
Code Syntax Highlighter
| 开发者 | Kartikay Kanojia |
|---|---|
| 更新时间 | 2018年8月31日 00:18 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2 及以上 |
| WordPress版本: | 4.9 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
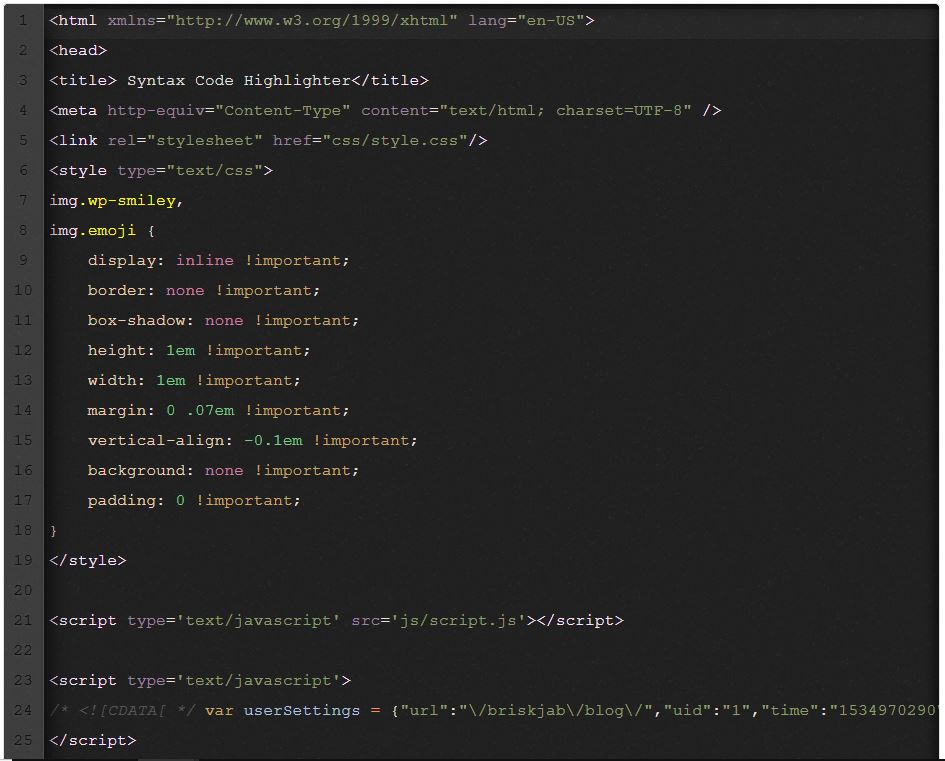
A code syntax highlighter an easy to use source code embedding in wordpress with different(55) themes with 172 languages.
It uses dynamic script loading to load only essential javascript to render code syntax highliting.
It uses most powerfull open source library CodeMirror as engine.
Features
- Dynamic script loading to minimize load time and http call
- 172 language support
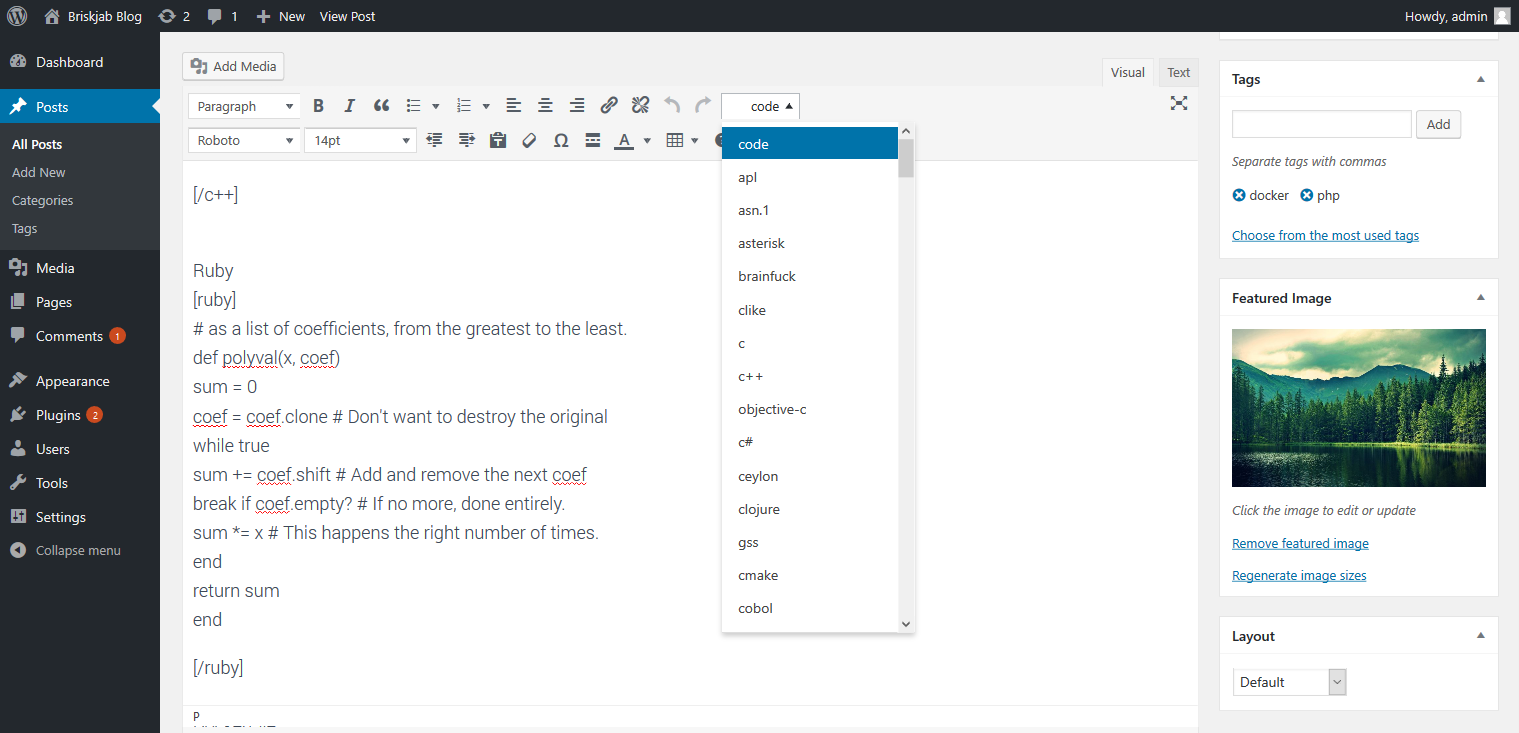
- 172 shortcodes
- Shortcode picker in editor
- Lightweight language selector
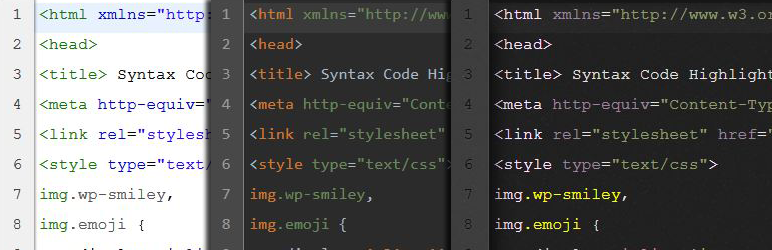
- Multiple Theme support
- 55 Themes
- Theme manager
- Theme uploader (Upload your own theme)
- Compatible with all WordPress themes
- Fast and secure
- Cross browser compatible
- Line numbering
- A powerful, composable language system
- Bracket and tag matching
- Line selector
- Able to resize to fit content
- The banner of plugin is a copyrighted image created by the Briskjab. (C) All rights reserved.
- CodeMirror is an open-source project shared under the MIT license.
安装:
Automatically via WordPress Admin Area:
- Log in to Admin Area of your WordPress website.
- Go to "
Plugins" -> "Add New". - Find this plugin and click install.
- Activate this plugin through the "
Plugins" tab.
- Download a copy (ZIP file) of this plugin from WordPress.org.
- Unzip the ZIP file.
- Upload the unzipped catalog to your website's plugin directory (
/wp-content/plugins/). - Log in to Admin Area of your WordPress website.
- Activate this plugin through the "
Plugins" tab.
