Child Themes Helper
| 开发者 | paulswarthout |
|---|---|
| 更新时间 | 2023年9月14日 04:33 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6.31 及以上 |
| WordPress版本: | 5.4.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- The Child Themes Helper is a tool.... ...developed for those child theme developers who write or modify PHP code in the development of their child themes. Previous versions of the Child Themes Helper required the child theme being modified be the activated theme. That is no longer the case. However, you will still need to set a child theme to be an "Active Theme" on the Options tab, but it does not have to be the activated theme.
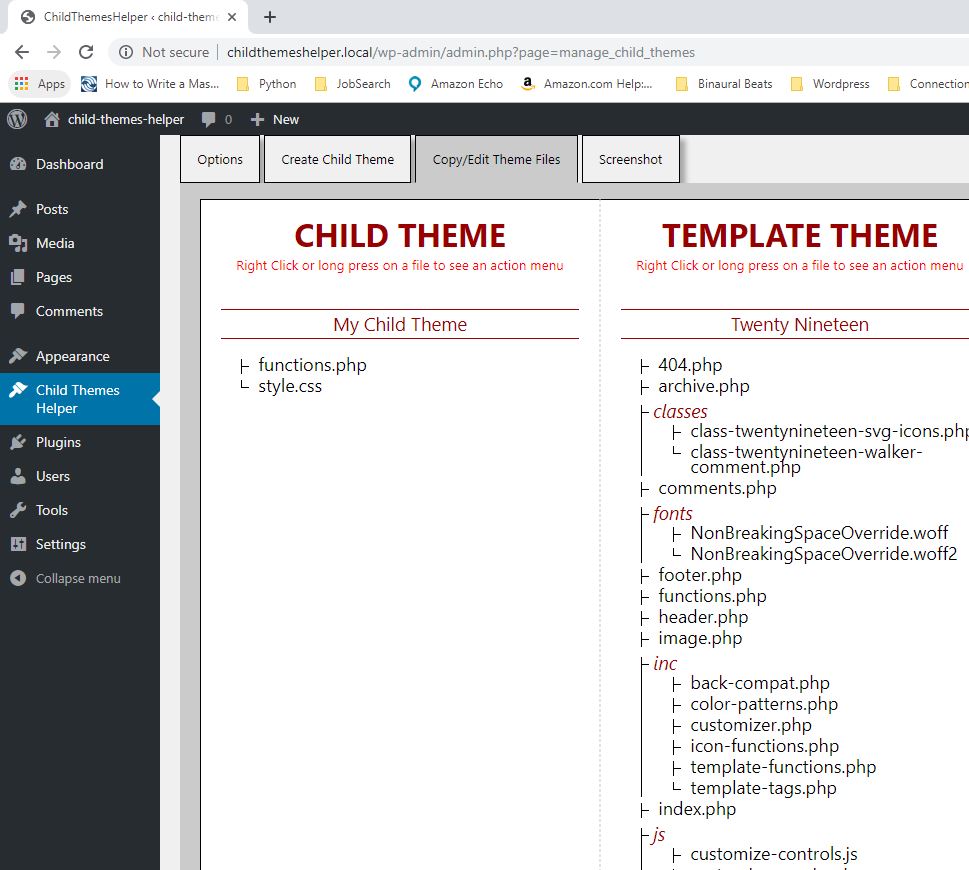
- Copy files from Parent Theme to Child Theme The primary purpose of the Child Themes Helper plugin is to copy files from a parent theme (also called the template theme) to a child theme. The folder path in the parent theme is duplicated in the child theme during the copy.
