Carousel Upsells and Related Product for Woocommerce
| 开发者 |
alexodiy
55x5 alexandr3000 |
|---|---|
| 更新时间 | 2021年11月10日 23:30 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Login to your WordPress Admin Area
- Go to Plugins -> Add New
- Type "Woocommerce Glide.js Carousel Upsells and Related Product" into the Search and hit Enter.
- Find this plugin Click "install now"
- Activate The Plugin
- Download the plugin from WordPress.org repository
- On your WordPress admin dashboard, go to ‘Plugins -> Add New -> Upload Plugin’
- Upload the downloaded plugin file (carousel-upsells-and-related-product-for-woocommerce.0.4.6.zip) and click ‘Install Now’
- Activate ‘Woocommerce Glide.js Carousel Upsells and Related Product’ from your Plugins page.
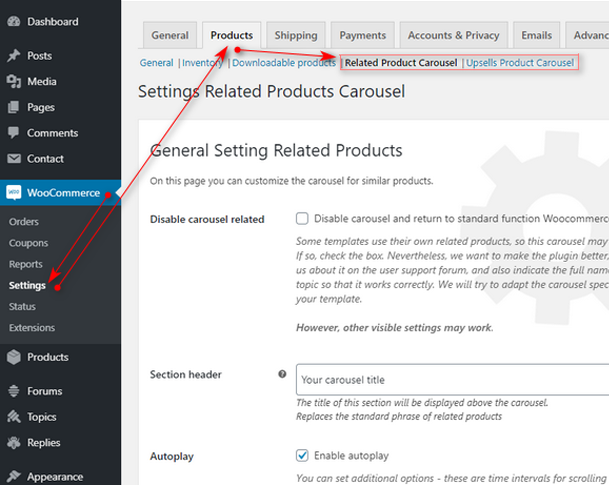
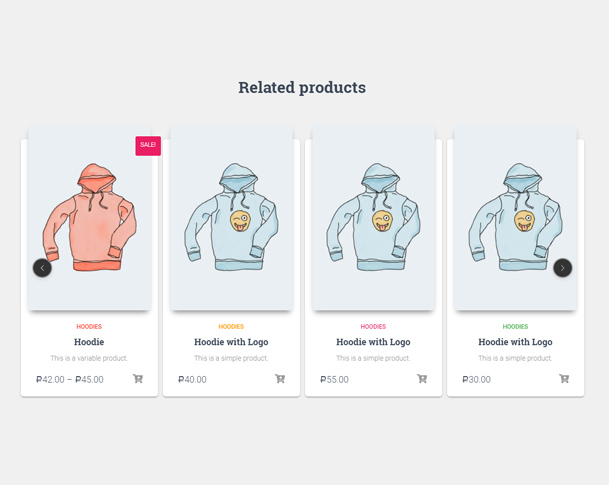
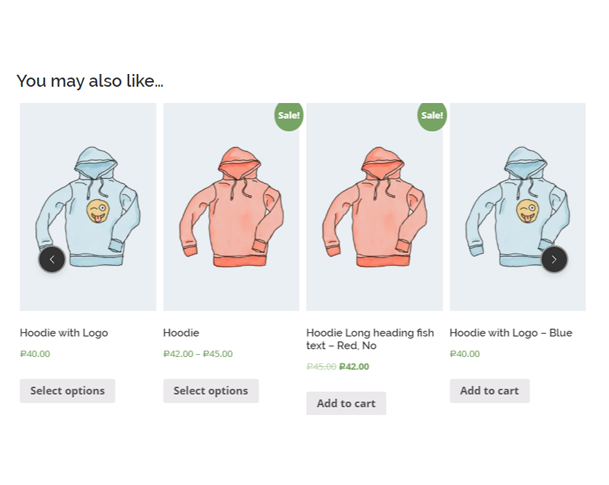
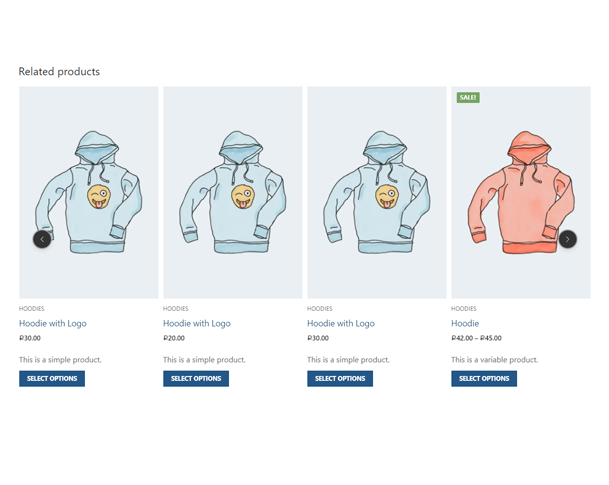
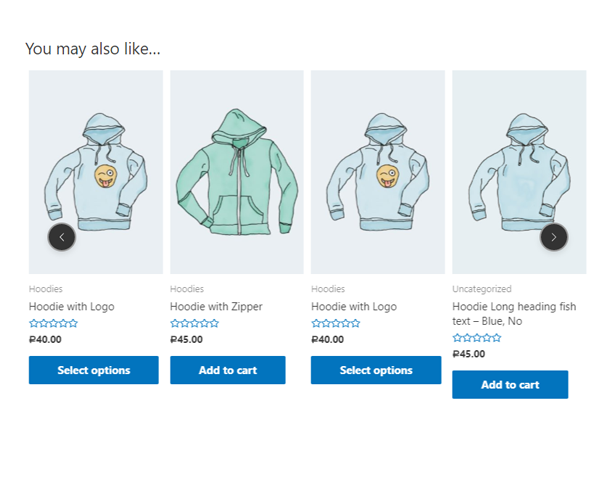
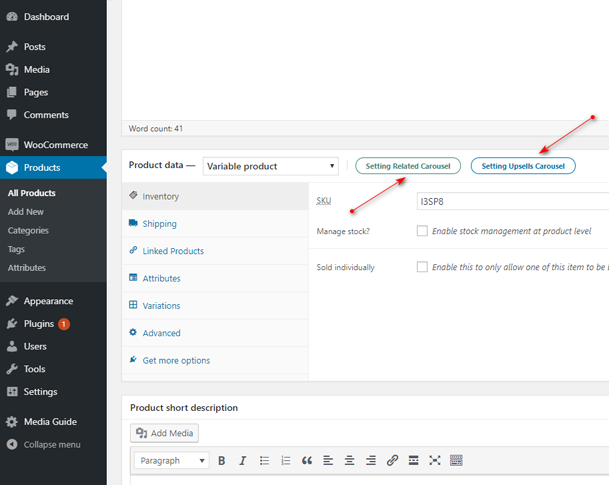
