Case Study Ninja
| 开发者 | larabrook |
|---|---|
| 更新时间 | 2016年9月28日 01:47 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.5.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
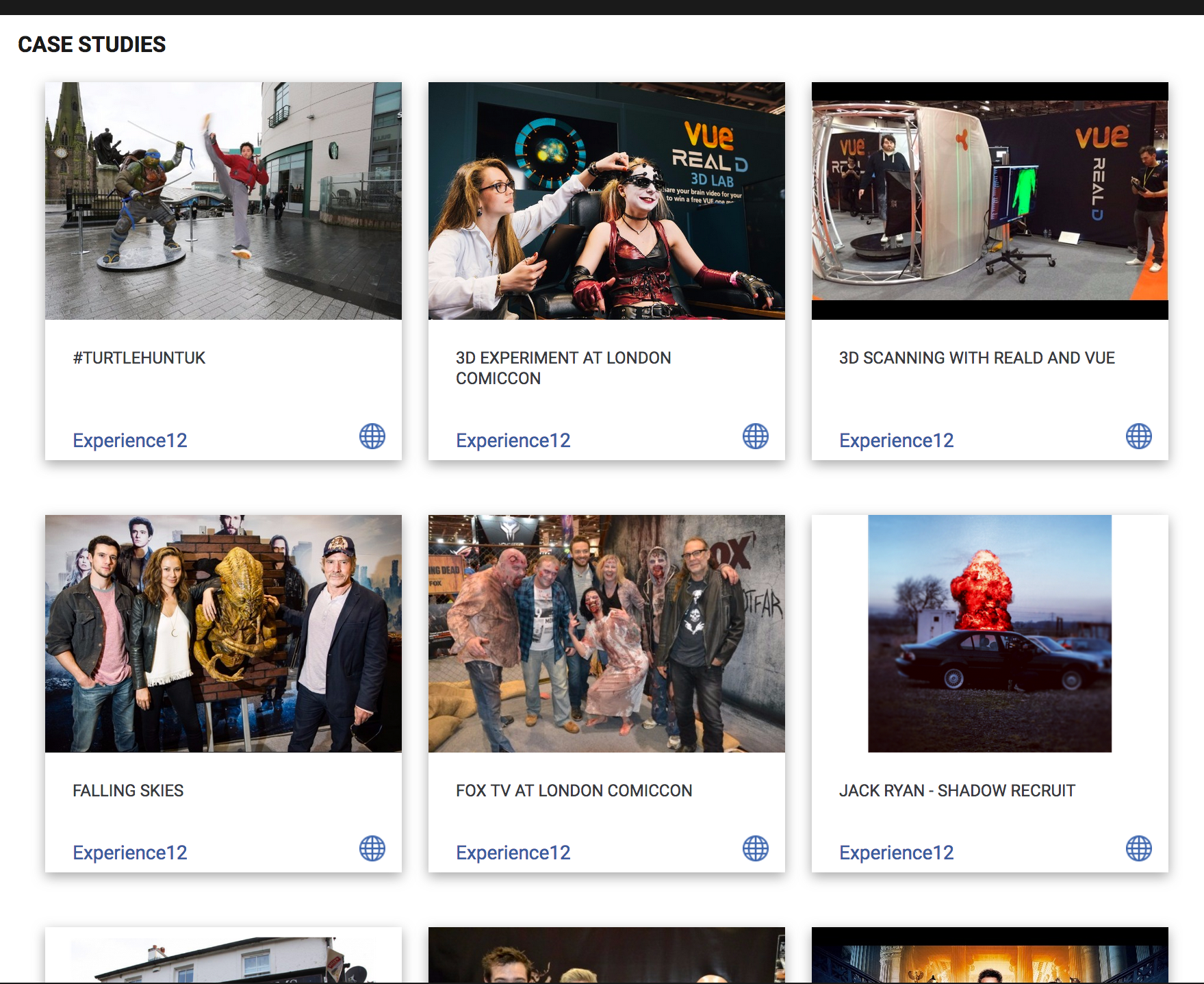
The Case Study Ninja Wordpress Plugin enables third party Wordpress sites to display a set of case study previews (picture, title, Case Study Ninja link, author) from a selected team on pages within their site. It is possible to have case studies from different teams on different pages.
To set up your team and start creating case studies visit:
www.casestudyninja.com
Both free and paid for packages are available.
For more information contact Simon@CaseStudyNinja.com
安装:
To install the Case Study Ninja Wordpress Plugin onto a Wordpress website:
- Upload the folder ‘caseStudyNinja’ to the Wordpress plugin directory (usually found in /wp-content/plugins/).
- Log into the Wordpress admin panel and go to Plugins / Installed Plugins.
- Look for Case Study Ninja and click the ‘Activate’ link located underneath it.
