Card Block with Box Shadow
| 开发者 | thongtruong |
|---|---|
| 更新时间 | 2023年4月11日 00:50 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.2 |
| 版权: | GPL-2.0-or-later |
| 版权网址: | 版权信息 |
详情介绍:
NOTE: This block plugin is only compatible with hybrid and block themes.
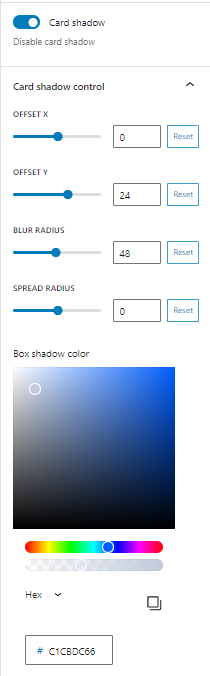
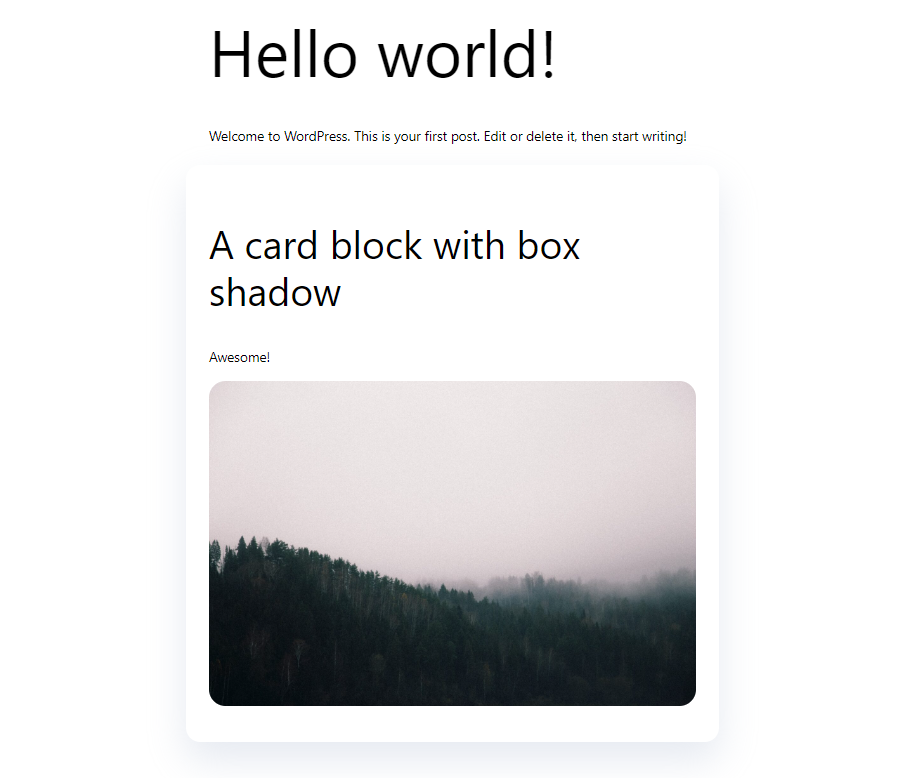
The card block can be used as a content container with custom controls for padding, margin, background color/gradient and, hence the name of the block - box shadow.
安装:
- Upload the plugin files to the
/wp-content/plugins/card-block-with-box-shadowdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress.
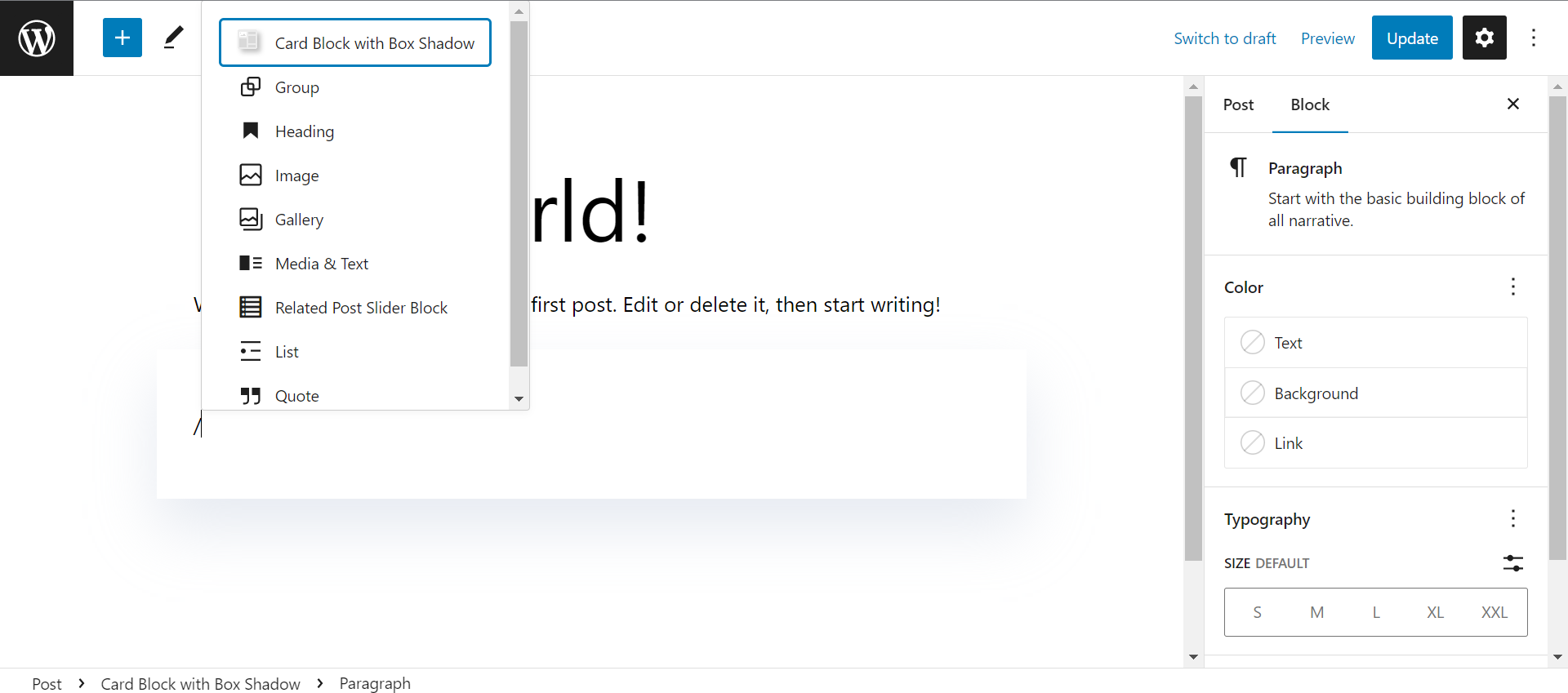
- Go to WordPress block editor in page/post and type "/card" to choose the Card Block with Box Shadow block and begin editting.
屏幕截图:
常见问题:
What type of blocks can be used inside the Card Block with Box Shadow block?
Any block
更新日志:
2.0.0
- Refactor codebase to TypeScript
- Initial release