CodeColorer
| 开发者 | kpumuk |
|---|---|
| 更新时间 | 2023年5月29日 08:58 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.2.2 |
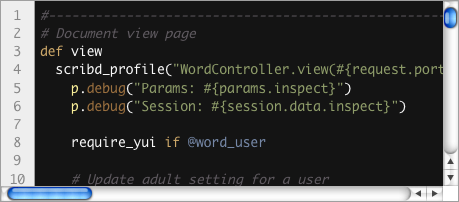
详情介绍:
- syntax highlighting in RSS feeds
- syntax highlighting of a single line of code (inline)
- syntax highlighting of code in comments
- line numbers
- automatic links to the documentation inserting
- code block intelligent scroll detection (short code would have a short block, for a long one the block height would be fixed and a scrollbar would appear)
- predefined color themes (Slush & Poppies, Blackboard, Dawn, Mac Classic, Twitlight, Vibrant Ink, Railscasts, Solarized Light, Solarized Dark)
- syntax colors customization in CSS file
- code protect from mangling by Wordpress (for example, quotes, double-dashes, and others would look just right as you entered)
安装:
- Download and unpack plugin files to wp-content/plugins/codecolorer directory.
- Enable CodeColorer plugin on your Plugins page in Site Admin.
- Go to the Options/CodeColorer page in Site Admin and change plugin's options as you wish.
- Use
[cc lang="lang"]code[/cc]or<code lang="lang">code</cc>syntax to insert a code snippet into the post (you could skiplang="lang", in this case code would be in CodeColorer's code block, but without syntax highlighting). Also you can use[cci lang="lang"]code[/cci]to format inline code (see the "inline" option description). - Have fun!
[cc lang="lang"]code[/cc] or <code lang="lang">code</cc> syntax. Starting from version 0.6.0 you could specify additional CodeColorer options inside [cc] tag:
[cc lang="php" tab_size="2" lines="40"]
// some code
[/cc]
Note: You should always use double quotes or single quotes around the parameter value. Boolean values could be passed using string true or false, on or off, number 1 or 0.
Short codes
Starting from CodeColorer 0.8.6 you can use short codes to insert code snippets. The short code in common looks like [ccM_LANG], where LANG is your programming language, and M is the one or more of following modes:
- i – inline
- e – escaped
- s – strict
- n – line_numbers
- b – no_border
- w – no_wrap
- l – no_links
- lang (string) – source language.
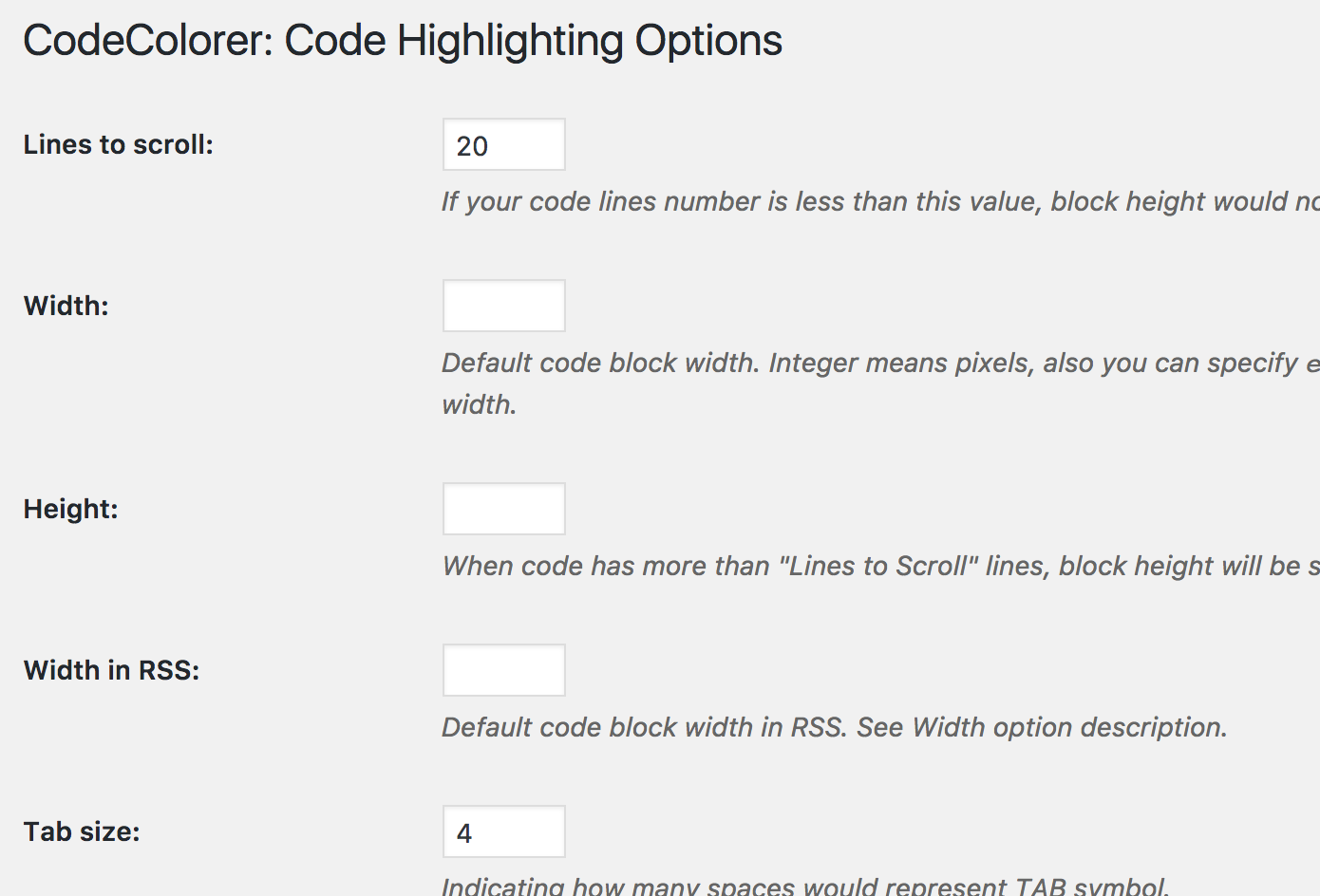
- tab_size (integer) – how many spaces would represent TAB symbol.
- lines (integer) – how many lines would be block height without scroll; could be set to -1 to remove vertical scrollbar.
- width (integer or string) – block width.
- height (integer or string) – height in pixels; used when lines number is greater then "lines" value.
- rss_width (integer or string) – block width in RSS feeds.
- theme (string) – color theme (default, blackboard, dawn, mac-classic, twitlight, vibrant, geshi, railscasts, solarized-light, solarized-dark).
- first_line (integer) – a number of the first line in the block.
- highlight (string) — a comma-separated list of line numbers or ranges of line numbers to highlight (e.g.
1,5,8-11). - escaped (boolean) – when true special HTML sequences like
<or[will be treated as encoded (in this example as<and[respectively.) - line_numbers (boolean) – when true line numbers will be added.
- no_links (boolean) – when false keywords will be represented as links to manual.
- inline (boolean) – when true forces code block to render inside
<code>. Used to paste a single line of code into the regular text. - strict (boolean) – when true strict mode will be enabled. By default CodeColorer tries to guess whether strict mode is needed, so this option allows to force it on or off when automatic suggestion is wrong.
- nowrap (boolean) – when false no horizontal scrollbar will be shown; instead code will be wrapped in the end of code box.
- noborder (boolean) – when true no border will be shown around the code block.
- no_cc (boolean) – when true the syntax in code block will not be highlighted, code will be rendered inside
<code></code>tag. - class (string) – additional CSS classes to add to the wrapper HTML element.
