
car rental booking engine by Hispacar
| 开发者 | Hispacar |
|---|---|
| 更新时间 | 2017年7月5日 19:04 |
| 捐献地址: | 去捐款 |
详情介绍:
- show car hire prices in more than 30.000 destinations worldwide
- check availability in more than 150 different countries
- list vehicles from over 750 suppliers worldwide and growing
- earn commissions for every booking made on your website
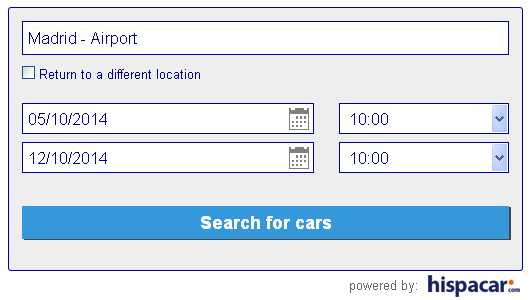
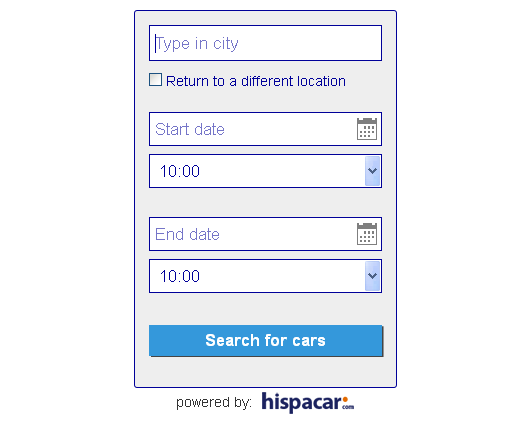
- PAGE OR POST If you want to show the search box in a page or post just copy the following shortcode into any page or post inside the visual editor of Wordpress: [car_hire_hispacar]
- WIDGET If you want to show the search box as a widget in your sidebar go to 'appearance', 'widgets' and drag and drop the car hire widget to the sidebar of your choice.
安装:
- Download the plugin (car-rental-booking-engine-hispacar.zip)
- Unpack it to your local computer
- Upload the folder /car-rental-booking-engine-hispacar/ to the /wp-content/plugins/ directory
- Activate the plugin in the admin panel in WordPress
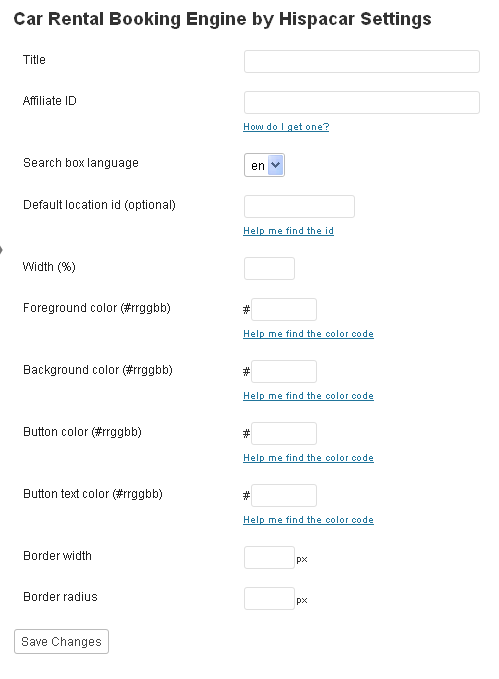
- Title: introduce an appropriate title
- Affiliate ID: If you want to monetize the plugin you need to request an affiliate ID. Click on the link to register and request an affiliate ID. The searchbox will work fine for non-registered sites as well, however to get paid you must use an affiliate ID other wise the plugin will be unable to track any commissions.
- Search box language: Select the language you would like to use on the search box. If you do not select a language English will be used by default.
- Default location: This field can be set to a default location if you prefer. Visitors can still search for a car in any destination worldwide by typing in a different destination.
- Text and Border color: Define the color code you would like to use for the border and the text of the search box. If you don't know the color code click on the link for a color code picker.
- Background color: Define the background color code of the searchbox. Use the color code picker if you don't know the color code.
- Button color: Define the color of the call to action button. Use the color code picker if you don't know the color code.
- Button text color: Define the color of the text on the call to action button. Use the color code picker if you don't know the color code.
