Contact Form Clean and Simple
| 开发者 |
megnicholas
fullworks alanfuller |
|---|---|
| 更新时间 | 2024年4月6日 00:22 |
| WordPress版本: | 6.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Clean: all user inputs are stripped in order to avoid cross-site scripting (XSS) vulnerabilities.
- Simple: AJAX enabled validation and submission for immediate response and guidance for your users (can be switched off).
- Stylish: Use the included stylesheet or switch it off and use your own for seamless integration with your website. Uses Twitter Bootstrap classes.
- Safe: All incoming data is scanned for spam with Akismet.
- Minimal setup. Simply activate the plugin and place the shortcode [cscf-contact-form] on any post or page.
- Safe. All input entered by your user is stripped back to minimise as far as possible the likelihood of any malicious user attempting to inject a script into your website. If the Akismet plugin is activated all form data will be scanned for spam. You can turn on reCAPTCHA to avoid your form being abused by bots.
- Ajax enabled. You have the option to turn on AJAX (client-side) validation and submission which gives your users an immediate response when completing the form without having to wait for the page to refresh.
- The form can integrate seamlessly into your website. Turn off the plugin’s default css style sheet so that your theme’s style sheet can be used instead.
- If your theme is based on twitter bootstrap then this plugin will fit right in because it already has all the right div’s and CSS classes for bootstrap.
- This plugin will only link in its jQuery file where it’s needed, it will not impose itself on every page of your whole site!
- Works with the latest version of WordPress.
- Original plugin written by an experienced PHP programmer, Megan Nicholas, the code is rock solid, safe, and rigorously tested as standard practice.
安装:
- Click the ‘Install Now’ link from the plugin library listing to automatically download and install.
- Download the plugin as a zip file. To install the zip file simply double click to extract it and place the whole folder in your wordpress plugins folder, e.g. [wordpress]/wp-content/plugins where [wordpress] is the directory that you installed WordPress in.
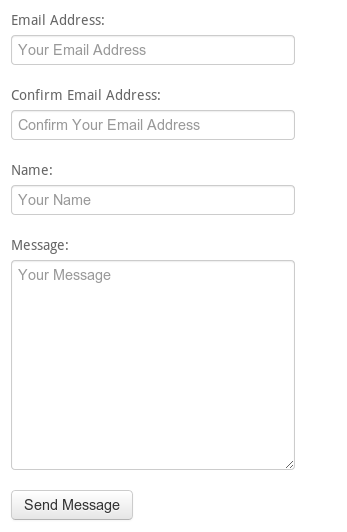
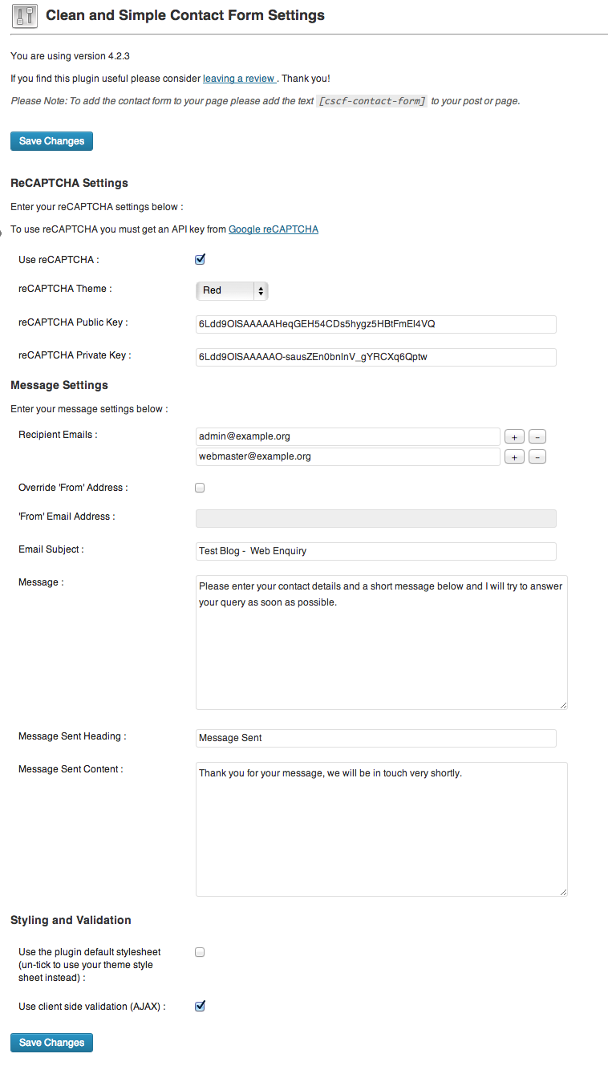
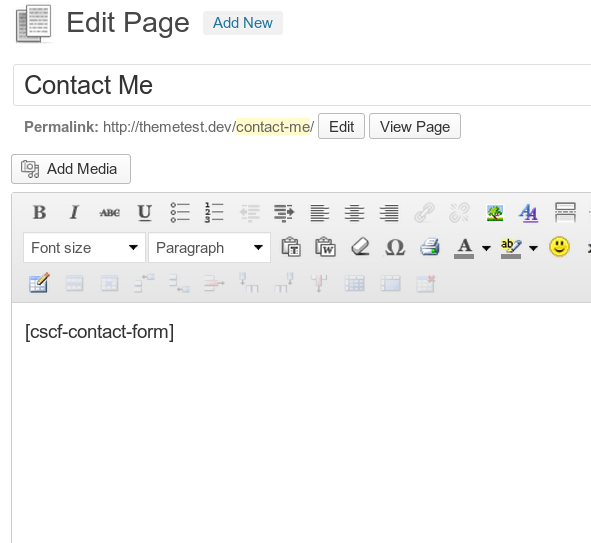
屏幕截图:
常见问题:
I get a message to say that the message could not be sent
If you get this message then you have a general problem with email on your server. This plugin uses Wordpress's send mail function. So a problem sending mail from this plugin indicates that Wordpress as a whole cannot send email. Contact your web host provider for help, or use an SMTP plugin to use a third party email service.
