CodeShop Amazon Affiliate
| 开发者 | codeapple |
|---|---|
| 更新时间 | 2022年10月26日 18:16 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.4 及以上 |
| WordPress版本: | 6.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Convert your wordpress into complete amazon affiliate store
- Sell amazon products and earn $$$
- Monetize your wordpress regular posts / pages by advertising amazon products
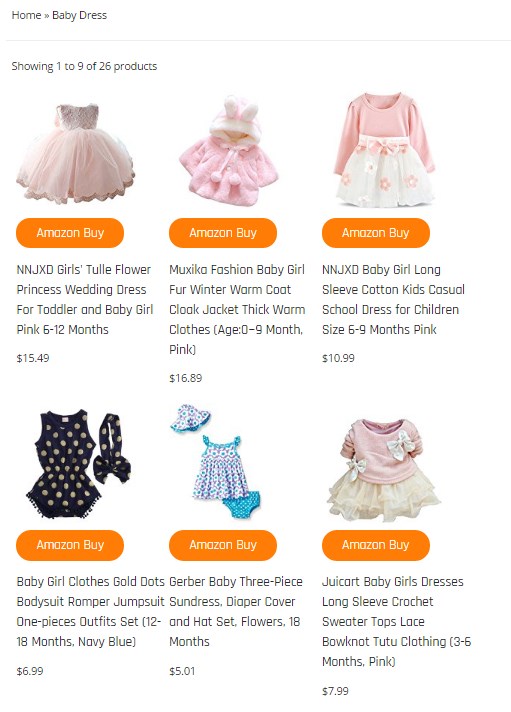
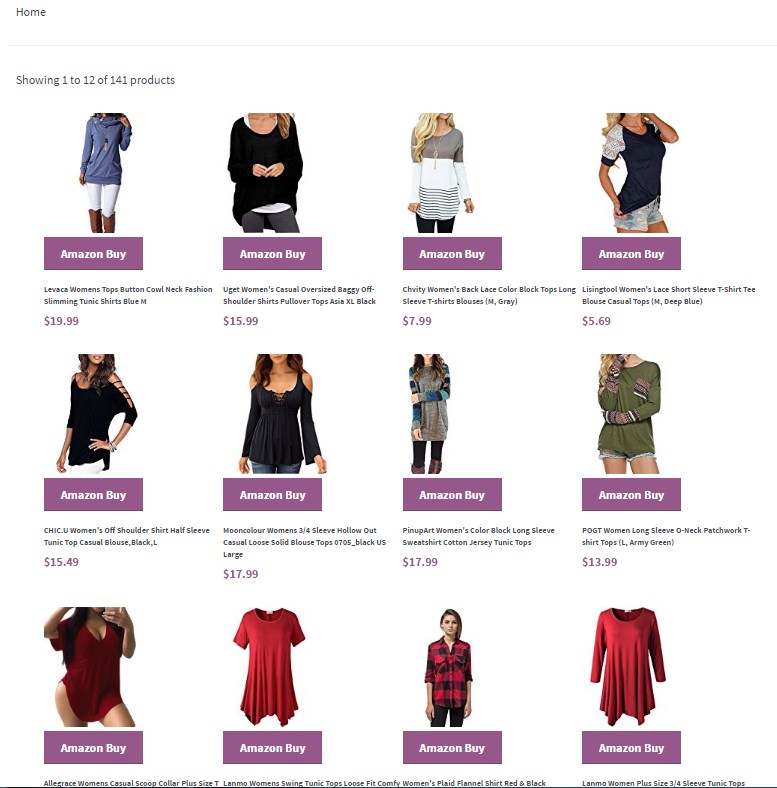
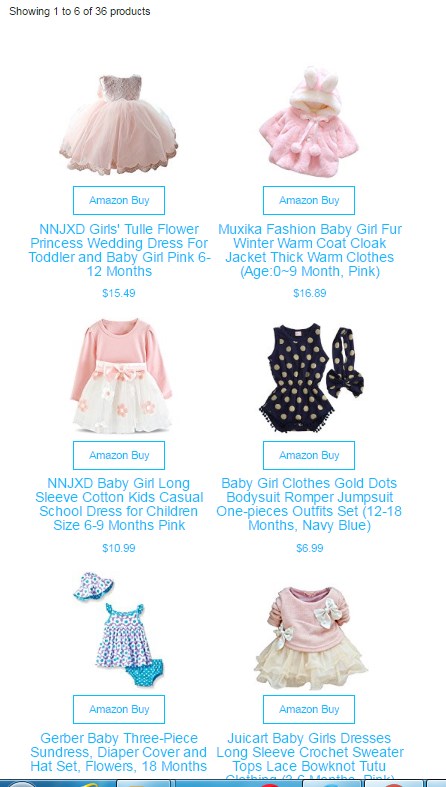
