
Code Syntax Block
| 开发者 |
mkaz
westonruter memuller jazanne jeherve eclev91 |
|---|---|
| 更新时间 | 2024年5月8日 19:03 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
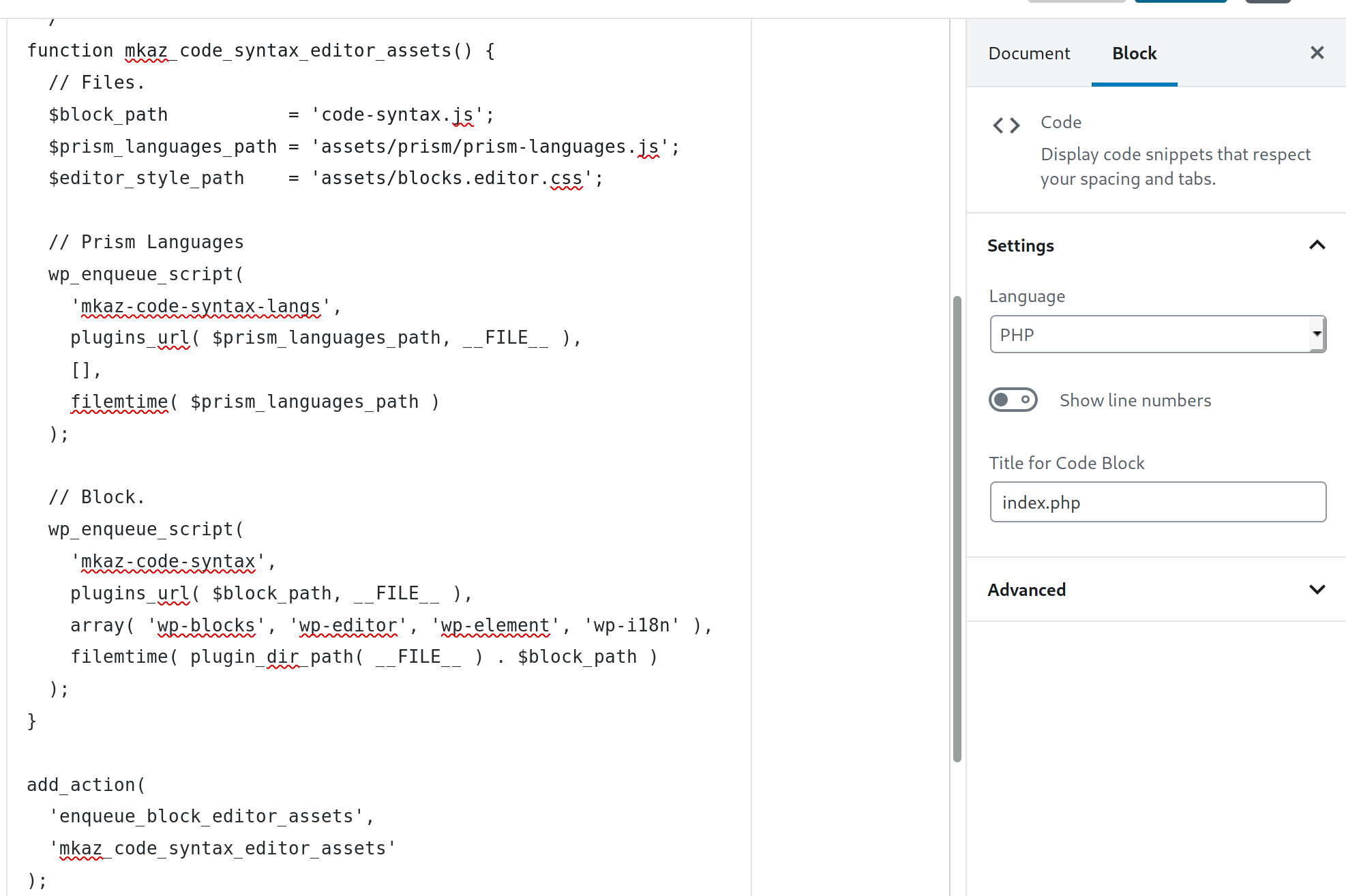
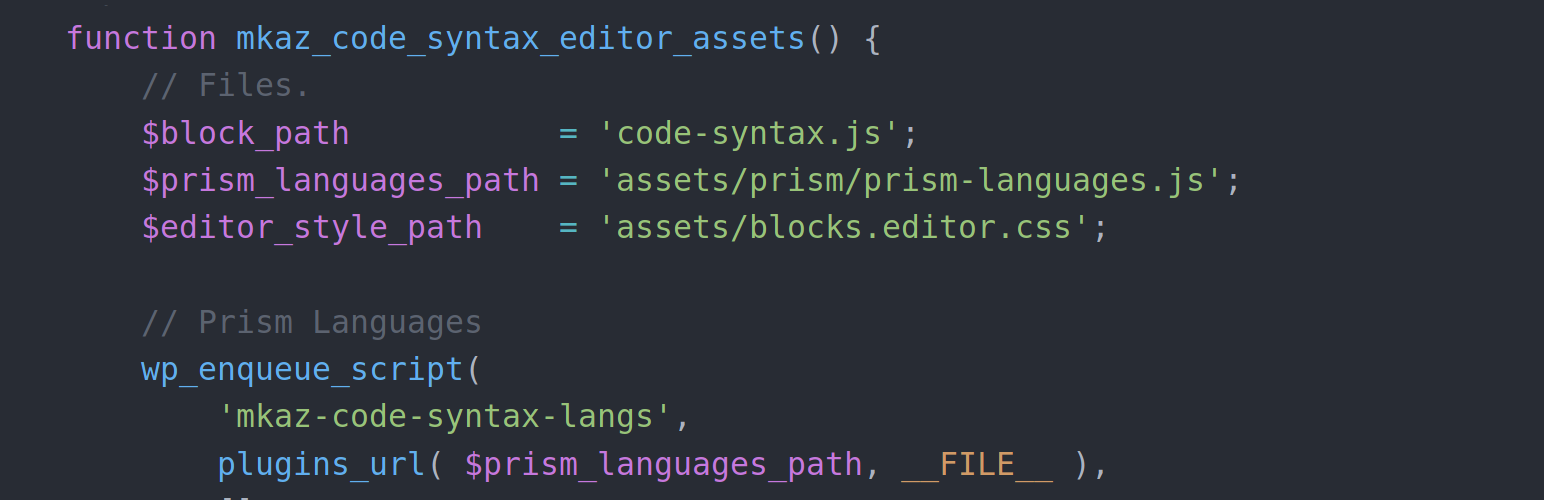
屏幕截图:
常见问题:
What languages are supported?
The Code Syntax Block plugin uses the Prism autoloader plugin to support all of the languages Prism supports. See the list of supported languages here.
How to customize the color scheme?
The default color theme is A11y Dark optimized for accessibility. If you want to change the colorscheme, you can select from the plugin settings page a few different themes shipped with the plugin. You can also use a theme from the Prism themes repo or create your own. The color theme is a single CSS file, there are a couple ways to customize:
- The plugin will check the current theme for the file:
assets/prism/prism.cssand use that file if it exists. Add your custom file in that location, and it will be used. - If you do not like that file location, you can use the filter
mkaz_prism_css_pathand specify a path relative to your theme to use. - If you would prefer specifying a full URL, you can use the filter
mkaz_prism_css_urland specify a full URL to the stylesheet to use.
How to customize the language list?
Use the filter mkaz_code_syntax_language_list to customize the list of languages to select displayed in the editor. By default the code syntax block shows a shorter list of popular languages, but Prism supports close to 200, see list.
Use this filter to extend to support the languages you need. Additionally you can use the filter to shorten the list to just the languages you use to make it easier to select.
Here is an example shortening the list to a smaller set:
add_filter( 'mkaz_code_syntax_language_list', function() {
return array(
"bash" => "Bash",