- Border width: Define the width of the search box border. The value is set to zero by default (no border)
- Border radius: Define the radius of the search box border if you would prefer a rounded searchbox. The value is set to zero by default (square corners)
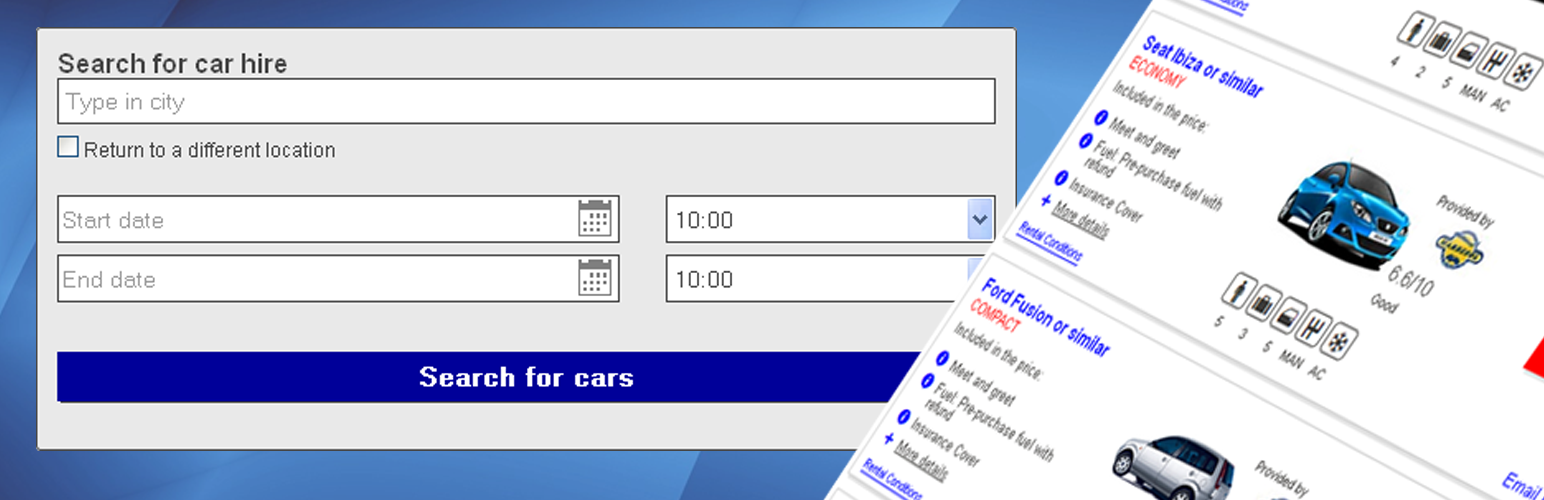
屏幕截图:
常见问题:
Do I need to register in order to use the plugin?
You can use the plugin without registration, but if you want to monetize the plugin you need to request an affiliate ID.
How can I monetize the plugin on my travel blog?
If you want to monetize the plugin you need to request an affiliate ID. The searchbox will work fine for non-registered sites as well, however to get paid you must use an affiliate ID other wise the plugin will be unable to track any commissions.
Is there a french version of the plugin?
The plugin can display the search box in many different languages. You can change the display language in the settings of the plugin.
How can I get an Affiliate ID?
Visit the plugin's official website to register or use the corresponding link in the setup screen of the plugin (see also the setup instructions). You can also click here to request an affiliate ID on the official website of the plugin.
The plugin does not show any results for car hire in Matalascañas in December 2014.
Our suppliers in Matalascañas only operate during the summer months as practically all hotels close during the winter season.
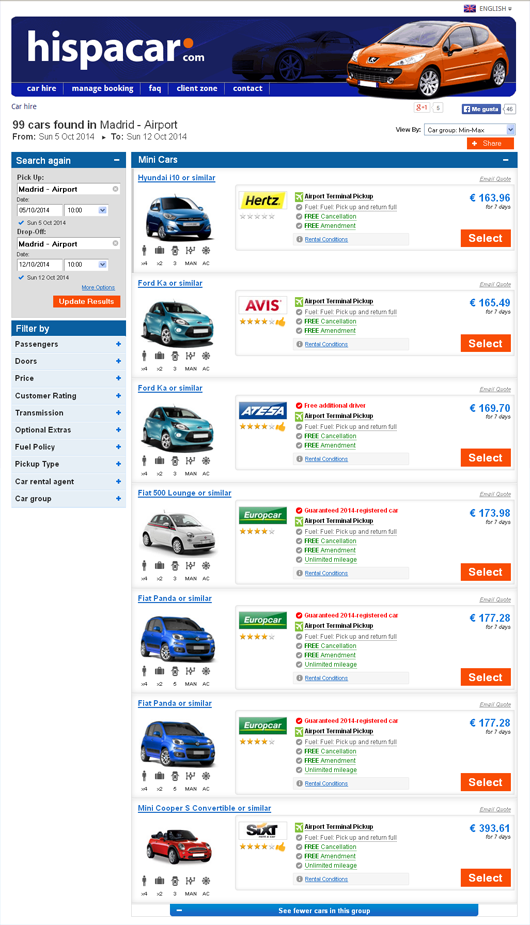
If I use the filters on the results page several models disappear from the screen and the prices and models change. Is that normal?
when you use the search filters the results may change, because they are filtered and several models or suppliers may not be offering the service you are looking for.
I have a travel blog about Sicily. Can I set the default location to an airport on the island, like Palermo or Catania?
You can define a default location in the settings of the plugin, but you can only select one, so it is either one or the other airport.
更新日志:
- Added new languages: French, German, Italian and Dutch
- First release