- Customizable products display templates to make it work with any theme
- Create product categories and add products using your prefer search option, add unlimited products into categories
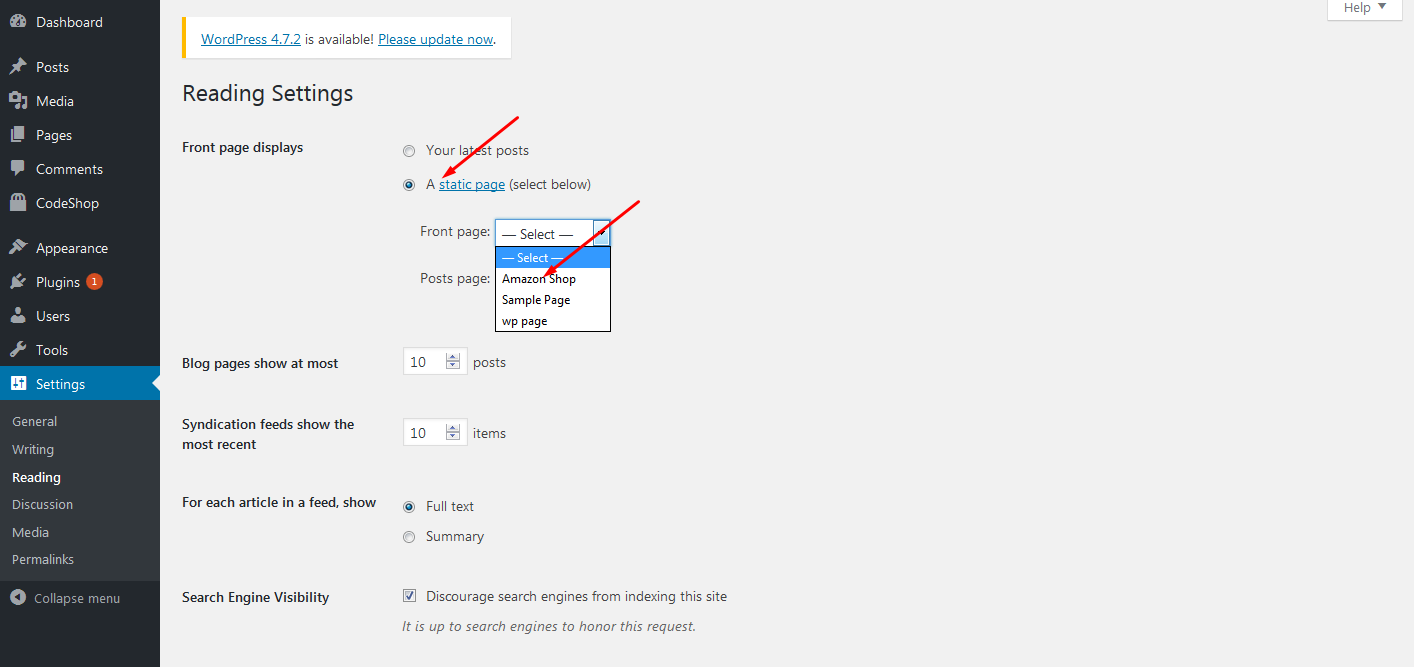
- Set Amazon Shop page as front page to display all your added products
- Products display with standard pagination
- All pages have breacrumb for easy navigation
- Widget ready to show all added product categories into your sidebar
- All available features and how to use them you will find detail on plugin documentation
安装:
- WordPress 4.4 or higher
- PHP version 5.3.0 or higher
- MySQL version 5.0 or higher
- PHP SOAP extension enabled
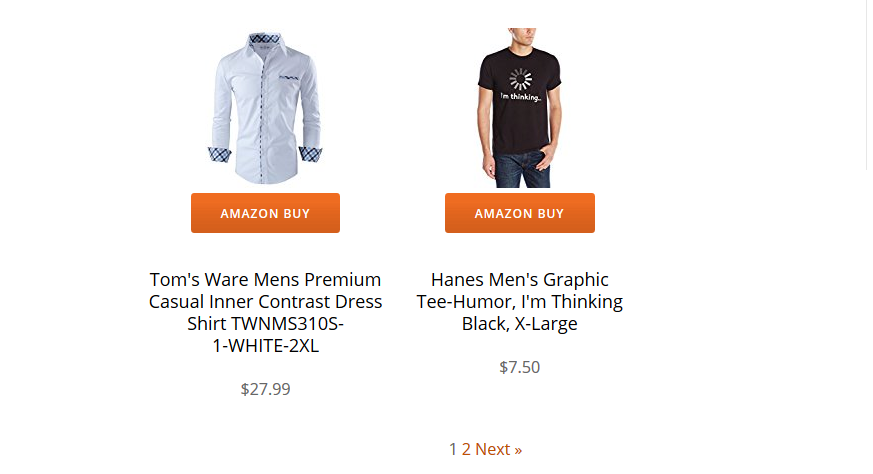
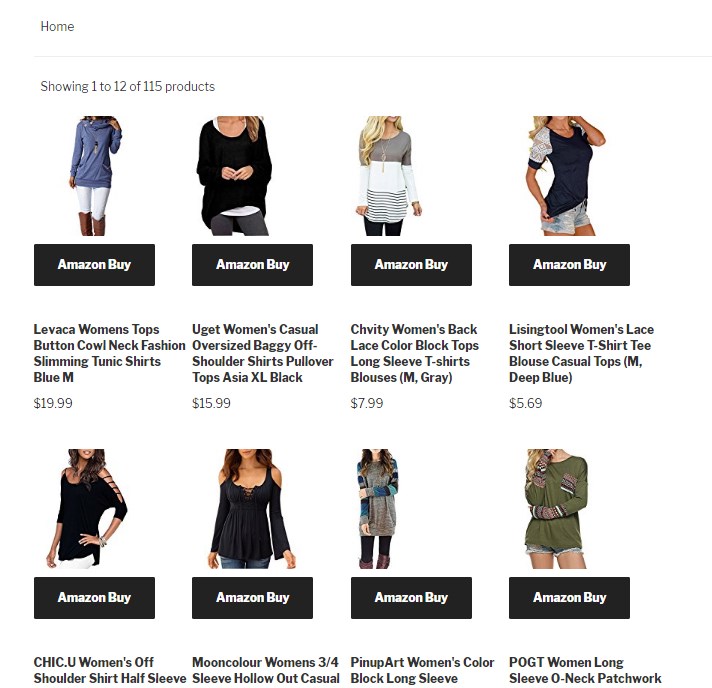
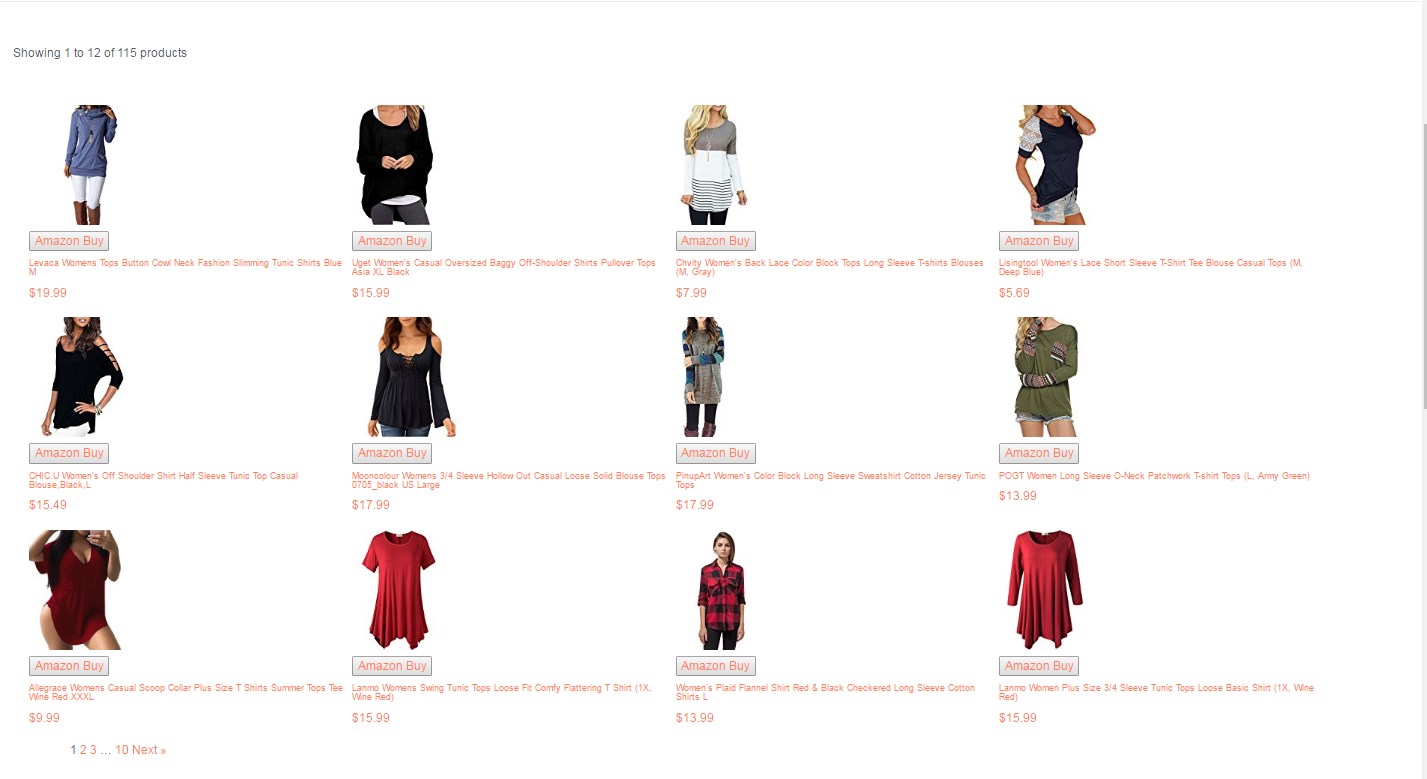
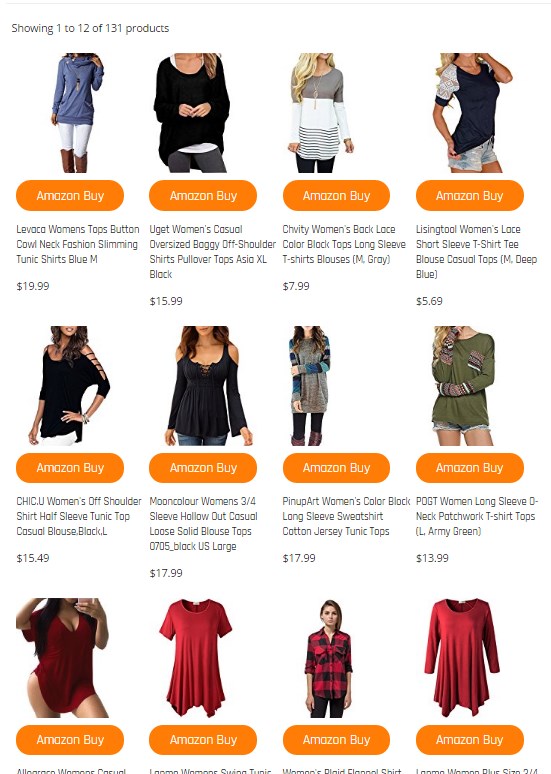
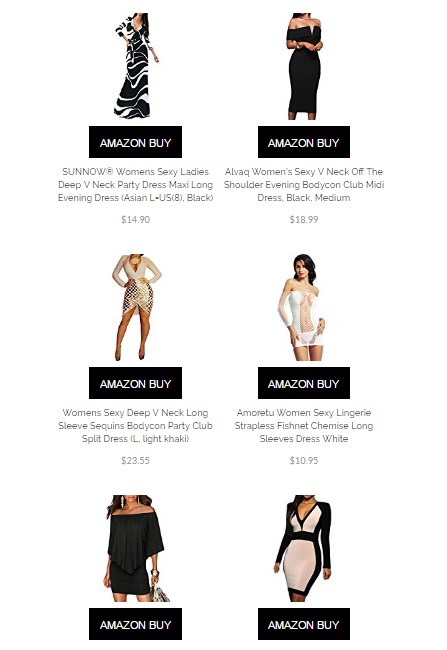
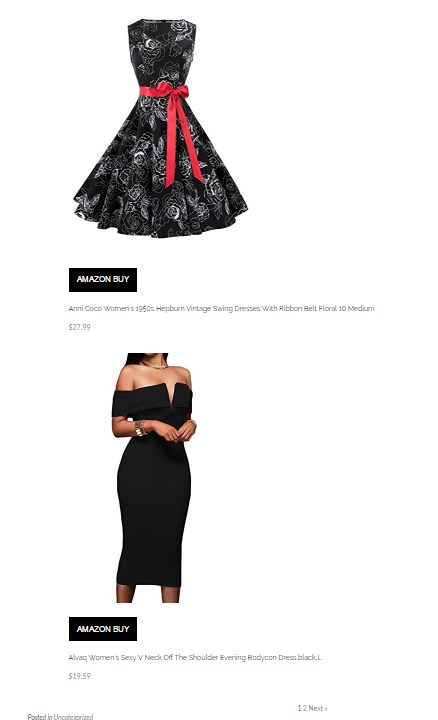
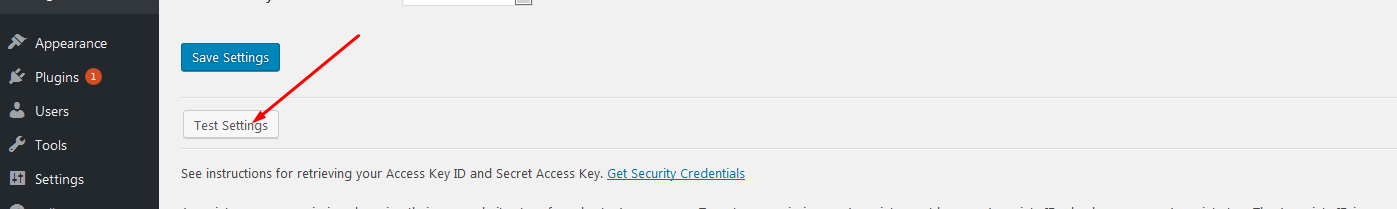
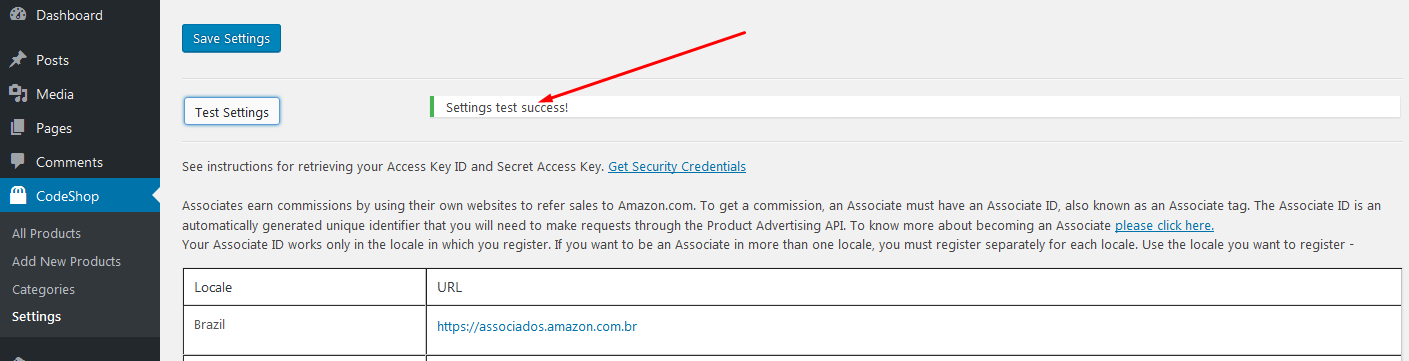
屏幕截图:
常见问题:
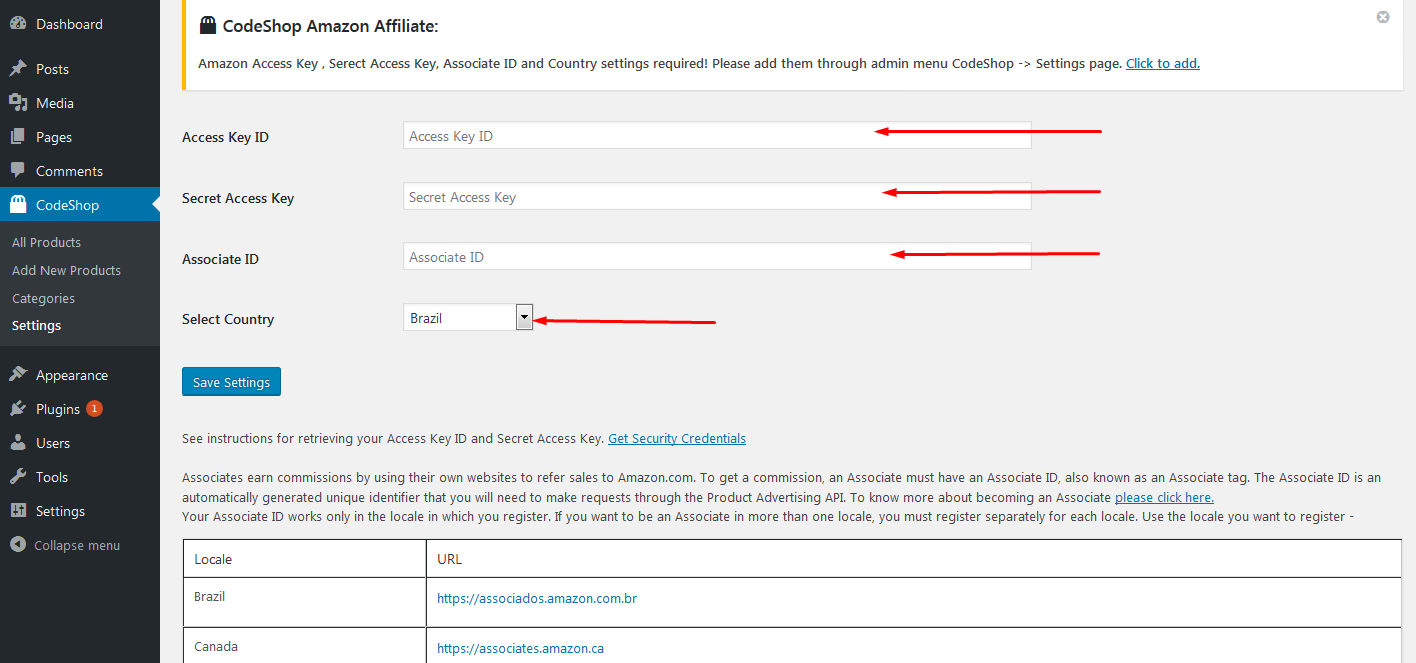
What should I do first after activate the plugin?