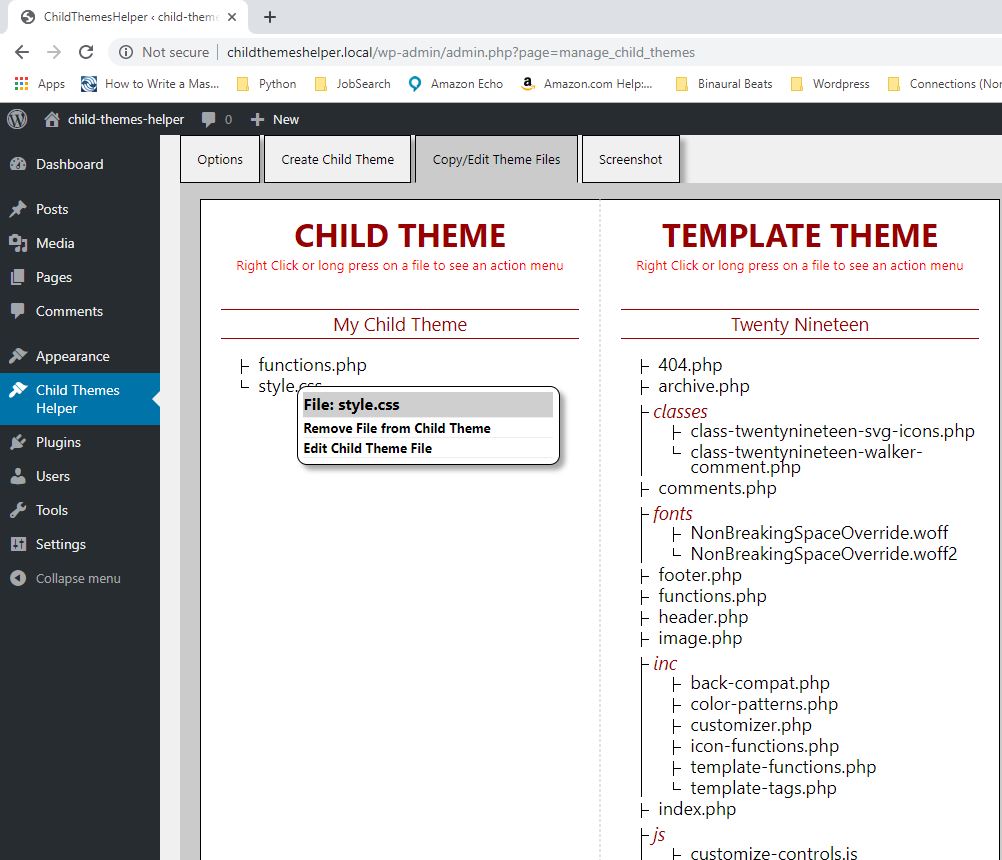
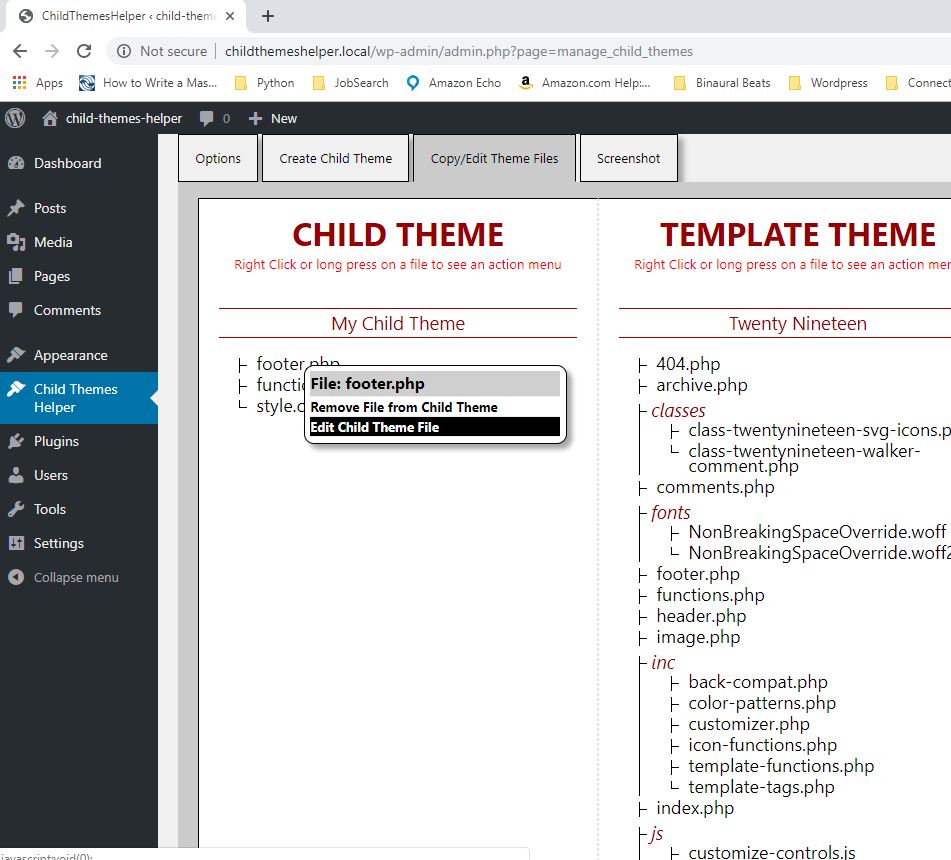
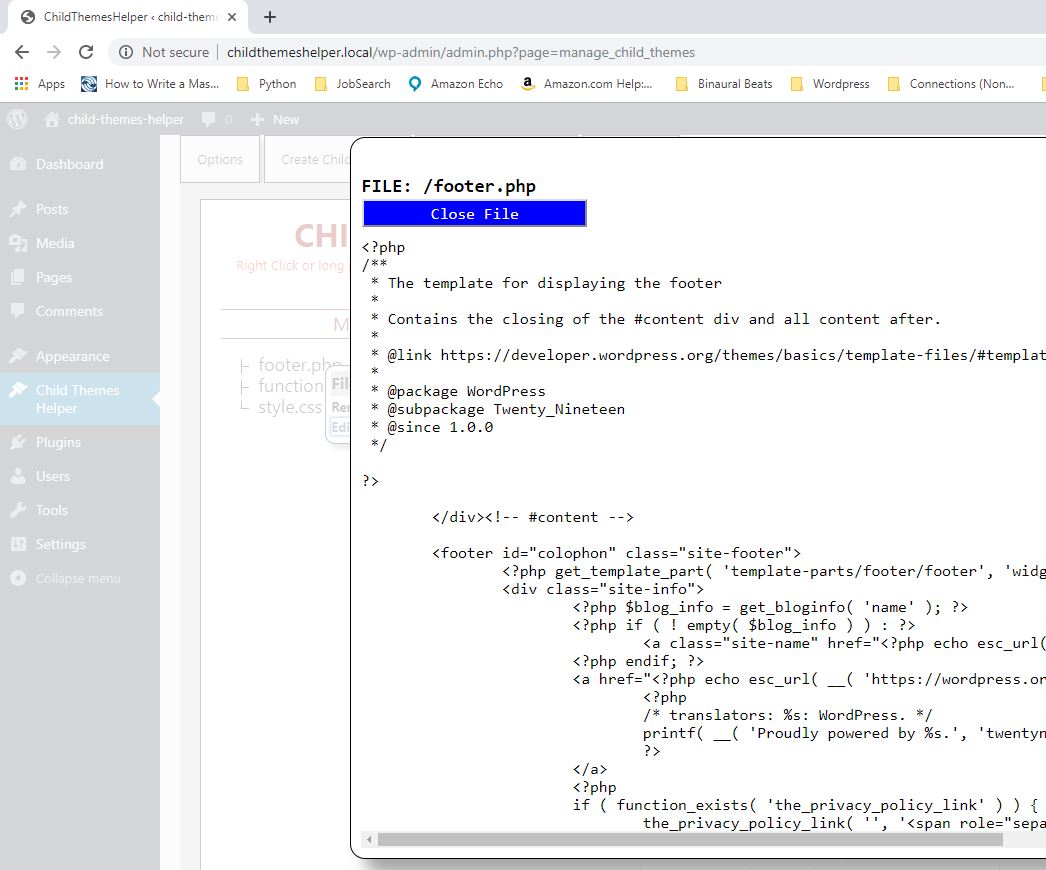
- Edit Child Theme Files Starting with the Child Themes Helper version 2.1, you can now edit your child theme files and save the changes. You can also "edit" your parent theme files, but they are marked read-only and you will not be able to save any changes that you make. This is not meant to be the primary method of editing your files, but rather a way to make a quick change or to peer inside of a file without having to go elsewhere to make a quick change.