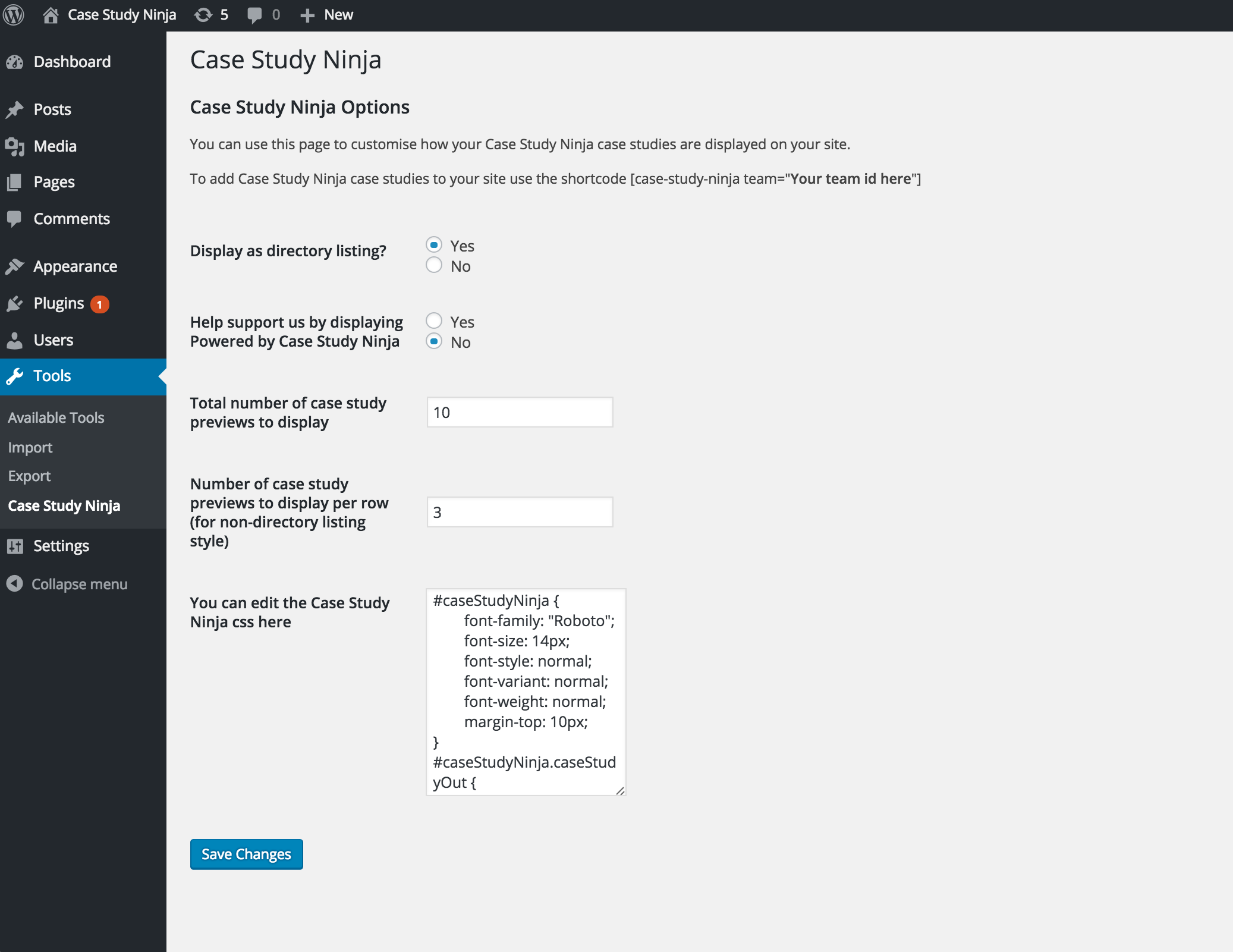
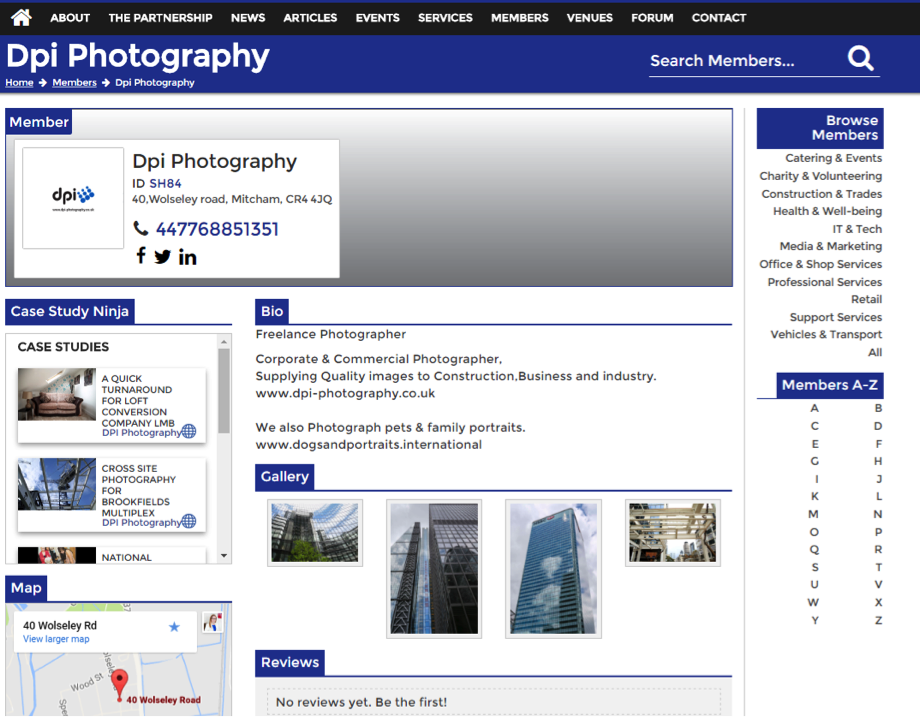
屏幕截图:
常见问题:
Will the plug in work on my own website?
Yes – the plug in is a perfect way to display your case studies on your website or intranet without having to update them in multiple places
Will the plug in work on business directory pages?
Yes – the plug in allows you to showcase your case studies as part of any Wordpress business directory profile. If you are a member of a business directory that does not currently display case studies, ask them to contact Simon@CaseStudyNinja.com and we’ll help them get set up.
Do I have to join Case Study Ninja to display case studies via the plug in?
Yes – the good news is that you can upload up to 3 case studies to our Case Study Gallery for free.
If I stop subscribing to Case Study Ninja will you delete my case studies?
No – case studies are only removed if you delete them or if you ask us to delete them.