Client Testimonials
| 开发者 | sayful |
|---|---|
| 更新时间 | 2019年11月17日 22:03 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.0 及以上 |
| WordPress版本: | 5.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Testimonials is a WordPress plugin that allows you to manage and display testimonials for your blog, product or service.
Usage
After installing and activating "Client Testimonials", go to
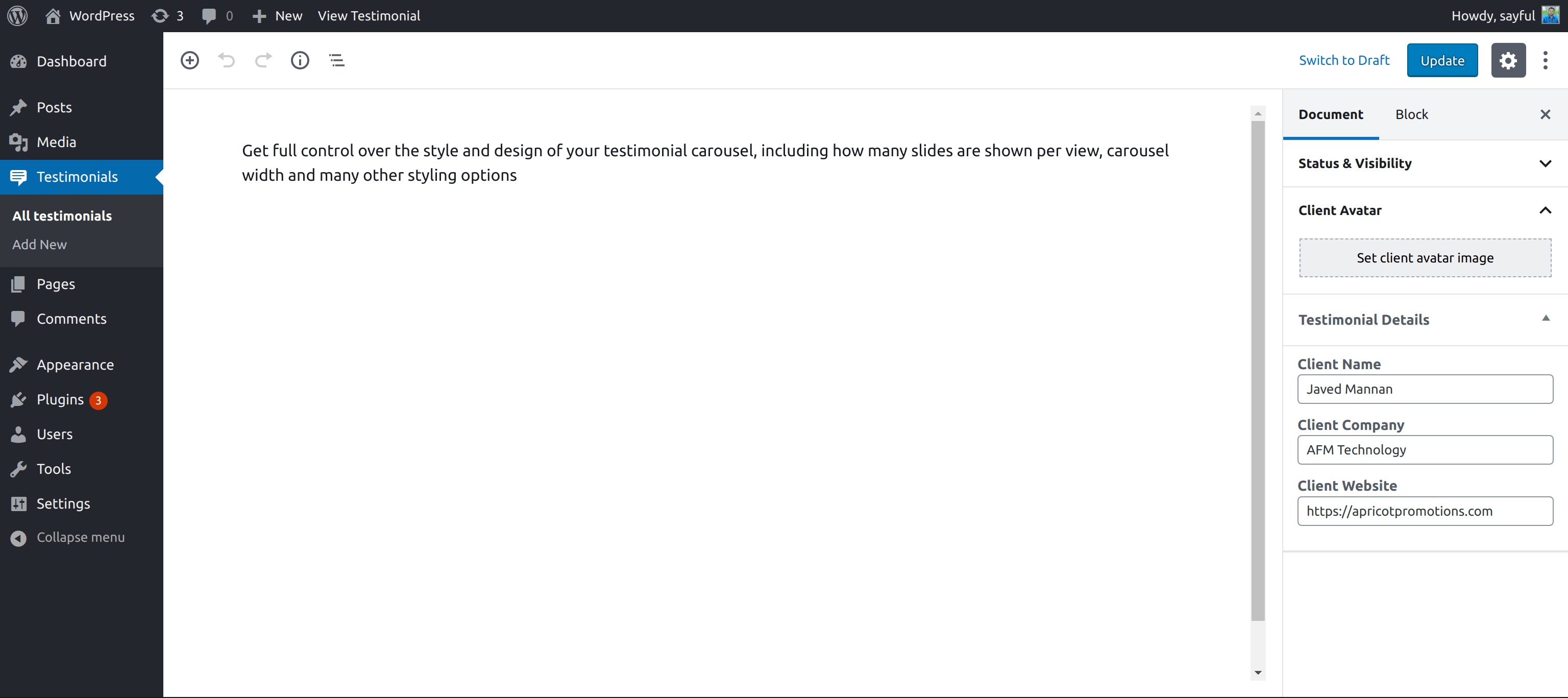
Admin Dashboard -> Testimonials and create testimonials like creating a post.
You can add "Client Name", "Client Company", "Client Website" and "Client Avatar"
After creating testimonials, go to post or page where you want add testimonials and write following shortcode.
[client-testimonials]
The shortcode can include following shortcode attribute.
theme: Default valueone. Value can beoneandtwo.tablet: Default value1. Number of items to show when screen size (greater than/equal to) 769px.desktop: Default value1. Number of items to show when screen size (greater than/equal to) 1024px.widescreen: Default value1. Number of items to show when screen size (greater than/equal to) 1200px.fullhd: Default value1. Number of items to show when screen size (greater than/equal to) 1400px.autoplay: Default valueno. Value can beyesorno. Setyesto play slider automatically.loop: Default valueyes. Value can beyesorno. Setyesto loop slider items.nav: Default valueyes. Value can beyesorno. Setyesto show slider navigation.limit: Default value10. Maximum items can be show in a slider.- Attribute
tablet,desktop,widescreenandfullhdcan take maximum value 5.
[client-testimonials theme='two' autoplay='yes' tablet='2' desktop='3']
Widget Usage
- On Admin Dashboard, go to Appearance -> Widgets
- Find Client Testimonials and click on it.
- Select at which widget area yor want to show it. and click Add Widget
- Give widget title and write number of testimonials you want to show and click Save
安装:
Installing the plugins is just like installing other WordPress plugins. If you don't know how to install plugins, please review the three options below:
Install by Search
- From your WordPress dashboard, choose 'Add New' under the 'Plugins' category.
- Search for 'Client Testimonials' a plugin will come called 'Client Testimonials by Sayful Islam' and Click 'Install Now' and confirm your installation by clicking 'ok'
- The plugin will download and install. Just click 'Activate Plugin' to activate it.
- From your WordPress dashboard, choose 'Add New' under the 'Plugins' category.
- Select 'Upload' from the set of links at the top of the page (the second link)
- From here, browse for the zip file included in your plugin titled 'client-testimonials.zip' and click the 'Install Now' button
- Once installation is complete, activate the plugin to enable its features.
- Find the directory titles 'client-testimonials' and upload it and all files within to the plugins directory of your WordPress install (WORDPRESS-DIRECTORY/wp-content/plugins/) [e.g. www.yourdomain.com/wp-content/plugins/]
- From your WordPress dashboard, choose 'Installed Plugins' option under the 'Plugins' category
- Locate the newly added plugin and click on the \'Activate\' link to enable its features.
屏幕截图:
更新日志:
version 3.1.0 - 2019-09-19
- Add two design theme (theme one & theme two)
- Update core code.
- Add testimonials REST endpoint.
- Replace Owl carousel with Flickity carousel.
- Update Client_Testimonials_REST_Controller class with response value.
- Add Client_Testimonial_Object class for testimonials.
- Update Client_Testimonials_Shortcode class.
- Removed admin editor MCE button.
- Update core plugin
- All CSS has been merged into one file
- Owl Carousel has been updated to version v2.2.1
- testimonial and testimonials-slider has been removed
- and much more
- Added new style in slider
- Updated code with latest WordPress standard
- Added TinyMce button for better user experience
- Added Featured Image for upload client image
- Initial release