- Remove files from the Child Theme The Child Themes Helper plugin will also remove any files that you no longer want in the child theme. Any folders that are made empty by the removal of a file or folder, will also be removed.
- Prompt before removal The Child Themes Helper plugin will detect when a child theme file is different from its parent theme counterpart. If the files are not identical, the user will be prompted before allowing a parent theme file to be copied over an existing child theme file, or before allowing a child theme file to be removed.
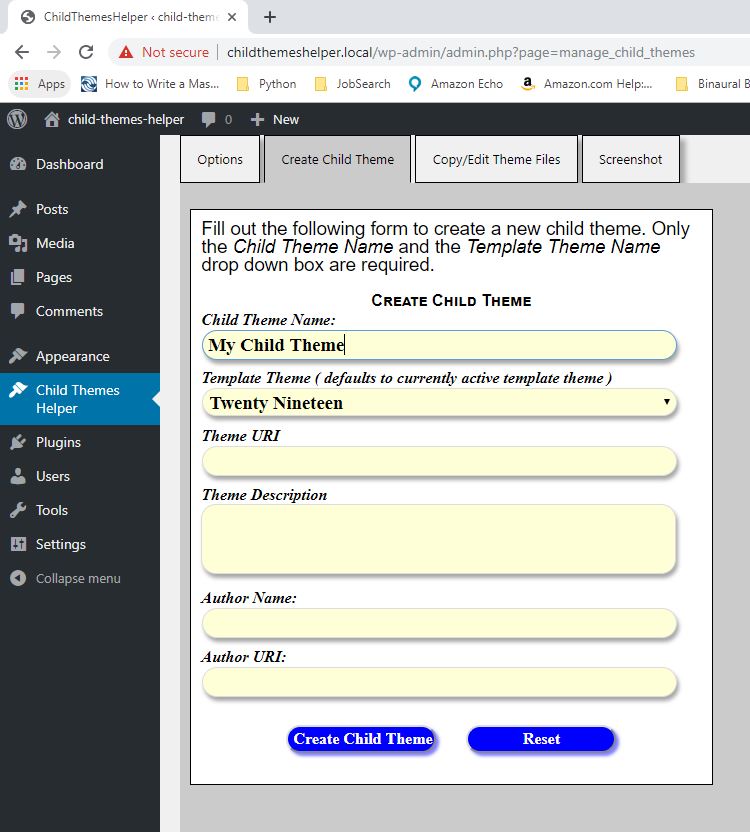
- Create a child theme The primary functionality of the Child Themes Helper plugin requires the existence of a child theme. If a child theme has not already been created, this plugin will help you to create a child theme of any of the currently installed themes (not other child themes) on the website.
