
Charts Ninja: Create Beautiful Graphs & Charts and Easily Add Them to Your Website
| 开发者 | CommonNinja |
|---|---|
| 更新时间 | 2020年5月12日 15:31 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 5.4.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
Charts
Common Ninja
Graphs
Chart
Graph
Column Chart
Line Chart
Pie Chart
Bar Chart
Area Chart
Stacked Chart
Doughnut Chart
Semi Circle Doughnut Chart
Pyramid Chart
Funnel Chart
Radial Bar
Spiderweb
Radar
3D Pie Chart
3D Donut Chart
3D Column Chart
3D Stacked Chart
3D Cylinder Chart
3D Funnel Chart
3D Pyramid Chart
Wordpress graphs
Charts and Graphs
下载
详情介绍:
Charts Ninja is a chart maker that allows you to create and add beautiful graphs and charts to your website. Charts Ninja's charts are responsive, meaning, they will be displayed properly on all devices including smartphones, tablets, laptops, and desktop computers.
We support 20+ different chart types including:
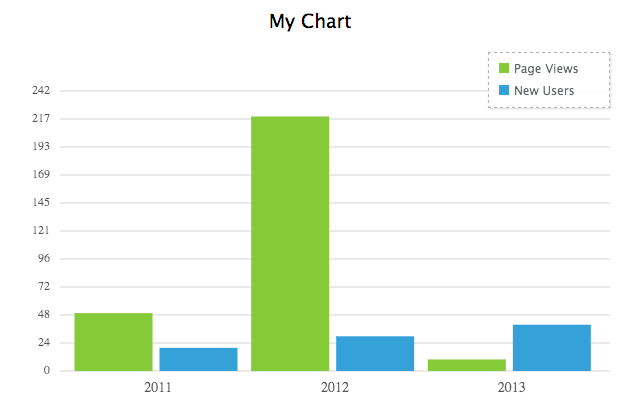
- Column Chart
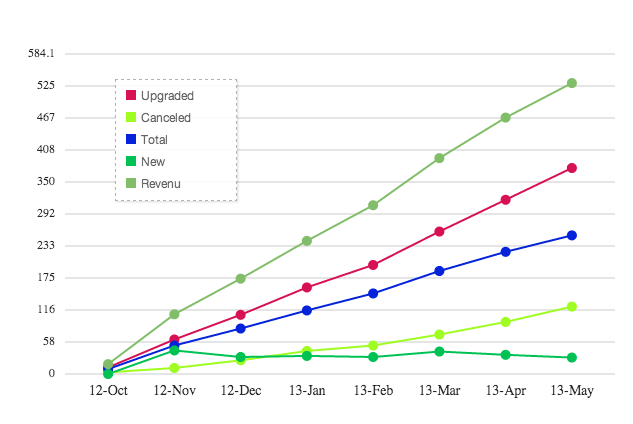
- Line Chart
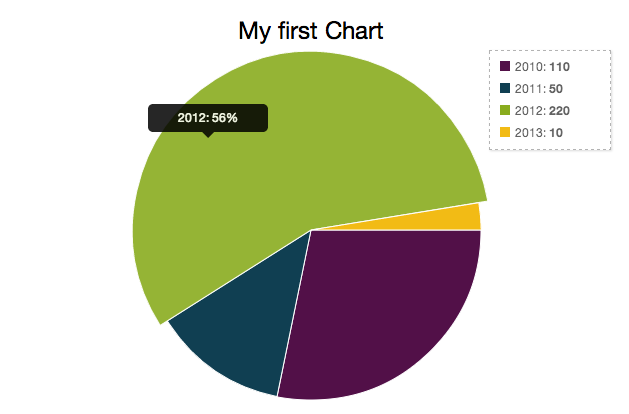
- Pie Chart
- Bar Chart
- Area Chart
- Stacked Chart
- Pyramid Chart
- Funnel Chart
- Radial Bar
- Spiderweb
- Radar Chart
- 3D Charts And more.
安装:
Creating a chart
- Create a FREE account at Charts Ninja.
- Create a new chart by clicking the "Try it now" button on Charts Ninja's homepage.
- Customize the chart. Make it beautiful. Import or set data, change color scheme, play with the settings.
- Click the "Save Changes" button.
- Go to your account's dashboard.
- Find the chart you want to add, and click the plugin's menu (3 dots icon).
- Look for the "Add to Site" button and click it.
- Under the embeddable code, you'll see a "Plugin ID" section. Copy the ID, and save it for later.
- Use Charts Ninja's shortcode directly in the editor: [chartsninja chartid="YOUR_CHART_ID"].
- Make sure you replace
YOUR_CHART_IDwith the one from "Extracting the chart ID" section above.
- 'chartid' Your chart ID from Charts Ninja
屏幕截图:
常见问题:
Q: What is Charts Ninja?
Charts Ninja is a powerful tool for web designers, developers and site owners to create beautiful HTML5 graphs and charts on the fly.
Q: What can I use Charts Ninja for?
You can use Charts Ninja to create and add beautiful charts to your Wordpress website. No prior knowledge required.
Q: Who can use Charts Ninja
Everyone. Really, it's that simple. We're using innovative and intuitive user interfaces so you don't need any prior knowledge to use it.
Q: How do I start using Charts Ninja?
Sign up to Charts Ninja, create a new chart and install the Charts Ninja plugin on your Wordpress admin panel.
更新日志:
2.1.0
- Removing button from editor, updating shortcode
- Updating main script
- Editor plugin path fix
- Initial Version