
Checkout Widgets for Elementor
| 开发者 |
coolcoders
blueplugins |
|---|---|
| 更新时间 | 2021年7月21日 13:07 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.7.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Checkout Widgets for Elementor let you design your checkout process with elementer drag and drop widgets. It comes with five checkout widgets and an intuitive interface with Elementor widgets.They let you design your checkout page completly .Just drap and drop your checkout widgets and change its feel and look with numerous design options. Get numerous customization options that extends woocommerce checkout design.
Grow your business with an impactive yet simple and faster checkout.
Check Demos and Documentation
Find written documentation and a video guide helping you in installation and customization.
Read Documentation Here | Download sample Templates
Try Pro Version
Buy Here
A video guide
https://www.youtube.com/watch?v=KmaV9qHnqLM
Features Of Checkout Widgets for Elementor
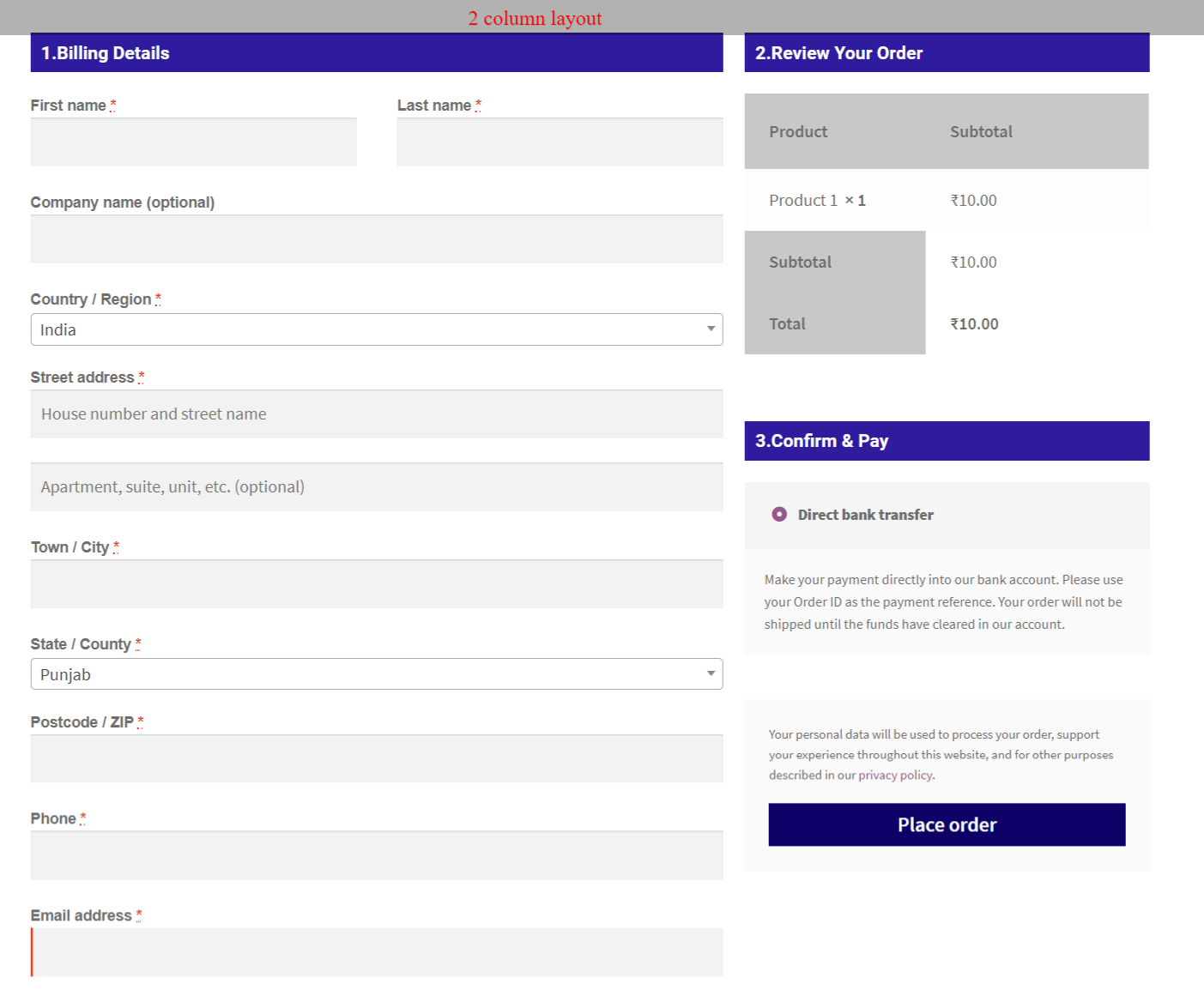
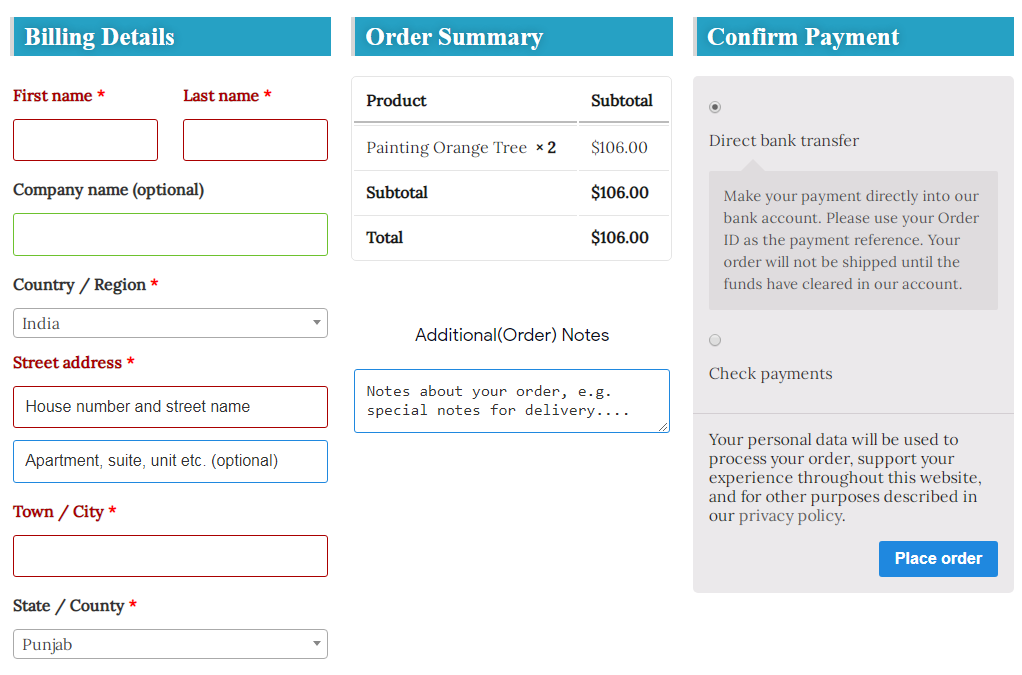
- Visually Design checkout page.