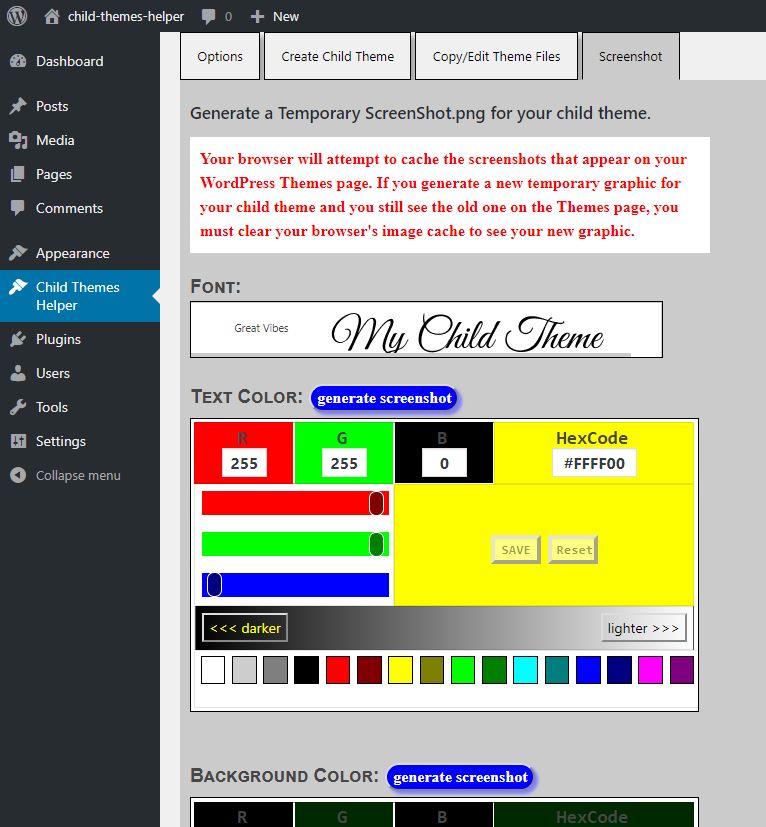
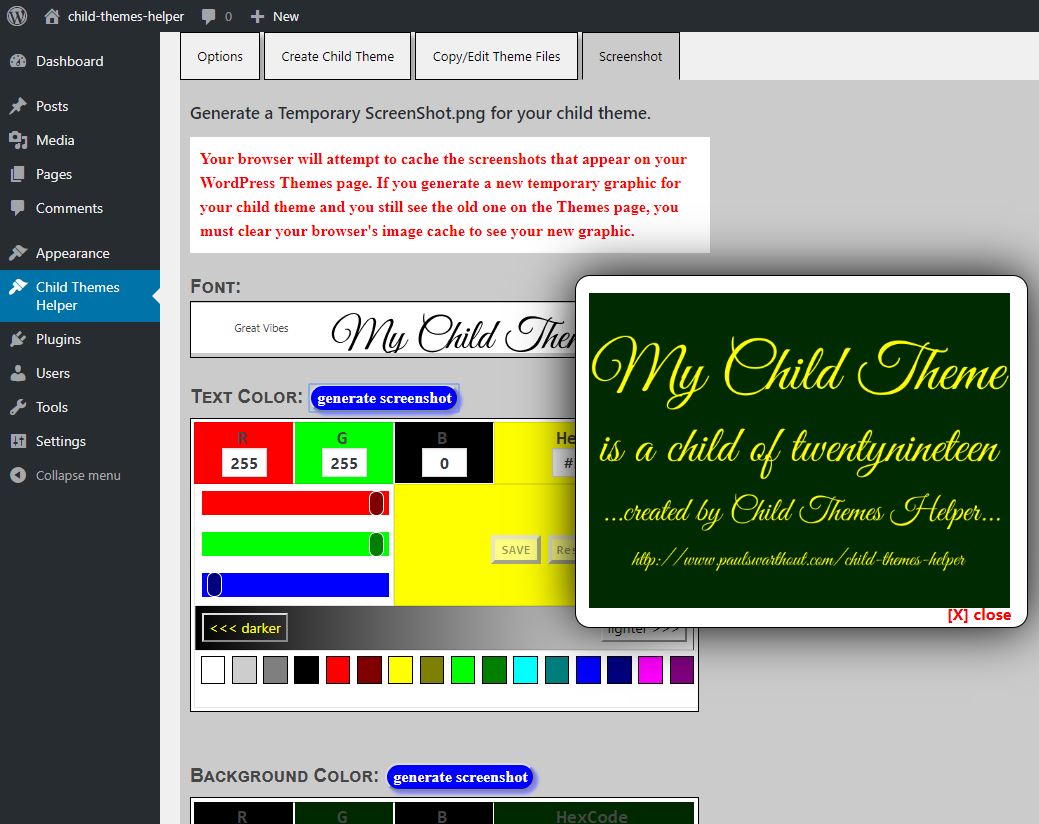
- Generate a temporary graphic for the Themes page Creating a child theme does not create a graphic for your new theme on the WordPress themes page. The Child Themes Helper plugin can create a graphic for your child theme. You're free to select the foreground and background colors for that graphic and choose from up to a couple of dozen Google Fonts. If you would like a different font, you only need to copy the .ttf file into the Child Themes Helper plugin's assets/fonts folder. The next time you open the Options page, the newly downloaded font will be displayed with a sample string.