- file (string) — when specified, code will be loaded from external file. Should be a relative to uploads folder path, only files from uploads are allowed to be embedded.
[cci] instead of [cc] to force inline mode:
[cci lang="php"]some code[/cci]
Most of these parameters could be configured via the CodeColorer options page.
To insert example of CodeColorer short codes you can use something like this:
[cce_bash]
[cc lang="html"]
CodeColorer short code colorized
[/cc]
[/cce_bash]屏幕截图:
常见问题:
How do I can customize CodeColorer CSS rules?
Go to the Options/CodeColorer page in Site Admin and change the "Custom CSS Styles" option.
I see < instead of < (or other HTML entities like >, &, ") in my code.
You should use [cc escaped="true"] or [cce] in the visual editor when inserting code into the post.
Does it highlights my code on server or client side?
CodeColorer performs code highlighting on the server; you could see HTML of the highlighted code in the page source.
Is it produces valid XHTML source?
Yes, resulting XHTML is completely valid.
Could my visitors insert their code snippets in comments?
Yes, CodeColorer supports code highlighting in comments using the same syntax, as you use in your blog posts.
How can I disable syntax highlighting for a particular <code> block?
Use <code no_cc="true"> option for your code block.
I have updated the plugin to the newest version and now I keep getting following warnings:
Warning: array_keys() [function.array-keys]: The first argument should be an array in /home/wordpress/wp-content/plugins/codecolorer/lib/geshi.php on line 3599
Remove all files from the wp-content/plugins/codecolorer folder and unpack an archive with plugin again (thanks to Anatoliy 'TLK' Kolesnick).
= How to insert code from an external file?
You can upload this file using WordPress upload or put it somewhere in uploads folder, and the specify relative path using file="relative/path/to/file" attribute:
[cc_ruby file="test_project/main.rb"][/cc_ruby]
This snippet will insert code from the UPLOADS_DIR/test_project/main.rb file.
= Google Website Translator breaks my code blocks
The solution is to add notranslate class to the list of "Custom CSS Classes" on the admin plugin settings page.
= Is this plugin GDPR Compliant?
Yes. We do not store or process any user information.
更新日志:
- Addressed a script injection in custom CSS classes and custom CSS block.
- Addressed compatibility issues with PHP 8.0+ and tested with the latest WordPress version.
- Fixed a bug when iOS would adjust the text size for line numbers and code differently, leading to non-consistent line numeration.
- Added scrollbars on Webkit (especially important for iOS).
- CodeColorer block width can be number, percent, or em.
- Added integration with Simple Download Monitor.
- IMPORTANT: Fixed a bug with CodeColorer breaking admin pages without editor.
- IMPORTANT: Another line numbers column width issue for numbers bigger than 1000.
- IMPORTANT: Fixed line numbers column width issue, introduces in the previous version.
- Fixed line numbers column position on RTL pages.
- Fixed XML syntax highlighting colors.
- Fixed line highlighting color for dark themes.
- Added support for TablePress plugin.
- Line highlighting affects the whole block width, not only the code text.
- Fixed an issue with TinyMCE when CodeColorer options were removed in the editor (thanks to Jonathan Stassen for the suggestion).
- New art for the WordPress plugins page.
- Moved translations to https://translate.wordpress.org/projects/wp-plugins/codecolorer. WordPress should automatically download language packs now.
- Lots of code style issues, should resolve all warnings in PHP logs.
- Fixed a bug with large code blocks margins.
- Added Portuguese translation (thanks to Luis Coutinho).
- Added Indonesian translation (thanks to Masino Sinaga).
- Fixed PHP 7 compatibility issues (thanks to Steve Kamerman and Robert Felty).
- Fixed WordPress 4+ compatibility (editor button, settings page layout).
- Added "Solarized Light" and "Solarized Dark" themes (thanks to Matt Kirman). You can find complete changelog on the CodeColorer history page.