"go" => "Go",
"html" => "HTML",
"javascript" => "JavaScript",
"json" => "JSON",
"markdown" => "Markdown",
"php" => "PHP",
"python" => "Python",
"jsx" => "React JSX",
"sass" => "Sass",
"sql" => "SQL",
"svg" => "SVG",
"toml" => "TOML",
"vim" => "vim",
"xml" => "XML",
"yaml" => "YAML",
);
} );
Can I set a default language so I don't have to select each time?
Yes, on the plugin settings page in the dashboard you can set a default language when inserting a code block. You can still change if you wish to show code not using the default language.
Can I override the conditional loading, so assets always load?
Yes, use the filter mkaz_code_syntax_force_loading to force always loading assets, otherwise it users has_block to check.
Example:
add_filter( 'mkaz_code_syntax_force_loading', '__return_true' );
更新日志:
- Update CSS to reduce specificity, enabling theme.json to override. Props to @anlino
- Fix issue with content attributes preserving white space Thanks to @chandan-tudu
- Fix trailing comma error, PHP 7
- Add plugin settings page
- Move global scheme setting to settings
- Move default language to settings
- Ugrade Prism to v1.28.0
- Remove support pre WP 5.6
- Editor view: Show dark background
- Editor view: Show labels above code block
- Publish view: Fix line number alignment
- Publish view: Remove border from code Twentytwentytwo
- Chore: Update dependencies
- Upgrade Prism to v1.25.0
- Fix undefined index error with $tag['code'] not defined on archive page triggered by Beaver Builder
- Fix background color not being applied unless language specified.
- Fixes issues with white text on light background.
- Applies color syntax to all code blocks, language not required
- Fix pasting plain text stripping elements
- Removing formating tools that did not work
- Fixes default text when dark mode enabled
- Fixes linenumbers