- Notes
- Troubleshooting Installation Issues If you are upgrading the Child Themes Helper from a version prior to version 2.0, you might have problems installing the upgrade. The most frequent problem is that the upgrade fails and displays a nasty message at the top of the plugins page. WordPress then politely deactivates the Child Themes Helper plugin. If you experience this problem, the solution is to: deactivate the plugin if it isn't already deactivated. Delete the plugin. And then reinstall the Child Themes Helper directly from the WordPress plugins repository.
安装:
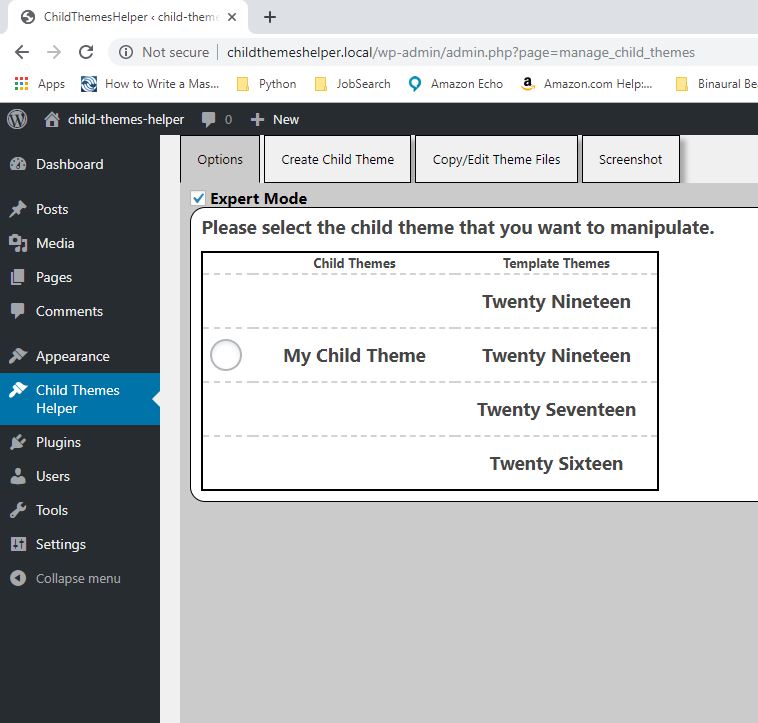
- This plugin may be installed through the usual method of installing and activating WordPress plugins. The first time you open the Child Themes Helper plugin page on your dashboard, it will look a bit different from the previous version. Instead of a stack of menu options on the dashboard menu, there is a single menu option "Child Themes Helper" and it opens to a page featuring tabs across the top -- one for each area of functionality. Previous versions worked on the currently active Child Theme, but effective with this release, you are free to modify any child theme that has been created. You will still need to specify the "active" theme, but it does not have to be the "activated" theme. The first time you use it, you will only be able to set an active theme on the Options tab, or create a new child theme.
