Void Contact Form 7 Widget For Elementor Page Builder
| 开发者 |
voidthemes
voidcoders soyket shawon786 |
|---|---|
| 更新时间 | 2020年12月20日 16:08 |
| PHP版本: | 4.4 及以上 |
| WordPress版本: | 5.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
This plugin adds new element / widget to Elementor Page Builder which helps you to easily drag and drop contact form 7 forms from a drop down list. No need of going in cf7 & copying the shortcode and addding to shortcode widget of elementor anymore !!
- Check out our new feature to edit and create contact form from elementor editor. You don't need to leave elementor editor to modify or create contact form 7. boom!
- Now only Drag and drop the widget inside elementor builder & choose your contact form ! Done !
- Want to define style for input, lable, send button, success ? No problem ! This plugin let's you do those directly from elementor screen!
- Want to add custom page to redirect to when the form is submitted ? That is also possible now ! Yet this is just a simple plugin for simple users :)
- What's more interesting is that you can have multiple form of the same single contact form 7 form with different rules and design with this on same page !
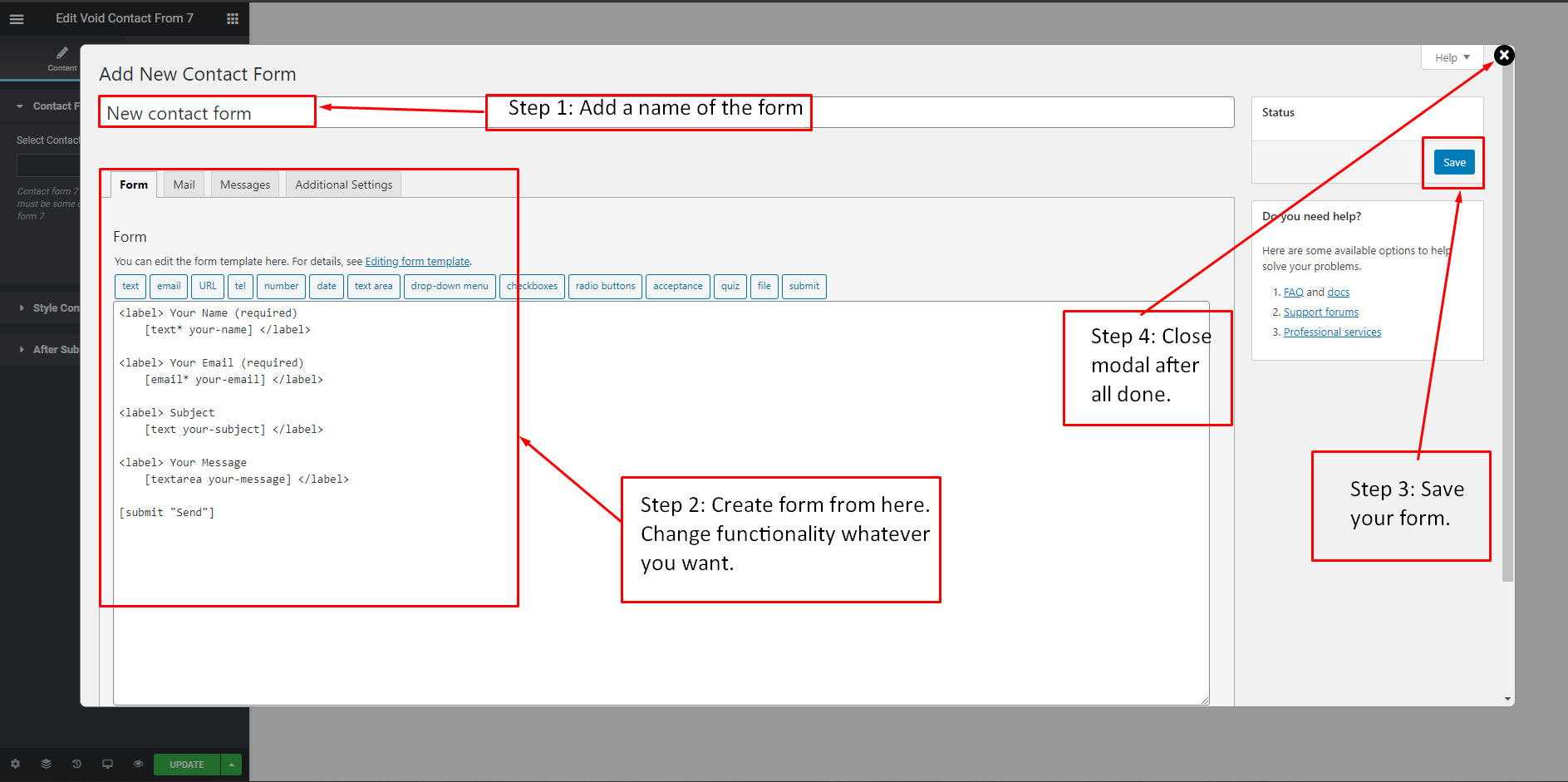
- For editing or creating contact form 7, You don't have to leave elementor editor. New popup modal will be open on elementor editor. Edit or create forms on the fly!
- Easy use of contact forms created with Contact form 7 pluing inside elementor live editor
- Add CSS directly from elementor live preview to your contact form 7 for different field type!!
- Add any WordPress page as thank you page with this directly from elementor edit screen when you add the VOID Contact Fom 7 Widget!
- Use Single contact form 7 with different Style & redirect rule(Thank you page on success) on the same page with this.
安装:
- Upload the plugin folder after extracting it to the "/wp-content/plugins/(the folder of the extracted plugin)" directory, or install the plugin through the WordPress plugins screen directly.
- Activate the plugin through the 'Plugins' screen in WordPress
- Go to elementor page builder mode and then select our post grid widget and you will see many options when you drag and drop the widget to the live page. To see the real preview in live mode you must click apply button on top to update the layout and finally hit save in elementor and visit your page to see the changes.
屏幕截图:
更新日志:
1.1.6
- Fix: Elementor compatiability added.
- Fix: Elementor editor js issue during cf7 create and update on elementor editor.
- Fix: Notice dismissible issue fix.
- Fix: Compatiable with elementor 3.x.
- Fix: Fix some js error with new version of wp and elementor.
- Fix: Editor panel data loose issue solved after comeback another control sections/ widgets.
- Fix: Js erros on frontend
- New: Add and Edit contact form without leaving elementor dashboard.
- Feature added - External thank you page
- Css added Number control
- Any post type url from the site for redirect url
- Css added Hover button
- Css added for select box
- CSS Fix
- Define Any page as thank you page
- More Comporftable Select2 for selecting Contact From
- Custom CSS Adding option
- Initial Launch