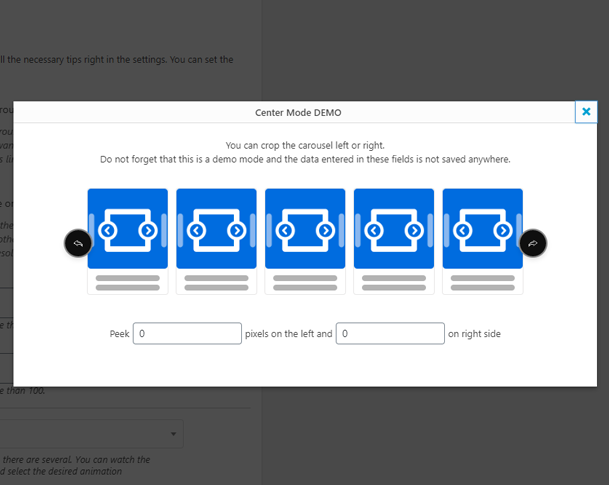
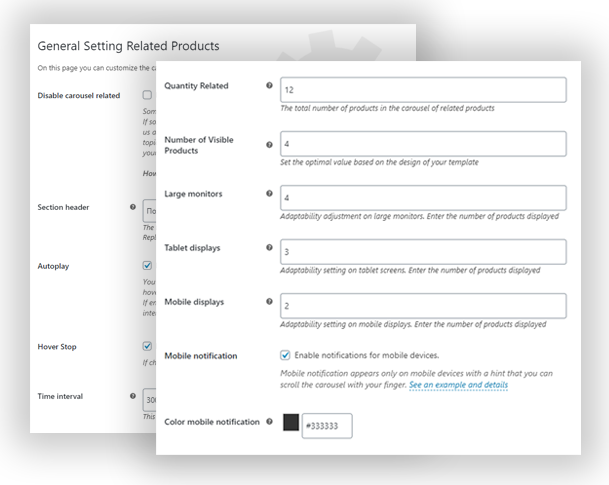
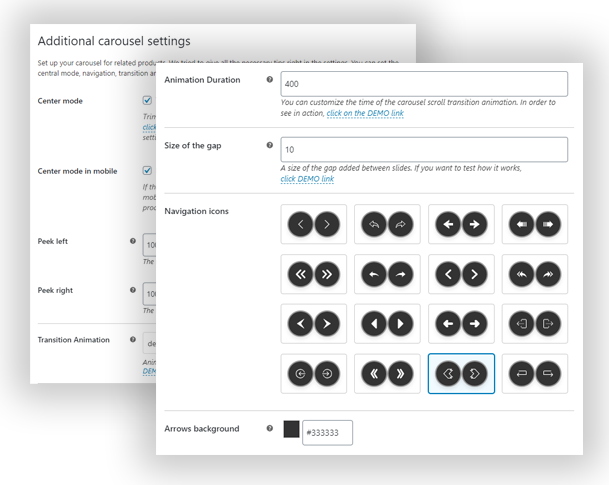
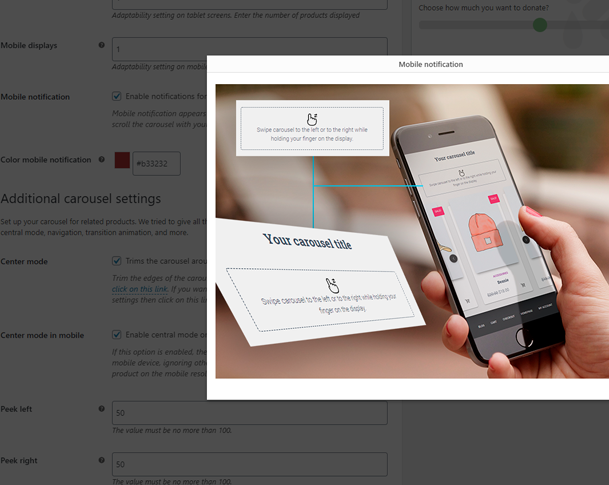
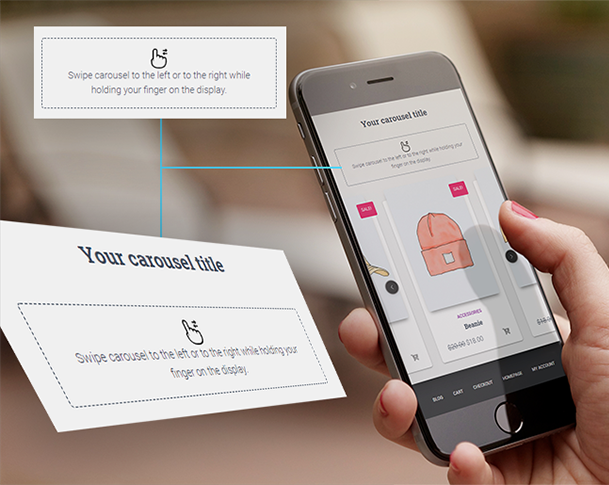
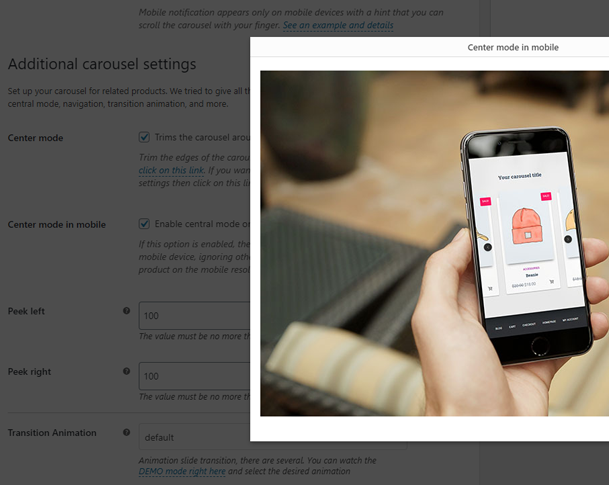
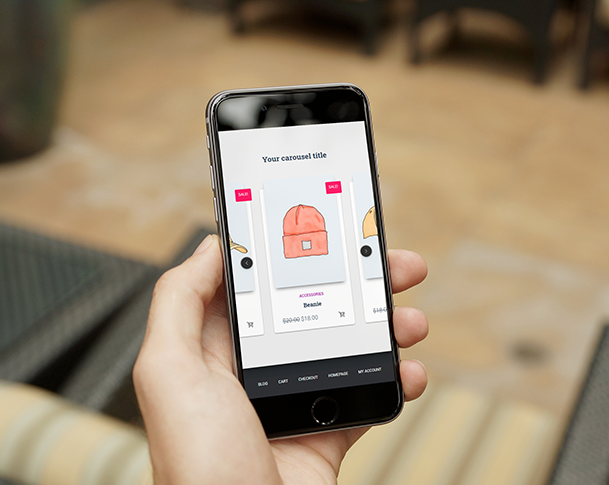
屏幕截图:
常见问题:
Carousel does not work correctly, what should I do?
If the carousel doesn't work, check the caching plugins first. Reducing the size of the JS code is a fairly common reason why carousels stop working. For example, if you are using the Autoptimize plugin, you can test the functionality of our carousel plugin without the Autoptimize plugin running. In this case, it is not necessary to deactivate the Autoptimize plugin, it is enough to add the prefix ?ao_noptimize=1 in the root of the URL. In case the carousel starts working, just add an exception to the Autoptimize plugin. This is how it looks. If you are using WP Rocket then the problem is fixed in the same way as in the case of Autoptimize. Check out