
CodeFlavors floating menu
| 开发者 |
codeflavors
constantin.boiangiu |
|---|---|
| 更新时间 | 2016年12月9日 14:44 |
| PHP版本: | 3.4 及以上 |
| WordPress版本: | 4.2.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
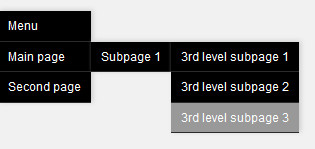
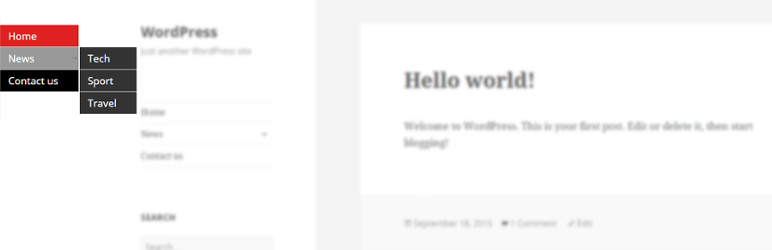
CodeFlavors floating menu creates an animated multidimensional menu on the left or right side of a WordPress blog. Menu can be assigned directly from WordPress Menus.
Available options
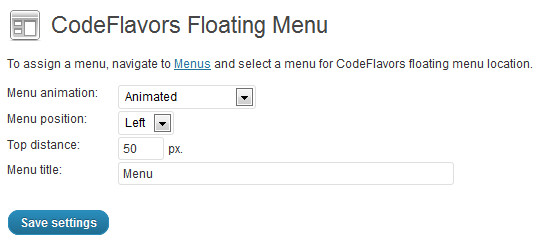
- menu animation on page scroll; can be fixed, no animation, or can smoothly scroll up and down when scrolling window;
- menu position (left or right side of your blog);
- top distance - minimum distance from top of the window;
- menu title - if left not empty, the first item from the menu will be the text entered into this option.
- Documentation on plugin usage and CSS structure;
- Forums (while we try to keep up with the forums here, please post any requests on our forums for a faster response);
- CodeFlavors Floating Menu homepage
安装:
Like any other plugin, it can be installed manually or directly from WordPress installation Plugins page.
Once activated, under Appearance, a new entry will be created called CodeFlavors Menu with the available settings.
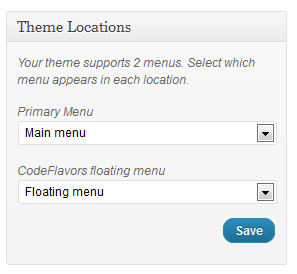
To display a menu, from Appearance->Menus, select a menu to be placed into CodeFlavors floating menu menu position.
You may also view the documentation on plugin usage and CSS structure.
That's all, enjoy.
屏幕截图:
更新日志:
1.1.2 - March 18th 2013
- Solved IE9 menu animation bug (menu covered whole page).
- Solves a problem regarding the use of wp_is_mobile() function within the plugin that issues a fatal error on some installations.
- Additional option to hide/show menu title
- Option to hide menu on mobile devices
- Added class "has-children" on elements having submenus and styles
- Solved Chrome/Safari bug on menu animation
- Initial release