CleverNode Related Content
| 开发者 | metup |
|---|---|
| 更新时间 | 2024年11月7日 21:52 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.6.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
amp-embed.
安装:
clevernode-related-content folder to your wp-content/plugins directory.屏幕截图:
常见问题:
How to activate the plugin?
To enable the plugin, first go to Plugin > Installed plugin, search for the CleverNode Related Content plugin and then click on the "Activate" link.
How to connect to CleverNode?
To connect to the semantic content correlation service CleverNode just click the "Connect to CleverNode" button on the first setup tab of the plugin. This will place a single call to the CleverNode service endpoint and allow you to get a token, which will be then passed as a parameter to the widget display script.
How does the plugin work?
Once the plugin is connected, a set of meta tags will be added to the head of the individual post. These meta tags will contain the title, URL of the featured image, and the date of posting and are used to create the post element in the widget. They may be disabled if Open Graph data is already present.
The main post content will be tagged by an HTML comment, so that CleverNode will be able to read it, to extract the semantic argument.
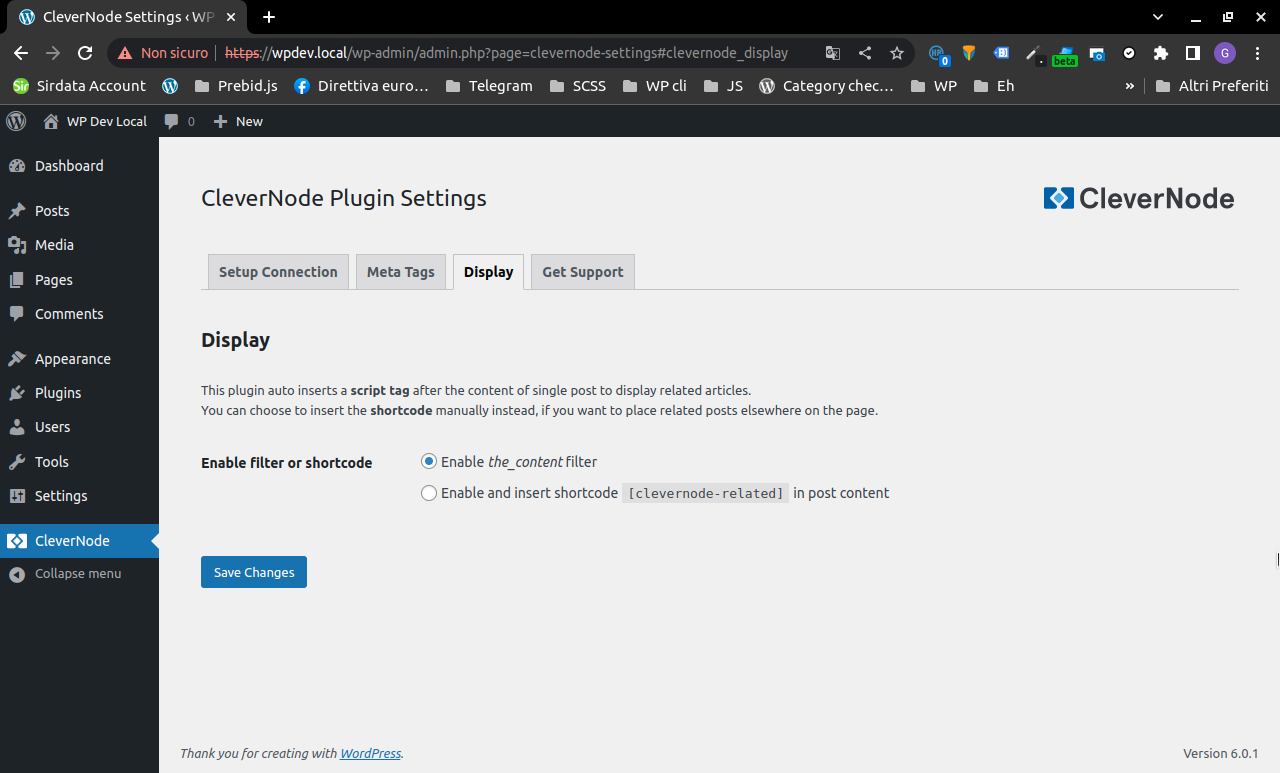
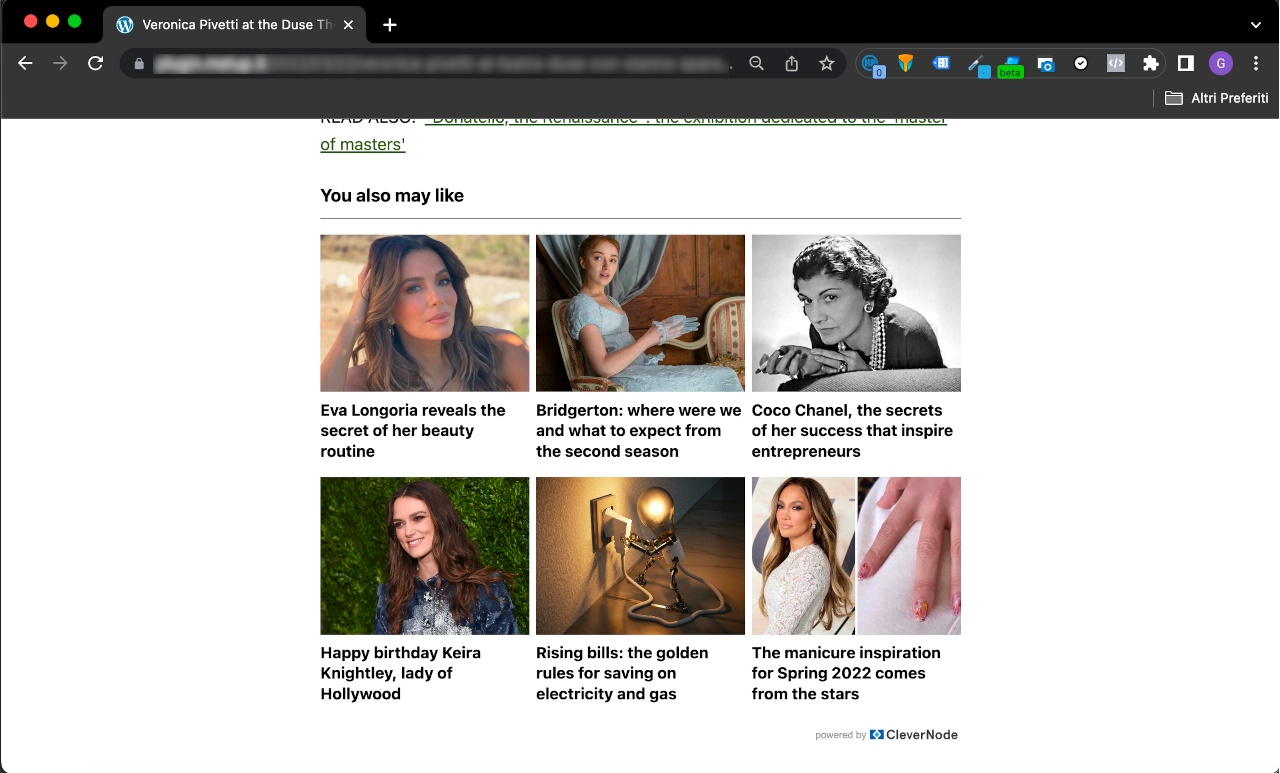
Eventually, there will be inserted the script that displays the related posts widget, by default placed at the bottom of the content on individual post pages. It could be displayed in other locations using the [clevernode-related] shortcode.
When the single post page is loaded, this script will make a call to the CleverNode correlation service, passing the post URL and token as parameters, so the service can read the meta tags and content of the post to extract the topic and can send back a JSON with the correlated results for that article.
For more information about the plugin options, you can find the documentation here: https://clevernode.it/docs/
What data is required by the plugin?
The plugin needs the website URL to generate the website token, parse individual posts, and return results, which are semantically related to the specific site. The URL of the single posts, the meta tags and the name of the identified topic are recorded in our database, for a 15 days from each call, to allow CleverNode to perform the correlation and display the widget. The plugin does NOT save or use any cookies and NO browsing events are tracked in any way. None of the saved meta tags will be used for purposes other than providing related results, nor transferred to third parties, and NO textual or visual content (HTML or images) will be stored, excluding meta tags as specified above. For more information about the privacy policy, you can find the documentation here: https://clevernode.it/privacy-policy/