First you need to add your API credentials to work amazon advertising API basically which works when you will search amazon products and will add them with your posts. Go to menu CodeShop -> Settings page to set your API credentials.
What should I do next after putting all credentials to make it work?
Well, when you put your all credentials into CodeShop -> Settings page and hit the save button then you should see 'Test Settings' button, better click on that to be sure your API credentials working okay, If you see success message after a while when you click 'Test Settings' button then you ready to go set up your shop, if you see failed mesage then you need to double check your API credentials properly. REMEMBER if you are testing it on your localhost then make sure your internet connectivity is working okay else it will be failed to connect with Amazon advertising API servers.
How to access plugin detail documentation?
CodeShop Amazon Affiliate Plugin website has detail documentation which will make easier to use the plugin.
How to ask about plugin related issues or get support?
You can ask on CodeShop Amazon Affiliate Plugin website forum to ask anything about plugin related issues. You can also ask on wordpress support forum.
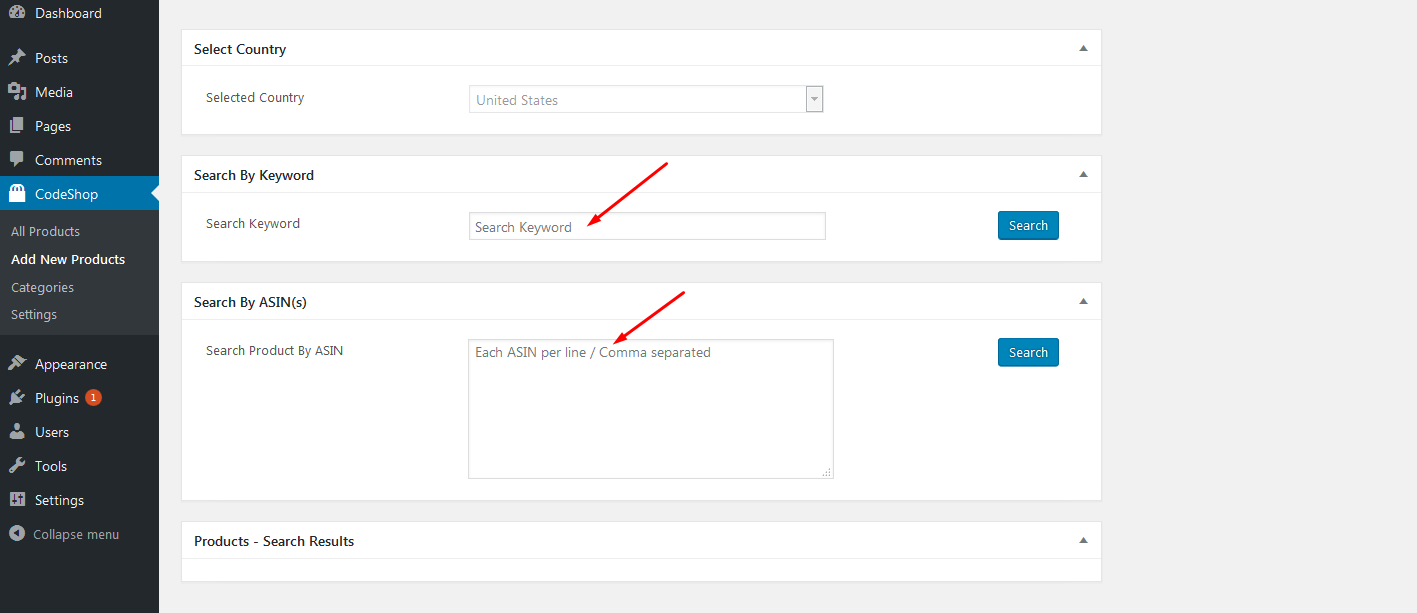
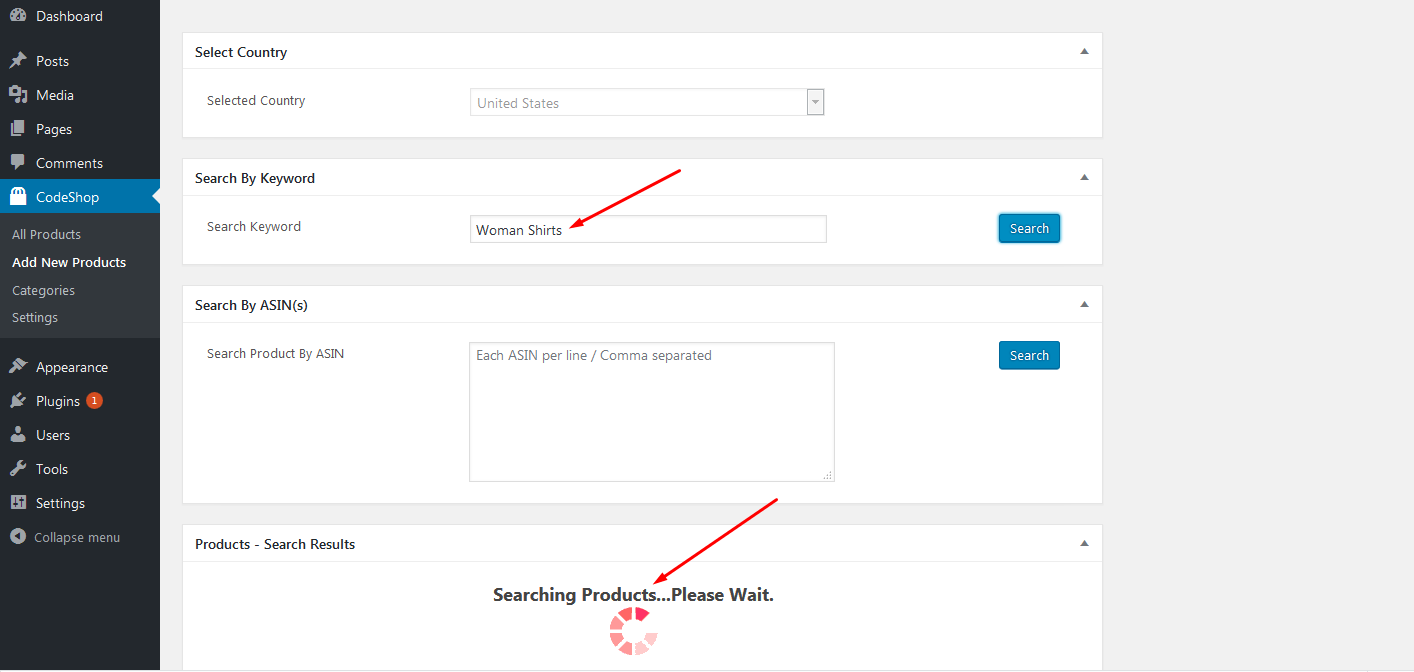
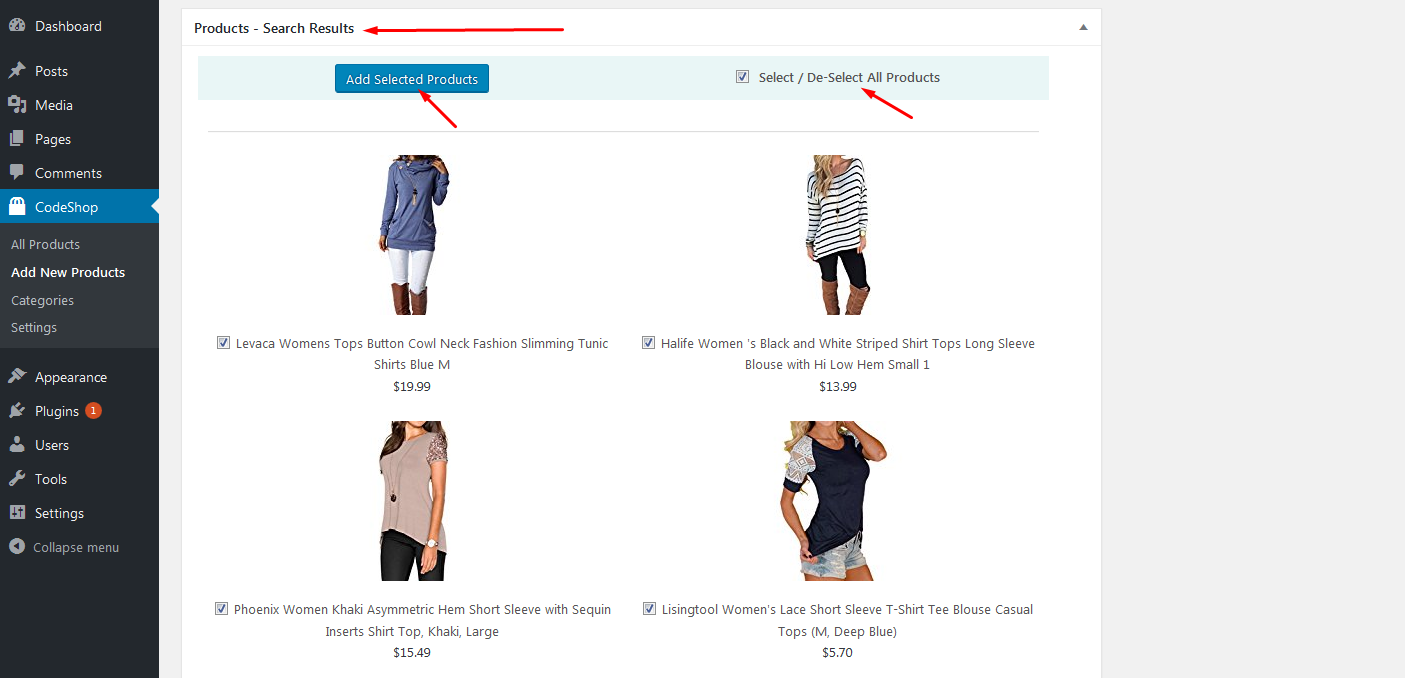
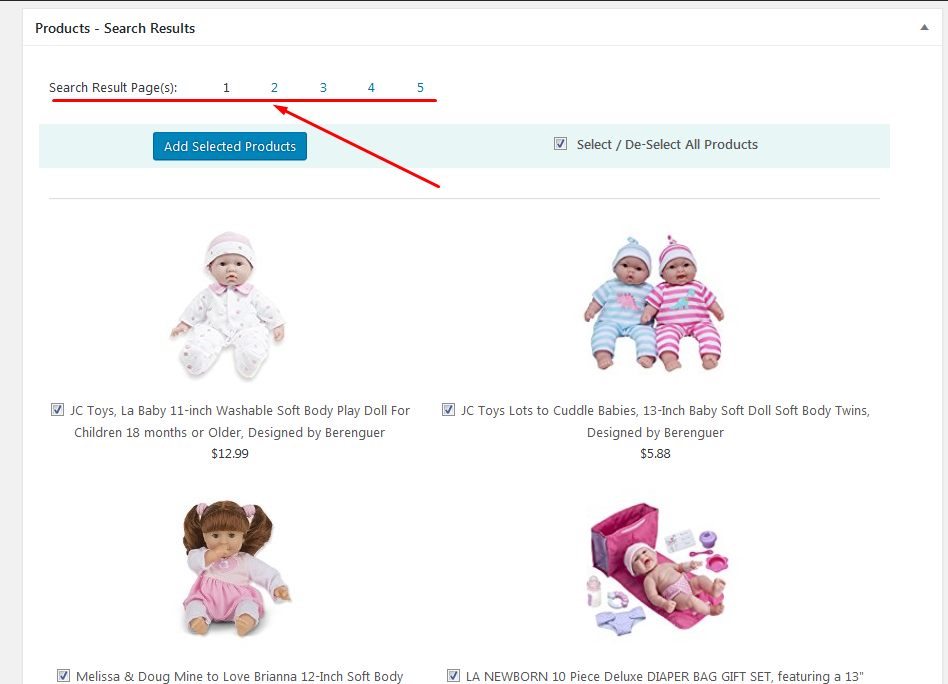
How will I add products?
