2.0-or-later |
| 版权网址: | 版权信息 |
详情介绍:
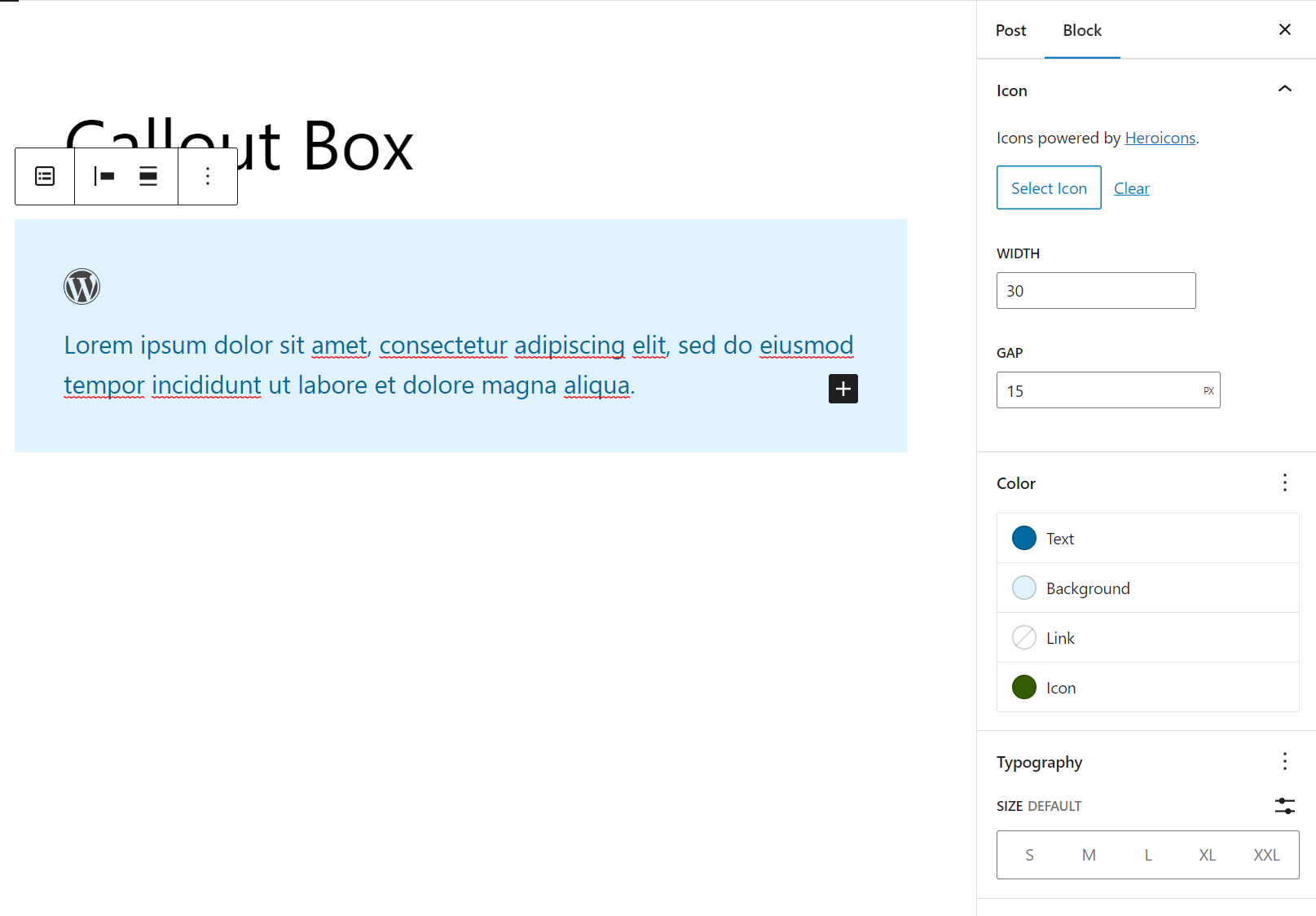
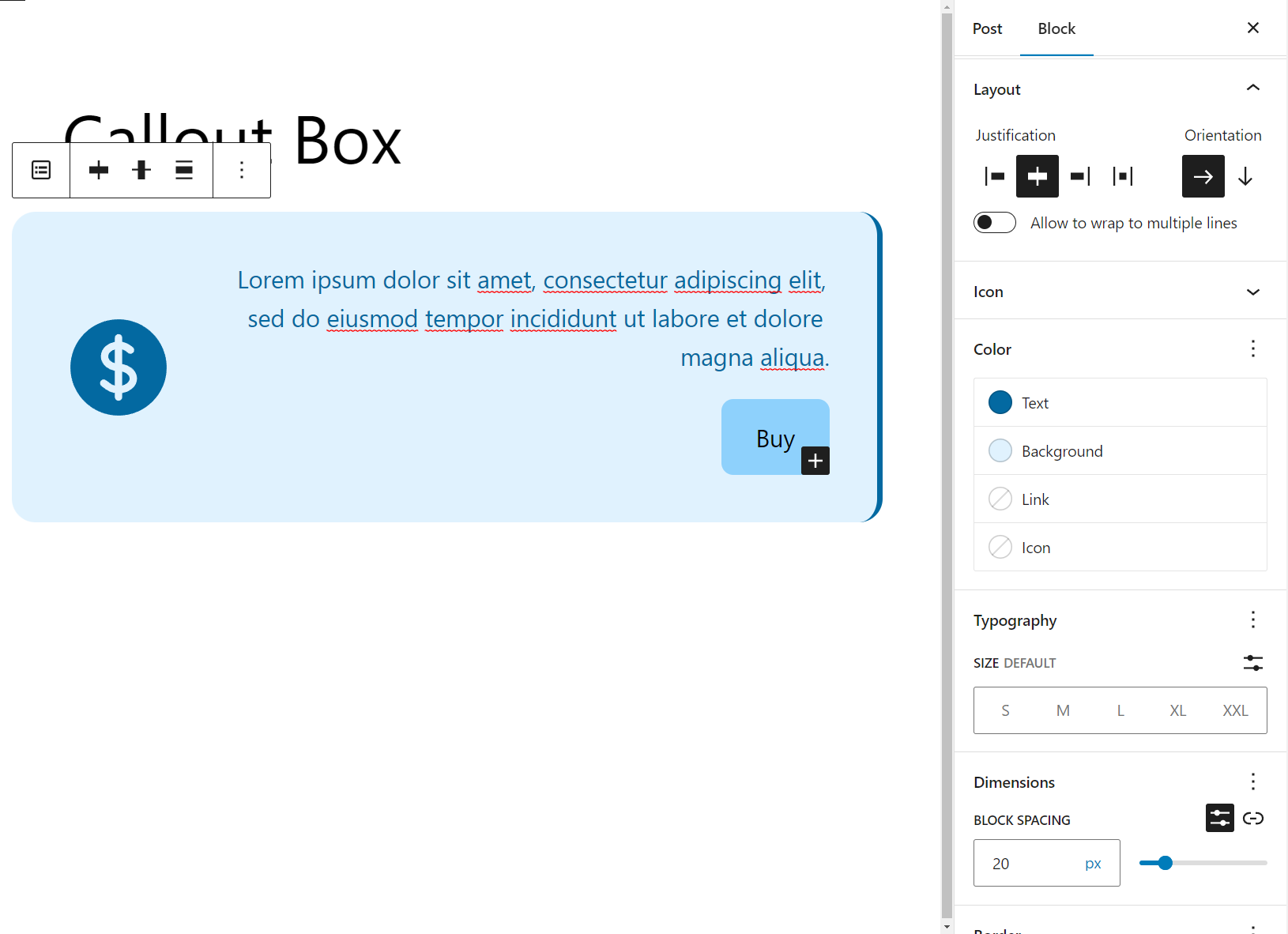
The Callout Block plugin registers a WordPress block that allows you to add a styled box for featured content to your WordPress block editor.
安装:
This section describes how to install the plugin and get it working.
- Upload the plugin files to the
/wp-content/plugins/callout-blockdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the "Plugins" screen in WordPress.
- Inside the Block Editor, search the "Callout" block and insert it.
