Code School Badges
| 开发者 | mcnitt |
|---|---|
| 更新时间 | 2014年9月23日 08:40 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- How many of your most recent completed course badges to display
- How large should each badge be (in pixels, ems, or other valid units)
安装:
- Download and unzip the plugin
- Upload the 'wpcodeschool-badges' folder into the '/wp-content/plugins/' directory
- Go to the Plugins admin page and activate the plugin
- In the admin area go to Plugins > Add New and search for "Code School Badges"
- Click install and then click activate
- Find your Code School username (see instructions under FAQ)
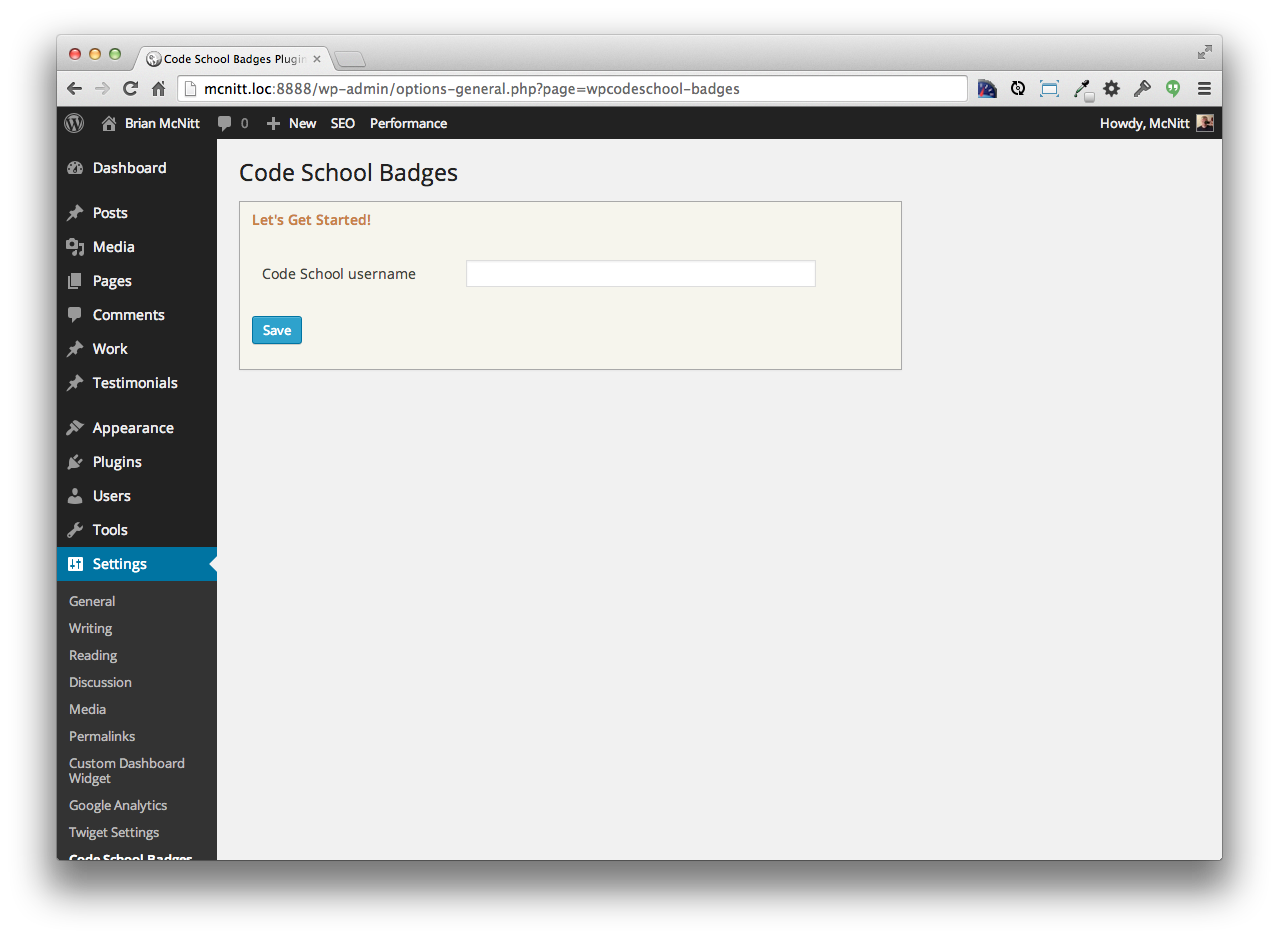
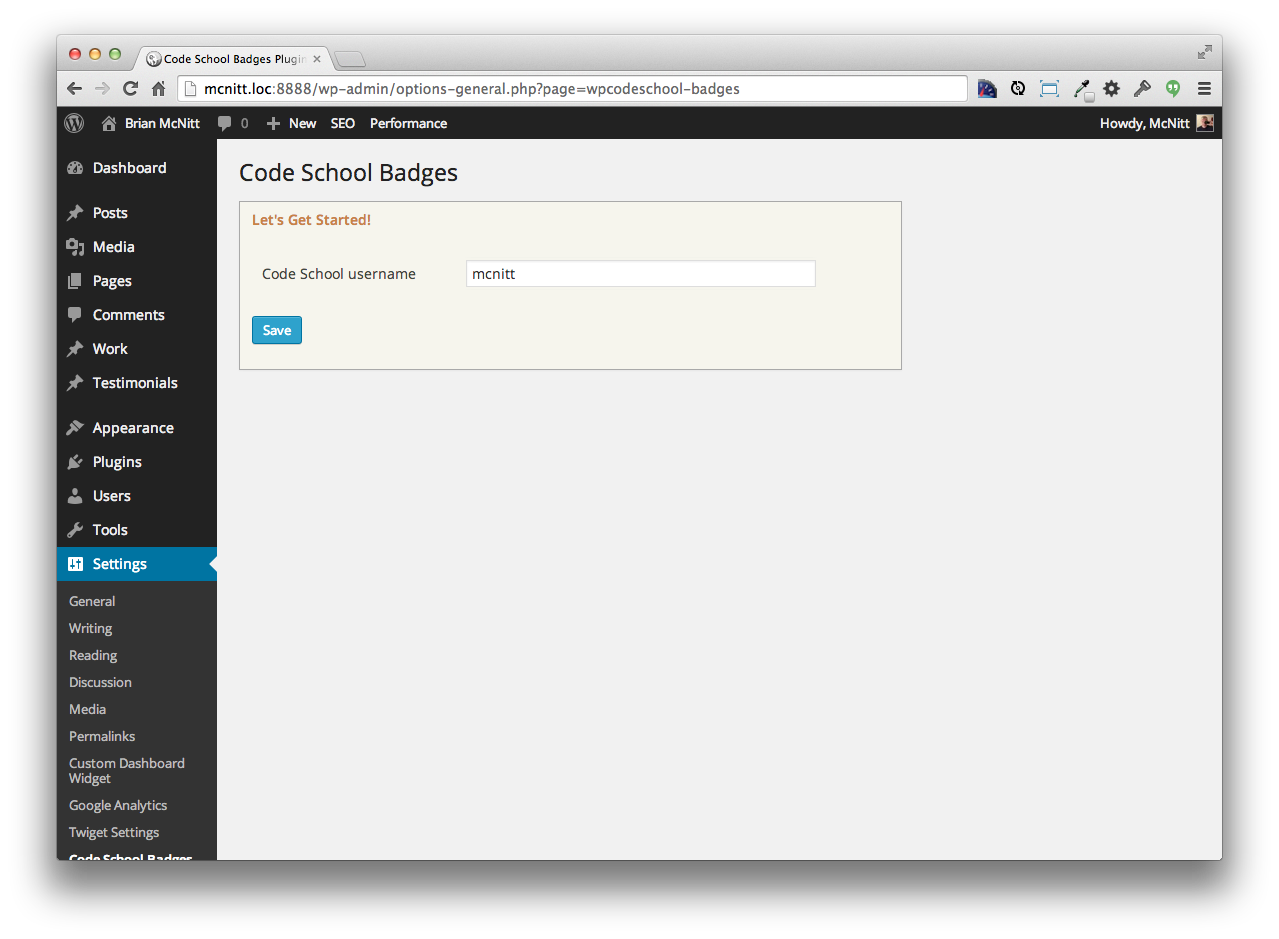
- In the WordPress admin area go to Settings > Code School Badges and then enter in your username
- Setup the Plugin (refer to above)
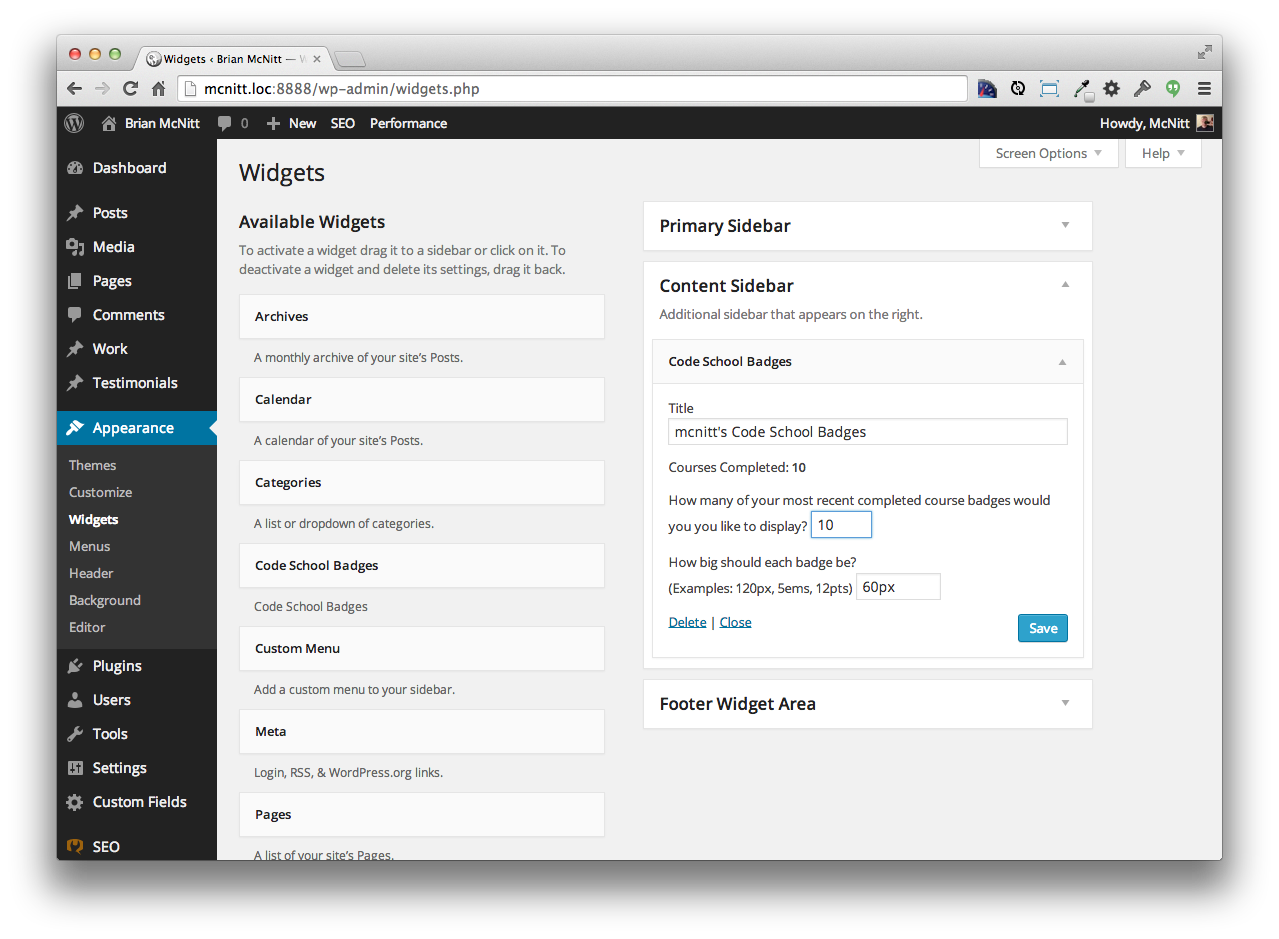
- Go to Appearance > Widgets and drag the 'Code School Badges' widget to your sidebar.
- Enter in a Title to appear above the badges. For example "My Code School Badges"
- Choose how many badges you would like to display
- Enter how large each badge should be. Examples: 60px, 5ems, 12pts, etc.
- Navigate to the post or page you would like to add the badges to appear.
- Enter in the shortcode [wpcodeschool_badges]
- Customize the number of badges displayed by adding the parameter 'num_badges' with the number of badges you want to display. [wpcodeschool_badges num_badges='4']. If a number is not specified, all of your badges will be displayed.
- Customize how large each badge should be. Examples: 60px, 5ems, 12pts, etc. [wpcodeschool_badges badge_size='100px']. If no size is specified, the default badge size is 60px.
