
Contact Form 7 - Redirections, Integrations, and Database
| 开发者 | tomasbanik |
|---|---|
| 更新时间 | 2022年9月24日 07:06 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.0.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
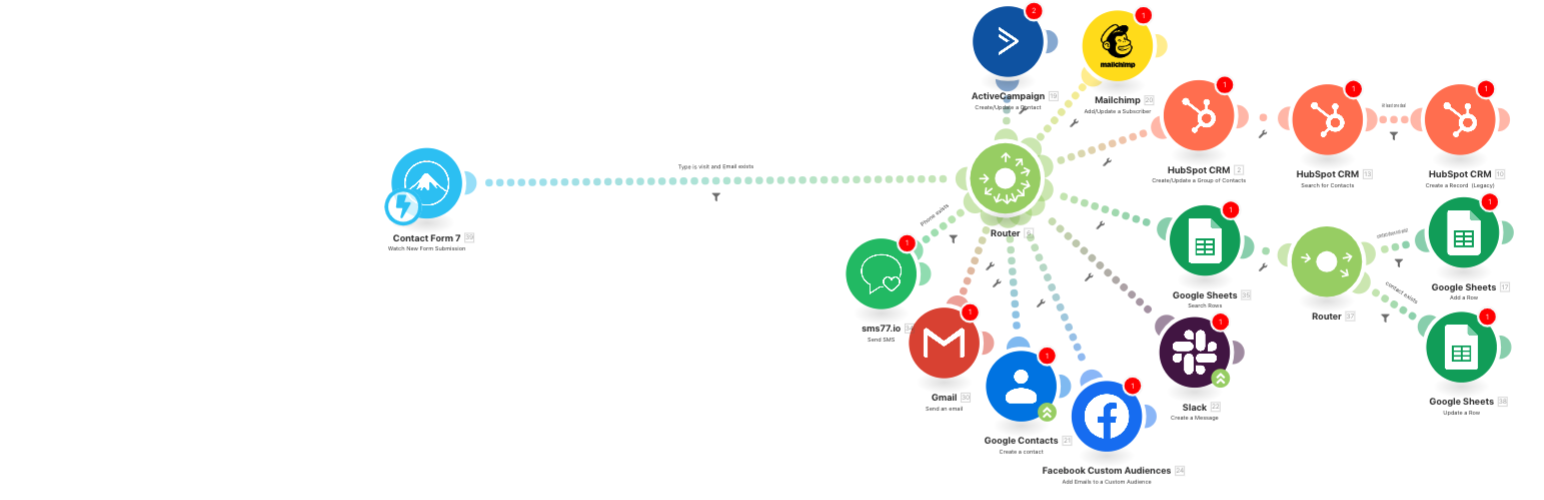
- In Make, create a new scenario from Contact Form 7 module.
- Choose a trigger as "Watch New Form Submissions".
- Add new webhook.
- Copy the given URL into your Contact Form configuration, paste and activate integration.
安装:
Install [Contact Form 7](https://wordpress.org/plugins/contact-form-7/) and activate it.
- Install "CF7 Redirections, Integrations and Database" by plugins dashboard.
- Upload the entire
cf7-redirections-integrations-database.zipfile to the/wp-content/plugins/directory.
- Activate the plugin through the 'Plugins' menu in WordPress.
常见问题:
Does it works with Gutenberg?
Yes. We support WordPress 5+ and CF7 too.
Does it works for forms sent out of CF7?
Nope. The intention here is to integrate CF7.
Can I use it without Make?
Yep. We are creating a integration to Make webhook, but you can insert any URL to receive a JSON formated data.
My sent data is empty
Please, send us an email to cf7integrated@1-clicksetup.com
How can I upload files and send link to webhook?
If you send a form with file, we will copy this to a directory before CF7 remove it and send the link to Make.
How can I rename a field to webhook?
You can add a "webhook" option to your field on form edit tab.
It's like the "class" option: [text your-field class:form-control id:field-id webhook:webhook-key].
This will create a text field with name "your-field", class "form-control", id "field-id" and will be sent to webhook with key "webhook-key".
How I can get the free text value?
We will replace the value for last option (which is the free_text input) with the value. This way your webhook will receive the free text value and other options if you allow it (like in checkbox).