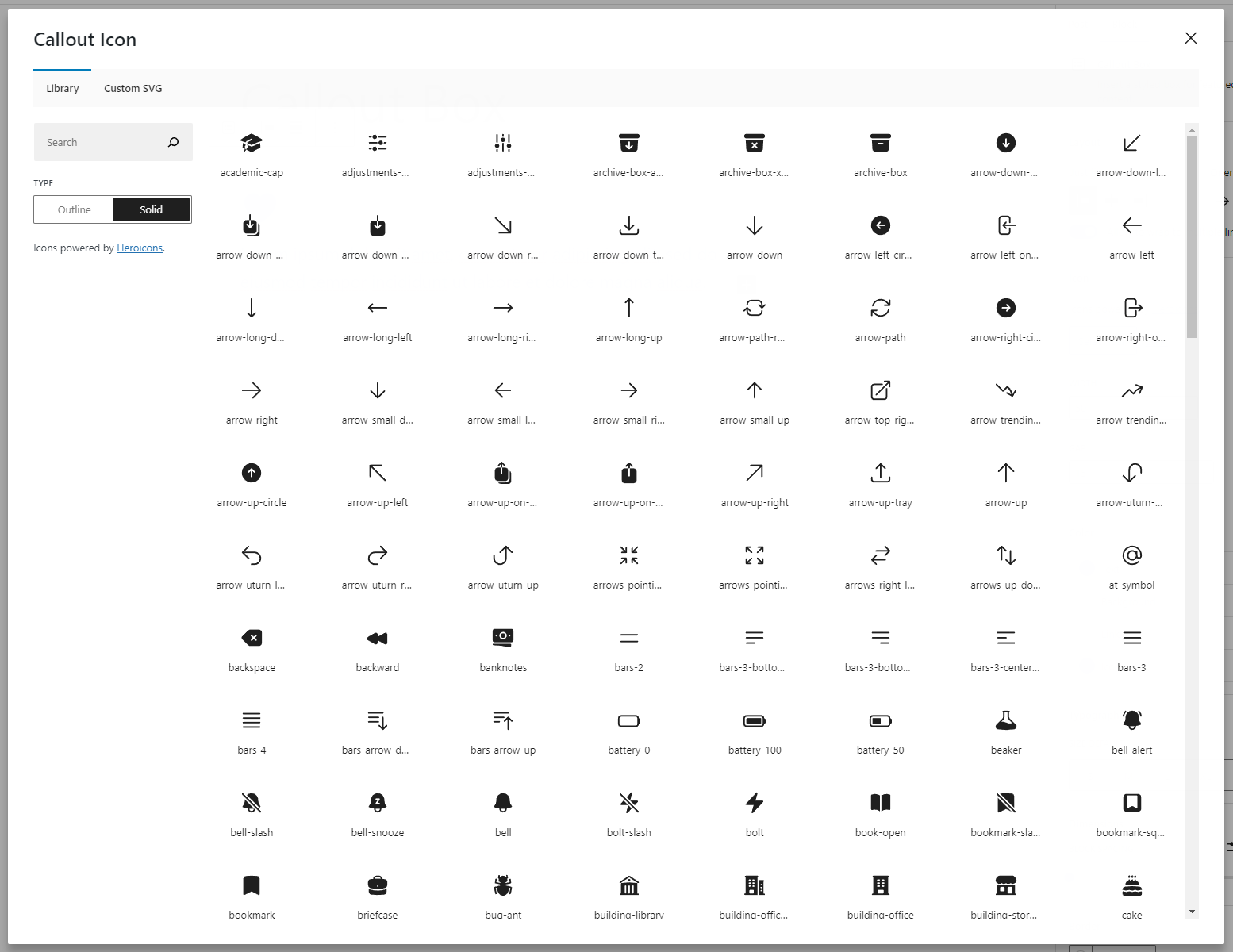
屏幕截图:
常见问题:
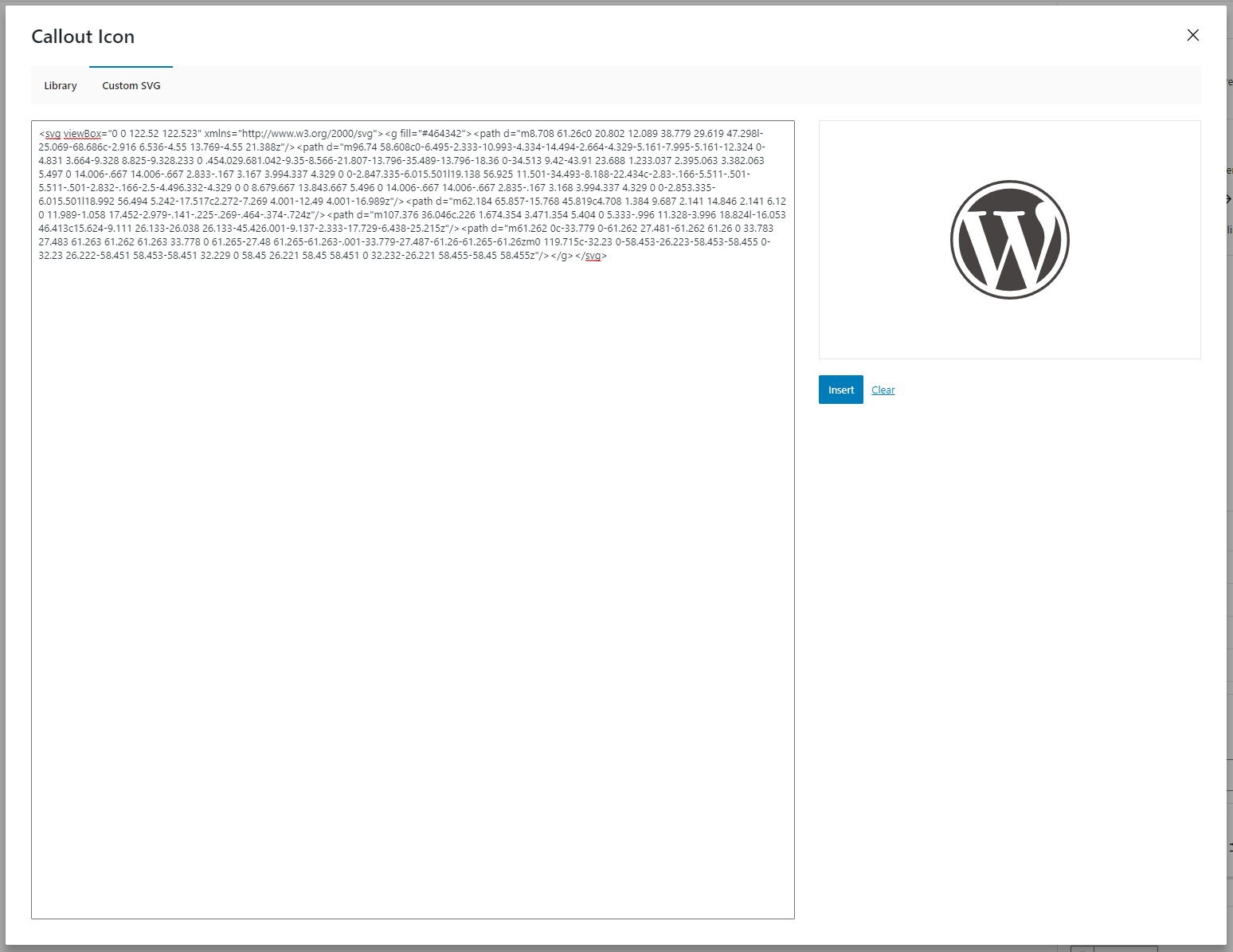
Can I use custom icons?
Yes. Open the modal with the icons, go to the "Custom SVG" tab and insert your SVG string or a link (the extension must end with .svg). After that, click on "Insert" button and the icon will be inserted and can be styled.
Can be this block reusable?
Yes. Transform your callout box to a reusable block as usual. Then, if you want to use it later in a post or page, insert it from the reusable blocks section. If you want to edit the content for the reusable block, you have to transform your block to a regular block. If you don't do that, the callout box will be updated across your website (unless if that's what you want it).
更新日志:
1.1.0
This version is only compatible with WP 6.2 or higher. If you are using WP 6.1, please use the previous version.
Also, attempt to recovery the block if it's broken after update.
- FIX: Flex property missing after update WP 6.2 (#5)
- Initial release