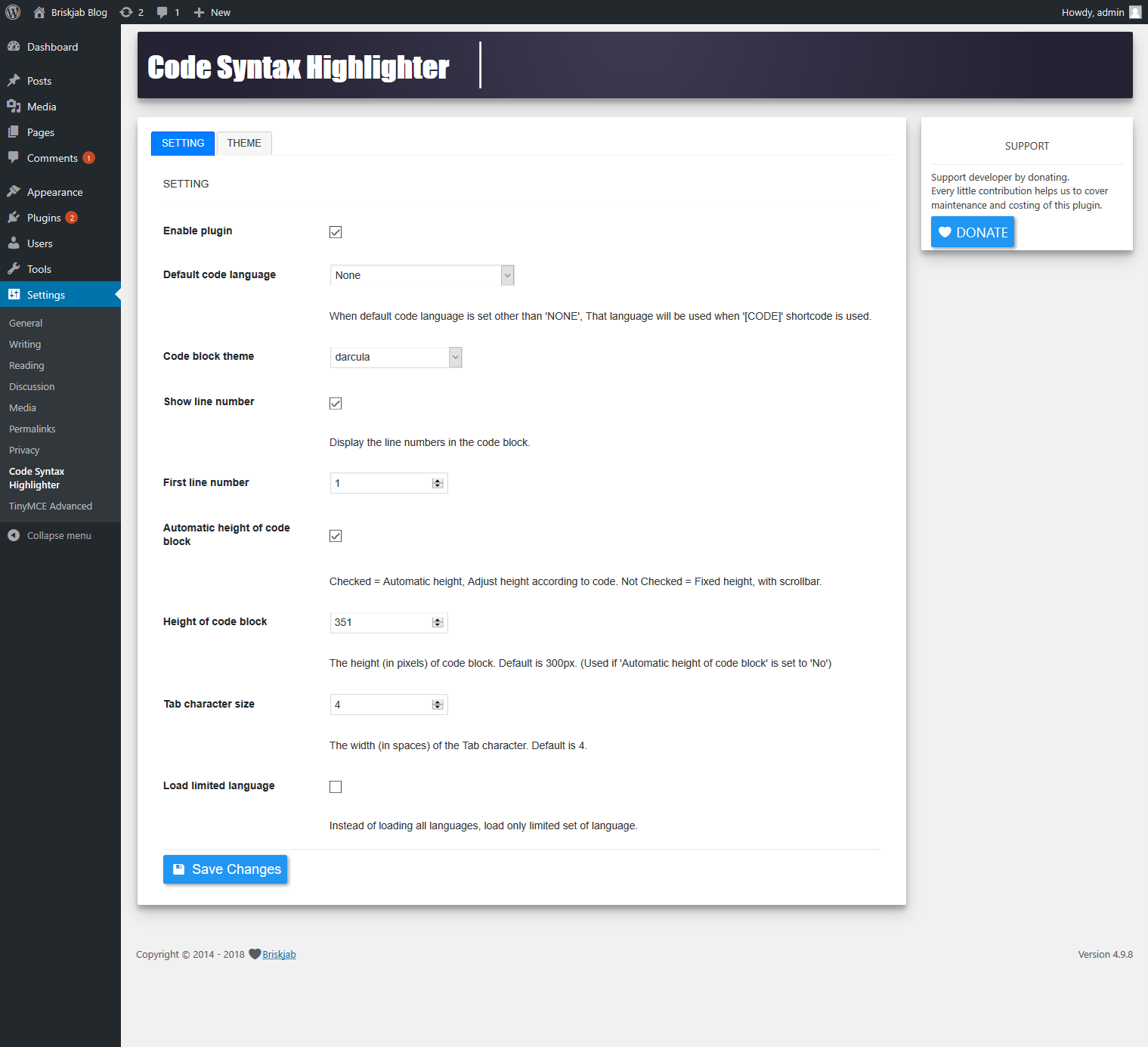
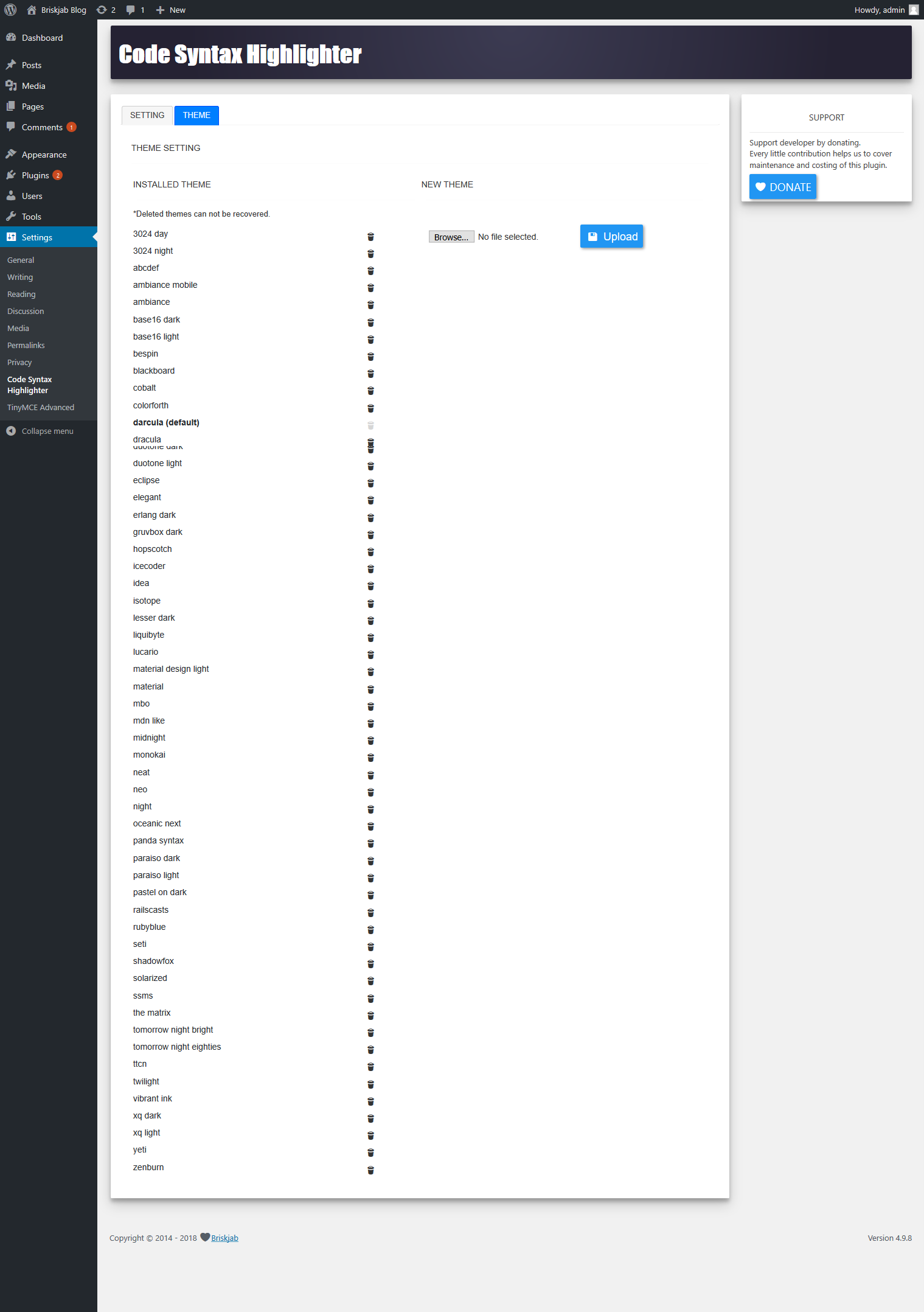
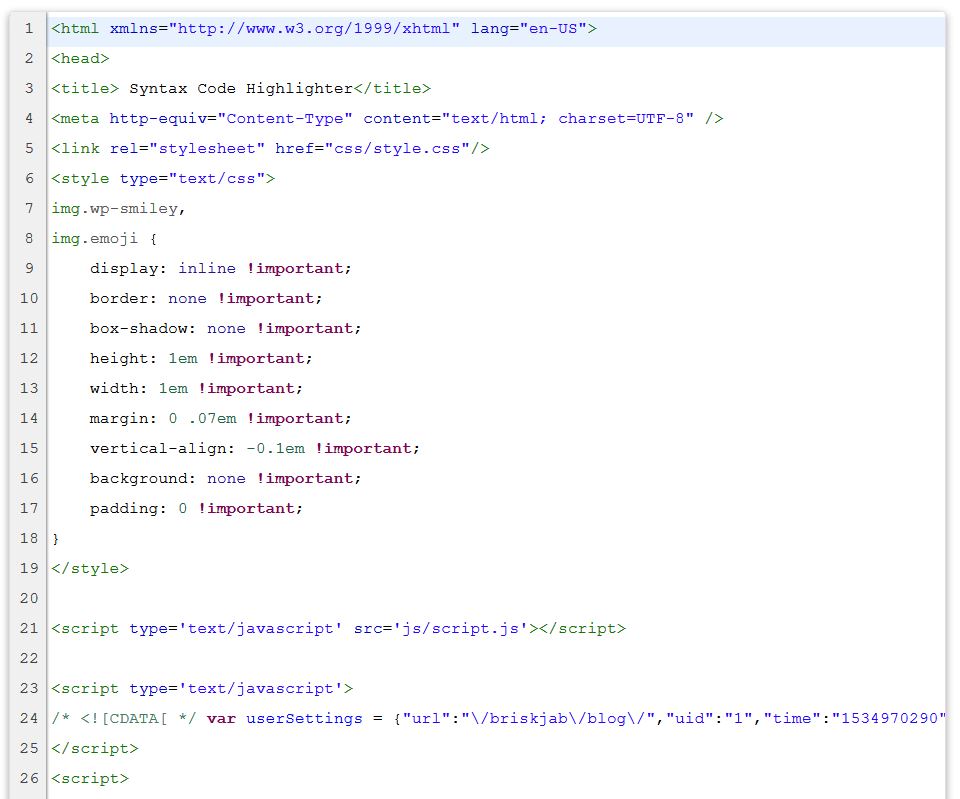
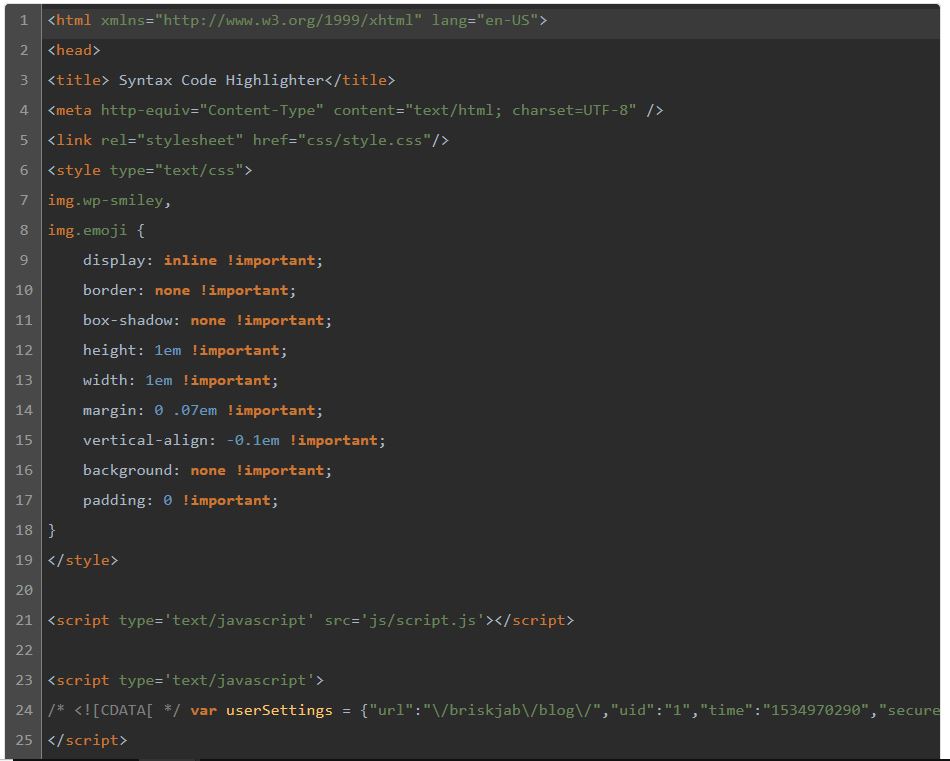
屏幕截图:
常见问题:
Q. Can i upload my own designed theme on this plugin ?
A. Yes, by using code syntax highighter setting you can upload your own theme.
Q. Does this plugin load all languages on runtime ?
A. No, it only loads required languages scripts and addons.
Q. My wordpress site only needed limited set of languages, is there anyway of limiting loading of languages ?
A. Yes, in code syntax highlighter setting check on 'load limited languages'.