- You can use any of the parameters in combination [wpcodeschool_badges num_badges='4' badge_size='100px']
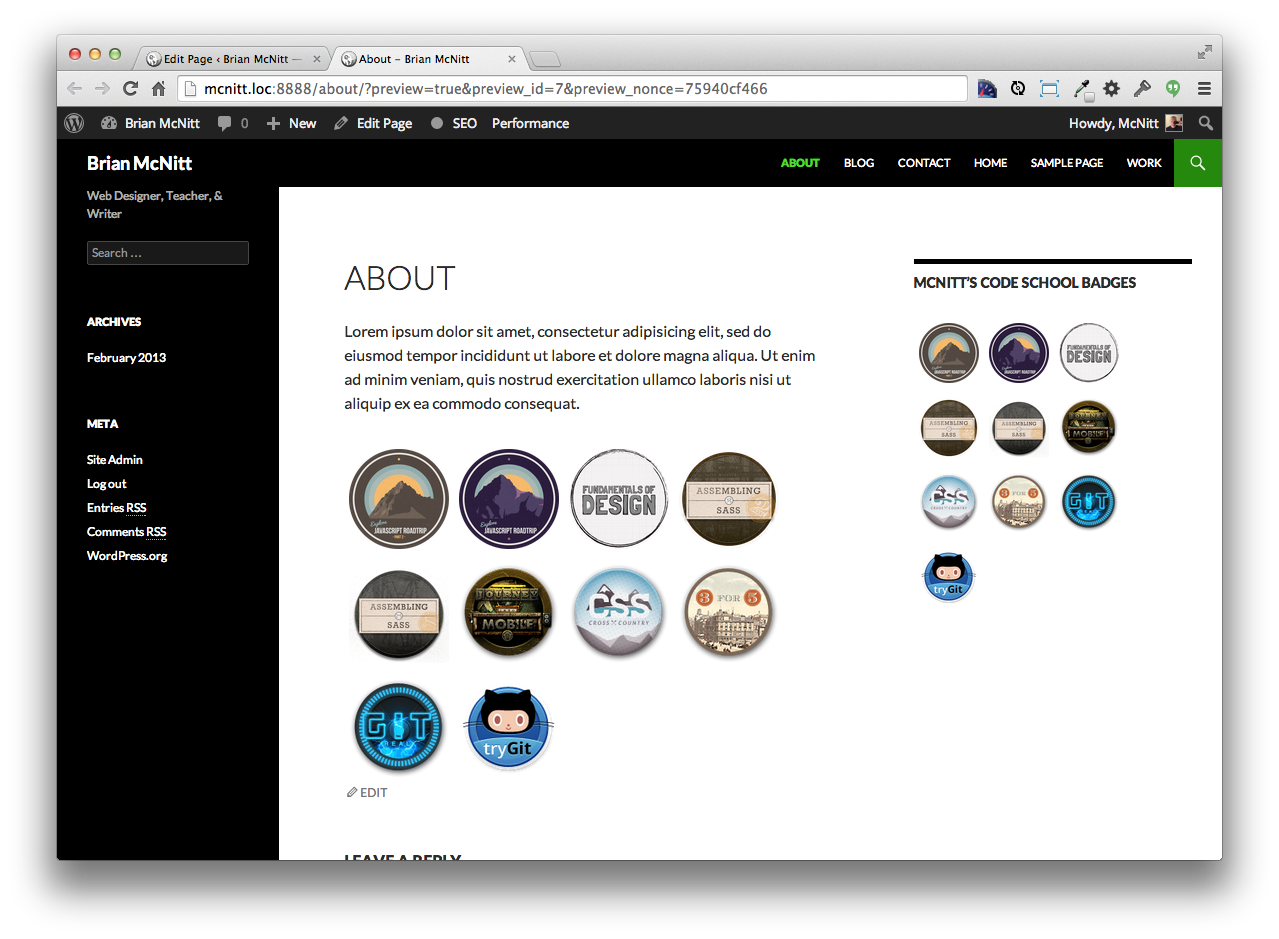
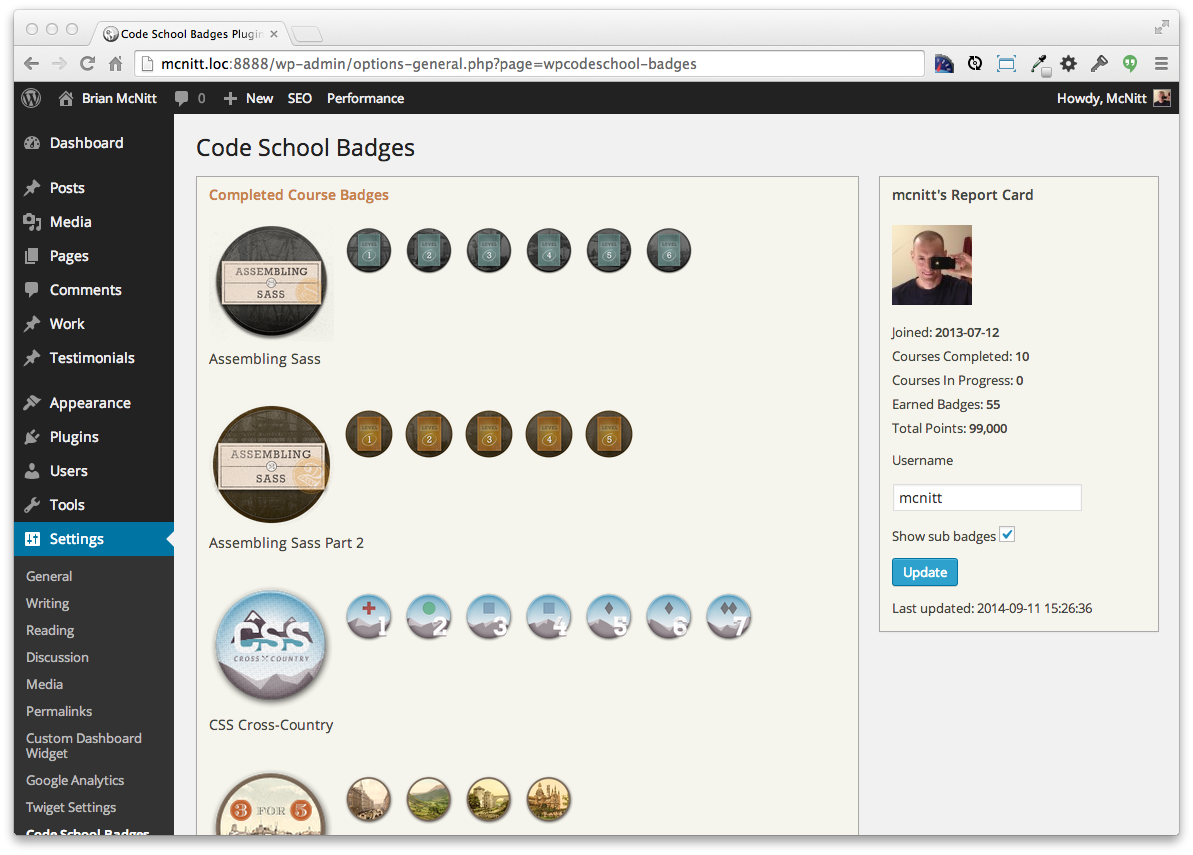
屏幕截图:
常见问题:
How do I find my Code School username?
- Login to your Code School account
- Go to https://www.codeschool.com/account
- Your username appears on the page
A recent badge is not appearing
The plugin caches queries for 12 hours. This keeps your site running fast and prevents too many calls to the Code School API. You can clear the cache by going to the admin area, Settings > Code School Badges, and hitting the 'Update' button.
How Often Does the Profile Information Get Updated?
Whenever someone visits a page, the plugin checks to see if the profile information was updated in the last 12 hours. If it has been longer than 12 hours, then the plugin will update the profile information. The next time someone visits the site or clicks on a page, the latest badges show.
Can I Choose What Specific Badges I Want to Display?
Unfortunately, not yet. For future releases, we are considering more customized ways to choose what badges you want to display, instead of just showing the most recent badges.
Can I contribute code and bug fixes?
Contributors are welcome. Please visit the Code School Badges GitHub project.
更新日志:
- Fix broken CSS and JS links on most servers
- Fix broken CSS and JS links on some servers
- Initial version of the plugin
- Includes basic widget and shortcode display options




![To add badges using a shortcode use [wpcodeschool_badges]. You can also use the following optional parameters [wpcodeschool_badges num_badges='4' badge_size='100px']. If num_badges is not specified, all of your badges will be displayed.](https://cdn.jsdelivr.net/wp/code-school-badges/assets/screenshot-5.png)