What to do if the widget is not displayed?
If the related articles widget is not visible immediately, please try browsing through the articles on your site to give CleverNode time to process the content. Within a minute or two of browsing, the widget will start to get more crowded. This widget can be found at the bottom of each article or next to the shortcode location.
What to do if the widget appears in the footer of my blog?
If the CleverNode widget does not appear after the single post or in the location where you have placed the shortcode, it could be because of a script optimization plugin. Many of these plugins defer scripts, or place them in the footer. In this case you need to exclude the CleverNode script: //epeex.com/related/service/widget/clevernode/
More questions?
Get support and see updated F.A.Q.s on CleverNode website: https://clevernode.it/support/
更新日志:
- Fix: sanitize input to prevent XSS vulnerability issue on activation.
- Fix: escape all output.
- Fix: use wp_enqueue_scripts and wp_add_inline_script to add main script.
- Fix: check response object on admin init.
- Fix: the_content filter display condition.
- Added notice for review request.
- Fix: HTTP request settings.
- Fix: HTTP client exceptions to catch all response errors.
- Disabled connection button after submit to prevent multiple requests.
- Fix: script duplication issue for shortcode.
- Changed emoji on feedback message.
- Set flag to avoid widget duplication in filter mode.
- Added setting metadata.
- Checked if shortcode is enabled on the script filter.
- Added Clevernode version meta.
- Added settings data object.
- Fix: post title for the EdTitle meta tag.
- Added F.A.Q. for script optimization plugins.
- Fix for unique script id.
- Checked required PHP version before plugin initialization.
- Added a persistent and dismissible connection notice.
- Connection and settings saved feedback.
- Script attributes to avoid removal by optimization plugins.
- Fix: account disconnection.
- Added widget preview screenshot.
- Fix: PHP notices in Meta Tags and Settings.
- Fix: connection styles.
- Loading scripts and style only on settings page.
- Meta Tags: disable others meta if OG enabled.
- Fix: AMP embed for shortcode.
- Fix: AMP embed height.
- Added AMP support.
- Fix: PHP required to 7.4.
- Fix: get IP for support on admin init.
- Catch all exceptions in Guzzle HTTP requests.
- First release.