- Numerious customization option for each section
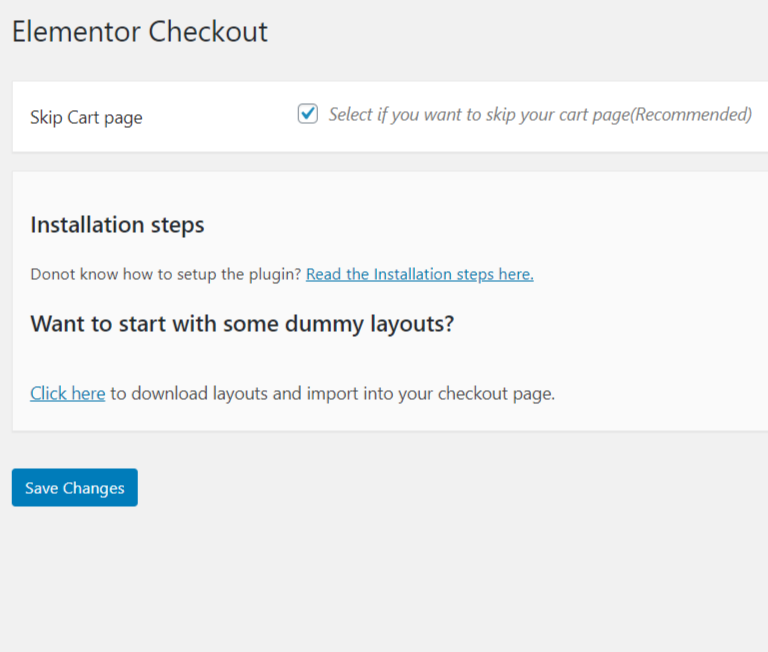
- Skip cart Page for faster processing
- Works with default WooCommerce behaviour
- Compatible with any theme
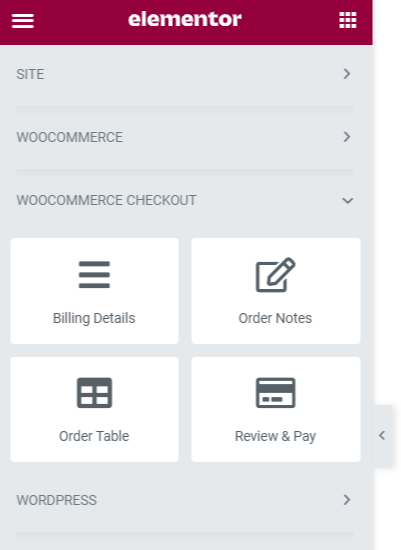
- 4 inbuilt widgets
- No coding skills required
- Collaboration of Checkout + Elementor Widgets
- Mobile Friendly
- A customizable Order table
- Hide/show Table columns(Such as product image, title ,qty)
- Qty is changeable at checkout page
- Ajax based remove button on order table
安装:
1)After activating the plugin go to your checkout page and click edit .
2)Make sure the checkout page has selected a template "Elementor Checkout".
3) Remove any kind of shortcode or data from checkout page and click "Edit with elementor" button.
4) In the left widget panel . you will notice 4 new widgets under "woocommerce_checkout" category.
5)Drag your widget from left to right to create your own design .Save all changes.
6)All done.View your checkout page.
All done ! you can view your checkout page or start editing with elementer(Add some products to cart before starting editing).
屏幕截图:
更新日志:
Version 1.6.0| 07 June 2020
Improvement: Performed version comaptibility
Improvement: resolved issues with translations
Version 1.5.0| 20 Mar 2020
Improvement: Performed Security check and Updated Cmb2 version
Improvement: Updated banners
Version 1.4.0| 15 Dec 2020
Improvement: Updated tested with wordpress version 5.6.
Improvement: Updated tested with woocommerce version 4.8.0.
Version 1.3.0| 05 Sep 2020
Improvement: Coupon section removed.
Improvement: 2 new widgets added.
Improvement: Predefined Layouts.
Improvement: Deactivation hook added.
Version 1.2.0| 02 may 2020
Improvement: Coupon section removed.
Improvement: 2 new widgets added.
Improvement: Predefined Layouts.
Improvement: Deactivation hook added.
First Release