
Carousel Slider Block for Gutenberg
| 开发者 | virgildia |
|---|---|
| 更新时间 | 2025年11月22日 22:54 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.8.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
A responsive modern carousel slider for the Gutenberg block editor that lets you add any blocks to your slides.
🚀 Carousel Slider Version 2 is here! Now powered by Swiper.js for a smoother, faster, and more modern experience. See below for update instructions.
Features
- Add unlimited slides
- Add any blocks to the slides
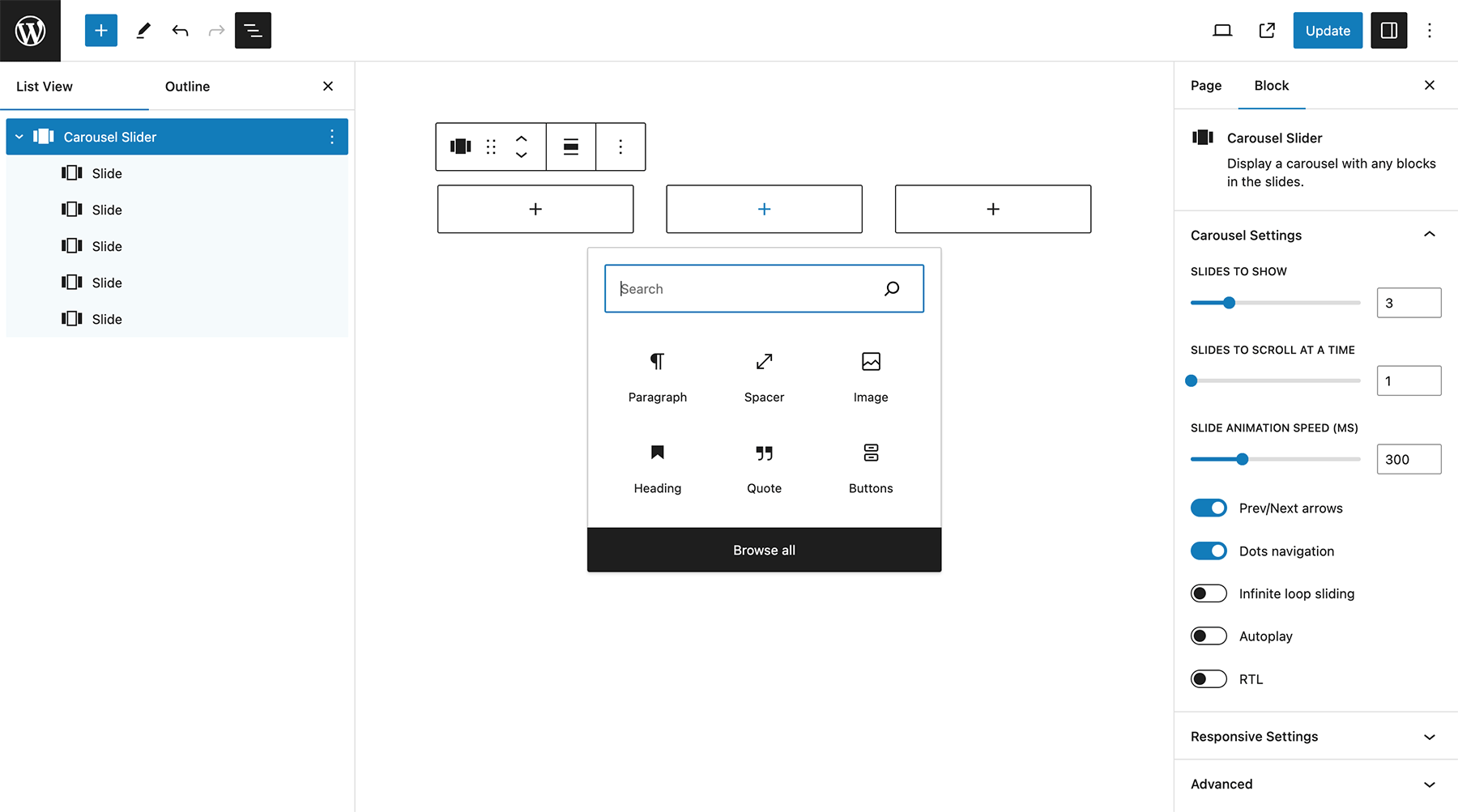
- Preview the carousel in the editor
- Responsive and touch enabled
- Slides per view
- Slides to scroll at a time
- Slide speed
- Slide padding
- Prev/next arrows
- Dots navigation
- Infinite loop sliding
- Autoplay
- Responsive settings: slides to show and scroll at given screen size
- RTL
安装:
- From your WordPress dashboard go to Plugins > Add New.
- Search for Carousel Slider Block in the Search Plugins box.
- Click Install Now to install the Carousel Slider Block Plugin.
- Click Activate to activate the plugin.
- Carousel Slider Block will be added to the Design block group in the editor.
屏幕截图:
常见问题:
What is Gutenberg?
Gutenberg is the name of the new block based editor introduced in WordPress 5. Gutenberg makes it easy to create content within the editor using blocks.
How do I add a carousel to WordPress?
Select the Carousel Slider block from the Design category.
How do I add a slide to WordPress?
Select the Carousel Slider block. Click the plus button to add slides to the carousel.
更新日志:
1.0.0
First release of the plugin.
1.0.1
Fixed lodash issue.
1.0.2
Updates for latest WP Gutenberg version. Fixed editor CSS.
1.0.3
Added autoplay settings.
1.0.4
Improved UI experience by using inner blocks controls. Added RTL option. Removed padding option. Updated slide block icon.
1.0.5
Added block.json. Improved carousel block layout in the editor. Updated slide block icon. Tested for WordPress 5.9.
1.0.6
Eliminated block margin CSS issue in slides.
Changed the style of the "Add slide" button.
1.0.7
Added responsive setting for slides to scroll at a time.
1.0.8
Small CSS improvements in the editor. Updated slick CSS stylesheet handle. Tested on WordPress 6.0.
1.0.9
Fixed error message on Widget Editor screen. Tested on WordPress 6.3.1.
1.0.10
Fixed lodash error with latest WordPress 6.4 update.
1.0.11
Fixed layout issue in rows.
Code refactoring.
1.0.12
Added tag dependency.
1.0.13
Reverted Slick init to working solution - outside the WP block build process.
1.0.14
Update CSS for image block centering.
1.0.15
Button block appender fix.
1.0.16
Fix slider init.
2.0.0
- Introduced Carousel Slider v2 built on Swiper.js
- Legacy blocks are still supported but can be upgraded to v2 via block transforms
- Added settings to hide legacy blocks and legacy upgrade notices
- Changed legacy block setting to "Show legacy blocks", disabled by default.
- CSS update for pagination margin.
- Added custom CSS variable for pagination bullet gap
- Corrected documentation for navigation color variable
- Removed unnecessary max-width property blocking inner block widths in editor
- Fix for hide legacy option
- Update plugin description