I don't receive the email
- Check the recipient email on your settings screen, is it correct?
- Check in your spam or junk mail folder
- For Gmail check in 'All Mail', the email might have gone straight to archive
- Try overriding the 'From' email address in the settings screen. Use an email address you own or is from your own domain
Why is a different contact form displayed?
You may have a conflict with another plugin. Either deactivate the other contact form plugin, if you don't need it, or use
this alternative short code on your webpage - [cscf-contact-form].
This problem often occurs when Jetpack plugin is installed.
How do I display the contact form on my page/post?
To put the contact form on your page, add the text:
[cscf-contact-form]
The contact form will appear when you view the page.
When I use the style sheet that comes with the plugin my theme is affected
It is impossible to test this plugin with all themes. Styling incompatibilities can occur. In this case, switch off the default stylesheet on the settings screen so you can add your own styles to your theme's stylesheet.
Can I have this plugin in my own language?
Yes, I am currently building up translation files for this plugin. If your language is not yet available you are very welcome to translate it.
How do I change the text box sizes?
The plugin now uses Bootstrap 3. The text box widths now use up 100% of the available width.
This makes the form responsive to all types of media. If you want to have a fixed width for the form you can put some styling around the shortcode:
<div style="width:600px;">[cscf-contact-form]</div>
Can I have multiple forms?
Currently you may only have one contact form per page. You CAN however put the contact form on more than one page using the same shortcode. Note that making changes to the settings will affect all implementations of the plugin across your site.
Will this work with other plugins that use Google reCAPTCHA?
Yes it will. HOWEVER, you cannot have more than one reCAPTCHA on a page. This is a constraint created by Google. So for example, if your 'Contact Me' page has comments below it, the reCAPTCHA for the contact form will be displayed correctly but not in the comments form below. The comments form will never validate due to no supplied reCAPTCHA code.
更新日志:
- add header to stop chaining ( kudos @kashmiri )
- add filter pre email sending to add flexibility for developers
- add buy me a coffee donation Full Change History