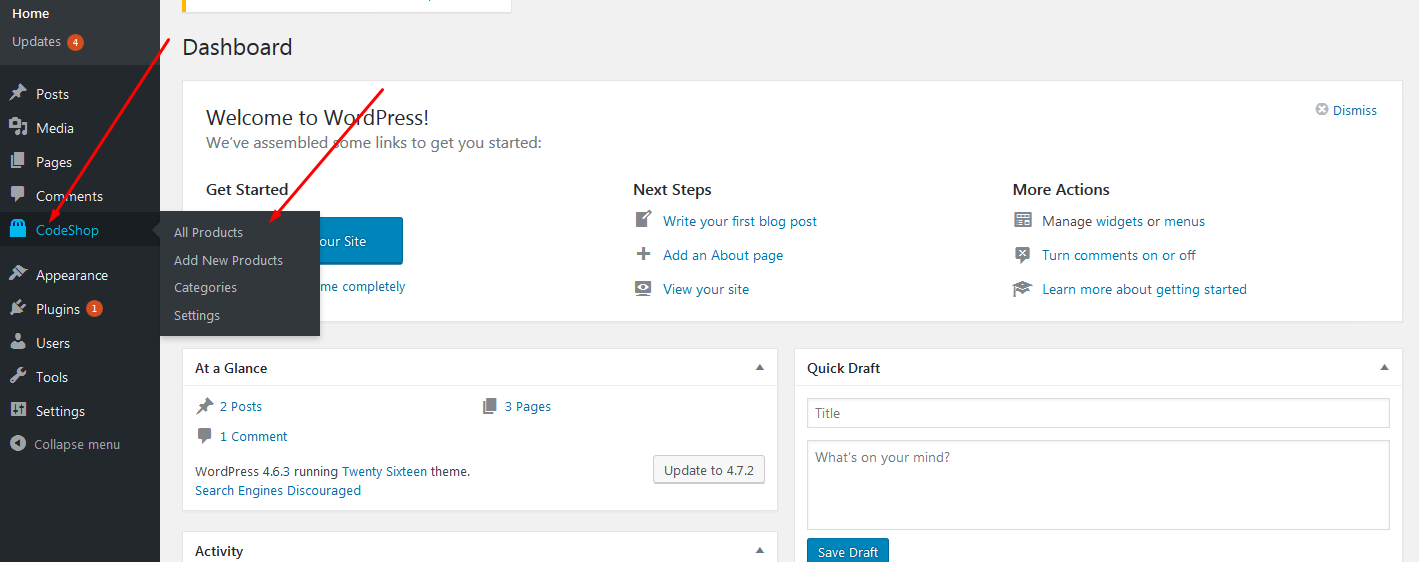
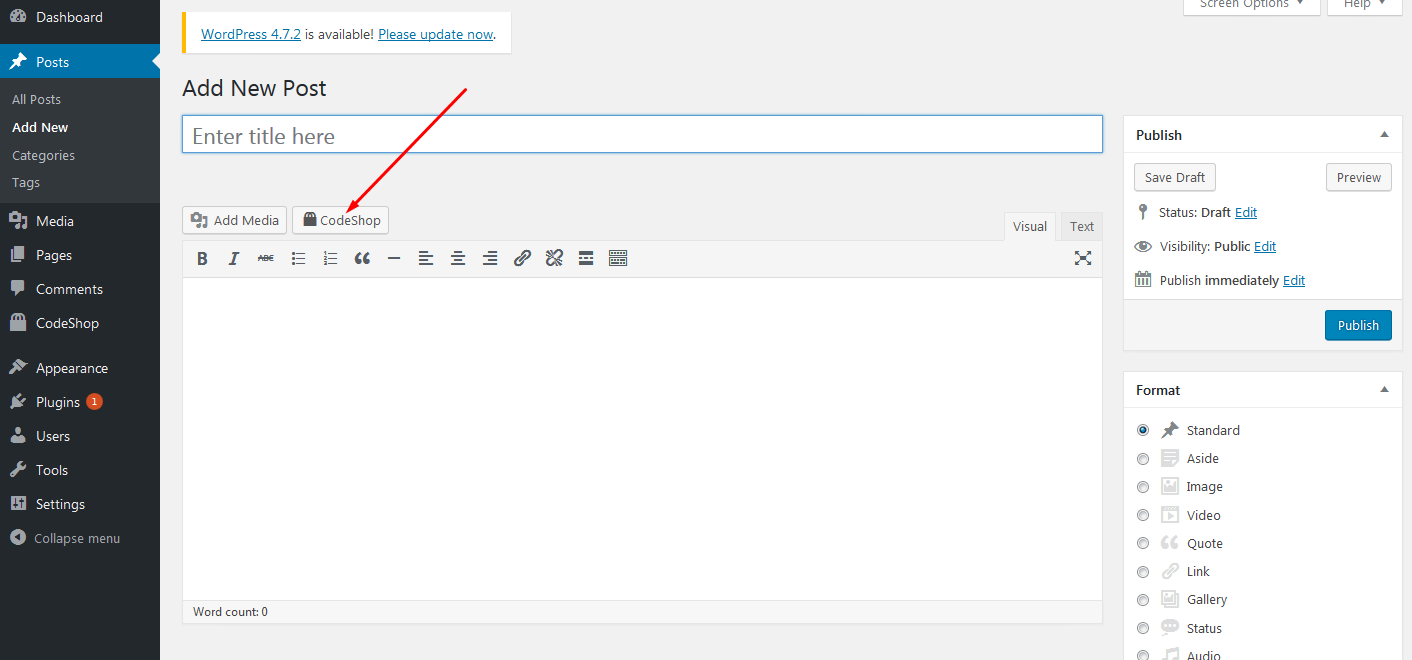
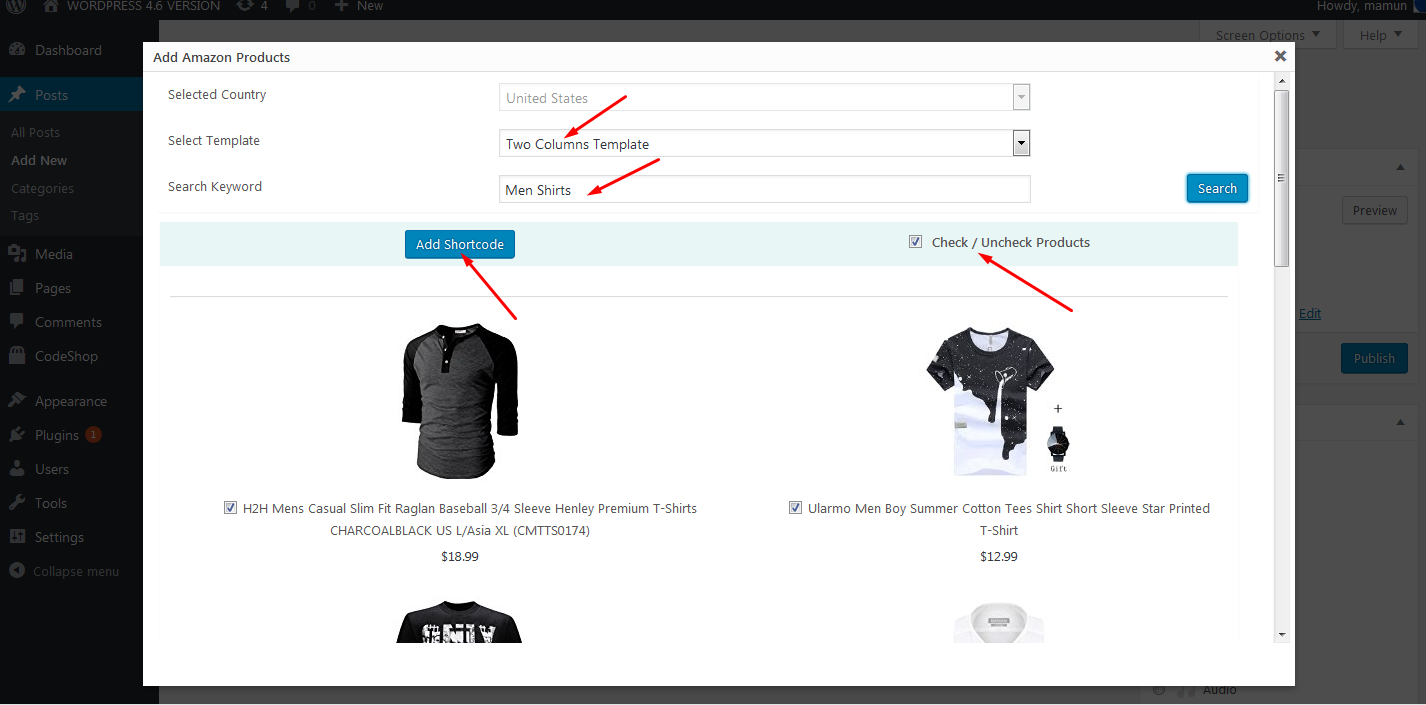
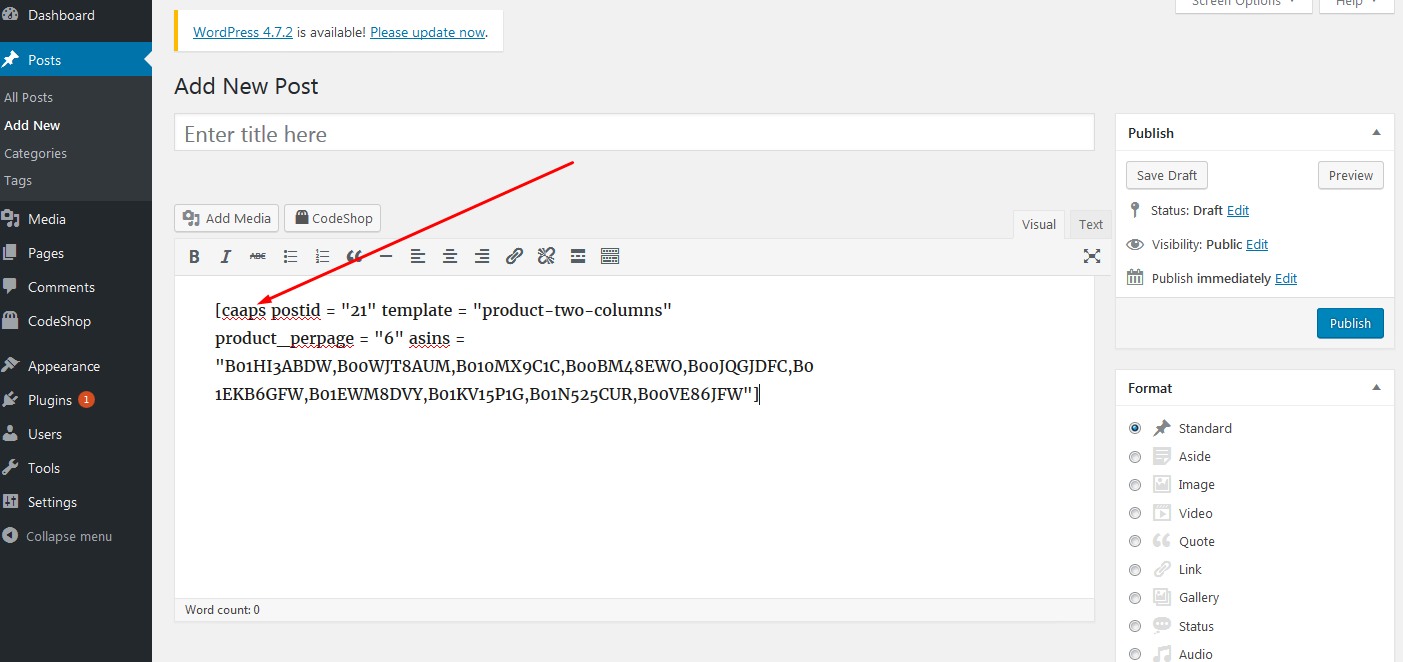
Using menu CodeShop -> Add New products you can add products by searching by text / keywords or by entering ASINs ( Amazon Standard Identification Numbers ). When you have search results you can select all products or can select which ones you want to add, then click on 'Add Selected Products' to add your all selected products. You should see success message when products are added and then hit the publish button and visit the post page to see your added products. If you want to add products with your wordpress regular posts / pages then when you are in Posts -> Add New or Pages -> Add New area then you should see 'CodeShop' button appeared above text editor at the same line where you have your 'Add Media' button. Click on 'CodeShop' button and you