- If you experience problems installing or activating version 2.1 or later, after having an earlier version installed, please deactivate it, delete it, and then reinstall it. The primary folder name and the primary plugin filename changed with this release. It may conflict with an earlier version and crash upon install.
- The Child Themes Helper plugin requires an active theme be specified (Options tab). Unlike previous versions, this "active theme" does NOT have to be the currently "Activated" theme.
- If you downloaded the Child Themes Helper plugin, directly, from the WordPress Plugin Page, then follow these instructions to install.
- If you have already tried this plugin and you are trying a different version through this installation method, I highly recommend that you deactivate the plugin and delete it before following the next steps. There are multiple files that existed in earlier versions that do not exist or are no longer used in later versions. If you don't want to delete it, first, then at least deactivate it.
- Using your favorite FTP client, find the wp-content/plugins folder and create the child-themes-helper sub folder.
- Unzip the downloaded file and copy the contents to the wp-content/plugins/child-themes-helper folder on your web server. Overwrite anything that previously existed.
- Activate the Child Themes Helper plugin.
- You're ready to go. You should see the menu option "Child Themes Helper" on your dashboard menu just below the Appearance menu item.
屏幕截图:
常见问题:
Do I have to keep the Child Themes Helper installed and/or activated?
No. You should at least deactivate all plugins and themes that you are not using. That will decrease your website's load times. The Child Themes Helper leaves nothing behind that is required for you to be able to use your child themes or temporary graphics files. Feel free to uninstall it and/or deactivate it once you've completed your child theme.
What is next?
I am glad you asked.
- A pro version that encompasses even more features like:
- The ability to copy multiple files and/or folders at once, instead of a single file at a time.
- The ability to make a modified non-child theme into a child theme of itself.
- Some kind of feature to make stylesheets more manageable. Something to help the relative newcomers understand what they're changing and why, and more importantly, what to change.
Where I can see the Child Themes Helper in action?
I am glad you asked. Starting with version 1.2 (version 2.2 is not yet installed on that page), you can visit my demo page and take it for a test drive. Create your own child theme. Copy files to the newly created child theme. Generate screenshots. Change the Screenshot options. In short, put it through its paces. And don't worry about screwing up the website. It's there for that purpose.
I generated a screenshot but it didn't change. Why not?
You did nothing wrong. Your browser will cache the screenshot file to help your website to load more quickly. The solution is to clear your browser's image cache. Here's a good article that I found that gives great directions on how to accomplish that.
Why create a screenshot? I'm just going to delete it later anyway.
I hate the fact that nothing appears as a graphic in a newly created child theme. It just bugs me. So I thought I'd do something about it. But most of all, it was a learning experience. I got to learn about CSS grids, and the GD graphics library, and handling fonts.
更新日志:
- Added "wait" cursors in the places where there is a delay in processing ... i.e., it's not immediate. It's lightning fast in the test environment, but not as fast when it has to move large quantities of data through the Internet.
- Modified the AJAX calls to be consistent.
- I discovered that some of my vanilla Javascript function names conflicted with function names in other plugins. I created a vanilla Javascript library which contains those functions. From a structural perspective, think "CLASS", but Javascript doesn't support classes.
- WordPress Plugin review team discovered a security vulnerability in version 2.0 of the Child Themes Helper plugin. The bug has been fixed. All of the code has been reviewed. Upon review, I discovered the vulnerability existed in version 1.3.2 also, so that version will no longer be available for download either.
- Added a tab that explains the basics of this plugin. Click "Expert Mode" checkbox to hide all of the explanations.
- Tested with WP 5.1.1.
- The "active theme" is no longer required to be the activated theme. In other words, the Child Themes Helper will work with any child/parent theme, not just the one activated on the Themes menu.
- Cleaned up the interface. I didn't like the way it worked. It was kind of clunky. Now you only need to right click (or long press with a mobile device) on a file. A popup menu will display with the options available. No more floating menu as you move around the screen. Yay!
