
Captain Typekit
| 开发者 |
captaintheme
bryceadams123 |
|---|---|
| 更新时间 | 2014年12月13日 21:27 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.3 及以上 |
| WordPress版本: | 3.5 |
| 版权: | GPLv2 or later |
详情介绍:
安装:
- Search for "Captain Typekit" in the Add New Plugin section of your site or download it and upload it manually.
- Install and activate the plugin.
- Visit the Captain Typekit Settings page found under your Settings.
- Enter in your Typekit Kit ID.
- Magic!
屏幕截图:
常见问题:
Where do I find my Typekit Kit ID?
After creating a kit in Typekit, it'll present you with a couple lines of code to embed. Below that, you'll find your Kit's ID (bottom right corner). It should be 7 or so characters. You'll also be able to find the ID within the embed code on the first line. If you've already created the Kit, you'll be able to find the ID in the Kit Editor.
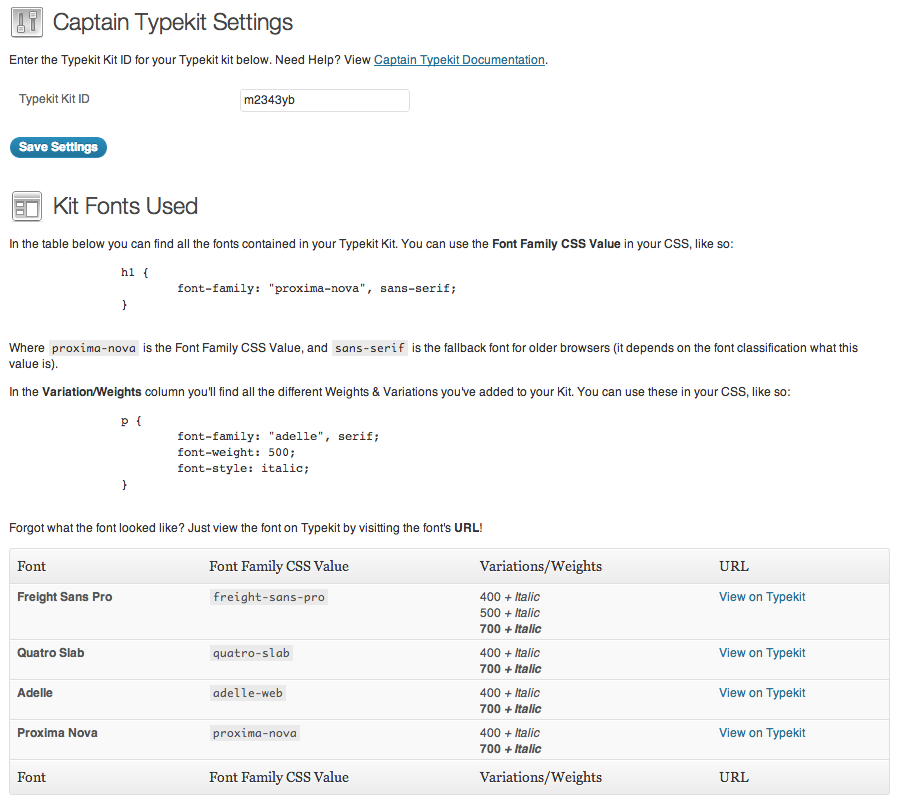
How do I use the Typekit fonts in my Kit on my site?
After adding your Kit's ID, there are a few different ways to use your fonts on your site. The first is just by adding selectors in your Kit Editor. The second is adding it within your own CSS, with the Font Family CSS Value found in the Captain Typekit settings page. Usage is explained in detail in Using Typekit fonts in your own CSS.
I can't see the table with my Kit's fonts in the Captain Typekit settings page?
It will only display after you've entered in your Kit's ID and saved, as it needs the ID in order to display the Kit's fonts.
更新日志:
- Initial Release.