should see modal window through where you can search by text / keywords, when you have search results then you can select products which ones you want to show with your posts and then click 'Add Shortcode' button, shortcode will be created automatically for you and will be added in your post editor, then just hit the publish button and visit the post page to see your added products. REMEMBER you can change all kind of front end products display as you want to show it by customizing templates.
How will I edit products?
Using menu 'CodeShop -> All Products' you see all added posts. Just click on edit post as like regular wordpress posts you do edit, then you will see all your added products with the post in your edit screen and then you can remove them by selecting checkbox or add more by searching as your requirements.
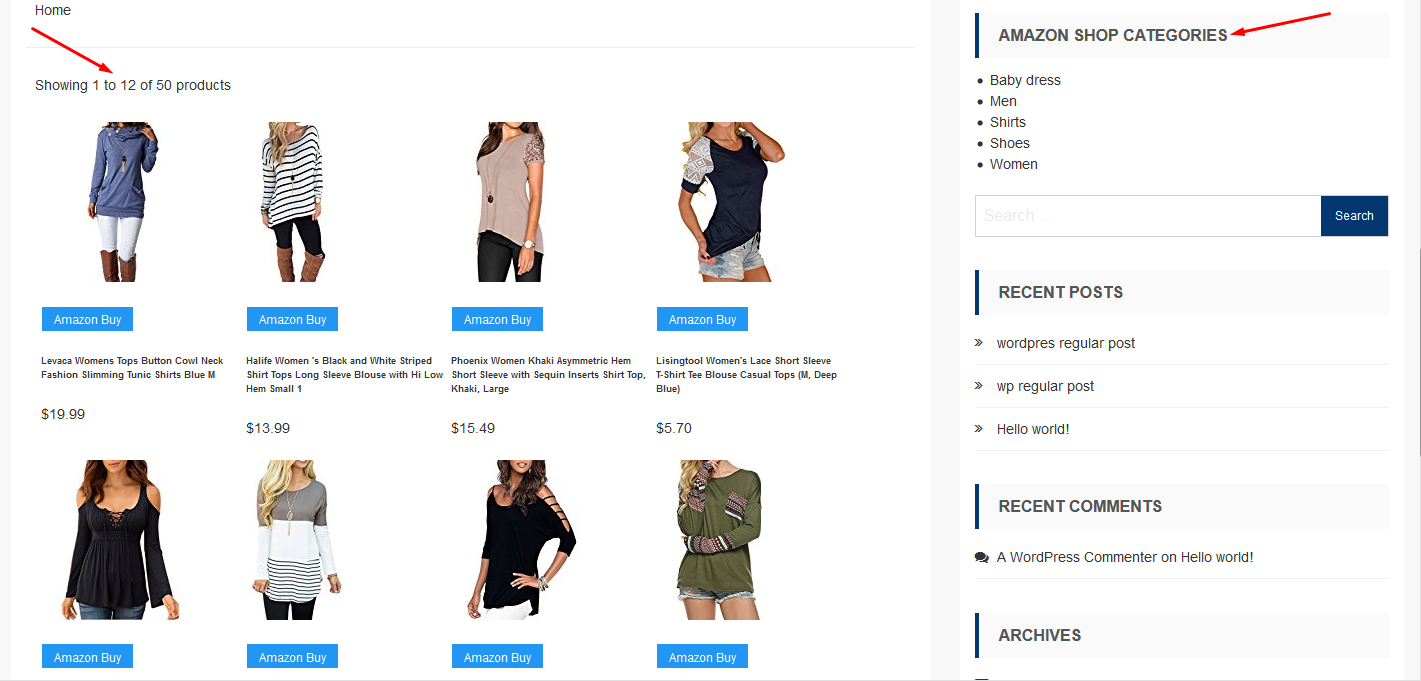
How to display all added product categories into Sidebar?
