
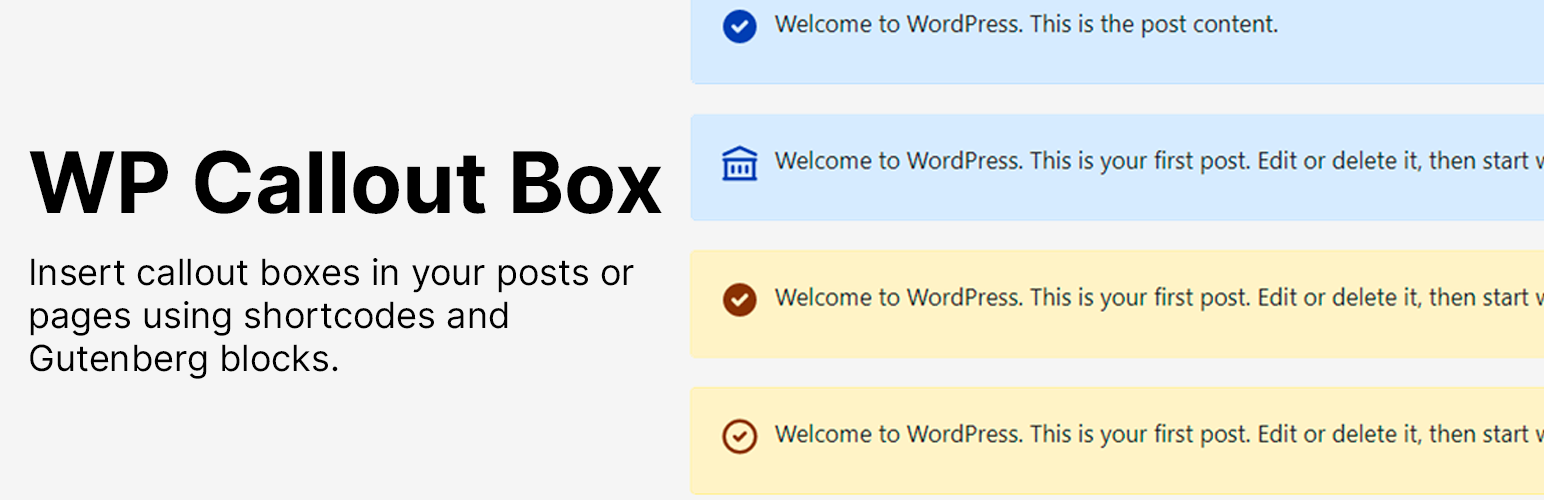
Callout Boxes
| 开发者 | rokumetal |
|---|---|
| 更新时间 | 2021年10月18日 08:06 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 5.8.0 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
The callout box includes an icon, and the post content. This plugin uses Heroicons and php-heroicons PHP package.
Icons
A callout box includes an icon that describes what's the purpose of the callout box.
The plugin is using Heroicons so you can go to its website and see what icons are available to use within this plugin.
You can use
solid and outline icons.
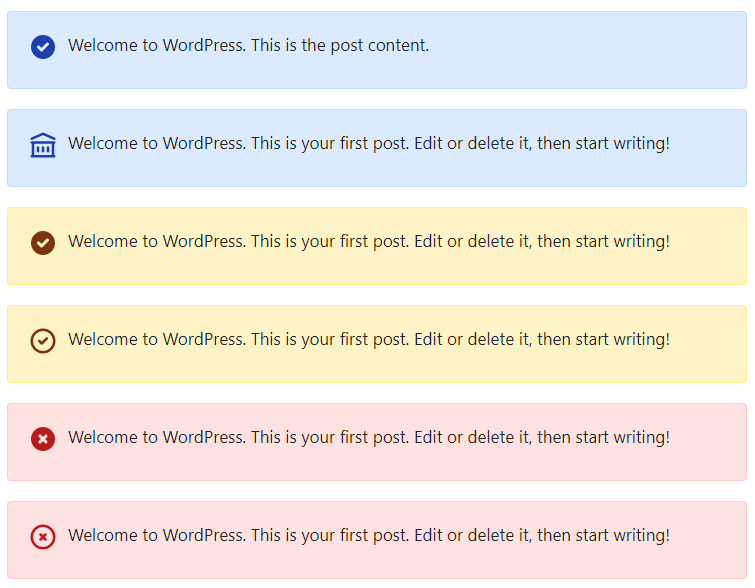
Types
A callout box can have multiple types:
primarysuccessdangerwarning
primary.
Icon Methods
The icon method can be 2 types:
solidoutline
solid.
Shortcode
For WordPress Classic Editor or even Gutenberg, you can use the shortcode:
[wp-callout icon="check-circle" type="primary" method="solid"] Welcome to WordPress. This is the post content. [/wp-callout]
The shortcode supports 3 attributes:
icon. The icon to show in the callout box. (Default:check-circle)typeCallout box type. (Default:primary)method(Default:solid)
- Information
- Success
- Danger
- Warning
屏幕截图:
更新日志:
0.3.2
FIX: Callout box not responsive on mobile (#9)
0.3.1
FIX: Custom CSS styles printed in attribute even when those aren't selected (#8)
0.3.0
FEATURE: Use custom colors for callout boxes. You can change the background, border, icon and text colors.
0.2.0
Introducing information, success, warning and danger presets.
0.1.0
Render callout boxes using shortcodes and Gutenberg blocks.