
CC Flickr Widget
| 开发者 | thecrazycoder |
|---|---|
| 更新时间 | 2014年5月21日 22:12 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 3.9.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Flickr widget plugin. It will show your photos from flickr. Just install this and go widget menu. You will got a widget name "Cr@ry Coder Flickr". Drag it to your widget area and set it up as you need.
Demo and instructions link: http://www.crazy-coder.com/plugins/cc-flickr-widget/
Installation
Simply download this plugin or search from your wordpress site.
e.g.
- Download Plugin from here then unzip it and Upload
cc-flicker-widgetto the/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress
- Go "Widgets" from "Appearance" menu. (N.B.: Must be support widget in your theme.)
- Drag it in theme's widget area and set it up as your setting. OR,
- Go "Add New" from "Plugins" menu search by "CC Flickr Widget" and install it.
- Activate the plugin through the 'Plugins' menu in WordPress
- Go "Widgets" from "Appearance" menu. (N.B.: Must be support widget in your theme.)
- Drag it in theme's widget area and set it up as your setting. OR,
- Download Plugin from here
- Go "Add New" from "Plugins" menu. Click "Upload" tab then upload thi zip file
- Activate the plugin through the 'Plugins' menu in WordPress
- Go "Widgets" from "Appearance" menu. (N.B.: Must be support widget in your theme.)
- Drag it in theme's widget area and set it up as your setting.
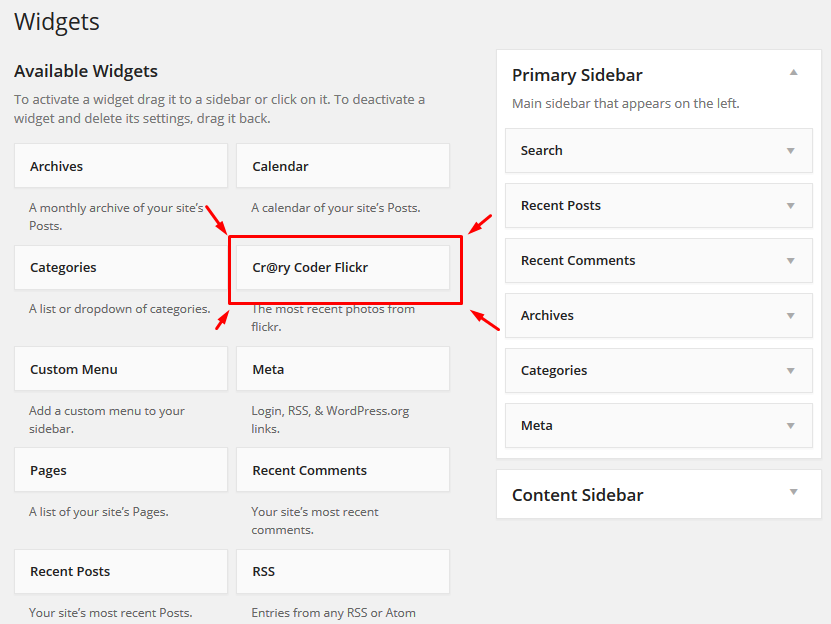
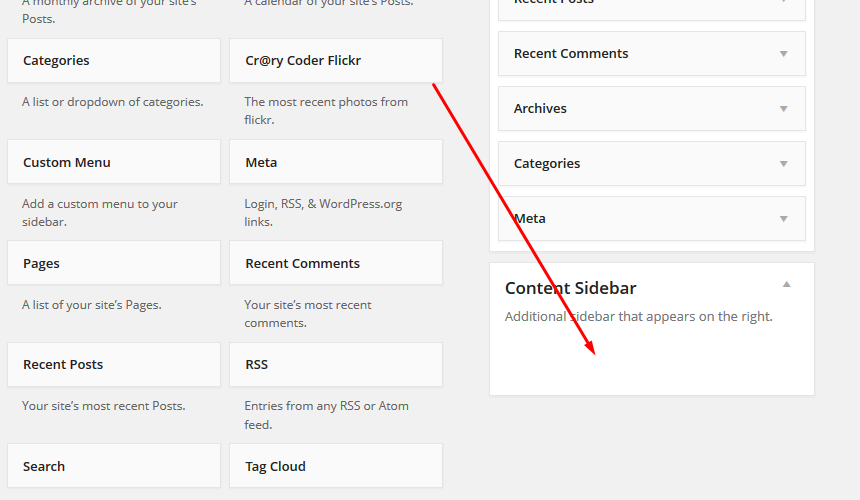
- After installing your plugin go Appearance => Widgets and you will se Cr@zy Coder Flickr widget.
- Drag it to your themes widget area.
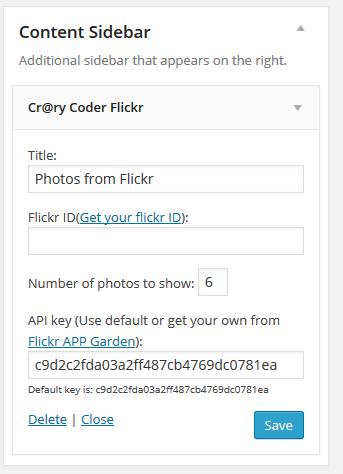
- You'll see this widget.
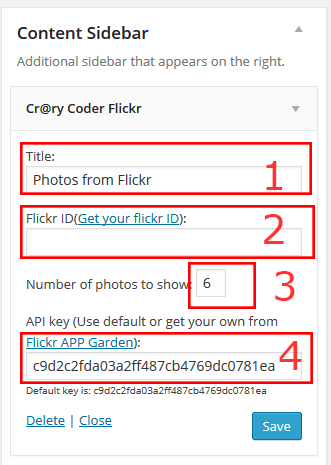
- Now you can setup this widget as you need. Put your database as marked in screenshot. 1 => Give a title of your widget or you can keep it blank. 2 => Give you flickr ID in this fild. You can get your flickr ID from here by giving your username. 3 => Give the number how much pics do you want. 4 => It's you API fild keep it default or you can get your API key from the link.
安装:
Simply download this plugin or search from your wordpress site.
e.g.
- Download Plugin from here then unzip it and Upload
cc-flicker-widgetto the/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress
- Go "Widgets" from "Appearance" menu. (N.B.: Must be support widget in your theme.)
- Drag it in theme's widget area and set it up as your setting. OR,
- Go "Add New" from "Plugins" menu search by "CC Flickr Widget" and install it.
- Activate the plugin through the 'Plugins' menu in WordPress
- Go "Widgets" from "Appearance" menu. (N.B.: Must be support widget in your theme.)
- Drag it in theme's widget area and set it up as your setting. OR,
- Download Plugin from here
- Go "Add New" from "Plugins" menu. Click "Upload" tab then upload thi zip file
- Activate the plugin through the 'Plugins' menu in WordPress
- Go "Widgets" from "Appearance" menu. (N.B.: Must be support widget in your theme.)
- Drag it in theme's widget area and set it up as your setting.
屏幕截图:
常见问题:
How do I active it?
Read installation carefully.
How do I use it?
After activing this plugin you will got a widget in theme widget area. Drag it to section of widget and set it up.
更新日志:
1.0
- This is new version.