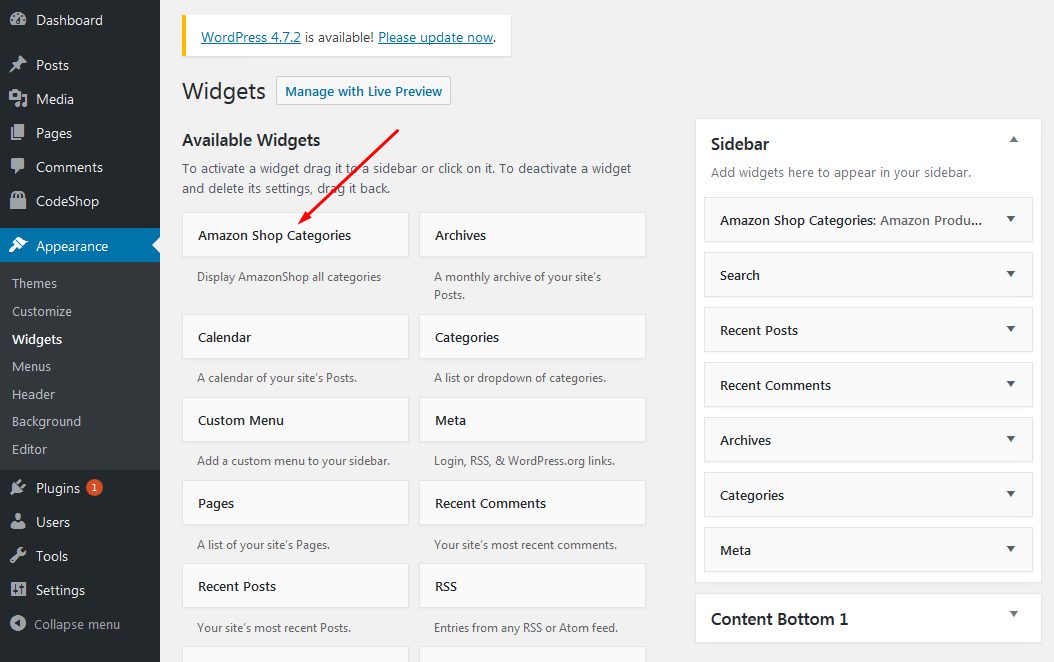
In menu Appearance -> Widgets you should see 'Amazon Shop categories' widget , just drag and drop to your sidebar area where you want to show all added product categories. REMEMBER if you added categories and don't have posts yet into those categories then those categories will not be shown. So add posts into your added categories to see them into your sidebar. So categories with no post will not be shown.
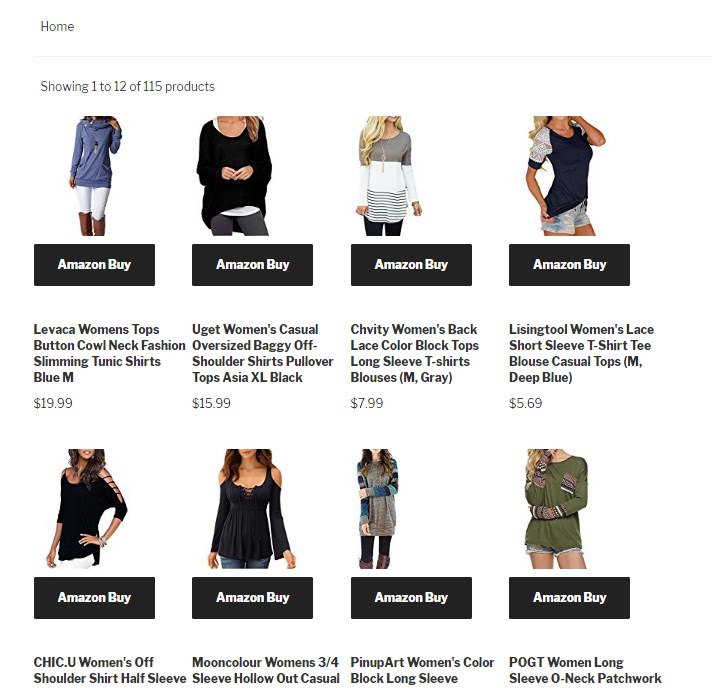
How can I update or modify one column / two columns / three columns / four columns product view templates?
Well, still you didn't copy the whole folder 'amazonshop-templates' from plugin directory then just copy the folder into your active theme directory, for better understanding after copy the folder in your active theme the new 'amazonshop-templates' folder path should be as like wp-content/themes/{your-active-theme}/amazonshop-templates/, now you are safe to update or modify templates, where you should see all customizable templates. Suppose, If you want to update / modify two columns product view template then just open the template file 'product-two-columns.php' and update it as you want to make it work and corresponding stylesheet for this template file will be found at same folder as 'assets/css/product-two-columns.css' to add / update your stylesheet. Same way for other templates -
- template file 'product-one-column.php' will use the stylesheet 'assets/css/product-one-column.css'
- template file 'product-three-columns.php' will use the stylesheet 'assets/css/product-three-columns.css'
- template file 'product-four-columns.php' will use the stylesheet 'assets/css/product-four-columns.css'
So am I limited to display products only with one column or two columns or three columns or four columns view?
Basically, you are not limited! Templates are added as standard so you can update them, suppose you want to show more than four columns product view by updating template file 'product-four-columns.php' then you can just update / modify contents to show as 5 columns or 6 columns or whatever you prefer you can do but just don't change the template file name 'product-four-columns.php' and its corresponding styesheet 'assets/css/product-four-columns.css'. So you can display products as you want just keeping the template file names unchanged.
更新日志:
- Added# Added Amazon Products Latest rest API version 5.0
- Added# Added new countries covered by amazon products API
- Added# Fixed small bugs
- Added# New submenu 'Display Options'
- Added# Search products on all amazon available product categories like Appliances, Clothing, Health, Movies, Books, Baby, Toys etc.
- Added# Sort search product results on all amazon available sort parameters like sales, review, popularity, price etc.
- Added# Add all available search results products for different categories
- Added# Set different products display templates through easy admin panel drop down menu selection
- Added# Set different product templates display image sizes ( Small / Medium / Large ) through easy admin panel selection
- Added# Set all product title length through admin panel
- Added# Change default AMAZON BUY button through admin panel
- Added# Set products cache system duration to peform / load faster your website than earlier
- Added# Show / Hide last updated checked time of products price information to users through admin panel
- Updated# Display products offer price instead of lowest new price as amazon also shows products offer price
- Fixed# codeshop button modal window search results
- Added# More than 10 products can be added on same search keyword results
- Added# Search results will show all available pages for 'All' Amazon Product Category
- Initial released.