- Eliminated the stack of options on the dashboard menu. Now there are tabs, one for each area of functionality. The contents of each tab scrolls up underneath the tabs.
- Fixed a problem with the Edit File responsiveness. I'm not thrilled with how I fixed it, but it works.
- Tested with WP 5.0.3.
- Added the ability to edit files in the child theme or the parent theme. You have the ability to save any changes that you make to the child theme, but the parent theme files are read-only. You can, of course, click on the parent theme file to copy it to the child theme, and then right click on the file to edit it, make your changes, and save those changes in the child theme file.
- Fixed a bug where you could create a child theme whose name didn't start with a letter, and then crash it when you tried to set it active..
- Fixed a bug where files whose names started with an underscore couldn't be copied. The problem is caused by the WordPress core function sanitize_file_name() which strips (trims) periods, dashes, and underscores from the beginning of a filename. The solution was to create a new function to sanitize file names that didn't strip the underscores. I kept the functionality that strips leading periods and dashes. I tripped on this bug when testing a newly created child theme of TwentyNineteen, which has filenames that begin with an underscore.
- Tested with WP 5.0 RC1.
- Updated the stylesheet to make the plugin responsive. This plugin should work nicely on whatever device you want to use it with. I even tested it with an old Samsung S II that I had laying around. Aside from some browser incompatibilities with such an old device -- I hadn't even turned it on in more than 2 years, let alone updated its software -- the Child Themes Helper plugin was usable at that resolution. Below, 240px wide or tall, (smallest device is the Apple Watch at 240px x 240px) it will hide itself.
- Updated the Screenshot Options page. It works better now. Color options are faster and easier to play with. Somebody twist my arm and I'll make the color picker available as a plugin with an API interface for usage on the backend or a Gutenberg block for the front-end.
- Introduced demo mode. Demo mode works with my plugin demonstration site: http://www.1acsi.com where I let anybody and everybody log in with demo/Demo and test drive the Child Themes Helper plugin.
- Changed the menu entry from 'Options' to 'Screenshot Options' to be more clear about what it is for. The primary functionality, to copy files to a child theme, does not have any options.
- File copy functionality works much faster now. I changed the process flow to eliminate 2 AJAX calls in favor of local clientside processing. Also eliminated the need to pass huge amounts of data between the server and the client.
- For devices less than 830px wide, which is most (if not all) smartphones in portrait mode and many smartphones in landscape mode, and even a few small-screened laptops, the Child Themes Helper's file copy functionality will now double-up as a single column and two black buttons on the left to switch between looking at the child theme's file listing and the parent theme's file listing.
- When creating a child theme, the path to the child theme stylesheet was wrong in functions.php. I used dirname( FILE ) . "/style.css", but this created a server rooted path not a URL path to the child theme's stylesheet. This is now fixed.
- Updates to the readme.txt file.
- Discovered a non-unique "global" variable. Variables outside classes are global by their very nature. They must be unique across all of WordPress and any plugins or themes written or not yet written. This plugin prefixes all objects with global scope with the prefix "pas_cth_". The $pluginDirectory variable in pasChildThemes.php needed to be renamed to $pas_cth_pluginDirectory.
- Version 1.1 was missing some files. This caused the plugin to crash when activated. Files that were new to version 1.1 didn't get added to the WordPress plugin repository.
- Updated the ScreenShot Options page
- Graphic size options have been removed.
- Changing the background and/or foreground colors of the graphic will now display a color picker. If you already know the hex code for the color you want, you can directly enter it in the space provided on the color picker. If you know the decimal values for each of the colors, you can enter that in the spaces provided. Otherwise, you can just move the sliders to create your new color code.
- The font selection dropdown list now provides a sample of each font to the right of the name of the font.
- Fonts are easy to add or remove. Visit the plugin's assets/fonts folder and remove any fonts that you do not want as an option or add the .ttf file for any
- First public release