this post. Please create a topic in the forum support. I will try to provide assistance as quickly as possible. The plugin is sophisticated, let's make it better together. Just waiting for your recommendations and suggestions
更新日志:
- Fixed an error in navigation arrows
- Tested WP ver 5.8
- Tested WP ver
- Added a description for solving problems with caching plugins
- Tested WP ver
- Updating details
- Plugin tested with WordPress version 5.5+
- Fixed carousel display in some themes
- Added a new function - initializing JS after loading the whole page
- Plugin tested with WordPress version 5.4+
- Added translation string for mobile tooltip
- Update CSS
- Fixed a bug when choosing a navigation arrow in related products
- Added new settings for themes that apply filters and functions
- Fixed links for installed WordPress in a subfolder
- Update CSS
- Update style setting
- Fixed string translation
- Last testing of new hooks and plugin update
- New option - Tooltip on mobile device
- New option - Styling a mobile tooltip
- New option - Center mode with cropping
- New option - Central mode only on mobile device
- New option - Select carousel transition animation
- New option - Set transition animation duration
- New option - Setting the distance between products
- New option - Select navigation icons
- New option - Adjust the color of navigation
- Added tooltips in admin panel
- Added demo windows with carousels
- Last testing of new hooks and plugin update
- Fix error notice
- Fix error update hook
- Test update hook
- Test WordPress 5.3
- Add notice
- New lines in localization
- Test new version WooCommerce
- Update CSS
- Update CSS
- Fix error
- Fix error
- Fix error text-domain
- Fix modal error
- New interface
- New POT file
- Update CSS
- Update JS
- Added a new feature - turn off the carousel
- Update JS
- Update CSS
- Update CSS
- Update CSS
- Fix error nav slider
- Add hover effect in navigation
- Presentation of the settings of the first version of the plugin
- Release